Are you trying to decide if Elementor or Figma fits your WordPress web design needs? Choosing the right tool can be confusing in the “Elementor vs Figma” debate. 🤔
Elementor is an intuitive drag-and-drop WordPress website builder with a focus on ease of use and visual design, while Figma is a cloud-based collaborative design platform suitable for detailed design work and prototyping.
While Elementor’s ease with WordPress websites, Figma’s collaborative prowess for detail-rich designs. This article compares Elementor against Figma to give you a clear perspective on their functions and help you pick the one that best suits your needs. Whether it’s for Figma to WordPress integration or other design endeavors, we are here to help! 🙌
So, let’s get the comparison cracking!
Contents
ToggleUnderstanding Elementor and Figma
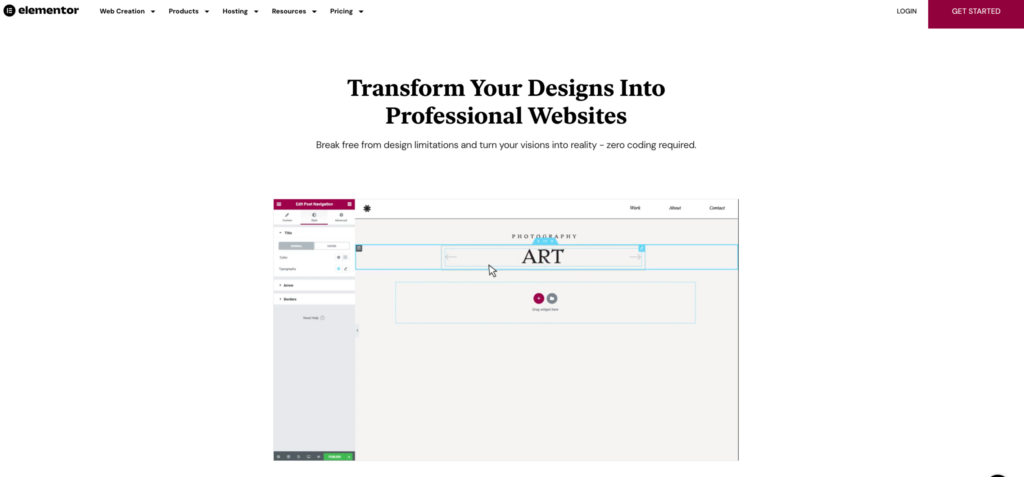
Elementor and Figma have emerged as two great contenders in the web design arena. Each of these has unique capabilities and advantages. Elementor, the drag-and-drop titan, streamlines the WordPress site-building experience with an intuitive visual builder.
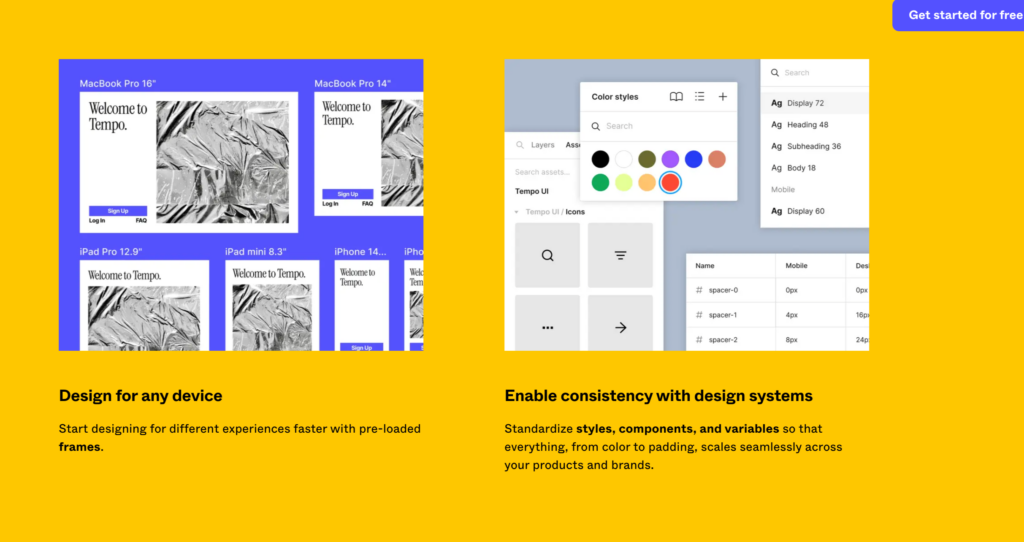
Figma, on the other hand, is a collaborative design software that enables teams to create designs and prototypes that are as dynamic as they are detailed.
Both tools have reshaped the landscape of web design. However, it is important to understand their differences to guide you toward the right choice.
Also Read: Elementor Vs Beaver Builder
Let us Take Care of Your Custom Figma Designs
Connect with us to convert your custom Figma designs to WordPress seamlessly
Elementor: The Drag-and-Drop Website Builder

Elementor’s strength lies in its drag-and-drop interface, making it an accessible and beloved tool for web designers and developers. It is perfect for those who seek efficiency and control without getting into the ins and outs of manual coding. This WordPress plugin offers a seamless and visually satisfying website-building experience with WordPress. You also get the following:
- A vast template library at your disposal
- Responsive design features that ensure your website shines on various devices.
Thus, whether you’re crafting a simple blog or a complex e-commerce platform, Elementor serves as a great way to elevate your web presence.
Figma: The Collaborative Design Platform

Figma takes the website design process to the cloud, offering a cloud-based tool that works on real-time collaboration and advanced design capabilities. Multiple designers can connect on the same project simultaneously. This makes Figma an excellent design tool for teams working across different time zones or for clients who want to be involved every step of the way.
Figma is the go-to software for those who aim to create complex designs that are not only visually compelling but also highly functional.
Read: The Art of Minimalism in WordPress Design: How Less Can Be More
Comparing Elementor and Figma: Key Differences

While both Elementor and Figma are powerful tools for web design, they cater to differing needs and workflows.
Elementor’s drag-and-drop functionality and WordPress-centric approach make it a popular tool for those looking to quickly bring websites to life.
Figma, with its cloud-based tool, is favored by teams who prioritize design versatility and extensive prototyping.
Also Read: Figma Vs WebFlow
Together, these tools offer a spectrum of capabilities, but the key differences are what will influence your choice for any given project. Now, let’s get down to the comparison based on some significant features and capabilities of both:
Design Capabilities

Elementor shines when it comes to layout customization, offering responsive design features that cater to a multitude of screen sizes, ensuring your site’s design remains consistent across all devices.
It elevates the design experience with the ability to apply global fonts and colors, custom CSS, and the creation of dynamic content areas like headers and footers, providing a degree of customization that brings your vision to life with precision.

Figma, contrarily, is the powerhouse of design capabilities. It is equipped with a strong toolbar and features that enable designers to create wireframes, user interfaces, and prototypes with Figma design. It enables designers to push their boundaries of digital design.
Read: 6 Reasons To Hire A Professional Agency For WordPress Design
Customization and Flexibility
Elementor offers a group of responsive design features. This makes it a popular tool for web designers looking to quickly implement pre-designed templates and styles with a drag-and-drop interface.
Its flexibility, while present, is not as vast as Figma’s. It allows designers to create user interfaces and web designs with a high degree of customization, from styles and colors to fonts and export options.
Both tools have the ability to be extended with widgets and plugins, catering to various web design needs.
Hold on, Imagine a Website that Perfectly Resonates with Your Brand!
Now imagine turning this dream into reality with our professional WordPress development services
Learn about: Custom WordPress Theme Development
Collaboration and Workflow
Figma’s real-time collaboration capabilities make it a perfect tool for teams who need to work on the same project simultaneously. It is a feature that Elementor, as a WordPress plugin, lacks.
While Elementor provides collaborative tools like role management and revision history, Figma simplifies the web development process with features like Code mode, which provides developers with all the necessary details for implementation, enhancing team workflows and saving time.
Performance and Hosting
Elementor’s performance is greatly dependent on the quality of the hosting environment. It requires careful optimization to maintain fast load times, especially when using its many features and widgets.
On the other hand, Figma’s cloud-based nature can lead to slower performance and an unstable internet connection. However, it offers the advantage of being accessible from various devices with just a browser.
Both platforms have specific system and browser requirements to operate efficiently, with Elementor requiring a WordPress environment and Figma relying on WebGL technology.
Learn More: How To Benchmark Your Website Performance?
Pricing and Plans

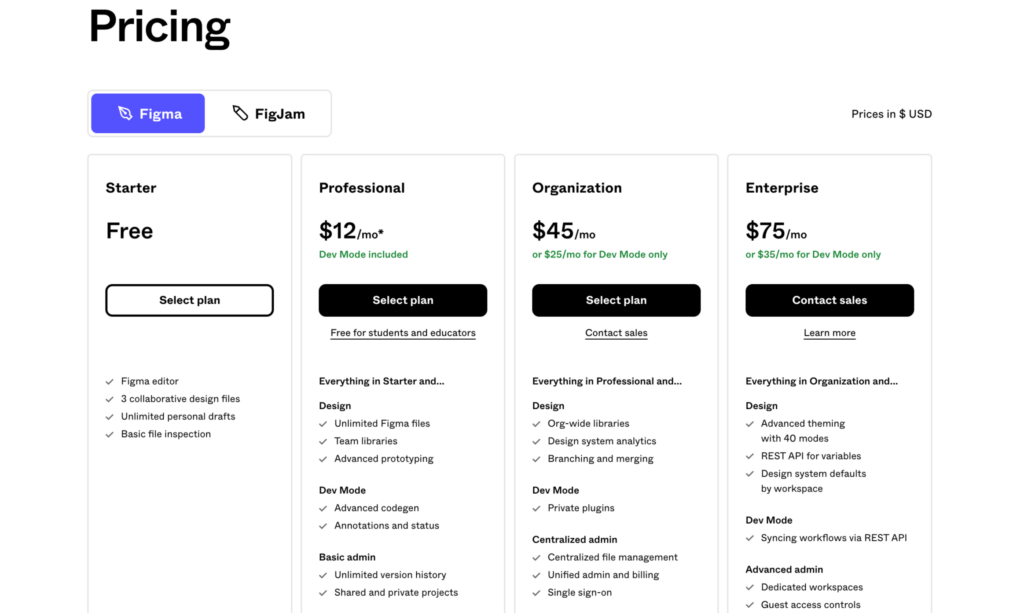
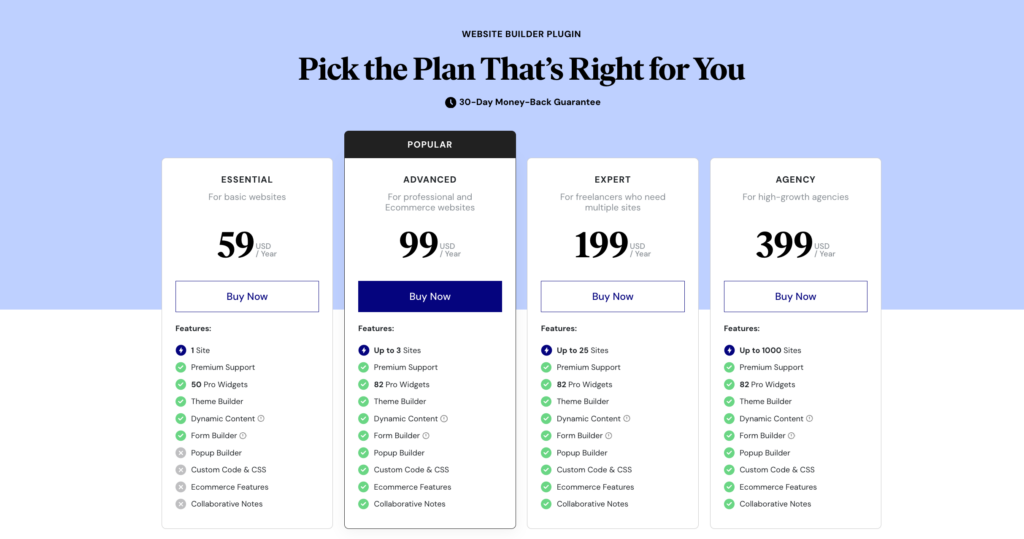
Elementor and Figma both offer generous free plans, but their professional plans cater to different stages of project complexity and team size.
Elementor’s pro plan starts at a modest annual fee, which is ideal for individual web designers or small businesses looking to build a single website.

Figma’s professional plan is priced monthly per editor and is suited for teams that need advanced tools for larger projects.
Tips for Choosing the Right Tool
We understand choosing between two good products or services can be head-scratching. Determining the right tool for your web design project is no small feat. Your choice should be informed by the complexity of your project’s design needs, the size of your team, and the desired outcomes you’re aiming for.
Whether you’re considering Elementor’s ease of use for WordPress sites or Figma’s collaborative features for creating complex designs, it’s important to assess these factors to make an informed decision.
Assessing Project Needs
A thorough needs analysis is crucial to choosing the right design tool. Consider the project’s requirements, stakeholder preferences, and the chosen methodology, whether it be Agile, Waterfall, or DevOps. Additionally, the tools must be:
- adaptable to different platforms
- user-friendly
- support the project’s content goals
- simplify the workflow for the development team.
Do not miss: How to Create a Website with Figma in 2024?
Evaluating Learning Curve
For beginners or those with limited coding knowledge, Elementor’s user-friendly drag-and-drop interface is a great option. Figma has more advanced design capabilities and may have a steeper learning curve.
Considering the proficiency level of the user and their familiarity with design principles will help determine which tool is more suitable for the project at hand.
So, if you want an easy start, you might as well go with Elementor; if you want to learn the highway, choose Figma.
Also Read: 7 Step Web Design Process To Create An Awesome Website
Common Mistakes to Avoid in Elementor and Figma Projects
Even the most advanced tools can lead to dreadful results if not used correctly. Common pitfalls in Elementor and Figma projects include a lack of understanding of the tools’ capabilities and inadequate testing for responsive designs.
By addressing these issues, you can avoid the common mistakes that may hinder the success of your project.
Inefficient Collaboration
Inefficient collaboration can derail a project, leading to misaligned designs and wasted resources. Tools like UiChemy can bridge the gap between Figma and Elementor, ensuring that collaborative efforts are maximized and that feedback is effectively implemented into the live website.
Read: 7 Tips for Improving UX for Small Business Websites
Overlooking Performance Optimization
After converting Figma designs to Elementor, it’s crucial to:
- Thoroughly test and optimize the code for performance on various devices and browsers
- Ensure a superior user experience
- Maintain the integrity of the design throughout the development process.
Most Mistakes Can Be Corrected
Connect with our expert WordPress designers to ensure a error-free and seamless web design project
Final Thoughts
Elementor and Figma serve as powerful tools, each with its own strengths and specialties. Elementor simplifies the WordPress site-building experience with its drag-and-drop interface, while Figma enables collaborative design work on a cloud-based platform.
When used as a team, they can streamline the design-to-development workflow, ensuring design consistency and efficient collaboration. 🤝
By understanding the capabilities, differences, and common pitfalls of these tools, you’re now equipped to choose the right one for your project or even combine their powers for optimal results.
Frequently Asked Questions
Is Figma better than Elementor?
In conclusion, Figma is better suited for advanced design needs and team collaboration, while Elementor is designed for ease of use with a focus on beginners. Choose based on your specific requirements.
Is Figma better than WordPress?
If you specialize in UI/UX design, graphic design, or app prototyping, Figma is the better choice. However, if your focus is on website and blog development, WordPress may be more suitable for your needs. Both have their strengths, so consider your specific skills and services.
Do professionals use Elementor?
Yes, Elementor is favored by professional web designers and developers for its powerful editing capabilities on WordPress. This makes it a popular choice among professionals in the field of web design and development.
Is Figma good for building websites?
Yes, Figma is great for building websites as it provides powerful design features, collaboration in real-time, and easy sharing and commenting on designs, making it a great team tool. It allows for crafting unique web designs and layouts down to the exact pixel, but keep in mind that it’s a design tool, not a platform for creating working websites.
Can I use Elementor for free, and what are its limitations?
Yes, you can use Elementor for free, but it comes with limitations in features and widgets compared to the premium plans. Consider upgrading to access more advanced features.