In 2024, web designers for WordPress have a wealth of powerful tools to craft captivating online experiences. From industry giants to user-friendly platforms, web design agencies should explore cutting-edge features like AI, machine learning, and collaboration features in web design tools to stay ahead of evolving industry demands and create visually stunning, functional websites.
From wireframing and prototyping for Figma to WordPress conversion to visual editing and animation, various tools can cater to multiple stages of web design workflow for WordPress sites.
Learn More: How To Convert Your Design Prototype To WordPress In 6 Steps?
Check out our handpicked list of the same —
Contents
ToggleBest Web Design Tools for Designers
Here are some of the best web design tools for designers:
1. Adobe XD

Adobe XD is great for prototyping, especially effective in Adobe XD to WordPress conversions. It enables web designers to visualize their creative visions and evaluate the user experience before implementation.
Key Features:
- Vector-Based Prototyping: Create detailed prototypes to test designs.
- Animation Capabilities: Add animations for enhanced interactivity and engagement.
- Design Systems: Build cohesive design systems for consistency.
- Responsive Design: Ensure optimal viewing experiences across devices.
- Seamless Integration: Import files from Adobe apps like Photoshop.
- Collaboration Tools: Foster teamwork with real-time co-editing and feedback.
2. Canva

Canva’s popularity stems from its user-friendly interface, extensive template library, and versatile design capabilities. It simplifies complex design tasks, offering intuitive tools for professionals and beginners. With seamless integration and collaboration features, Canva empowers users to easily create stunning visuals for various purposes, making it a go-to platform.
Key Features
- Template Variety: Access diverse templates for varied design needs.
- Image Integration: Seamlessly combine multiple images for creative compositions.
- Drag-and-Drop Interface: Intuitive interface for effortless element placement.
- Customization Options: Extensive options to tailor designs to specific requirements.
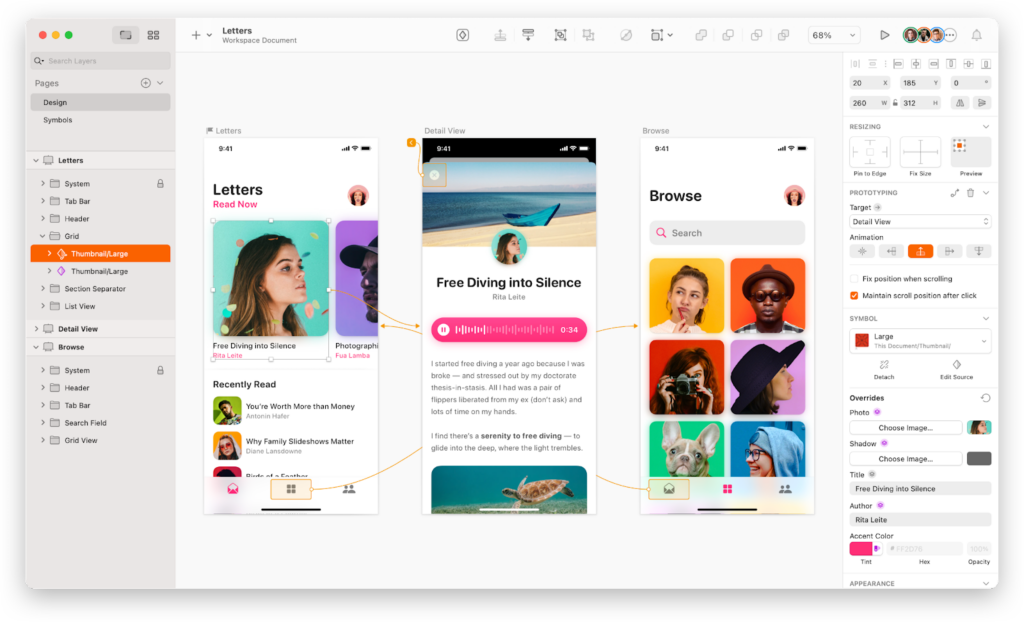
3. Sketch

Sketch is a premier web design tool for macOS, with UI/UX portfolio design and interactive prototypes. Its vector-based approach caters specifically to web design needs, offering a desktop app complemented by a web application for easy sharing, viewing, and collaborative feedback across platforms, enhancing workflow efficiency.
Key Features:
- Native macOS Editor: Intuitive interface, customizable toolbars, P3 color profile support.
- Real-time Collaboration: Simultaneous editing, browser-like version history for tracking changes.
- Prototyping Tools: Create interactive prototype tests in browsers or iOS devices.
- Workspaces: Central hub for collaborative design, team management, and file sharing.
Unsure How to Implement Top Web Design Tools of 2024?
Our WordPress Designers Can Create Web Layouts for Your Site!
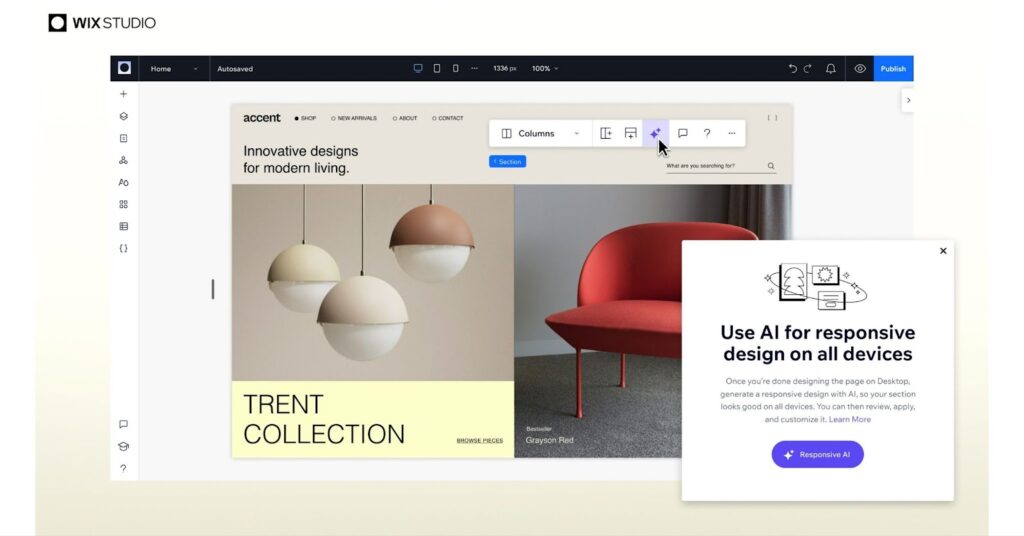
4. Wix

Wix empowers individuals and businesses to create visually appealing websites without coding expertise. Its user-friendly platform and intuitive features make website creation accessible to all.
Key Features:
- Drag-and-Drop Builder: Easily incorporate site elements using drag-and-drop functionality.
- Analytics Integration: Track performance with built-in tools and external integrations.
- Online Community: Create an interactive community with social media features.
- Customizable Templates: Brilliant customization options with a vast template library.
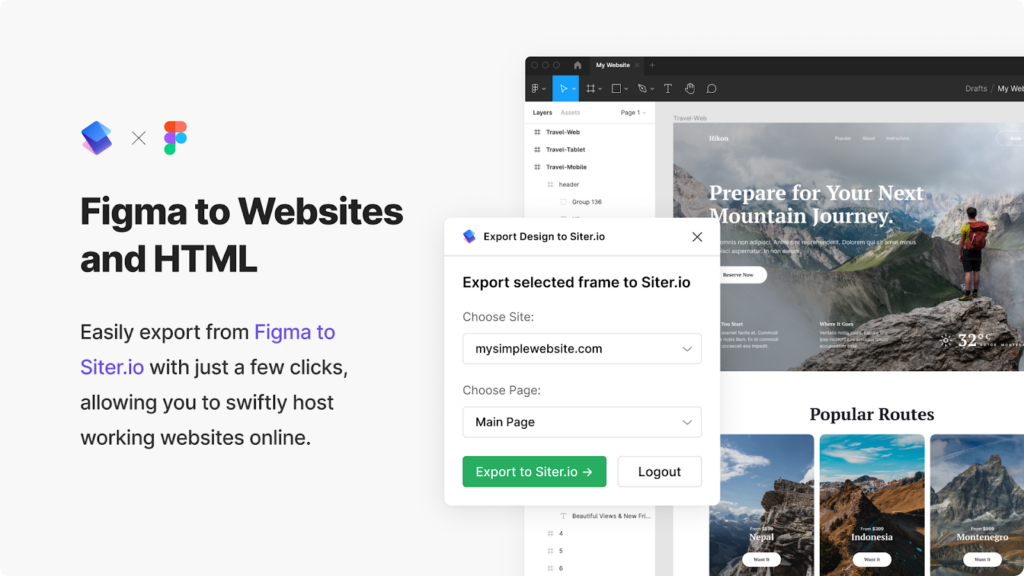
5. Figma

Figma is a widely sought-after web design tool, offering a robust set of features and enabling seamless collaboration among design teams. Figma plugins for WordPress has real-time editing capabilities have made it a go-to choice for designers worldwide.
Learn More: How to Create a Website with Figma in 2024?
Key Features:
- Collaborative Real-Time Editing: Multiple designers can work simultaneously on projects.
- Extensive Plugin Library: Enhance functionality with user-created plugins and resources.
- Responsive Design Tools: Auto layout and constraints for seamless, responsive design.
- Version Control: Track changes and revert to previous iterations effortlessly.
6. Squarespace

Squarespace has carved a niche as a versatile web design tool useful for custom WordPress sites. It empowers users with a comprehensive platform to craft visually captivating and highly functional websites. Its extensive template library, boasting over 100 meticulously designed options, provides a solid foundation for businesses and individuals to establish a compelling online presence.
Key Features:
- E-Commerce Prowess: Robust online store features and integrations.
- Efficient Content Management: Streamlined content duplication and page cloning.
- Collaborative Control: Granular access levels for project collaborators.
- Intuitive User Experience: User-friendly interface for all skill levels.
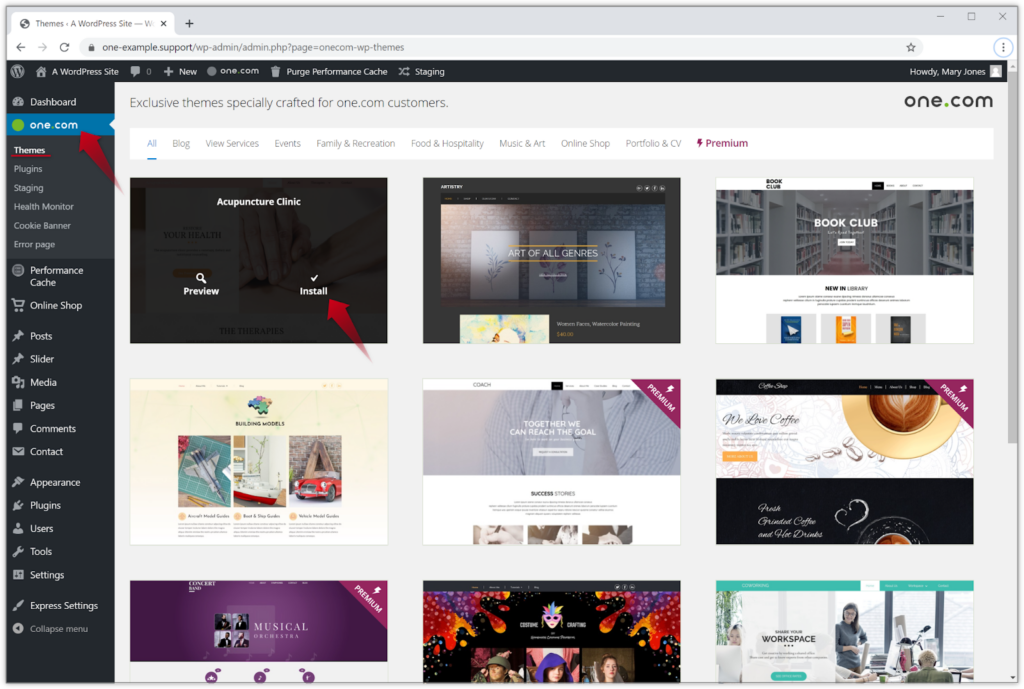
7. WordPress

WordPress is particularly useful for building content-driven websites like blogs and online publications. Its user-friendly interface and extensive community support have made it popular among WordPress designers and developers.
Key Features:
- Media Embedding: Easily embed various media types, including images, videos, and audio files, within content areas.
- Unlimited Content: Create unlimited pages, posts, and other content types without restrictions.
- Plugin Ecosystem: Access a vast library of free and paid plugins to enhance website functionality and features.
- User-Friendly Interface: No prior coding experience is required, making WordPress accessible to designers of all skill levels.
8. Shopify

Shopify is tailored for businesses seeking to establish an online presence and create digital storefronts. Its comprehensive e-commerce platform offers a range of features to streamline the process of building and managing an online store.
Key Features:
- Secure Storefront: All Shopify stores come with an SSL certificate and integrated domain name purchasing.
- Marketing Tools: Leverage native marketing tools and third-party app integrations to boost product sales.
- Analytics Suite: Access a range of analytics tools to assess store performance and drive data-driven decisions.
- Scalable Platform: Easily scale your online business with Shopify’s robust and customizable platform.
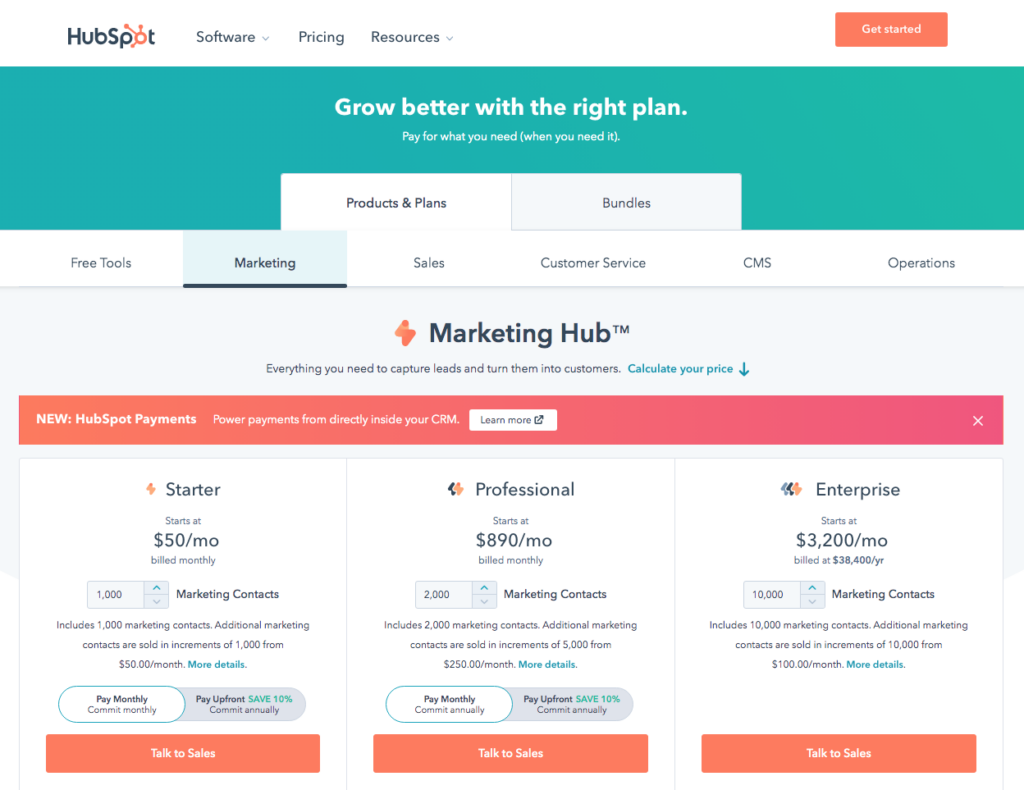
9. Hubspot

HubSpot’s drag-and-drop website builder simplifies the process of creating an online presence for businesses and individuals alike. Its user-friendly interface and seamless integration with HubSpot’s CRM make it an attractive choice for those seeking efficiency and functionality.
Key Features:
- Drag-and-Drop Interface: Easily place text boxes, images, and CTAs with intuitive drag-and-drop functionality.
- CRM Integration: Leverage HubSpot’s CRM to track visitor interactions, personalize content, and nurture leads.
- Responsive Design: Websites are automatically optimized for all devices, ensuring a seamless user experience.
- Content Management: Streamline content creation, editing, and publishing with a user-friendly content management system.
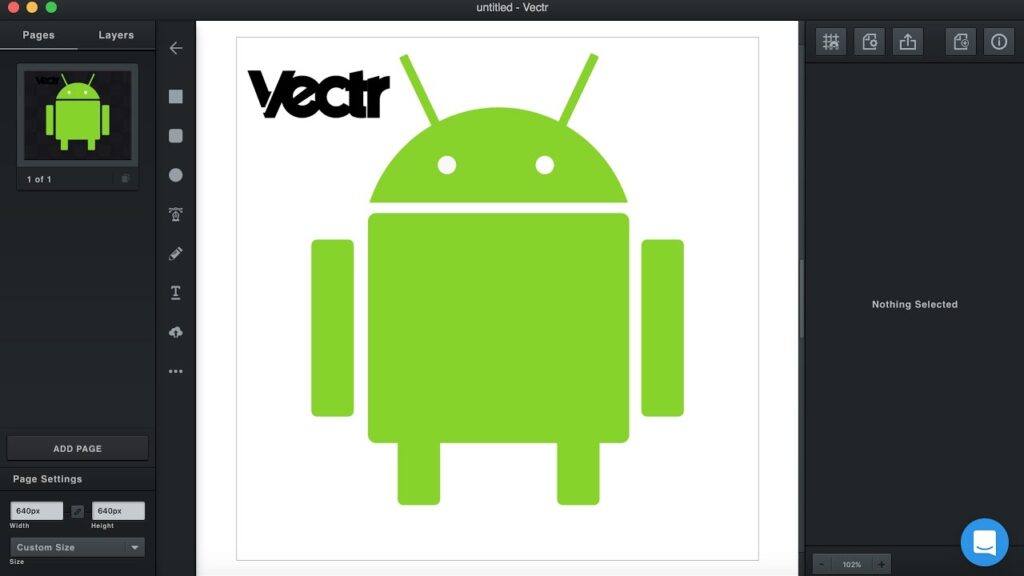
10. Vectr

Vectr is one of the AI website builders, offering a free, cloud-based illustration platform with features akin to industry giants like Adobe Illustrator and Sketch. Its user-friendly interface and collaborative capabilities make it an attractive choice for designers and teams.
Key Features:
- Vector Drawing: Create complex illustrations and designs with vector tools.
- Prototyping: Build interactive prototypes for websites and mobile applications.
- Wireframing: Streamline design processes with efficient wireframing capabilities.
- Cloud Collaboration: Seamlessly share designs and gather feedback from teams.
- Intuitive Interface: Enjoy a simple, easy-to-learn interface with minimal learning curve.
11. Marvel

Marvel specializes in interface design, prototyping, and user testing. Its innovative approach streamlines the design process, enabling designers to create and refine interfaces precisely.
Key Features:
- Prototyping: Simulate designs through interactive, clickable prototypes.
- User Testing: Integrated user testing for valuable feedback.
- Collaboration: Centralize feedback and seamlessly collaborate with teams.
- Design Handoff: Translate prototypes into CSS for seamless handoff.
- User-friendly Interface: Enjoy a simple, intuitive interface for efficient workflows.
12. Framer

Framer paved the way for designers to approach responsive design, animation, and code generation. With its advanced capabilities, Framer empowers designers to create complex and immersive digital experiences.
Key Features:
- Web App Prototyping: Craft interactive and responsive web app prototypes.
- Animation Prowess: Unlock complex animations with precise control.
- React Integration: Generate code for seamless React component integration.
- Wireframing: Streamline design workflows with efficient wireframing tools.
- Collaborative Environment: Foster collaboration and seamless teamwork.
13. Appy Pie AI Website Builder

Designing a website for any purpose has never been simpler than it is today. Appy Pie’s AI Website Builder enables you to utilize the power of AI to turn your simple text descriptions into all-functional websites with great ease. This innovative tool is designed for people and organizations to build an online presence, whatever their goals – whether it’s for personal brands, business, start-ups or anything else.
Appy Pie’s AI Website Builder improves this time-consuming process with AI and is also available at an affordable price. This AI-powered platform will let you explain your desired website, and it will be converted to a fully functional website that meets your precise requirements. The easy to use interface makes it possible to generate websites that are visually appealing and have various interactive features without any special skills. You have the flexibility to select from the most contemporary themes and layouts that will help you achieve a really great online presence.
Key Features:
- No-code Development: Build a website with AI, no coding required.
- Secure & Encrypted: HTTPS ensures website security and data privacy.
- Real-time Updates: Edit and update your website anytime, even after launch.
- Lightweight & Mobile-friendly: Fast loading website for all devices, even on slow internet.
- Low data consumption: Visitors can browse your site without using a lot of data.
- Free Business Domain: Get a professional domain name for your AI-built website.
Pricing:
- Free Plan: $0/month
- Start Plan: $18/month
- Grow Plan: $36/month
Conclusion
In conclusion, web design offers a wealth of powerful tools designed to enhance creativity and streamline workflows. These platforms empower designers to create captivating online experiences, from AI-driven features to seamless collaboration options. By leveraging these tools effectively, designers can navigate the dynamic realm of web design with confidence and finesse.