If you’ve ever gotten the “Tap targets are not sized appropriately” warning from Google PageSpeed Insights, you’re not alone. This issue means your links, buttons, or other clickable elements are too small or too close together, making them hard for users to tap, especially on mobile devices. It can hurt your site’s usability and impact your mobile-friendly score.
Luckily, fixing it is possible. You’ll need to adjust the size of your tap targets and add some spacing between them. This not only helps with Google’s mobile-friendliness tests but also improves the overall experience for visitors on all devices. Let’s walk through some easy ways to solve this.
Contents
ToggleWhat Is the “Tap Targets Are Not Sized Appropriately” PageSpeed Issue?
The “Tap Targets Are Not Sized Appropriately” PageSpeed issue is a common problem that affects the user experience of websites, particularly on mobile devices. This issue arises when interactive elements on a webpage, such as buttons, links, and form inputs (collectively known as “tap targets”), are too small or too close together to be easily and accurately tapped with a finger on a touchscreen device. One way to fix this issue is by hiring site speed optimization services.

In WordPress design, it’s crucial to consider the varying screen sizes and input methods used by visitors. While a desktop user with a mouse can easily click on small or closely-spaced elements, mobile users rely on their fingers, which are less precise. The “Tap Targets Are Not Sized Appropriately” warning indicates that the page layout may be difficult for mobile users to navigate and interact with effectively.
Why Small Tap Targets Lead to Frustration and Lost Conversions
For mobile users, small or crowded tap targets can cause significant usability issues. When interactive elements are difficult to tap, users may accidentally click the wrong button, struggle to select the desired option, or have to zoom in to interact with the page. These frustrations can result in a degraded user experience, higher bounce rates, and lost conversions.
Google’s PageSpeed Insights flags this issue because mobile-friendliness is critical. With the majority of web traffic coming from mobile devices, it’s essential to design sites that are easy to navigate on small screens.
Read Thoroughly: WordPress Full Site Editing: Complete Beginner’s Guide
Want Your Website Running Faster with Smoother and Better Transitions?
Get minified CSS, defered Javascript parsing, code optimization, image compression, and various others just for $499.
Tackling the “Fixing the Tap Targets Are Not Sized Appropriately PageSpeed Issue”
Fixing the “Tap Targets Are Not Sized Appropriately” issue is all about improving mobile usability. By adjusting the size and spacing of interactive elements, you can ensure that users can easily tap buttons, links, and forms without frustration.
Here’s how to get started on optimizing your website for a better mobile experience.
Understand What Tap Targets Are and Why They Matter for PageSpeed Insights

Tap targets are the areas of a web page that users can interact with, such as buttons, links, and form controls. In mobile-friendly design, these elements need to be large enough and spaced adequately to ensure easy interaction without accidental taps.
Why Tap Targets Matter for PageSpeed Insights:
- User Experience: Properly sized tap targets improve navigation and reduce user frustration, especially on mobile devices.
- Mobile-Friendliness: PageSpeed Insights considers mobile-friendliness as a ranking factor, and tap target size is a key component of this.
- Accessibility: Adequate tap target size and spacing make websites more accessible to users with motor impairments or larger fingers.
- Performance Perception: While not directly affecting page load speed, good tap target design contributes to the overall perceived performance and usability of a site.
Why Tap Targets Matter for PageSpeed Insights:
- User Experience: Properly sized tap targets improve navigation and reduce user frustration, especially on mobile devices.
- Mobile-Friendliness: PageSpeed Insights considers mobile-friendliness as a ranking factor, and tap target size is a key component of this.
- Accessibility: Adequate tap target size and spacing make websites more accessible to users with motor impairments or larger fingers.
- Performance Perception: While not directly affecting page load speed, good tap target design contributes to the overall perceived performance and usability of a site.
PageSpeed Insights evaluates tap targets based on size and proximity. It recommends:
- A minimum size of 48×48 pixels for tap targets
- At least 8 pixels of space between tap targets
Improving tap target design can boost your PageSpeed Insights score in the “Mobile Usability” section, contributing to better overall performance ratings and potentially higher search rankings.
- A minimum size of 48×48 pixels for tap targets
- At least 8 pixels of space between tap targets
Improving tap target design can boost your PageSpeed Insights score in the “Mobile Usability” section, contributing to better overall performance ratings and potentially higher search rankings.
Keep Reading: Fastest WordPress Themes in (With PageSpeed Scores)
Ensuring Optimal Usability with 48px by 48px Tap Targets

The 48px by 48px guideline for tap targets is a widely accepted standard in mobile web design. Here’s why this size matters and how it contributes to optimal usability:
- Finger-Friendly Design: The average adult fingertip is about 10mm wide, which translates to roughly 48 pixels on many mobile devices. This size ensures that most users can comfortably tap buttons and links without accidentally hitting adjacent elements.
- Reduced Error Rates: Larger tap targets decrease the likelihood of mis-taps, improving user accuracy and reducing frustration. This is particularly important for tasks requiring precise interactions, such as form filling or navigation.
- Accessibility Compliance: The 48px size aligns with Web Content Accessibility Guidelines (WCAG), making your site more usable for people with motor impairments or larger fingers.
- Improved Mobile Experience: On smaller screens, adequately sized tap targets contribute significantly to a smooth, frustration-free mobile experience, encouraging longer site visits and better engagement.
- Cross-Device Consistency: This size works well across various device sizes and resolutions, ensuring a consistent user experience from small smartphones to larger tablets.
- Touch vs. Mouse Optimization: While mouse pointers can accurately click smaller targets, touch interactions require larger targets for comfortable use, making 48px a good compromise for both.
- Visual Clarity: Larger tap targets often allow for clearer, more readable text and icons within buttons and links, enhancing overall visual communication.
Implementation Tips:
- Use CSS to set minimum widths and heights for interactive elements.
- Ensure adequate spacing between tap targets (at least 8px) to prevent accidental taps on adjacent elements.
- Consider using padding to increase the tappable area without necessarily increasing the visual size of elements.
By adhering to the 48px by 48px guideline, you create a more user-friendly, accessible, and efficient mobile interface, leading to improved user satisfaction and potentially better conversion rates.
How to Increase the Size of Buttons in WordPress Through the Customizer

The WordPress Customizer offers a user-friendly way to modify your site’s appearance, including button sizes. Here’s a step-by-step guide:
- Begin by accessing the WordPress Customizer, which allows you to make live changes to your site’s appearance:
- Log into your WordPress admin dashboard
- Navigate to Appearance > Customize in the left sidebar
- The Customizer will open, showing a live preview of your site
- Next, locate the specific settings for buttons, which may be found in different sections depending on your theme:
- Look for sections labeled Buttons or Typography
- Check Global Styles or Theme Options if not immediately visible
- Remember that exact locations can vary between themes
Read More: WordPress Full Site Editing: Complete Beginner’s Guide
- Once you’ve found the button settings, you can adjust various properties to increase their size:
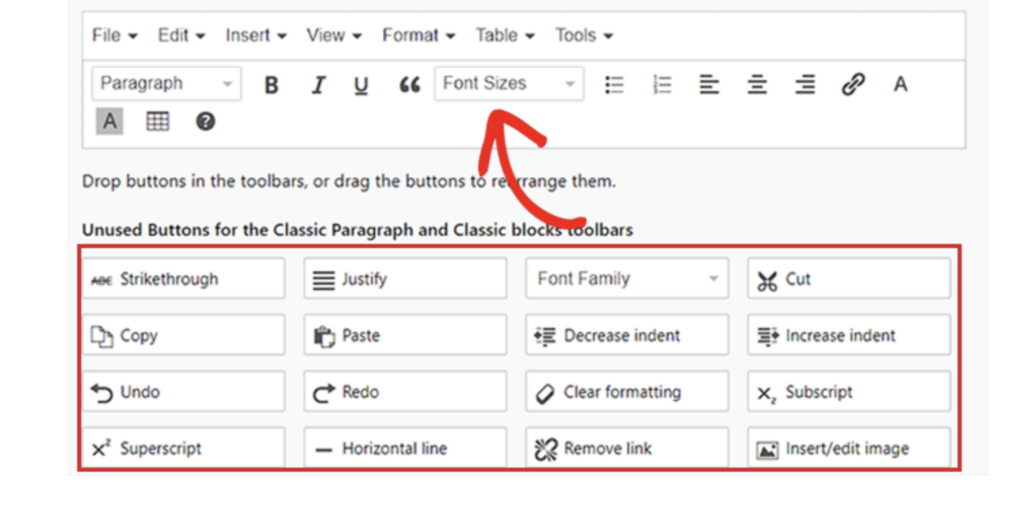
- Weight: Increases text thickness, making buttons more prominent
- Line Height: Adjusts vertical space, potentially making buttons taller
- Letter Spacing: Changes horizontal space between characters, widening buttons
- Padding: If available, increases the space around the text, enlarging the entire button
- As you make changes, pay attention to the live preview to ensure the new sizes look good:
- Check buttons on different pages of your site
- Verify that increased sizes don’t disrupt your overall layout
- Ensure text remains centered and readable within the buttons
- After adjusting the settings to your satisfaction, apply the changes to make them live:
- Review all modifications one last time
- Click the Publish or Save & Publish button, usually located at the top of the Customizer
- Your new, larger buttons are now visible to all site visitors
Keep Reading: Create Custom WordPress Themes from Scratch
Increasing the Size of Links in WordPress to Ensure They Are Easily Clickable
Making your links easier to click is a simple yet crucial aspect of user experience. Larger links are more noticeable and easier for visitors to interact with, improving overall navigation. WordPress offers several ways to achieve this.

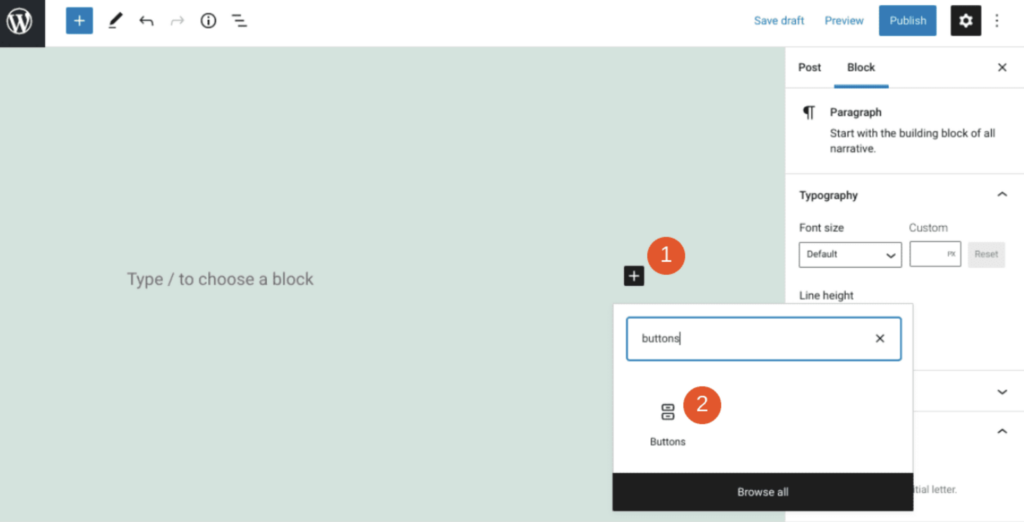
- Select the link and change its heading level to H1 or H2 for instant size increase.
- Use the Block settings under the Typography section for more precise control over link size.
- Ensure uniformity across all links to create a consistent design and seamless user experience.
Keep Reading: Step-By-Step Guide To Create Custom Blocks In WordPress
How to Use Line Height and Letter Spacing to Make Tap Targets More Accessible
Tap targets like buttons and links should be easy for everyone to click, regardless of device or physical limitations. Adjusting line height and letter spacing can make tap targets more accessible without sacrificing your design’s appearance.
- Increase line height to create more vertical space, making tap targets easier to tap.
- Adjust letter spacing to widen the clickable area horizontally.
- Use these adjustments to balance accessibility with a visually appealing design.
Also Check: How Does X-Height Affect A Font Design?
Ensure Consistency by Checking Tap Target Sizes on All Pages of Your Website
Once you’ve increased the size of your tap targets, it’s crucial to ensure these changes are applied consistently across your entire site. Inconsistent tap target sizes can disrupt the user experience and lead to frustration.
- Review all pages, including blog posts, homepage, and product pages, for uniform tap target sizes.
- Ensure consistency in link and button sizes to avoid confusing users.
- Maintain uniformity to create a predictable and user-friendly interface.
Read More: Gutenberg 14.8 Overhauls Site Editor Interface, Adds Style Book
Reliable Support Services Required Urgently for Your WordPress Site?
Tackle issues like slow loading, outdated WP version, web downtime, and security vulnerabilities for just $59/hr.
Increase the Spacing Between Tap Targets by Adjusting the Padding Property in WordPress
In addition to increasing tap target size, proper spacing is necessary for ensuring usability. Adjusting the padding around buttons and links can help reduce accidental clicks and improve the user experience.
- Use the Padding setting in the WordPress Customizer to add space around links and buttons.
- Start with at least 10 pixels of padding on all sides for optimal spacing.
- Adjust the padding based on your design and user needs, balancing space and layout integrity.
Add Extra Space Between Tap Targets Using the WordPress Spacer Block

If buttons or links are too close together, adding extra space can make them more usable. The WordPress Spacer block is an easy way to insert blank space between elements without disrupting the design.
- Insert a Spacer block between closely positioned tap targets.
- Adjust the Spacer block height to create a more breathable design.
- Use this method for stacked elements or areas where padding changes would affect layout.
Preview Changes Across Different Devices to Ensure Tap Targets Are Properly Sized and Spaced
After making changes to tap target sizes and spacing, it’s essential to test them on multiple devices. What looks great on a desktop might not work well on a smartphone or tablet.
- Preview your site on mobile phones, tablets, and desktops to ensure tap targets remain clickable.
- Use WordPress’s responsive preview or test on actual devices for an accurate representation.
- Make any necessary adjustments based on how the tap targets appear across different screen sizes.
Keep Reading: Best Website Development Proposal Templates to Fit Your Needs
Test Your Website Using Google PageSpeed Insights to Confirm the Fix Is Successful
To validate that your changes have improved usability, run your website through Google PageSpeed Insights. This tool can check whether your tap targets meet Google’s standards for mobile-friendliness.
- Run your site through Google PageSpeed Insights to test tap target sizes.
- Check for the Tap targets are not sized appropriately audit result.
- If the issue is resolved, your adjustments have been successful.
- If not, revisit and tweak your tap target sizes and spacing as needed until the issue is fixed.
Keep Reading: Best Website Audit Tools for SEO
Conclusion
Making your website more mobile-friendly by fixing the “Tap Targets Are Not Sized Appropriately” issue isn’t just about appeasing Google; it’s about creating a smoother, more intuitive experience for every visitor.
Prioritizing user experience through simple adjustments like increasing tap target sizes and spacing helps keep your site accessible, engaging, and functional on all devices. Ultimately, the effort you put into these optimizations can pay off in improved conversions and higher user satisfaction.