Does your WordPress site work but find it a bit slow? Don’t panic!
With today’s users more impatient than ever and increasing digital competition, it’s vital to have a fast-loading website if you want to succeed.
Google has a tool called “PageSpeed Insight” that analyzes the content of a webpage and then gives suggestions to improve your site speed. It gives you a score between 0-100 on mobile and desktop too.
The benchmark is between 50-89. By focusing on some elements, you can quickly boost WordPress performance & speed.
In this blog, we’ll shed some light on how to improve Google PageSpeed score on WordPress. So, without further ado, let’s dive in!
Read: How To Test Website Speed?
Contents
ToggleWhat is Google PageSpeed Insights?
We, therefore, know that Google attaches great importance to the loading speed of websites. We often talk about web performance. In short, to know if the site is loading fast enough and to find out how to optimize the loading of its website, Google has created the Google PageSpeed Insight site.
This site is today one of the best tools to measure the speed of its Internet site. It also gives information on how Google rates the performance of your website:
- Between 0 and 49, your site is considered slow, and you will most certainly be penalized by Google. It is urgent to act if you want to stand out in the search engines.
- Between 50 and 89, your site is considered usually fast, within the average for global websites. You are then neither penalized nor favored in terms of reference. This can pass if you are in an industry with low, competitive keywords. But if there is a lot of competition, you will inevitably have websites that will have better work on their web performance and, therefore, be favored. At work!
- In 90 and 100, you will understand that Google considers your site optimized for loading and will favor you in its search results compared to slower competitors.
Learn: How Do I Check My WordPress Speed
The latest version of PageSpeed Insights includes two types of real-world test data:
Lab data is an emulated test that shows how long it takes your site to load on a mobile network (e.g., 4G).
Field data incorporates accurate data from real anonymous mobile Chrome users via the Chrome User Experience Report (CrUX).
Why Should You Aim for a Maximum Score Under Google PageSpeed Insights?
Know that you are certainly not the only one in your industry, looking at your site’s load time. The better you’re rating on Google PageSpeed, the more likely you are to outperform your competition.
In addition, also know that the loading time directly influences the results on your site. For example, in the e-commerce sector, various studies have shown that improving the loading time on a site can increase sales by 7 to 10%.
What are the Speedometers?
Google on its PageSpeed Insights tool offers indicators that will give you an idea of what is working or not on your website:
- First Contentful Paint, FCP, indicates the time it takes for your site to display the first piece of content within your page. Between 0 and 2 seconds, your site is fast on this indicator; between 2 and 4 seconds, it is average, and above 4 seconds, it is too slow on this point.
- The First Meaningful Paint, the FMP, indicates the time it takes for a browser to display the main content of your page. The measurement scale is the same as for the FCP. Between 0 and 2 seconds, your site is efficient; between 2 and 4 seconds, it is average, and if it exceeds 4 seconds, your site is considered too slow on the FMP indicator.
- The Speed Index indicates the time it takes for the content to be available on the page.
- The Interactivity Timeout is an indicator that measures the time it takes for the page to become fully interactive.
- The Max Potential First Input Delay represents the maximum delay that a user can wait before seeing their interaction with the page. This, therefore, corresponds to the most critical time during which your site saturates the rendering engine of your page.
Read: Best WordPress Speed Optimization Plugins
How to Score Perfect 100 on Google PageSpeed Test?
Improving your website to score a perfect 100 on Google’s PageSpeed Insights involves a combination of optimizations. Here’s an enhanced strategy to achieve this goal:
Advanced Image Optimization
- Utilize modern, efficient image formats like WebP or AVIF.
- Implement responsive images with srcset to serve different-sized images based on the user’s device.
- Use lazy loading for images below the fold.
Comprehensive Code Minification
- Employ advanced tools for minifying JavaScript, CSS, and HTML, removing all unnecessary characters without altering functionality.
- Consider automated tools or build process integrations for continuous minification.
Related: How To Avoid CSS @Import To Improve Page Load Speed
Enhanced Compression Techniques
Implement Brotli compression, which is more efficient than Gzip, for compressing text-based resources.
Optimized Browser Caching Strategy
- Fine-tune your caching strategy, setting appropriate expiry times for different types of content.
- Leverage service workers for caching and offline support.
Server and Hosting Optimization
- Opt for a high-performance hosting solution.
- Use HTTP/2 or HTTP/3 protocols, which are faster and more efficient than HTTP/1.1.
Read: How HTTP Caching Works And How To Use It
Content Delivery Network (CDN) Optimization
- Choose a CDN that offers edge locations nearest to your user base.
- Configure the CDN to cache and deliver not just static content but also dynamic content, if possible.
Critical Path and Render Blocking Resources Optimization
- Inline critical CSS and defer non-critical styles.
- Identify and eliminate render-blocking resources, prioritizing above-the-fold content.
JavaScript Loading Optimization
- Use async and defer attributes intelligently to optimize script loading.
- Split and lazy-load JavaScript bundles to reduce initial load time.
Web Font Optimization
- Limit the number of font variants and use font subsetting.
- Preload key fonts to reduce font loading time.
Regular Audits and Continuous Improvement
- Conduct regular audits with tools like Website Speed Test, PageSpeed Insights, Lighthouse, and WebPageTest.
- Continuously monitor performance metrics and adapt to new best practices and web standards.
Mobile-First Responsive Design
Design your website with a mobile-first approach, optimizing for performance and user experience on mobile devices.
Use of Accelerated Mobile Pages (AMP)
Consider implementing AMP for key pages to dramatically improve loading times on mobile devices.
Achieving a perfect score in PageSpeed Insights is an ongoing process involving technical changes and regular monitoring and adjustments. Always balance optimization efforts with maintaining a high-quality user experience.
What are the Expected Results of Optimizing Your Google PageSpeed Insights Score?
Improving your Google PageSpeed Insights score has a direct impact on your search engine results. This is one of the parameters to consider for your SEO and undoubtedly one of the first points to work on when you start SEO optimization. With the W3C (World Wide Web Consortium) validation of your website, these two indicators are the guarantors of a quality site.
Is it possible to get a score of 100 on Google PageSpeed Insights?
The answer is yes, but you have to distinguish the Google PageSpeed Insights score on desktop and mobile.
It’s easier to score 100 on a desktop than on mobile. The site of our Seahawk Media, the one you are currently on, has a score of 100/100 on the test.
On mobile, getting 100/100 on PageSpeed is more complicated. It will undoubtedly be necessary to cut corners on a few features to achieve them. Follow the advice that is listed above!
Learn: How To Benchmark Your Website Performance
Google PageSpeed Insights Tool Alternatives
To effectively test and enhance the speed of your WordPress site, consider using these specialized tools (other than PSI):
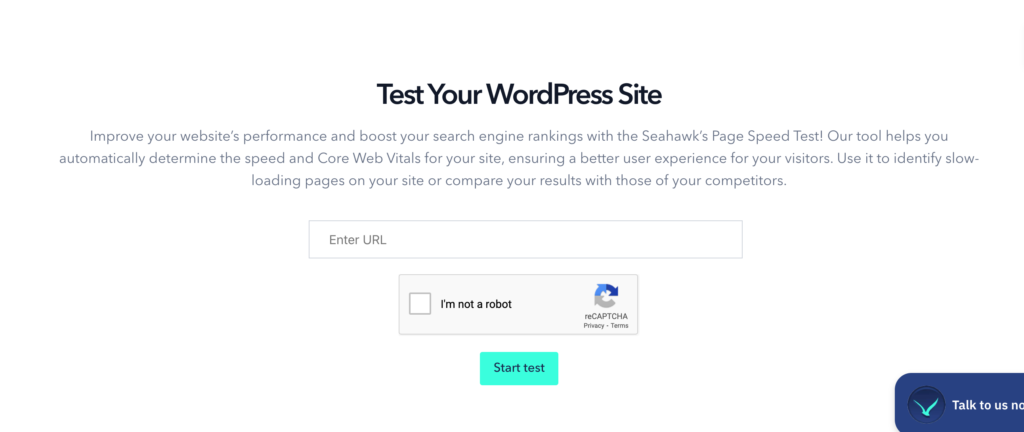
Seahawk Website Speed Test

Purpose: Ideal for comprehensive website speed and health analysis.
Key Features:
- In-depth analysis of website health and functionality.
- Monitors website downtime for optimal performance.
- Advanced tools for enhancing website functionality and load speed.
- Real-time traffic monitoring capabilities.
- Detection of broken links and potential malware threats.
How to Use: Input your website’s URL for instant performance insights.
Benefits: Provides a holistic solution for maintaining and improving site speed and performance.
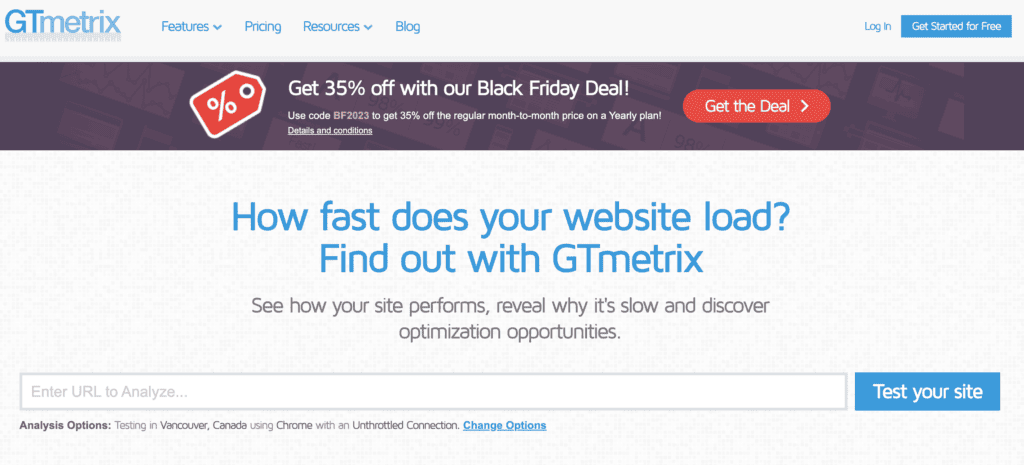
GTMetrix

Target Users: Beginners seeking a user-friendly testing tool.
Key Features:
- Offers detailed insights into WordPress performance and speed.
- Utilizes Google’s PageSpeed and Yahoo’s YSlow metrics for comprehensive analysis.
- Produces extensive reports on website speed and performance.
- Recommendations for browser caching, image optimization, and CSS/JS file minimization.
- Focus on Google Core Web Vitals, including metrics like Largest Contentful Paint (LCP).
How to Use: Enter the website URL and click “Analyze” for a full evaluation.
Advantages: Simple yet detailed analysis tailored for beginner users.
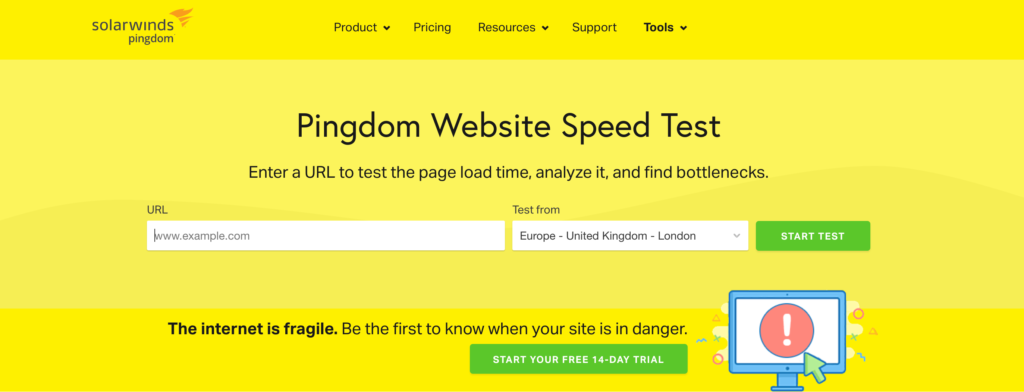
Pingdom

Target Users: Suitable for both beginners and advanced users who require detailed website performance monitoring.
Key Features:
- Provides in-depth insights into website speed and overall functionality.
- Constantly checks and alerts on website availability and response times.
- Offers actionable information on site performance to optimize user experience.
- Generates notifications for any downtime, ensuring prompt action for resolution.
- Helps in understanding the end-user experience and identifying improvement areas.
How to Use: Input the website’s URL to initiate a comprehensive analysis of its performance and uptime.
Advantages: Not just a speed test tool, but a full-fledged monitoring solution for maintaining optimal website health.
Scoring 100 on Google PageSpeed Insights Test
Start working serenely on optimizing your site’s load time and improving your Google PageSpeed Insightsscore.
If you cannot optimize your WordPress site’s load time, please do not hesitate to contact us. We can help you!
For more details & information, read this blog: HOW TO SPEED UP YOUR E-COMMERCE WEBSITE?