Ever wished you could instantly add beautiful WordPress designs anywhere on your WordPress website without having to recreate them every single time? That’s where Elementor shortcodes come in to save the day! Imagine having the ability to copy-paste sections of your site—whether it’s a sleek hero section, a stylish footer, or a cool form—anywhere you like with just one simple code. Now that’s the kind of magic every website builder dreams of!
What are Elementor Shortcodes? In simple terms, shortcodes are little snippets of code that act as shortcuts to place complex design elements wherever you need them. With Elementor, you can create templates for just about anything — headers, footers, hero sections, contact forms— and then embed these designs using shortcodes. No need to recreate your designs from scratch every time. Just copy, paste, and you’re good to go!
Using shortcodes isn’t just a convenience, it’s a game-changer. They save you time (no more repeating the same design work over and over), and they give you design freedom—reuse your best designs in multiple spots across your site. It’s perfect for keeping your website clean, cohesive, and professional. And the best part? It’s so easy, anyone can do it!
Ready to make your life easier? Let’s dive in and learn how to use Elementor shortcodes like a pro!
Contents
ToggleGetting Started with Elementor Templates and Shortcodes Explained
Before diving into shortcodes, it’s essential to understand how Elementor templates work. These templates are your go-to design elements, easily reusable throughout your website, making the design process smoother and more efficient.
What are Elementor Templates?

Let’s start with a simple idea: WordPress Elementor templates are like pre-built LEGO blocks for your website. Whether it’s a stunning homepage, a sleek about page, or a clean pricing table, you can create these templates once and use them whenever you like. No need to go back and build things from scratch every time.
To access these templates, hop into Elementor’s editor and click the folder icon you’ll see when you’re editing a section. This takes you straight to Elementor’s Template Library. Inside, you’ll find a massive collection of ready-made templates. You can either choose one that fits your style or create your own masterpiece from scratch. Once saved, you can pull it up and use it on any part of your website with a couple of clicks. It’s like having your favorite design at your disposal, ready to use whenever you need it.
Struggling with Elementor Shortcodes?
Mastering Elementor shortcodes can be tricky, but you don’t have to do it alone. Our team is ready to help you streamline your website and take your design to the next level.
The Role of Shortcodes in Elementor
Now, let’s talk about Elementor template shortcodes, which are like the cherry on top of your web-building sundae. Shortcodes allow you to insert these templates anywhere on your website with just a line of code. Let’s say you have an eye-catching testimonial section that you’ve designed and saved as a template. If you want to use it on multiple pages—like your homepage, services page, or blog—you don’t need to go through the hassle of manually adding it every time.
Here’s how it works: after saving your template, Elementor automatically generates a shortcode for it. You can find this Elementor shortcodes for WordPress in the Saved Templates section of Elementor’s dashboard. Once you’ve got the shortcode, all you need to do is copy it, head to any page or post, and paste it where you want the template to appear. Instantly, that section shows up exactly as you designed it. No fuss, no complications.
This makes shortcodes incredibly powerful, especially when you’re managing a site with lots of pages that need to stay consistent. Whether it’s a call-to-action banner or a contact form, shortcodes let you place these elements wherever you want, keeping your design consistent across your website. It’s one of those features that might seem small but ends up being a total game-changer in the long run
Learn: Elementor Stuck On Loading Screen? Here’s How To Fix It!
Step-by-Step Guide to Creating Elementor Shortcodes for Templates

Using Elementor shortcodes is a simple and effective way to reuse your favorite designs across your website. Just follow these steps to create, generate, and insert shortcodes with ease.
Step 1: Create or Choose a Template
First things first—you need a template to use with shortcodes. If you don’t already have one, simply create a new template in Elementor by navigating to Templates > Saved Templates > Add New.
From here, you can design your template from scratch or pick from Elementor’s extensive library of pre-designed options. Whether it’s a header, footer, or call-to-action section, this will be the core design that you’ll reuse across your website.
Once you’re happy with your design, save the template by clicking the Save button.
Find: Best Elementor SaaS WordPress Themes
Step 2: Generate the Shortcode for the Template
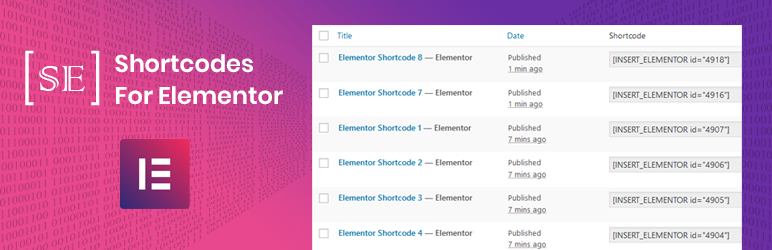
After creating or choosing your template, Elementor automatically generates a shortcode for you. To find it, go to Templates > Saved Templates in your WordPress dashboard.
Here, you’ll see a list of all your saved templates. Locate the template you want to use, and under the “Shortcode” column, you’ll see a small snippet of code next to the template.
Copy that Elementor template shortcode—it’s the key to inserting your template anywhere on your site.
Further reading: Best Elementor Landing Page Templates
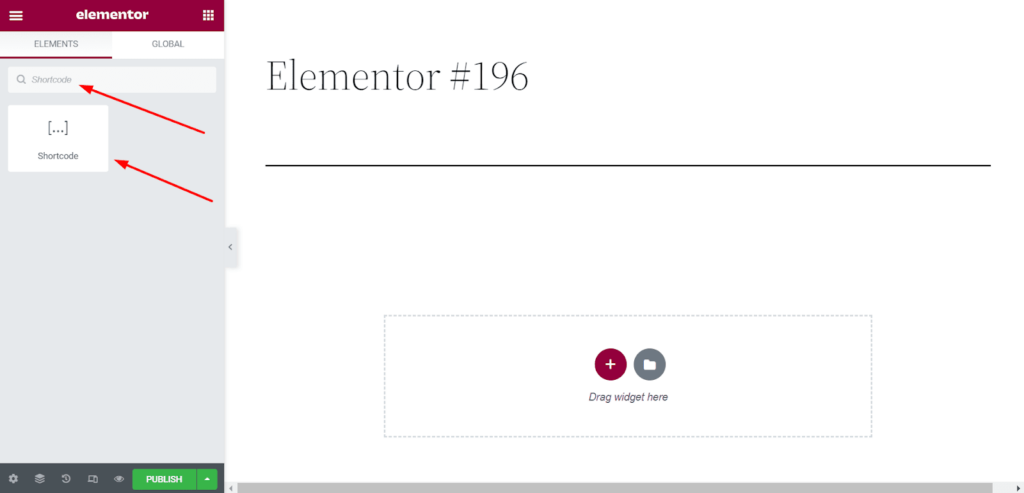
Step 3: Insert Shortcodes Into Posts or Pages
Now for the fun part—placing your template wherever you want! Head to any post, page, or even widget area where you’d like to add the template. In the WordPress editor, simply paste the copied shortcode. It’s as easy as that!
The beauty of embedding Elementor templates with shortcodes is the flexibility—they work anywhere! Whether you’re using the Classic Editor, Gutenberg, or even widgets, the shortcode will seamlessly display your template exactly how you designed it.
Whether you’re dropping them into blog posts, sidebars, or landing pages, your design will show up perfectly every time.
Related: How to Convert Figma to Elementor
Popular Use Cases for Elementor Shortcodes
Elementor shortcodes offer an easy way to add custom templates anywhere on your website, giving you flexibility to maintain consistent designs and streamline your workflow.
Embedding Templates in Blog Posts
One of the best uses for shortcodes is embedding templates directly into your blog posts. Let’s say you have a call-to-action section or a special announcement you want to display in several posts.
Instead of recreating the design each time, you can simply insert the Elementor template shortcode into your posts. This ensures consistency and saves time, allowing you to reuse those design elements seamlessly across multiple blog entries.
Read: Custom Theme Development Vs Elementor
Adding Templates to Widgets & Sidebars
Widgets and sidebars are great places for adding reusable elements like contact forms, social media icons, or even promo banners. With Elementor shortcodes, you can easily place your saved templates in these areas without any hassle.
Just copy the shortcode and paste it into the widget editor, and your design will instantly appear in the sidebar or any other widget area, maintaining the same look and feel across your site.
Dynamic Content Blocks Using Shortcodes
Shortcodes are perfect for creating dynamic content blocks that need regular updates.
For instance, if you have a recurring pricing table, featured testimonial, or event list, you can design it once and insert the shortcode wherever needed.
Whenever you update the template, the changes will automatically reflect across all the pages using that shortcode, making it ideal for elements that need to stay fresh and relevant.
Find Out – Elementor Security Vulnerabilities
Tips for Managing Multiple Shortcodes in Elementor

As you start using Elementor shortcodes more frequently, managing multiple shortcodes can become a bit tricky. Here are a few tips to keep everything organized and running smoothly.
Keep Your Shortcodes Organized
It’s easy to lose track of which shortcode belongs to which template if you’re not careful. To stay organized, label your templates clearly when saving them in Elementor. Use descriptive names like “Contact Form – Homepage” or “Pricing Table – Services Page” so you can quickly find and use the right shortcode when needed.
Know: Best Elementor Alternatives
Create a Shortcode Reference List
If you’re using a lot of shortcodes across different pages, it might be helpful to create a simple document or spreadsheet listing all your saved templates and their corresponding shortcodes. This way, you can easily reference it without having to search through Elementor’s dashboard every time.
Also read: How to Fix Elementor Icons Not Showing?
Avoid Overloading Pages with Shortcodes
While shortcodes are incredibly useful, it’s important not to overdo it. Using too many shortcodes on a single page can slow down load times, especially if the templates include heavy design elements or images. Stick to essential elements and consider using caching plugins to optimize website performance.
Test Shortcodes Across Devices
Make sure to test your shortcode templates on different devices to ensure they are responsive and display correctly. Since shortcodes pull pre-designed templates, it’s crucial to double-check that the designs adapt well across mobile, tablet, and desktop views.
Related: How to Fix Widget Panel Not Loading in Elementor
Troubleshooting Common Elementor Shortcode Issues Quickly
While Elementor shortcodes are typically a smooth and efficient way to reuse templates, sometimes things don’t go as planned. Here are some common issues and quick solutions to help you troubleshoot.
Shortcode Not Displaying Correctly
One of the most common issues users face is when a shortcode doesn’t display the template as expected. If your template shortcode isn’t rendering properly on the front end, here are a few steps to check:
- Clear Cache: Caching plugins or browser cache might cause the shortcode not to display updates. Try clearing both the WordPress cache and your browser cache to see if that resolves the issue.
- Check Template Status: Ensure that the template you’re trying to display is saved and published. If it’s in draft mode, it won’t appear on the front end.
- Disable Conflicting Plugins: Sometimes, other plugins can interfere with Elementor’s functionality. Try deactivating your other plugins one by one to identify any conflicts that might be preventing the shortcode from rendering.
Related: Fix Elementor Animated Headline Not Working
Template Style Conflicts
Occasionally, you may run into style conflicts between your Elementor template and your WordPress theme, causing elements to look off or behave unpredictably. Here’s how to fix them:
- Switch to Elementor-Compatible Themes: Ensure you’re using a theme that’s fully compatible with Elementor, such as Hello Theme, which is designed to work seamlessly with Elementor.
- Override Theme Settings: If your theme’s CSS is overriding Elementor’s styles, try using Elementor’s “Custom CSS” feature to manually adjust the styles, or add your own custom CSS to fix the conflict.
- Global Colors & Fonts: Elementor has its own global font & color settings. Make sure to configure these properly under Site Settings so they don’t clash with your theme’s settings.
By tackling these common problems head-on, you can ensure your Elementor shortcodes work flawlessly across your site, keeping your design consistent and functional!
Conclusion: Master Elementor Shortcodes for Effortless Design
Elementor shortcodes are a powerful tool that can simplify and streamline your web design process. Once you get the hang of creating and managing them, you’ll be able to quickly reuse your best templates across your entire website with ease.
Whether it’s embedding designs into posts, enhancing widgets, or managing dynamic content, shortcodes offer incredible flexibility and efficiency. By mastering their use, you’ll save time, maintain design consistency, and keep your workflow smooth and organized.
Now, it’s time to dive in and start using Elementor shortcodes to take your website design to the next level!