Web development has its quirks; sometimes, things just don’t appear as they should. Like those times when Elementor icons decide to play hide and seek. It can be a tad frustrating, right? Well, we’ve stumbled upon this issue, too, and found a way around it. In this guide, we’ll share a simple fix to get those Elementor icons back in sight. Let’s dive in and sort this out together.
Contents
ToggleWhat is the Icon Box in Elementor?
The Icon Box is one of the handy widgets in Elementor, a favorite tool for many WordPress users. It neatly combines an icon with a title and some text. Think of it as a little highlighter for your website – a way to point out something special or important.
Learn: Elementor Stuck On Loading Screen? Here’s How To Fix It!
Here’s what you can do with the Icon Box:
- Pick Your Icon: Whether you like the ones from Font Awesome, Material Design, or you have a unique icon, the choice is yours.
- Make It Yours: Want the icon a bit bigger? A different color? No problem. You can adjust its size, change its hue, and play around with how it looks. Plus, you get to write your title and description.
- Drag, Drop, and Done: You don’t need to be tech-savvy to use it. Just drag the Icon Box widget to where you want it on your page or post, and you’re good to go.
Bonus Read: How to add custom CSS in Elementor
Having Trouble with Icons in Elementor? Here’s a Checklist to Help
Update Elementor: Like updating your phone apps, sometimes software needs a refresh. Ensure your Elementor is up to date.
Peek at the Icon Library: Elementor uses a collection of custom icons from the Font Awesome icons here. To check if it’s on:
- Go to Elementor.
- Head over to Settings, then Advanced.
- Look for the Font Awesome option and ensure it’s checked.
Could it be Another Plugin or Theme? Sometimes, different tools don’t play nicely together.
- Try turning off other plugins for a moment.
- Consider switching to a basic WordPress theme (like Twenty-One).
- See if the icons reappear.
Related: How To Fix Widget Panel Not Loading In Elementor
Give Your Cache a Clean-Up: Imagine cache as your browser’s short-term memory. Clearing it can solve a lot of minor glitches.
- Clear your internet browser’s remembered data.
- Also, give Elementor’s memory (its cache) a reset.
Is Your Browser Playing Nice?: Not all browsers are the same.
- Try another one (like if you’re on Chrome, test on Firefox) to see if the icons return.
Is the CDN Holding Icons Hostage?: If you’re using a Content Delivery Network (CDN) for your site, sometimes it can block icons.
- It might be worth chatting with your CDN provider about it.
Read: QI Addons For Elementor – Plugin Review
Fix Elementor Icons are not Showing
It can be baffling when Elementor custom icons decide to play hide-and-seek on your website. But the good news is that getting them back is usually straightforward. Most often, the issues boil down to one of these two reasons:
- Modifications to the Elementor Plugin: Any recent changes, updates, or customizations might lead to icons needing to be displayed correctly. This could be due to conflicts or incompatible settings.
- Icons Missing from the Library: On some occasions, the library icons might have been removed or are not being loaded, causing them to vanish from your layouts.
Now that we’ve identified the probable culprits let’s walk through the solutions to bring your icons back to the spotlight.
Related: Fix Elementor Animated Headline Not Working
Changes in the Elementor Plugin

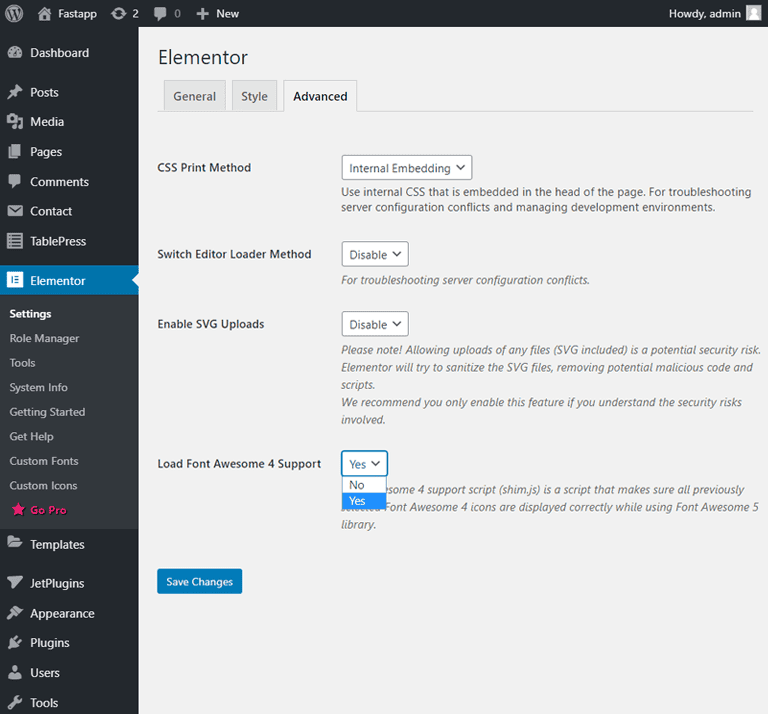
You may have recently updated the Elementor plugin or just installed it and found that some Font Awesome icons aren’t displaying. No worries! Here’s what you can do:
- Navigate to your WordPress dashboard.
- Choose “Elementor” from the sidebar and then select “Settings.”
- Click on the “Advanced” tab.
- Look for the “Load Font Awesome 4 Support” option. Enable it or ensure it’s activated.
Read: Elementor Stuck On Loading Screen? Here’s How To Fix It
Icons Disappear from the Library

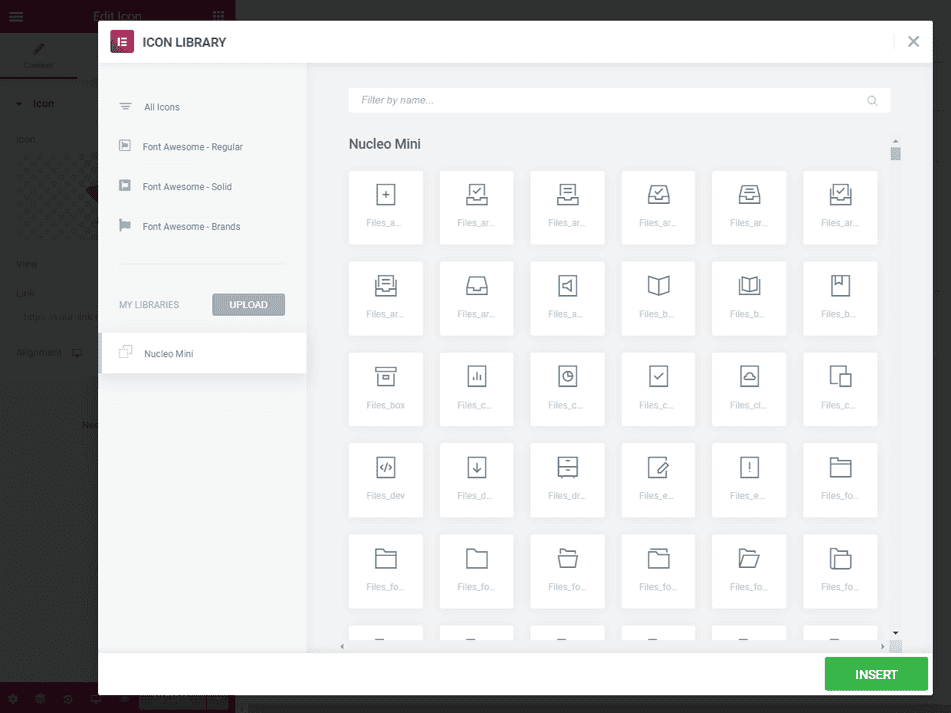
Sometimes, the icons vanish from the Elementor icons library, especially in templates that use “Nucleo Mini” icons. Here’s how you can check and resolve this:
- Visit the page where your icons should appear.
- Click the “Edit with Elementor” button to launch the Elementor editor.
- From there, open the media library. This will let you see if the icon you’re looking for is in the library.
- If the desired icon is missing, you should update your Kava Extra plugin to the latest version to resolve the issue.
Also Read: Divi Vs. Elementor: Full Comparison
Font Awesome Plugin Alternative
In case the above solutions didn’t restore your icons, there’s another method you can try – installing the Font Awesome plugin directly:
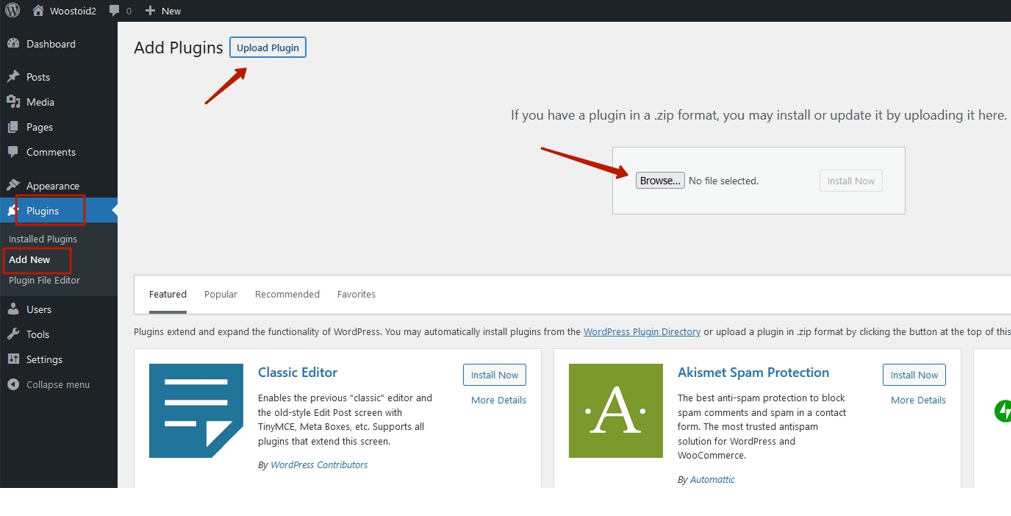
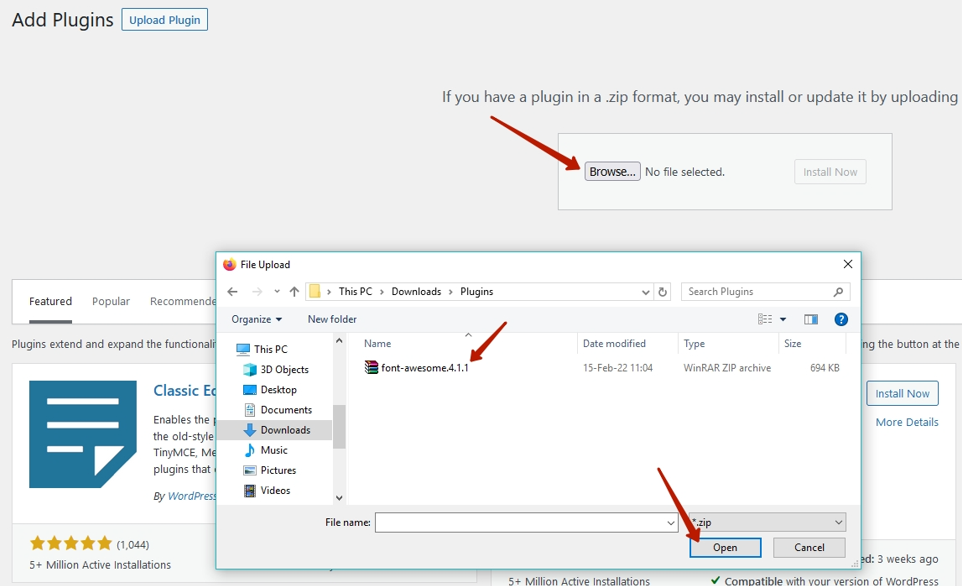
- Within your WordPress admin panel, navigate to Plugins > Add New > Upload Plugin.

- Here, you’ll have an option to upload the Font Awesome Plugin that you’ve downloaded to your computer.

- Click on the “Install Now” button.
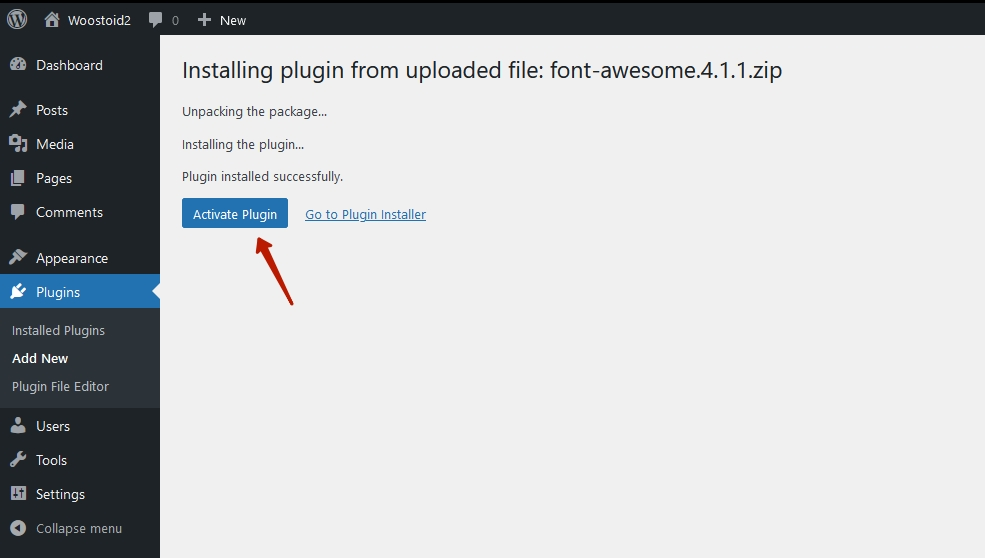
- Once installed, don’t forget to click the “Activate Plugin” button.

- Voila! The Font Awesome plugin should now be activated on your site, and your icons should be back in action.
Always back up your site before making any significant changes or updates. If anything unexpected happens, you’ll have a safety net to fall back on.
Read: 15 Best Elementor SaaS WordPress Themes For 2023
Wrapping Up
Tackling web design and development can sometimes feel like a journey of unexpected twists and turns. But with every hiccup, there’s often a solution just around the corner. When it comes to Elementor and its icons, we’ve navigated those bends and presented you with easy-to-follow solutions. From understanding the nifty features like the Icon Box to troubleshooting why icons go AWOL, we’ve got you covered. With the proper knowledge and a sprinkle of patience, ensuring a seamless user experience on your website becomes a breeze. Remember, every challenge, no matter how small, is an opportunity to learn and grow. So, keep those creative juices flowing, and here’s to building more beautiful, efficient, and user-friendly websites!
To get icons in Elementor:
1. Open the page or post you want to edit with Elementor.
2. Search for the “Icon” widget in the Elementor widget panel.
3. Drag and drop the Icon widget to the desired location.
4. Once placed, you can choose from various icons available or upload your own. Customize as per your needs.
Font Awesome icons aren’t displaying in WordPress:
1. Ensure that your theme or plugins are compatible with Font Awesome.
2. Check if a CDN is blocking the Font Awesome scripts.
3. Make sure there are no conflicts with other plugins.
4. Consider installing a Font Awesome plugin in WordPress to ensure compatibility and proper enqueuing of scripts.
Fixing Elementor problems generally involves:
1. Updating Elementor to the latest version.
2. Deactivating and reactivating the plugin.
3. Clearing cache from both your browser and caching plugins.
4. Checking for theme and plugin conflicts by deactivating other plugins temporarily.
5. If problems persist, consider contacting Elementor support or checking their documentation.
Elementor might not load correctly due to:
1. Outdated versions of Elementor, WordPress, or your theme.
2. JavaScript conflicts with other plugins or themes.
3. Server limitations or memory issues.
4. Browser-specific issues. Try clearing the cache or using another browser.
5. Problems with the SSL certificate of your site.














