تطوير الويب له مراوغاته. في بعض الأحيان ، لا تظهر الأشياء كما ينبغي. مثل تلك الأوقات التي تقرر فيها أيقونات Elementor لعب الغميضة. يمكن أن يكون محبطا قليلا ، أليس كذلك؟ حسنا ، لقد عثرنا على هذه المشكلة أيضا ، ووجدنا طريقة للتغلب عليها. في هذا الدليل ، سنشارك إصلاحا بسيطا لإعادة رموز Elementor هذه إلى الأفق. دعونا نتعمق ونفرز هذا معا.
المحتويات
تبديلما هو مربع الرمز في العنصر؟
يعد Icon Box أحد الأدوات المفيدة في Elementor ، وهي أداة مفضلة للعديد من مستخدمي WordPress. فهو يجمع بدقة بين رمز وعنوان وبعض النصوص. فكر في الأمر على أنه أداة تمييز صغيرة لموقع الويب الخاص بك - طريقة للإشارة إلى شيء خاص أو مهم.
تعلم: العنصر عالق على شاشة التحميل؟ إليك كيفية إصلاحه!
إليك ما يمكنك فعله باستخدام Icon Box:
- اختر الرمز الخاص بك: سواء كنت تحب تلك الموجودة في Font Awesome أو Material Design أو لديك رمز فريد ، فالخيار لك.
- اجعله لك: هل تريد أن يكون الرمز أكبر قليلا؟ لون مختلف؟ لا توجد مشكلة. يمكنك ضبط حجمه وتغيير لونه والتلاعب بمظهره. بالإضافة إلى ذلك ، يمكنك كتابة عنوانك ووصفك.
- السحب والإفلات والقيام به: لست بحاجة إلى أن تكون خبيرا في التكنولوجيا لاستخدامه. ما عليك سوى سحب أداة Icon Box إلى المكان الذي تريده على صفحتك أو منشورك ، وأنت على ما يرام.
قراءة المكافأة: كيفية إضافة CSS مخصص في Elementor
هل تواجه مشكلة مع الرموز في Elementor؟ فيما يلي قائمة تحقق للمساعدة
تحديث العنصر: مثل تحديث تطبيقات هاتفك ، يحتاج البرنامج أحيانا إلى التحديث. تأكد من تحديث Elementor الخاص بك.
نظرة خاطفة على مكتبة الأيقونات: يستخدم Elementor مجموعة من الرموز المخصصة من أيقونات Font Awesome هنا. للتحقق مما إذا كان قيد التشغيل:
- انتقل إلى العنصر.
- توجه إلى الإعدادات ، ثم خيارات متقدمة.
- ابحث عن خيار Font Awesome وتأكد من تحديده.
هل يمكن أن يكون مكونا إضافيا أو موضوعا آخر؟ في بعض الأحيان ، لا تعمل الأدوات المختلفة معا بشكل جيد.
- حاول إيقاف تشغيل المكونات الإضافية الأخرى للحظة.
- ضع في اعتبارك التبديل إلى سمة WordPress أساسية (مثل Twenty-One).
- تحقق مما إذا كانت الرموز تظهر مرة أخرى.
ذات صلة: كيفية إصلاح عدم تحميل لوحة عناصر واجهة المستخدم في Elementor
امنح ذاكرة التخزين المؤقت تنظيفا: تخيل ذاكرة التخزين المؤقت كذاكرة قصيرة المدى لمتصفحك. يمكن أن يؤدي تطهيرها إلى حل الكثير من مواطن الخلل الطفيفة.
- امسح البيانات التي تم تذكرها في متصفح الإنترنت الخاص بك.
- أيضا ، امنح ذاكرة Elementor (ذاكرة التخزين المؤقت الخاصة به) إعادة تعيين.
هل متصفحك يعمل بشكل جيد ؟: ليست كل المتصفحات متشابهة.
- جرب واحدة أخرى (مثل إذا كنت تستخدم Chrome ، اختبرها على Firefox) لمعرفة ما إذا كانت الرموز ستعود.
هل CDN تحتجز الرموز رهينة ؟: إذا كنت تستخدم شبكة تسليم المحتوى (CDN) لموقعك ، فقد تتمكن أحيانا من حظر الرموز.
- قد يكون من المفيد الدردشة مع مزود CDN الخاص بك حول هذا الموضوع.
قراءة: إضافات QI ل Elementor - مراجعة البرنامج المساعد
إصلاح أيقونات العناصر لا تظهر
قد يكون الأمر محيرا عندما تقرر أيقونات Elementor المخصصة لعب لعبة الغميضة على موقع الويب الخاص بك. لكن الخبر السار هو أن استعادتها عادة ما تكون مباشرة. في أغلب الأحيان ، تتلخص المشكلات في أحد هذين السببين:
- تعديلات على المكون الإضافي Elementor: قد تؤدي أي تغييرات أو تحديثات أو تخصيصات حديثة إلى الحاجة إلى عرض الرموز بشكل صحيح. قد يكون هذا بسبب التعارضات أو الإعدادات غير المتوافقة.
- الأيقونات المفقودة من المكتبة: في بعض الحالات ، ربما تمت إزالة أيقونات المكتبة أو لم يتم تحميلها ، مما تسبب في اختفائها من تخطيطاتك.
الآن بعد أن حددنا الجناة المحتملين ، دعنا نتعرف على الحلول لإعادة أيقوناتك إلى دائرة الضوء.
ذات صلة: إصلاح عنوان Elementor المتحرك لا يعمل
التغييرات في المكون الإضافي Elementor

ربما تكون قد قمت مؤخرا بتحديث المكون الإضافي Elementor أو قمت بتثبيته للتو ووجدت أن بعض رموز Font Awesome لا يتم عرضها. لا قلق! إليك ما يمكنك فعله:
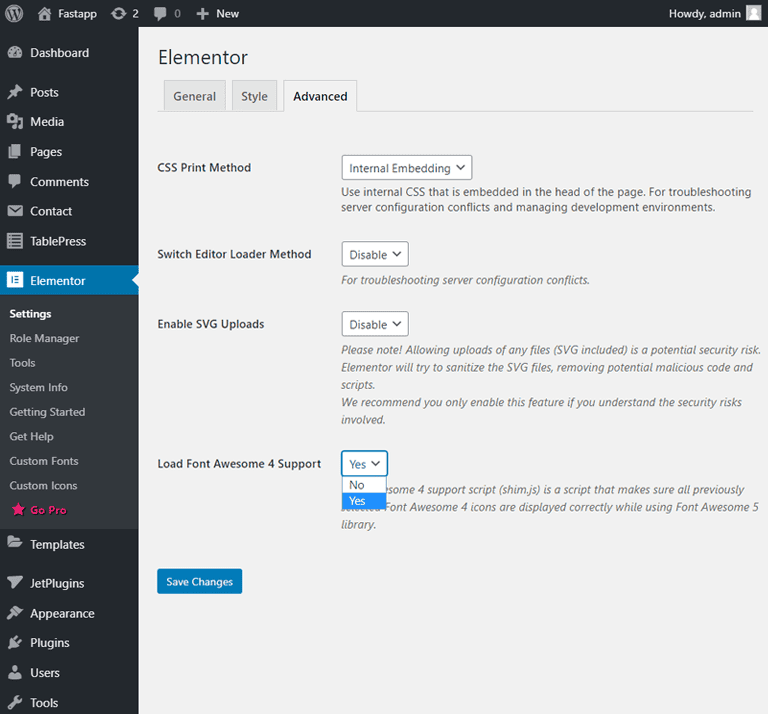
- انتقل إلى لوحة معلومات WordPress الخاصة بك.
- اختر "Elementor" من الشريط الجانبي ثم حدد "الإعدادات".
- انقر فوق علامة التبويب "خيارات متقدمة".
- ابحث عن خيار "تحميل دعم الخط الرائع 4". قم بتمكينه أو تأكد من تنشيطه.
قراءة: العنصر عالق على شاشة التحميل؟ إليك كيفية إصلاحه
اختفاء الأيقونات من المكتبة

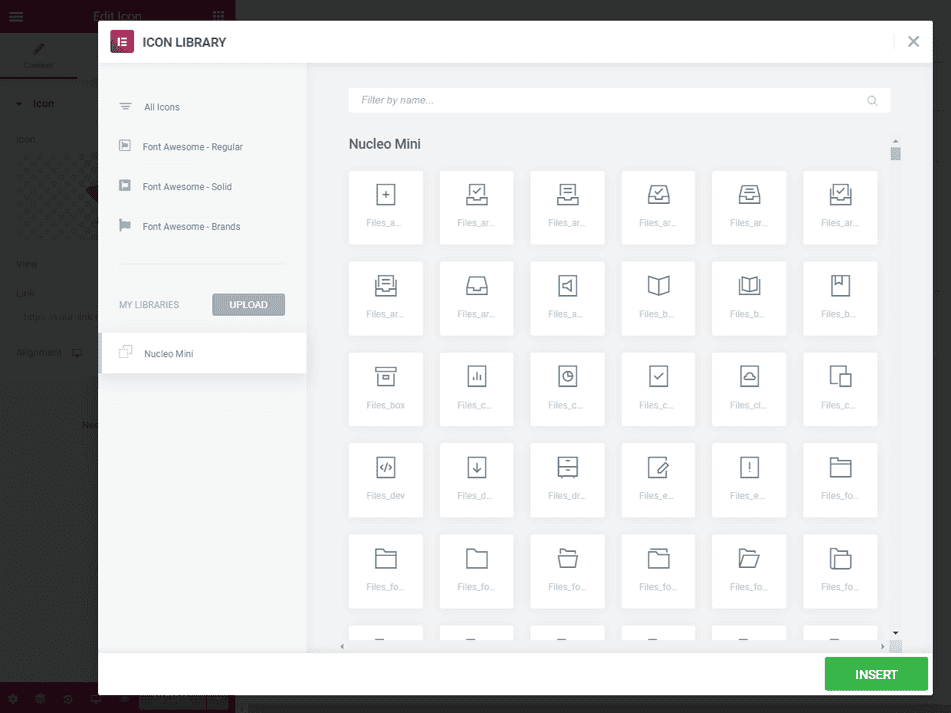
في بعض الأحيان ، تختفي الرموز من مكتبة أيقونات Elementor ، خاصة في القوالب التي تستخدم أيقونات "Nucleo Mini". إليك كيفية التحقق من ذلك وحله:
- قم بزيارة الصفحة التي يجب أن تظهر فيها الرموز الخاصة بك.
- انقر فوق الزر "تحرير باستخدام Elementor" لتشغيل محرر Elementor.
- من هناك ، افتح مكتبة الوسائط. سيتيح لك ذلك معرفة ما إذا كانت الأيقونة التي تبحث عنها موجودة في المكتبة.
- إذا كان الرمز المطلوب مفقودا ، فيجب عليك تحديث المكون الإضافي Kava Extra إلى أحدث إصدار لحل المشكلة.
اقرأ أيضا: ديفي مقابل العنصر: مقارنة كاملة
الخط رهيبة البرنامج المساعد البديل
في حالة عدم استعادة الحلول المذكورة أعلاه لأيقوناتك ، فهناك طريقة أخرى يمكنك تجربتها - تثبيت المكون الإضافي Font Awesome مباشرة:
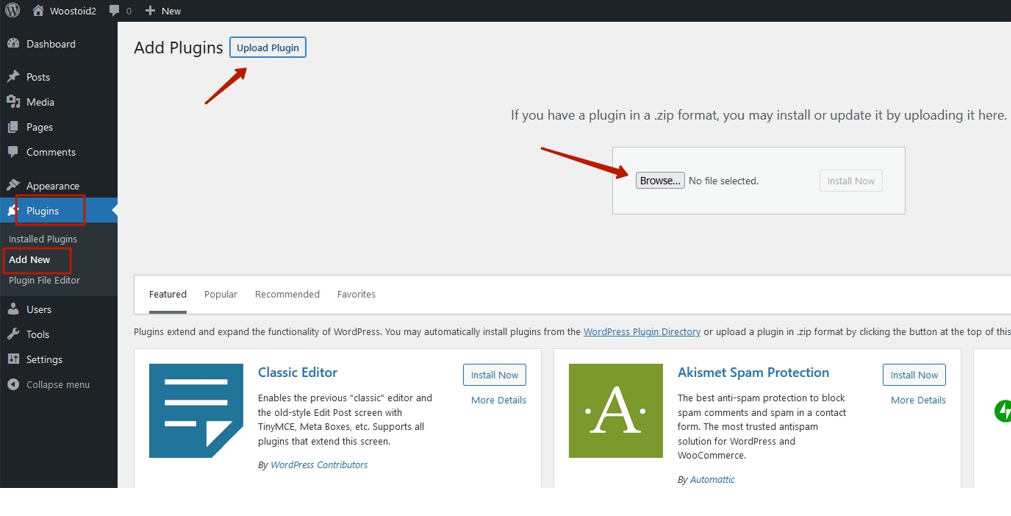
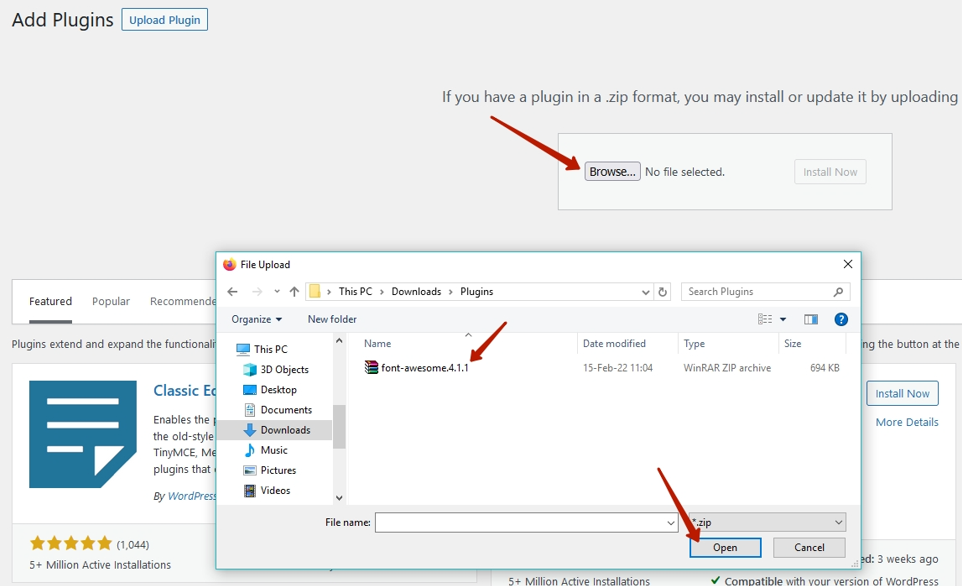
- ضمن لوحة إدارة WordPress الخاصة بك ، انتقل إلى الإضافات > إضافة جديد > تحميل البرنامج المساعد.

- هنا ، سيكون لديك خيار لتحميل Font Awesome Plugin الذي قمت بتنزيله على جهاز الكمبيوتر الخاص بك.

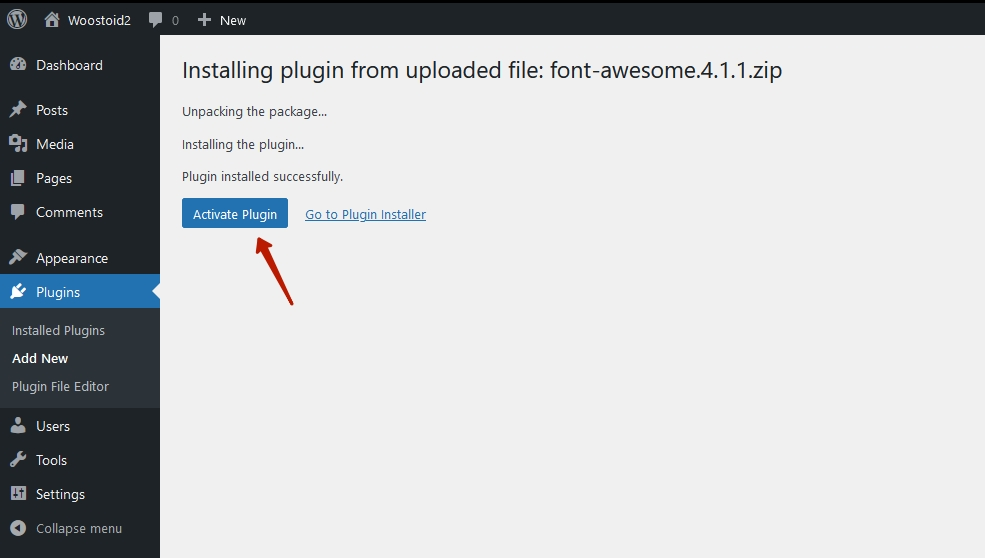
- انقر فوق الزر "التثبيت الآن".
- بمجرد التثبيت ، لا تنس النقر فوق الزر "تنشيط المكون الإضافي".

- ف ويلا! يجب الآن تنشيط المكون الإضافي Font Awesome على موقعك ، ويجب أن تعود أيقوناتك إلى العمل.
قم دائما بعمل نسخة احتياطية من موقعك قبل إجراء أي تغييرات أو تحديثات مهمة. إذا حدث أي شيء غير متوقع ، فسيكون لديك شبكة أمان يمكنك الرجوع إليها.
قراءة: 15 أفضل سمات Elementor SaaS WordPress لعام 2023
في المخص:
قد يبدو التعامل مع تصميم الويب وتطويره في بعض الأحيان وكأنه رحلة من التقلبات والمنعطفات غير المتوقعة. ولكن مع كل زوبعة ، غالبا ما يكون هناك حل قاب قوسين أو أدنى. عندما يتعلق الأمر ب Elementor وأيقوناته ، فقد تنقلنا في تلك الانحناءات وقدمنا لك حلولا سهلة المتابعة. من فهم الميزات الأنيقة مثل Icon Box إلى استكشاف الأخطاء وإصلاحها لماذا تصبح الرموز غير مرغوب فيها ، فقد قمنا بتغطيتك. مع المعرفة المناسبة ورش الصبر ، يصبح ضمان تجربة مستخدم سلسة على موقع الويب الخاص بك أمرا سهلا. تذكر أن كل تحد ، مهما كان صغيرا ، هو فرصة للتعلم والنمو. لذا ، حافظ على تدفق هذه العصائر الإبداعية ، وإليك إنشاء مواقع ويب أكثر جمالا وكفاءة وسهولة في الاستخدام!
للحصول على أيقونات في Elementor:
1. افتح الصفحة أو المنشور الذي تريد تحريره باستخدام Elementor.
2. ابحث عن أداة "Icon" في لوحة عنصر واجهة مستخدم Elementor.
3. قم بسحب وإسقاط أداة Icon في الموقع المطلوب.
4. بمجرد وضعها ، يمكنك الاختيار من بين الرموز المختلفة المتاحة أو تحميل الرموز الخاصة بك. تخصيص حسب احتياجاتك.
لا يتم عرض أيقونات الخط الرائعة في WordPress:
1. تأكد من أن المظهر أو المكونات الإضافية متوافقة مع Font Awesome.
2. تحقق مما إذا كانت شبكة CDN تحظر البرامج النصية الرائعة للخط.
3. تأكد من عدم وجود تعارضات مع المكونات الإضافية الأخرى.
4. ضع في اعتبارك تثبيت مكون إضافي رائع للخط في WordPress لضمان التوافق والترتيب المناسب للنصوص البرمجية.
يتضمن إصلاح مشكلات Elementor بشكل عام:
1. تحديث Elementor إلى أحدث إصدار.
2. إلغاء تنشيط البرنامج المساعد وإعادة تنشيطه.
3. مسح ذاكرة التخزين المؤقت من كل من المتصفح والمكونات الإضافية للتخزين المؤقت.
4. التحقق من تعارضات السمات والمكونات الإضافية عن طريق إلغاء تنشيط المكونات الإضافية الأخرى مؤقتا.
5. إذا استمرت المشاكل ، ففكر في الاتصال بدعم Elementor أو التحقق من وثائقهم.
قد لا يتم تحميل Elementor بشكل صحيح بسبب:
1. إصدارات قديمة من Elementor أو WordPress أو المظهر الخاص بك.
2. تتعارض جافا سكريبت مع المكونات الإضافية أو السمات الأخرى.
3. قيود الخادم أو مشاكل الذاكرة.
4. المشكلات الخاصة بالمتصفح. حاول مسح ذاكرة التخزين المؤقت أو استخدام متصفح آخر.
5. مشاكل مع شهادة SSL لموقعك.














