عند إنشاء محتوى لموقع الويب الخاص بك ، من الضروري فهم أهمية العناوين الرئيسية. العناوين ضرورية للمحتوى الذي يجذب انتباه المستخدم في لمح البصر. العنوان الرائع سيبقي القراء مهتمين ويساعدك في الوصول إلى الجمهور المستهدف.
تظهر العديد من الأساليب الجديدة واتجاهات تصميم الويب عندما يتعلق الأمر بإنشاء عناوين جذابة. واحد منهم هو عناوين متحركة من قبل Elementor. ومع ذلك ، كانت هناك مشكلات في هذه العناوين لا تعمل بشكل صحيح.
هذا هو السبب في أننا سنستكشف اليوم ما هي بالضبط عناوين Elementor المتحركة وكيف يمكنك إصلاح عنوان Elementor المتحرك الذي لا يعمل بسرعة.
المحتويات
تبديلما هو عنوان الرسوم المتحركة؟

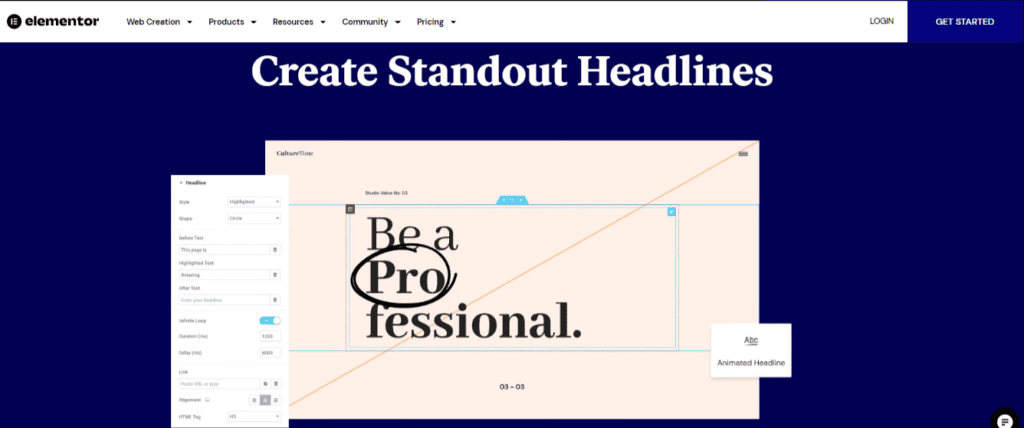
العنوان المتحرك هو في الأساس عنصر واجهة مستخدم متحرك يضيف حركة إلى عناوينك ويسمح لها بالتحرك بطريقة معينة. تبرز هذه لتكون واحدة من أكثر الطرق إثارة وابتكارا لإنشاء عناوين جذابة وجذب المزيد من القراء.
تعد العناوين المتحركة واحدة من أفضل التجارب التي يقوم بها مطورو الويب لإنشاء مواقع ويب أكثر جاذبية وتصميما فريدا.
قراءة: ديفي مقابل العنصر
لماذا يجب عليك استخدام العناوين المتحركة؟

هناك العديد من الأسباب التي تجعل هذه العناوين المتحركة تتصدر عناوين الصحف في عالم الويب. دعنا نتحقق من فوائد استخدام العناوين الرئيسية على موقع الويب الخاص بك:
يجذب انتباه المستخدم
تتمثل إحدى الفوائد العظيمة لاستخدام العناوين المتحركة في جذب انتباه المستخدم الفوري نحو موقع الويب الخاص بك. إذا كان عنوانك جذابا ، فإنه يزيد من إمكانية قراءة القراء لبقية المحتوى ، مما يزيد من تفاعل المستخدم. لذلك ، يمكن أن يساعدك استخدام العناوين المتحركة في الحصول على جذب فوري نحو موقع الويب.
يسلط الضوء على التفاصيل الرئيسية
باستخدام عناوين Elementor المتحركة ، يمكنك تمييز المعلومات الحيوية في منشورات مدونتك لعرض الرسائل الأساسية مثل العروض محدودة الوقت أو تفاصيل الخصم. يساعد هذا في الترويج للعروض أو الحقائق أو المعلومات المهمة على موقع الويب للمستخدمين.
يعزز المرئيات
عندما ترى صورا ملونة ، لا بد أن تنشغل بها. يمكن أن تضيف المرئيات والرسوم المتحركة إلى الاهتمام البصري للقراء. يمكن أن تساعدك العناوين المتحركة في جعل موقع الويب الخاص بك يبدو أكثر جاذبية من الناحية المرئية والحفاظ على اهتمام الزوار ، مما يقلل من معدل الارتداد.
يحسن كبار المسئولين الاقتصاديين
عند استخدام هذه العناوين المتحركة ، فإنها تزيد تلقائيا من مشاركتك وتقلل من معدلات الارتداد. يؤدي هذا في النهاية إلى تحسين SEO (تحسين محرك البحث) حيث ينعكس المحتوى الخاص بك على أنه أكثر قيمة وثاقبة للمستخدمين. هذا يؤدي إلى ارتفاع معدل المشاركة وحركة المرور إلى موقع الويب الخاص بك.
العلامات التجاريه
يريد الجميع البقاء في صدارة اللعبة للحصول على مزيد من الاعتراف بعلامتهم التجارية. ويمكن لهذه العناوين أن تجلب لك هذا التمييز من خلال تعزيز هوية علامتك التجارية. سيمنحك استخدام عناصر تصميم متسقة وعناوين متحركة لقطعة المحتوى الخاصة بك صورة متسقة وقيمة للعلامة التجارية لتحسين علامتك التجارية.
تجربة التصميم
الميزة الرئيسية لاستخدام هذه العناوين هي أنها تتيح لك اللعب هنا وهناك بتصميمك واستخدام أنماط مختلفة لعناوينك. يمكنك دائما تجربة تصميمات مختلفة وفريدة من نوعها تتناسب مع العلامة التجارية لموقع الويب الخاص بك. وبالتالي ، فإنه يخلق مساحة لمزيد من الإبداع والمحتوى الجذاب.
عناوين أقوى
يقوم Elementor بتحريك العناوين الرئيسية لتعزيز أهم العناوين من خلال التركيز أكثر على الكلمات المستخدمة ، وزيادة معدل النقر على موقع الويب الخاص بك. تجذب العناوين الصلبة المستخدمين نحو بنية العنوان وتوفر وضوحا أفضل.
لماذا لا يعمل عنوان Elementor المتحرك؟
الآن بعد أن عرفت بالضبط ما هي عناوين Elementor المتحركة ولماذا يجب عليك استخدامها لموقع الويب الخاص بك ، دعنا نتناول في الغرفة. لماذا لا تعمل هذه العناوين؟ كيف يمكنك إصلاح عنوان Elementor المتحرك لا يعمل؟ دعنا نكتشف أدناه:
هل تستخدم أحدث إصدار من Elementor؟
تنشأ الكثير من مشكلات الأخطاء من إصدار Elementor الذي تستخدمه. إذا كان الإصدار قديما ، فلا بد أن يخلق مشاكل. لذلك ، إذا كانت العناوين لا تعمل ، فتحقق مما إذا كنت تستخدم أحدث إصدار من Elementor وقم بالتحديث إذا لزم الأمر.
تحقق من التكوين
شيء آخر يجب التحقق منه هو ما إذا كانت أداة العنوان المتحرك قد تم تكوينها بشكل مناسب. يجب التأكد من تكوين العنوان المضاف إلى الصفحة بشكل صحيح. راجع إعداداتك وتأكد من تطبيق إعدادات الرسوم المتحركة.
خطأ جافا سكريبت
هناك احتمالات كبيرة أنك تقوم بتشغيل أكواد غير صحيحة على جافا سكريبت. لحل هذه المشكلة ، يجب عليك تتبع الرموز حتى لا تؤثر على العناوين المتحركة. بمجرد اتباع الرموز ، قم بالتحديث والتحقق مما إذا كانت تعمل بشكل صحيح أم لا.
مسح ذاكرة التخزين المؤقت للمتصفح
حاول مسح ذاكرة التخزين المؤقت للمتصفح إذا كانت عناوينك لا تعمل. في بعض الأحيان ، يمكن أن تؤدي مشكلات ذاكرة التخزين المؤقت إلى تعطيل عرض العناوين الصحيحة. لذلك ، امسح ذاكرة التخزين المؤقت وقم بتحديث النظام للحصول على نتائج أفضل.
الكثير من الإضافات
لا تحتاج دائما إلى حشو موقع الويب الخاص بك بعدد كبير جدا من المكونات الإضافية. يمكن أن تساعدك المكونات الإضافية المهمة وذات الصلة فقط في كل ما تحتاجه. يمكن أن يؤدي استخدام عدد كبير جدا من المكونات الإضافية إلى تقييد وظائف العناوين الرئيسية الخاصة بك. لذا ، حاول حذف هذه المكونات الإضافية للحصول على أداء أفضل.
ضعف استضافة المواقع
في بعض الأحيان نحتاج إلى اختيار استضافة ويب مثالية حتى لا يتم المساس بأداء موقعنا. يمكن أن يؤدي استخدام استضافة الويب السيئة إلى إعاقة إعداداتك ووظائف موقع الويب.
لذا ، تأكد من اختيار أفضل استضافة ويب لتحسين الأداء العام لموقع الويب الخاص بك.
قراءة: 7 خطوات عملية تصميم الويب لإنشاء موقع ويب رائع
كيفية إصلاح عنوان Elementor المتحرك لا يعمل
الآن بعد أن عرفت الأسباب المحتملة لعدم عمل العناوين المتحركة ، دعنا نستكشف طرقا يمكنك من خلالها إصلاحها.
تحقق من الإعدادات الخاصة بك
لإصلاح المشكلة المتعلقة بعنوان Elementor المتحرك ، انتقل إلى الإعدادات الخاصة بك وقم بتحسين العناوين سريعة الاستجابة. يمكنك إجراء التغييرات في قائمة الإعدادات ، والنقر فوق الرسوم المتحركة ، والتحقق مما إذا كان الإعداد المسبق نشطا ، وتنشيطها إذا تم تعطيلها.
إصلاح القطعة الرسوم المتحركة
إذا كان هناك خطأ يمنع العنوان المتحرك من العمل ، فيمكنك إصلاحه يدويا بالانتقال إلى إعدادات الرسوم المتحركة. انقر فوق أقسام العنوان وحدد قائمة الطباعة. تحقق من قائمة التحويل هناك وقم بإجراء اختبار. هذا يجب إصلاح الخطأ.
اختر رسوما متحركة مختلفة
إذا كانت إحدى الرسوم المتحركة لا تعمل مع صفحتك ، فهذا لا يعني أن الأخرى لن تعمل أيضا. يمكنك دائما الذهاب وإعدادات الرسوم المتحركة ، واختبار تأثيرات مختلفة من الطباعة واختيار التأثير الذي يناسبك.
هل تتطلع إلى تعزيز تواجدك على الإنترنت؟
تواصل معنا للحصول على أفضل خدمات تصميم مواقع WordPress لموقع ويب يجعلك متميزا.
افكار اخيرة
هناك طريقة رائعة لجذب انتباه جمهورك وهي استخدام العناوين المتحركة والسماح لموقعك على الويب بالتنافس مع الاتجاه الرقمي الحالي. ينجذب القراء دائما نحو شيء جديد وفريد من نوعه والانخراط في العناصر المرئية لموقع الويب. على الرغم من أن تجربة هذه العناوين يمكن أن تأتي مع بعض الجوانب السلبية والمشكلات.
ومع ذلك ، نأمل أن تساعدك حلولنا المميزة في فهم عناوين Elementor المتحركة وإصلاحها حتى تتمكن من العمل بشكل أكبر على إنشاء محتوى جذاب للمستخدمين.