Lo sviluppo web ha le sue stranezze; a volte le cose non appaiono come dovrebbero. Come quando le icone di Elementor decidono di giocare a nascondino. Può essere un po' frustrante, vero? Beh, anche noi ci siamo imbattuti in questo problema e abbiamo trovato un modo per risolverlo. In questa guida condivideremo una semplice soluzione per riportare le icone di Elementor in vista. Immergiamoci e risolviamo il problema insieme.
Contenuti
ToggleChe cos'è il riquadro delle icone in Elementor?
L'Icon Box è uno dei pratici widget di Elementor, uno degli strumenti preferiti da molti utenti di WordPress. Combina in modo ordinato un'icona con un titolo e del testo. È come un piccolo evidenziatore per il vostro sito web, un modo per sottolineare qualcosa di speciale o importante.
Imparare: Elementor bloccato nella schermata di caricamento? Ecco come risolverlo!
Ecco cosa si può fare con la Casella delle icone:
- Scegliete la vostra icona: che vi piacciano quelle di Font Awesome, Material Design o che abbiate un'icona unica, la scelta è vostra.
- Fallo tuo: Volete che l'icona sia un po' più grande? Un colore diverso? Nessun problema. Potete regolare le dimensioni, cambiare la tonalità e giocare con l'aspetto. Inoltre, potrete scrivere il vostro titolo e la vostra descrizione.
- Trascinare, rilasciare e fare: Non è necessario essere esperti di tecnologia per usarlo. Basta trascinare il widget Icon Box nel punto desiderato della pagina o del post e il gioco è fatto.
Bonus: Come aggiungere CSS personalizzati in Elementor
Problemi con le icone in Elementor? Ecco una lista di controllo per aiutarvi
Aggiornare Elementor: Come l'aggiornamento delle app del telefono, a volte il software ha bisogno di una rinfrescata. Assicuratevi che Elementor sia aggiornato.
Sbirciare la libreria di icone: Elementor utilizza una raccolta di icone personalizzate dalle icone di Font Awesome. Per verificare se è attivo:
- Andare su Elementor.
- Andate su Impostazioni, quindi su Avanzate.
- Cercate l'opzione Font Awesome e assicuratevi che sia selezionata.
Potrebbe essere un altro plugin o un tema? A volte, strumenti diversi non funzionano bene insieme.
- Provate a disattivare altri plugin per un momento.
- Considerate la possibilità di passare a un tema WordPress di base (come Twenty-One).
- Vedere se le icone riappaiono.
Correlati: Come risolvere il pannello dei widget che non si carica in Elementor
Ripulire la cache: Immaginate la cache come la memoria a breve termine del vostro browser. Cancellarla può risolvere molti problemi minori.
- Cancellare i dati memorizzati del browser Internet.
- Inoltre, ripristinare la memoria di Elementor (la sua cache).
Il vostro browser si comporta bene? Non tutti i browser sono uguali.
- Provare con un altro sistema (ad esempio, se si utilizza Chrome, provare con Firefox) per vedere se le icone ritornano.
Il CDN tiene in ostaggio le icone? Se si utilizza una Content Delivery Network (CDN) per il proprio sito, a volte può bloccare le icone.
- Potrebbe valere la pena di parlarne con il vostro provider CDN.
Leggere: QI Addons per Elementor - Recensione del plugin
Correggere le icone di Elementor che non vengono visualizzate
Può essere sconcertante quando le icone personalizzate di Elementor decidono di giocare a nascondino sul vostro sito web. Ma la buona notizia è che di solito è facile recuperarle. Il più delle volte, i problemi si riducono a uno di questi due motivi:
- Modifiche al plugin Elementor: Eventuali modifiche, aggiornamenti o personalizzazioni recenti potrebbero comportare la necessità di visualizzare correttamente le icone. Ciò potrebbe essere dovuto a conflitti o a impostazioni incompatibili.
- Icone mancanti dalla libreria: In alcune occasioni, le icone della libreria potrebbero essere state rimosse o non essere caricate, causando la loro scomparsa dai layout.
Ora che abbiamo identificato i probabili colpevoli, vediamo le soluzioni per riportare le vostre icone sotto i riflettori.
Correlata: Risolto il problema con il titolo animato di Elementor che non funzionava
Modifiche al plugin Elementor

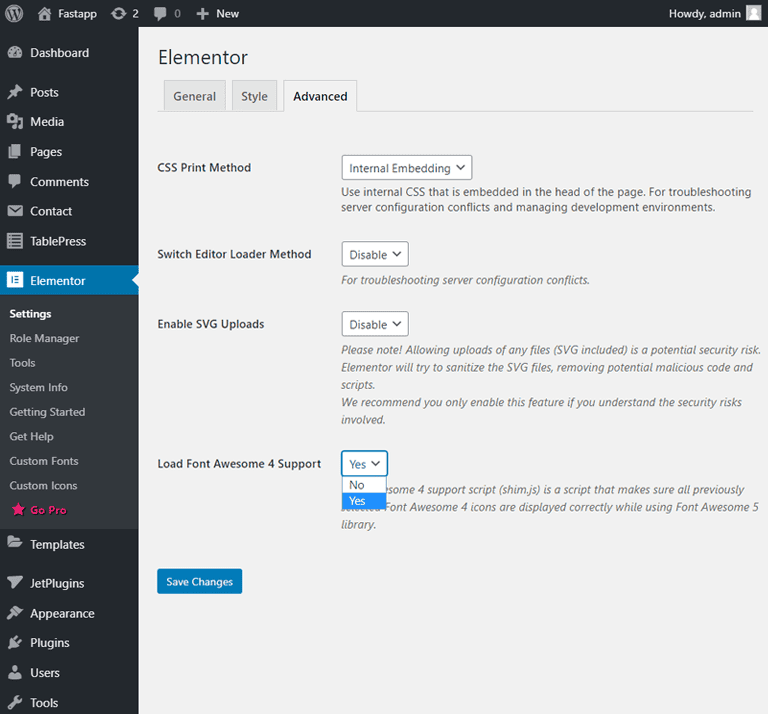
Forse avete aggiornato di recente il plugin Elementor o lo avete appena installato e vi siete accorti che alcune icone di Font Awesome non vengono visualizzate. Non c'è da preoccuparsi! Ecco cosa potete fare:
- Accedere alla dashboard di WordPress.
- Scegliere "Elementor" dalla barra laterale e poi selezionare "Impostazioni".
- Fare clic sulla scheda "Avanzate".
- Cercate l'opzione "Carica supporto Font Awesome 4". Abilitatela o assicuratevi che sia attivata.
Leggi: Elementor bloccato nella schermata di caricamento? Ecco come risolverlo
Le icone scompaiono dalla libreria

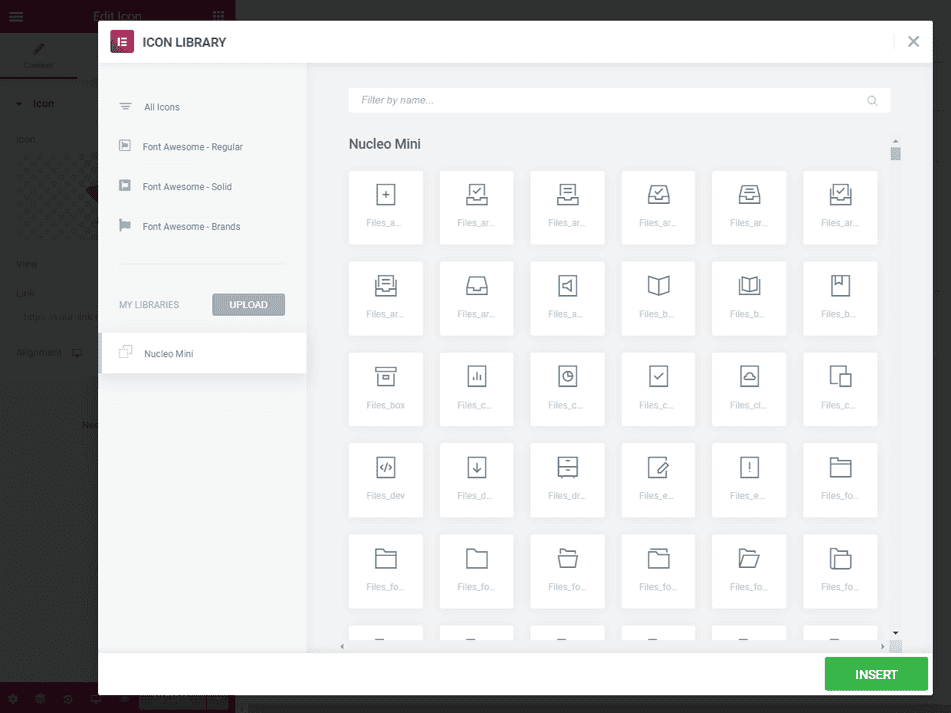
A volte le icone scompaiono dalla libreria di icone di Elementor, soprattutto nei template che utilizzano le icone "Nucleo Mini". Ecco come verificare e risolvere il problema:
- Visitate la pagina in cui dovrebbero apparire le vostre icone.
- Fare clic sul pulsante "Modifica con Elementor" per avviare l'editor di Elementor.
- Da qui, aprire la libreria multimediale. In questo modo si potrà vedere se l'icona che si sta cercando è presente nella libreria.
- Se l'icona desiderata non è presente, è necessario aggiornare il plugin Kava Extra alla versione più recente per risolvere il problema.
Leggi anche: Divi Vs. Elementor: confronto completo
Alternativa al plugin Font Awesome
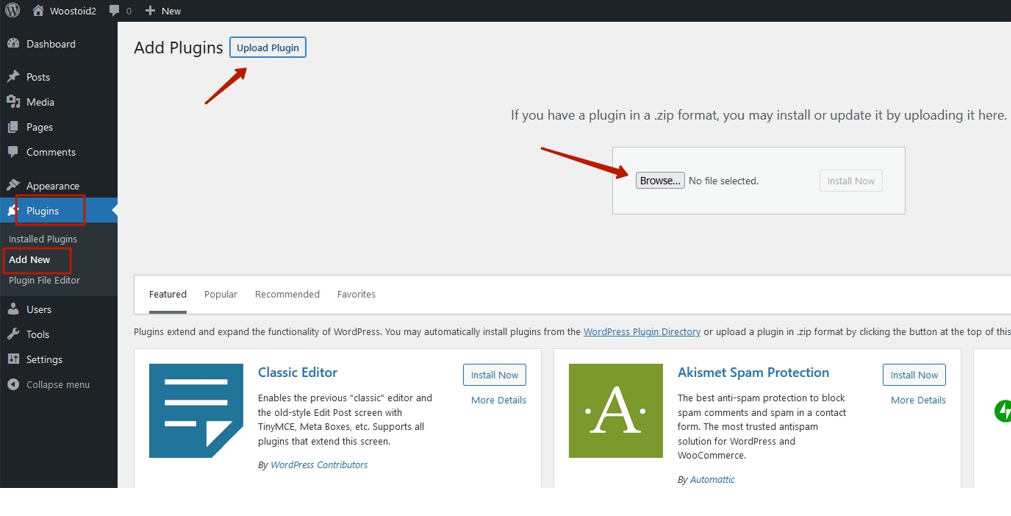
Se le soluzioni di cui sopra non hanno ripristinato le icone, c'è un altro metodo da provare: installare direttamente il plugin Font Awesome:
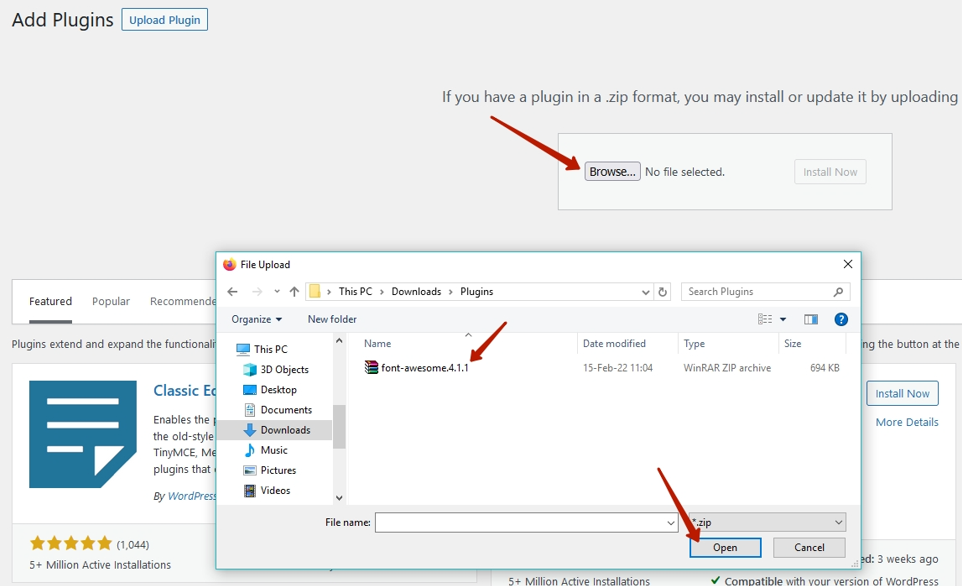
- All'interno del pannello di amministrazione di WordPress, navigare in Plugin > Aggiungi nuovo > Plugin di caricamento.

- Qui avrete la possibilità di caricare il Plugin Font Awesome che avete scaricato sul vostro computer.

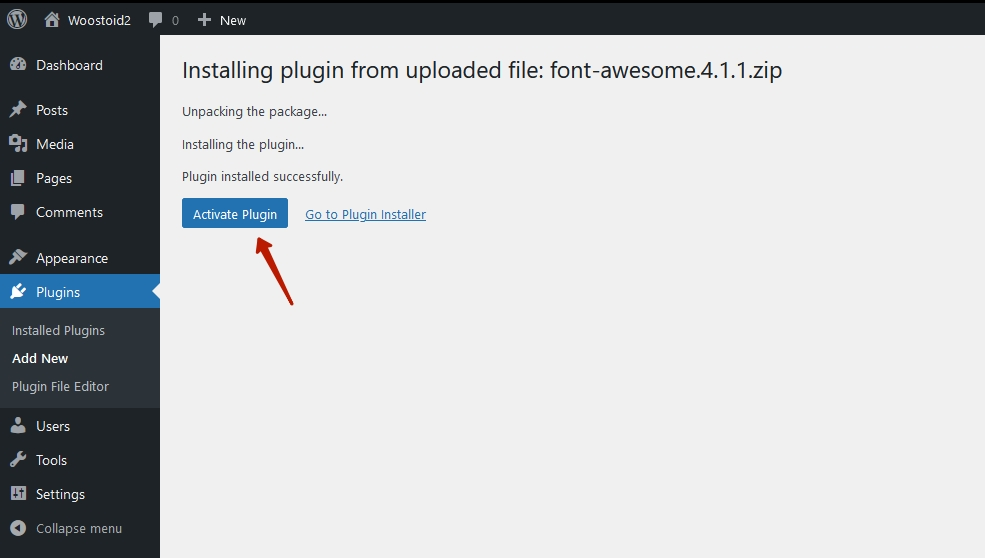
- Fare clic sul pulsante "Installa ora".
- Una volta installato, non dimenticate di fare clic sul pulsante "Attiva plugin".

- Voilà! Il plugin Font Awesome dovrebbe ora essere attivato sul vostro sito e le vostre icone dovrebbero tornare in azione.
Eseguite sempre un backup del vostro sito prima di apportare modifiche o aggiornamenti significativi. In caso di imprevisti, avrete una rete di sicurezza su cui contare.
Leggi: 15 migliori temi WordPress SaaS Elementor per il 2023
Conclusione
Affrontare la progettazione e lo sviluppo del web può sembrare un viaggio pieno di colpi di scena. Ma a ogni intoppo corrisponde spesso una soluzione dietro l'angolo. Quando si tratta di Elementor e delle sue icone, abbiamo affrontato queste curve e vi abbiamo presentato soluzioni facili da seguire. Dalla comprensione di funzioni interessanti come il riquadro delle icone alla risoluzione dei problemi per i quali le icone scompaiono, abbiamo pensato a voi. Con le conoscenze adeguate e un pizzico di pazienza, garantire un'esperienza utente senza interruzioni sul vostro sito web diventa un gioco da ragazzi. Ricordate che ogni sfida, per quanto piccola, è un'opportunità per imparare e crescere. Perciò, continuate a far scorrere la vostra creatività e a costruire siti web sempre più belli, efficienti e facili da usare!
Le icone di Elementor non vengono ancora visualizzate?
Possiamo aiutarvi a risolvere questo problema.
Per ottenere le icone in Elementor:
1. Aprire la pagina o il post che si desidera modificare con Elementor.
2. Cercare il widget "Icon" nel pannello dei widget di Elementor.
3. Trascinare e rilasciare il widget Icon nella posizione desiderata.
4. Una volta posizionato, è possibile scegliere tra le varie icone disponibili o caricare le proprie. Personalizzare secondo le proprie esigenze.
Le icone di Font Awesome non vengono visualizzate in WordPress:
1. Assicurarsi che il tema o i plugin siano compatibili con Font Awesome.
2. Verificare se un CDN sta bloccando gli script di Font Awesome.
3. Assicurarsi che non vi siano conflitti con altri plugin.
4. Considerare l'installazione di un plugin di Font Awesome in WordPress per garantire la compatibilità e il corretto inserimento degli script.
La risoluzione dei problemi di Elementor generalmente comporta:
1. Aggiornamento di Elementor all'ultima versione.
2. Disattivazione e riattivazione del plugin.
3. Cancellazione della cache sia dal browser che dai plugin di caching.
4. Verifica di eventuali conflitti tra temi e plugin disattivando temporaneamente altri plugin.
5. Se i problemi persistono, si consiglia di contattare il supporto di Elementor o di consultare la documentazione.
Elementor potrebbe non caricarsi correttamente a causa di:
1. Versioni non aggiornate di Elementor, WordPress o del tema.
2. Conflitti JavaScript con altri plugin o temi.
3. Limitazioni del server o problemi di memoria.
4. Problemi specifici del browser. Provate a svuotare la cache o a usare un altro browser.
5. Problemi con il certificato SSL del vostro sito.















