State cercando di scegliere tra Divi ed Elementor per costruire il design del vostro sito web WordPress? Sia Divi che Elementor sono popolari costruttori di pagine per siti web WordPress. Siamo tutti alla ricerca di page builder facili da usare e quindi ci siamo imbattuti in diversi page builder. Sia Divi che Elementor sono strumenti facili da usare che vi aiutano a progettare il vostro sito web nel modo che desiderate. Nessuno di essi richiede conoscenze tecniche per progettare un sito web. Quindi, come si può scegliere tra due strumenti? In questo articolo vi forniremo un confronto completo tra Divi ed Elementor, in modo che possiate conoscerne le caratteristiche e decidere quale sia il migliore per il vostro sito web.
Contenuti
ToggleChe cos'è Divi?

Divi è un incredibile plugin per la creazione di pagine di siti web WordPress offerto da Elegant Themes. È in grado di sostituire l'editor di post standard di WordPress con un editor visuale di gran lunga superiore. È dotato di un semplice editor drag-and-drop per aiutarvi a sviluppare le pagine del vostro sito web. Inoltre, si ha accesso a più di 46 moduli, una varietà di elementi, modelli e layout gratuiti.
Divi si propone di aiutare gli sviluppatori che desiderano costruire un sito web di grande impatto visivo. È possibile utilizzare direttamente il tema Divi come tema WordPress per creare il proprio sito web WordPress. Può essere utilizzato sia dai professionisti del design che dai principianti per creare design spettacolari con facilità ed efficienza.
Che cos'è Elementor

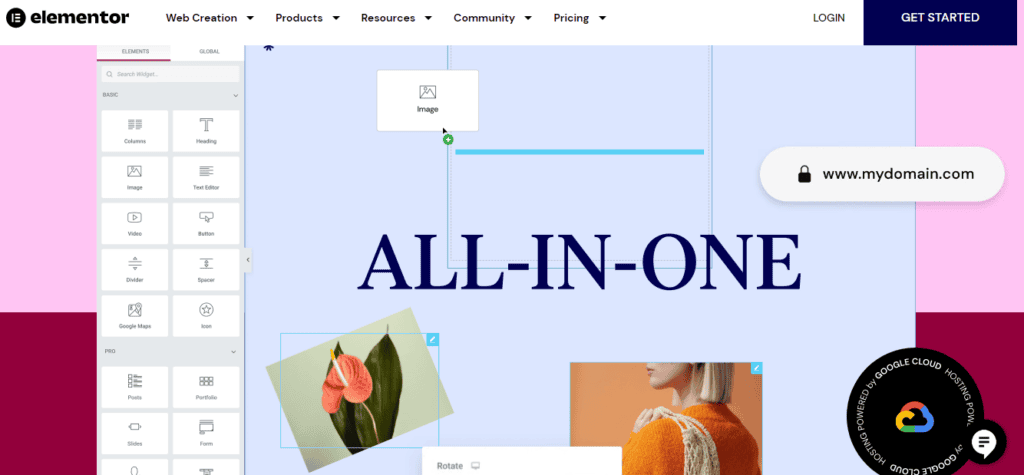
Elementor è uno dei migliori e più potenti costruttori di pagine web che consente di gestire, ospitare e costruire l'intero sito web. Viene fornito con un hosting gestito e una versione gratuita che può essere utilizzata per progettare un sito web completo. Elementor offre un'ampia gamma di funzionalità facili da usare e adatte ai principianti. Inoltre, consente di modificare le pagine mentre sono in diretta, senza dover passare dall'editor alla modalità di anteprima per vedere le modifiche.
Se volete aggiungere funzionalità premium al vostro sito web, potete acquistare e ottenere l'accesso ai componenti aggiuntivi di Elementor. Con Elementor o si ottiene una velocità di caricamento incredibile, un dominio di staging e una piattaforma per un numero illimitato di progetti web.
Divi Vs Elementor - Confronto rapido
Iniziamo con un rapido confronto tra Divi ed Elementor per comprendere meglio le differenze principali tra i due costruttori di pagine web per WordPress:
| Divi | Elementor |
| Il piano parte da 89 dollari all'anno | La versione gratuita di Elementor e la versione Pro partono da 59 dollari all'anno. |
| Test A/B integrati | Creatore di pop-up personalizzati integrato |
| Viene fornito sia come tema che come costruttore di pagine | Viene come un costruttore di pagine ma offre un ottimo tema di partenza Hello |
| Ottimo per gli utenti avanzati con i modelli WordPress predefiniti | Ottimo per i principianti con un'interfaccia facile da usare |
| Funzioni integrate di ruoli e permessi per gli utenti | Caratteristiche prestazionali integrate |
| Garanzia di rimborso di 30 giorni | Garanzia di rimborso di 30 giorni |
Divi Vs Elementor - Confronto dettagliato
È giunto il momento di fare un confronto dettagliato tra Divi ed Elementor e di comparare le caratteristiche e le funzionalità di entrambi per giudicare quale si adatta meglio alle vostre esigenze di progettazione di siti web WordPress.
Facilità d'uso

Con Divi si ha accesso sia all'editor visuale del frontend che a quello del backend. Questo è un punto a favore per gli sviluppatori che desiderano apportare modifiche nel backend. Per la modifica, Divi offre tre possibilità: una pagina vuota, un modello preconfezionato o una copia di una pagina esistente. Non ha una barra laterale impostata, ma pulsanti fluttuanti per l'editing

Elementor è dotato di un pulsante di modifica che presenta due lati della pagina. A sinistra si trova la barra laterale fissa di Elementor e a destra l'anteprima in tempo reale di tutte le modifiche apportate durante la modifica. Per aggiungere un nuovo elemento alla pagina, è sufficiente utilizzare l'editor di trascinamento sulla pagina.
Sezioni e moduli

In Divi sono disponibili tre blocchi di costruzione sotto forma di righe, sezioni e moduli. Le sezioni occupano la maggior parte della pagina web. È possibile utilizzare le righe all'interno di queste sezioni e provare diversi formati di colonna all'interno delle sezioni. Tuttavia, una volta creato un layout personalizzato, non sarà possibile modificarlo con la funzione drag-and-drop. È necessario utilizzare il codice CSS personalizzato per apportare le modifiche. I moduli sono gli elementi di design che si possono usare per progettare le pagine web.

Elementor presenta tre tipi di elementi: sezioni, colonne e widget. Le sezioni sono il blocco in cui si inseriscono le righe e i widget. A differenza di Divi, Elementor offre la piena flessibilità di modificare le colonne utilizzando la funzione drag-and-drop. I widget sono gli elementi di design utilizzati per creare la pagina web. Con Elementor Pro è possibile accedere a oltre 100 funzioni di elementi e aggiungerne altri utilizzando un plugin di terze parti.
Stile e design

Divi offre tre scelte per quanto riguarda lo stile e il design. Si tratta di contenuto, design e avanzato. Per quanto riguarda i contenuti, l'opzione principale è quella di modificare il testo. Con il design, si possono modificare le animazioni, gli schemi di colore, le tonalità e quasi tutto. Dalla scheda avanzata, è possibile aggiungere CSS personalizzati o qualsiasi segmento scelto.

Elementor offre anche tre opzioni simili: contenuto, design e avanzato. Con queste, è possibile apportare modifiche di base alla scheda stile e contenuto, come cambiare i colori, la tipografia e l'allineamento. Inoltre, è possibile modificare margini e padding, CSS personalizzati e aggiungere animazioni dalla scheda avanzata. Con Elementor Pro è possibile aggiungere CSS direttamente in qualsiasi elemento.
Facilità di SEO

La SEO è un aspetto importante da considerare quando si sceglie un costruttore di pagine web. La maggior parte dei page builder utilizza shortcode per la SEO e, quando si disattiva il page builder, il sito web rimane con shortcode non funzionanti e quindi influisce negativamente sulla SEO del sito. Divi è un costruttore di pagine web di questo tipo e può lasciare il vostro sito web con shortcode non funzionanti.

Quando si parla di SEO, Elementor è il miglior costruttore di pagine web che si concentra in modo particolare sulla pulizia del codice. Questo aiuta a migliorare la velocità del sito e l'interfaccia utente rimuovendo una serie di codici brevi. Pertanto, anche dopo la disattivazione di Elementor, la SEO e il posizionamento del vostro sito web non ne risentiranno affatto.
Costruttore di temi

Con il costruttore di temi di Divi, potete accedere al backend delle vostre pagine web e modificare le informazioni che desiderate. Consente inoltre di creare l'intestazione e il piè di pagina di qualsiasi pagina. Il costruttore di temi di Divi è il più flessibile per progettare il vostro sito web.

Con Elementor la funzione di costruttore di temi è disponibile solo nella versione pro. Per utilizzare questa funzione, è necessario scegliere la pagina specifica su cui utilizzare il tema. Una volta completata la progettazione della pagina, è possibile pubblicarla.
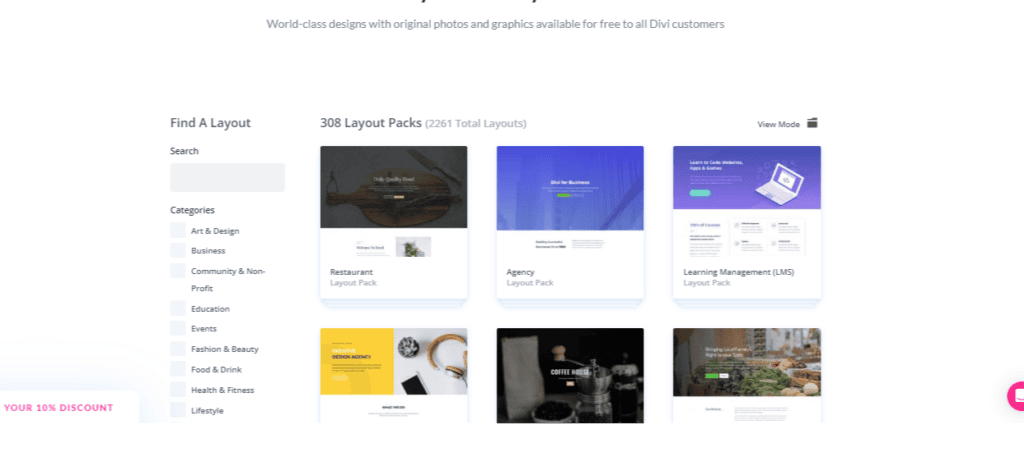
Modelli

Con il recente aggiornamento di Divi, è possibile accedere a oltre 350 modelli e 175 layout. È inoltre possibile personalizzare questi modelli nel modo desiderato. Con questi pacchetti di layout, avrete a disposizione più modelli che vi permetteranno di progettare il vostro sito web completo in un attimo.

Elementor offre due tipi di modelli: pagine e blocchi. Con una pagina, è possibile progettare una pagina web completa in un colpo solo. I blocchi, invece, sono sezioni specifiche di una pagina, come la sezione contatti. Se si desidera accedere a più modelli, con Elementor Pro si possono ottenere oltre 300 modelli predefiniti, 100 kit di siti web e più di 50 widget.
Prezzi
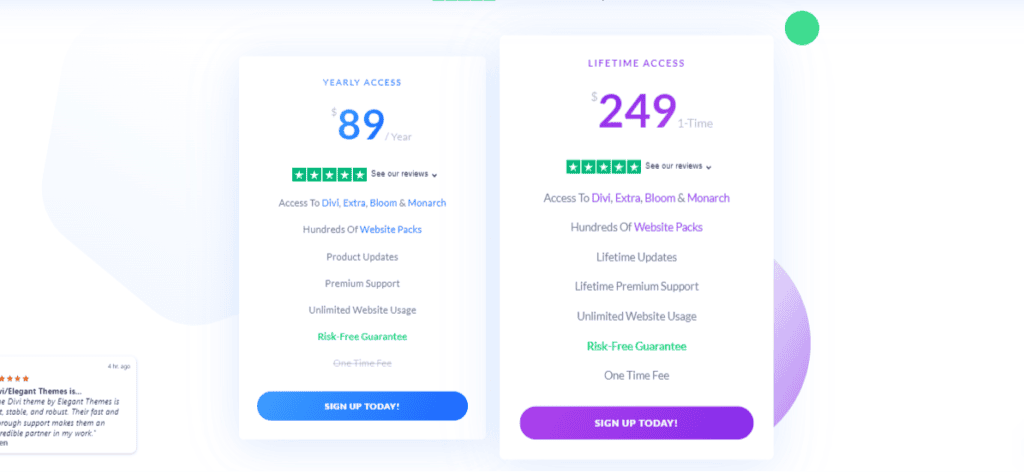
Divi offre due piani tariffari:

- Abbonamento annuale: Se scegliete il piano annuale, potrete accedere a tutte le sue funzionalità a 89 dollari all'anno. Avrete anche accesso illimitato al sito web
- Abbonamento a vita: Divi offre un piano a vita per i suoi utenti a 249 dollari, da pagare una volta sola. Con questo piano, è possibile accedere a tutti i prodotti e alle funzionalità simili all'accesso annuale.
Elementor offre diversi piani tariffari nell'ambito del sito web Elementor Plugin e Elementor Cloud:
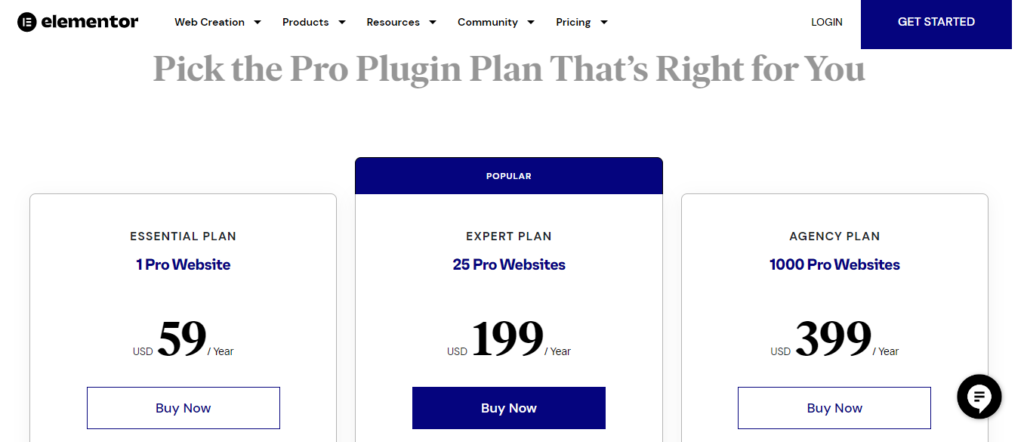
Con il plugin Elementor: Sono previsti tre diversi piani tariffari

- Piano essenziale: Questo piano consente l'accesso alle funzionalità di Elementor Pro per un solo sito web e costa 59 dollari all'anno.
- Piano Expert: Questo piano offre l'accesso a Elementor Pro per un massimo di 25 siti web a 199 dollari all'anno.
- Piano Agenzia: Con questo piano, si ottiene l'accesso alle funzionalità di Elementor Pro per 1000 siti web a 399 dollari all'anno.
Sito web Elementor Cloud
È possibile accedere al sito Web Elementor Cloud per 99 dollari all'anno. Se non volete affrontare il processo di installazione di WordPress e l'acquisto di un piano di hosting, potete acquistare il sito web Elementor Cloud. In questo modo si avrà accesso completo a tutte le funzionalità di Elementor Pro per un sito web, all'hosting di Google Cloud Platform, a un certificato SSL gratuito e altro ancora. Si tratta di un pacchetto completo per chi vuole iniziare il processo di creazione di un sito web senza ulteriori problemi.
Pro e contro: Divi Vs Elementor
Vediamo alcuni vantaggi e svantaggi di Divi ed Elementor per chiarire meglio le caratteristiche di Divi Vs Elementor:
Pro e contro di Divi
Pro:
- Offre un piano a vita che consente di accedere a tutti i suoi strumenti, temi e costruttori.
- Avete la libertà di accedere al back-end e al front-end del vostro sito web e di apportare modifiche di conseguenza.
- Divi offre un supporto in live chat 24 ore su 24, 7 giorni su 7, per le domande e le lamentele dei clienti.
- Ha un'interfaccia facile da usare e strumenti per gli sviluppatori che consentono di costruire un sito web eccellente con facilità.
- È possibile creare siti web responsive che funzionano bene su tutti i dispositivi.
Contro:
- Divi utilizza gli shortcode per i siti web, il che crea un problema per la SEO del sito.
- Non si integra con Gutenberg e non consente di utilizzarli entrambi insieme per creare progetti senza soluzione di continuità.
Pro e contro di Elementor
Pro:
- Elementor offre una versione gratuita per costruire il vostro sito web con le caratteristiche e gli elementi di base.
- È compatibile con tutti i temi WordPress
- Si integra bene con Gutenberg, rendendo più facile l'utilizzo di entrambi per creare un grande design per il vostro sito web.
- È possibile acquistare e accedere ai piani di hosting Elementor e ottenere un hosting WordPress gestito e una versione pro allo stesso prezzo.
- La versione pro di Elementor è abbastanza conveniente e vi dà accesso a una tonnellata di funzioni e strumenti per progettare il vostro sito web.
Contro:
- A differenza di Divi, non offre un'iscrizione a vita.
- Non dispone di un'opzione per la progettazione di siti web illimitati.
Verdetto finale: Divi Vs Elementor
Scegliere tra Elementor e Divi può essere una scelta difficile, soprattutto perché le caratteristiche e le funzionalità sono molto simili. Tuttavia, ci sono alcuni punti da tenere in considerazione nella scelta:
Scegliete Divi se:
- Se siete un'agenzia o un designer di siti web che ha bisogno di creare siti web per i propri clienti, scegliete il piano a vita di Divi. Vi permette di creare un numero illimitato di siti web al prezzo di soli 249 dollari.
- Divi è ottimo sia per i principianti che per gli sviluppatori di livello avanzato
- Divi ha il miglior servizio di assistenza clienti e risolve le domande rapidamente
- Se acquistate l'abbonamento per Element Themes, otterrete l'accesso al tema Divi e ai costruttori di pagine Divi.
Scegliere Elementor se:
- Se siete principianti e non avete esperienza di codifica o di progettazione, Elementor è la soluzione migliore per voi. È uno dei page builder per WordPress più semplici con cui iniziare a lavorare.
- Se avete un budget limitato e volete progettare un sito web di grande qualità, Elementor è dotato di una versione gratuita che consente di creare un grande design a costo zero.
- Se siete disposti a imparare gli elementi di design e ad approfondire la progettazione, Elementor offre anche strumenti complessi che potete usare per creare design spettacolari e imparare di più sul design dopo aver usato completamente Elementor.
- Se siete concentrati sulla SEO del vostro sito e volete mantenere il suo posizionamento, scegliete Elementor per le migliori pratiche SEO.
Cercate servizi di webdesign per WordPress?
Rivolgetevi a noi per ottenere i migliori servizi di Web Design WordPress e creare una presenza online su misura.
Conclusione
In conclusione, sia Divi che Elementor sono vincitori della propria gara. Entrambi sono i migliori costruttori di pagine per la progettazione di siti web WordPress con grandi caratteristiche e funzionalità. Tuttavia, ci sono alcune differenze considerevoli tra i due, che possono adattarsi in modo diverso alle vostre esigenze di progettazione di siti web. Mentre Divi è più adatto agli sviluppatori di design avanzati e crea design spettacolari per un sito web, Elementor è perfetto per i principianti, grazie alla sua interfaccia facile da usare e alla flessibilità di utilizzo delle funzioni.
Ci auguriamo che l'articolo precedente vi aiuti a capire le differenze principali tra i due e a fare chiarezza prima di scegliere l'uno o l'altro. Quindi, andate avanti e fate la scelta giusta per voi, in base alle vostre esigenze di progettazione di siti web.


















