Se siete come me, avete molte idee per il vostro sito web che volete vedere realizzate. E sebbene Elementor renda facile creare design unici grazie alle funzioni drag-and-drop e agli elementi precostituiti, a volte nulla può sostituire la potenza del puro CSS. In questo articolo spiegheremo come aggiungere CSS personalizzati in Elementor, in modo da poter portare il design del vostro sito web ancora più avanti!
Contenuti
Toggle3 modi popolari per aggiungere CSS personalizzati in Elementor
Esistono vari modi per aggiungere CSS personalizzati in Elementor. Vediamo i 3 modi migliori per farlo.
- Utilizzare il personalizzatore di WordPress
- Utilizzare un plugin CSS
- Utilizzo del widget HTML
Utilizzare il personalizzatore di WordPress.
Per aggiungere codice CSS personalizzato in Elementor, seguire i seguenti passaggi:
- Andare in Aspetto > Personalizza
- Nel personalizzatore di WordPress, fate clic su CSS aggiuntivi.
- Si aprirà la sezione CSS aggiuntivi. È possibile aggiungere il codice incollandolo nella casella di testo o facendo clic sul pulsante Aggiungi CSS personalizzato per cercare il file dal proprio computer.
Utilizzare un plugin CSS
Esistono diversi plugin disponibili sul mercato, come Simple CSS, Custom CSS Pro e CSS Hero, che consentono di aggiungere CSS personalizzati a Elementor.
Per iniziare, andare su Custom CSS & JS > Add Custom CSS e cliccare su Add CSS Code.
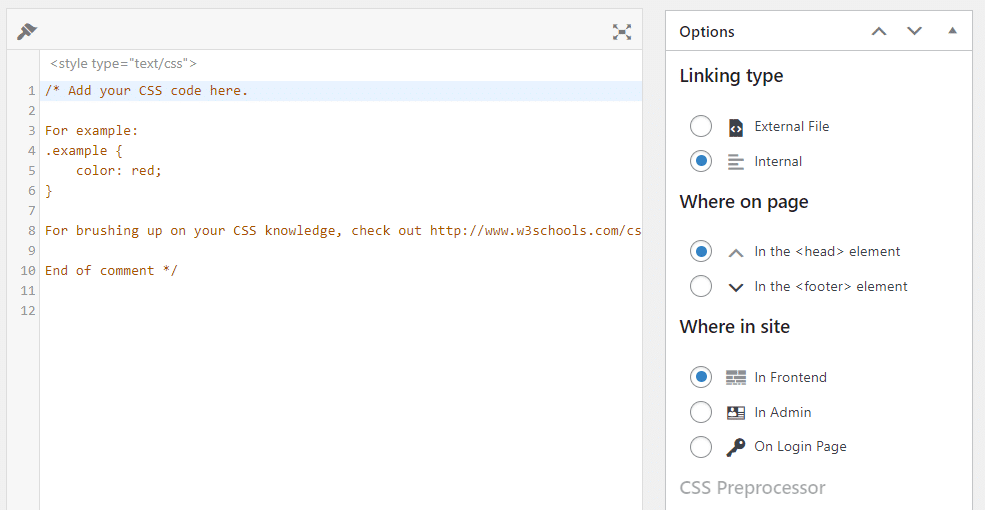
A sinistra appare un editor CSS di base. È possibile scegliere di caricare il codice CSS internamente o in un foglio di stile esterno, utilizzando le opzioni di configurazione sulla destra. Inoltre, si può scegliere se il codice deve essere inserito nell'intestazione o nel piè di pagina:

Una volta terminata la modifica del codice CSS, premere il pulsante Pubblica .
Nota: passare alla vista front-end per vedere il codice in azione.
Utilizzo del widget HTML
È possibile utilizzare un widget HTML per aggiungere CSS personalizzati a Elementor. Per questa opzione è sufficiente trascinare il widget HTML e aggiungere il codice CSS all'interno di un tag Style.
Il CSS personalizzato è un modo per aggiungere codice personalizzato al vostro sito web. Può essere utilizzato per molte cose, dalla modifica dell'aspetto del sito all'aggiunta di ulteriori funzionalità.
Ora che sapete come aggiungere CSS personalizzati, potete utilizzarli nei vostri siti web seguendo i seguenti passaggi:
- Aprire la finestra dell'editor di Elementor e fare clic sull'icona "+" in alto a sinistra.
- Click ‘Custom Code’ and then paste in this piece of code: `.elementor-custom-css{display:none;}`. You can find this under Settings > Custom CSS or Appearance > Theme Options > Custom CSS (depending on which version of WordPress you have).
Conclusione
Ora che sapete come aggiungere CSS personalizzati, potete sfruttare la flessibilità di Elementor. La prossima volta che qualcosa non si comporta come previsto, provate ad aggiungere un po' di codice CSS, invece di risolvere il problema con un plugin o una modifica del tema, provate ad aggiungere un po' di codice CSS!


















