Le développement web a ses bizarreries ; parfois, les choses n'apparaissent pas comme elles le devraient. Comme ces fois où les icônes d'Elementor décident de jouer à cache-cache. Cela peut être un peu frustrant, n'est-ce pas ? Eh bien, nous sommes tombés sur ce problème et avons trouvé un moyen de le résoudre. Dans ce guide, nous allons partager une solution simple pour que les icônes d'Elementor soient à nouveau visibles. Plongeons dans le vif du sujet et résolvons le problème ensemble.
Contenu
ToggleQu'est-ce que la boîte à icônes dans Elementor ?
L'Icon Box est l'un des widgets pratiques d'Elementor, un outil favori de nombreux utilisateurs de WordPress. Il combine une icône avec un titre et du texte. Pensez-y comme un petit surligneur pour votre site web - un moyen de souligner quelque chose de spécial ou d'important.
Apprendre : Elementor bloqué sur l'écran de chargement ? Voici comment le réparer !
Voici ce que vous pouvez faire avec la boîte à icônes :
- Choisissez votre icône : que vous aimiez les icônes de Font Awesome, Material Design, ou que vous ayez une icône unique, le choix est le vôtre.
- Faites-le vôtre : Vous voulez que l'icône soit un peu plus grande ? Une couleur différente ? Pas de problème. Vous pouvez ajuster sa taille, modifier sa teinte et jouer avec son apparence. De plus, vous pouvez rédiger votre titre et votre description.
- Glissez, déposez et c'est fait : Vous n'avez pas besoin d'être un expert en technologie pour l'utiliser. Il vous suffit de faire glisser le widget Icon Box à l'endroit où vous le souhaitez sur votre page ou dans votre article, et le tour est joué.
Bonus Read: Comment ajouter un CSS personnalisé dans Elementor
Vous avez des problèmes avec les icônes dans Elementor ? Voici une liste de contrôle pour vous aider
Mettre à jour Elementor : Tout comme la mise à jour des applications de votre téléphone, les logiciels ont parfois besoin d'être rafraîchis. Assurez-vous que votre Elementor est à jour.
Coup d'œil à la bibliothèque d'icônes : Elementor utilise une collection d'icônes personnalisées provenant de Font Awesome icons here. Pour vérifier s'il est activé :
- Allez sur Elementor.
- Allez dans Paramètres, puis Avancé.
- Recherchez l'option Font Awesome et assurez-vous qu'elle est cochée.
S'agit-il d'un autre plugin ou d'un autre thème ? Parfois, différents outils ne fonctionnent pas bien ensemble.
- Essayez de désactiver d'autres plugins pendant un moment.
- Envisagez de passer à un thème WordPress de base (comme Twenty-One).
- Vérifiez si les icônes réapparaissent.
Related: Comment réparer le panneau de widgets qui ne se charge pas dans Elementor
Faites le ménage dans votre cache : Imaginez que le cache est la mémoire à court terme de votre navigateur. Le fait de l'effacer peut résoudre de nombreux problèmes mineurs.
- Effacez les données mémorisées de votre navigateur Internet.
- Réinitialisez également la mémoire d'Elementor (son cache).
Votre navigateur est-il agréable à utiliser ? Tous les navigateurs ne sont pas identiques.
- Essayez-en un autre (par exemple, si vous êtes sur Chrome, testez sur Firefox) pour voir si les icônes réapparaissent.
Le réseau de diffusion de contenu prend-il les icônes en otage ? Si vous utilisez un réseau de diffusion de contenu (CDN) pour votre site, celui-ci peut parfois bloquer les icônes.
- Il peut être intéressant d'en discuter avec votre fournisseur de CDN.
Lire: QI Addons For Elementor - Revue du plugin
Corriger les icônes d'Elementor qui ne s'affichent pas
Il peut être déconcertant que les icônes personnalisées d'Elementor décident de jouer à cache-cache sur votre site Web. Mais la bonne nouvelle, c'est qu'il est généralement facile de les récupérer. Le plus souvent, le problème se résume à l'une des deux raisons suivantes :
- Modifications apportées au plugin Elementor : Toute modification, mise à jour ou personnalisation récente peut entraîner un problème d'affichage des icônes. Cela peut être dû à des conflits ou à des paramètres incompatibles.
- Icônes manquantes dans la bibliothèque : Il arrive que les icônes de la bibliothèque aient été supprimées ou ne soient pas chargées, ce qui les fait disparaître de vos mises en page.
Maintenant que nous avons identifié les coupables probables, passons en revue les solutions pour ramener vos icônes sous les feux de la rampe.
Related : Fixer le titre animé d'Elementor qui ne fonctionne pas
Changements dans le plugin Elementor

Vous avez peut-être récemment mis à jour le plugin Elementor ou vous venez de l'installer et vous avez constaté que certaines icônes Font Awesome ne s'affichent pas. Ne vous inquiétez pas ! Voici ce que vous pouvez faire :
- Accédez à votre tableau de bord WordPress.
- Choisissez "Elementor" dans la barre latérale, puis sélectionnez "Paramètres".
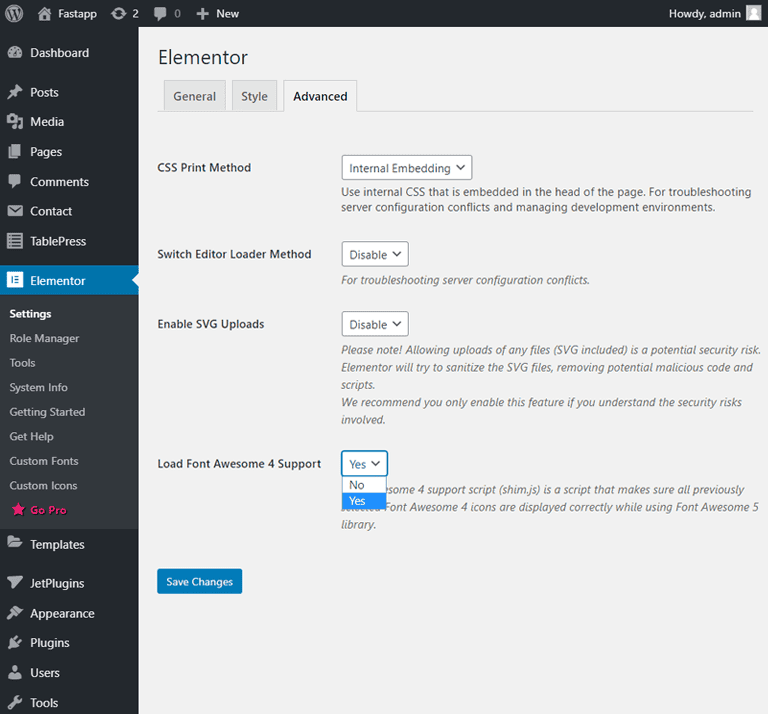
- Cliquez sur l'onglet "Avancé".
- Recherchez l'option "Load Font Awesome 4 Support". Activez-la ou assurez-vous qu'elle est activée.
Lire: Elementor bloqué sur l'écran de chargement ? Voici comment le réparer
Les icônes disparaissent de la bibliothèque

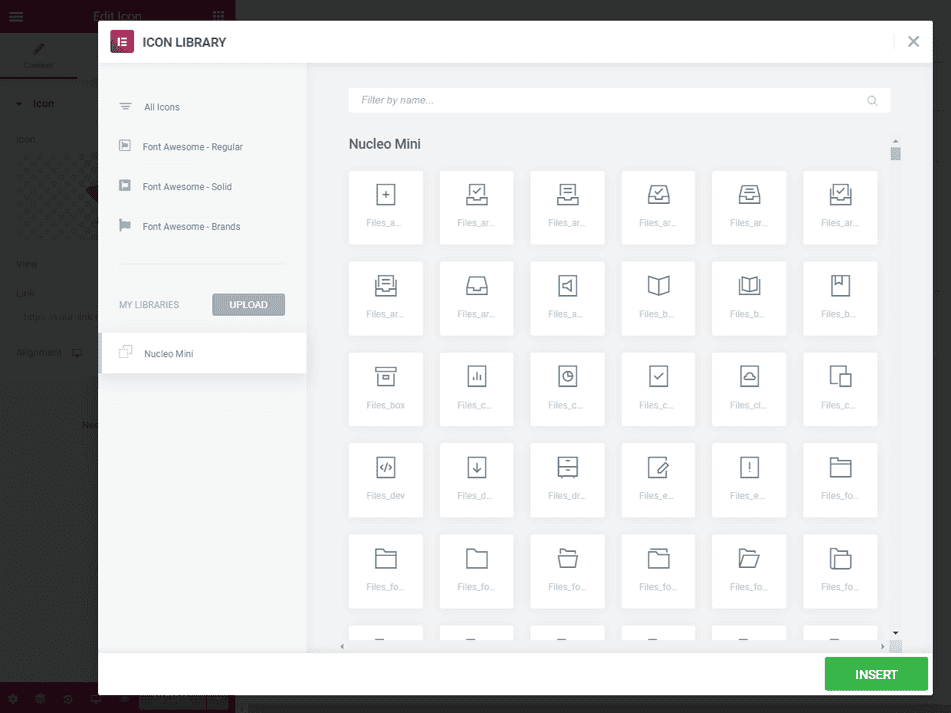
Parfois, les icônes disparaissent de la bibliothèque d'icônes d'Elementor, en particulier dans les modèles qui utilisent des icônes "Nucleo Mini". Voici comment vérifier et résoudre ce problème :
- Visitez la page où vos icônes doivent apparaître.
- Cliquez sur le bouton "Edit with Elementor" pour lancer l'éditeur Elementor.
- À partir de là, ouvrez la bibliothèque multimédia. Cela vous permettra de voir si l'icône que vous recherchez se trouve dans la bibliothèque.
- Si l'icône souhaitée est manquante, vous devez mettre à jour votre plugin Kava Extra avec la dernière version pour résoudre le problème.
Lire aussi : Divi vs. Elementor : Comparaison complète
Font Awesome Plugin Alternative
Si les solutions ci-dessus n'ont pas permis de restaurer vos icônes, il existe une autre méthode que vous pouvez essayer : installer directement le plugin Font Awesome:
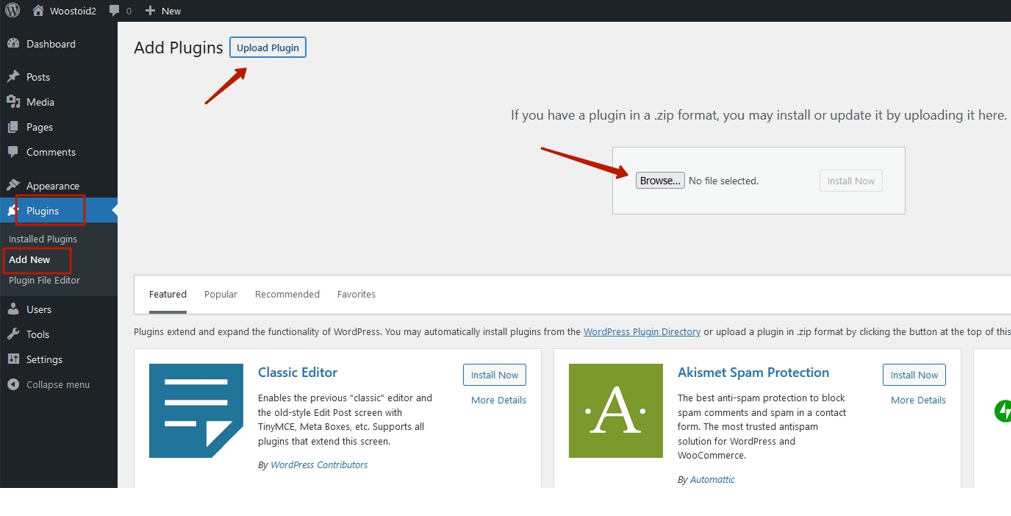
- Dans le panneau d'administration de WordPress, naviguez vers Plugins > Ajouter un nouveau > Télécharger le plugin.

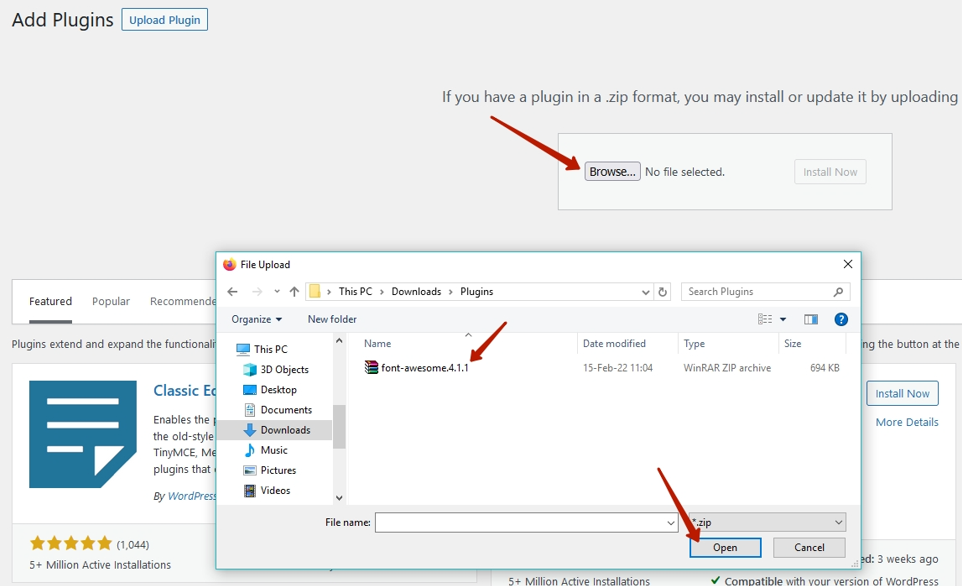
- Ici, vous aurez la possibilité de télécharger le plugin Font Awesome que vous avez téléchargé sur votre ordinateur.

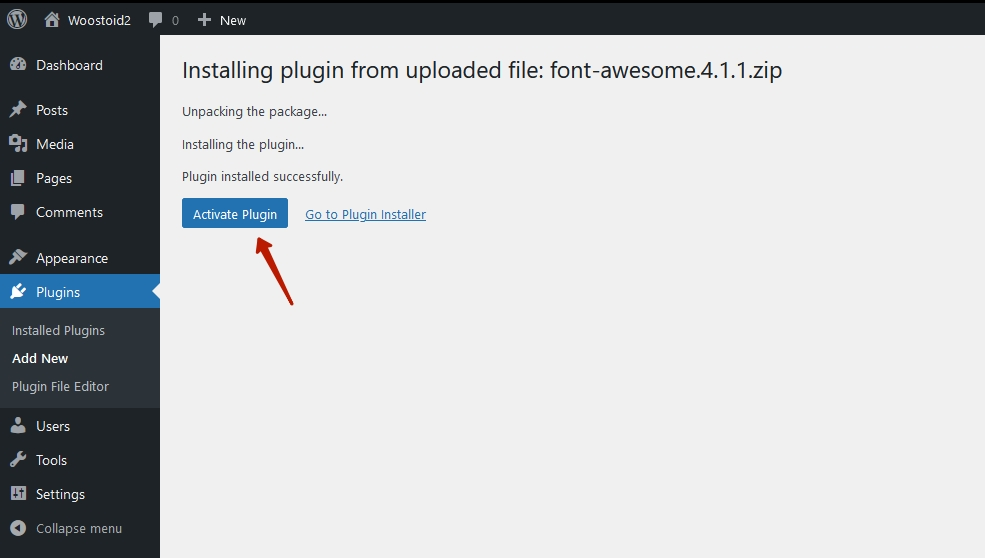
- Cliquez sur le bouton "Installer maintenant".
- Une fois installé, n'oubliez pas de cliquer sur le bouton "Activer le plugin".

- Et voilà ! Le plugin Font Awesome devrait maintenant être activé sur votre site, et vos icônes devraient être de nouveau en action.
Sauvegardez toujours votre site avant d'y apporter des modifications ou des mises à jour importantes. En cas d'imprévu, vous disposerez d'un filet de sécurité sur lequel vous pourrez vous appuyer.
Lire: 15 meilleurs thèmes WordPress SaaS d'Elementor pour 2023
Conclusion
S'attaquer à la conception et au développement d'un site web peut parfois ressembler à un voyage plein de rebondissements inattendus. Mais à chaque accroc, il y a souvent une solution au coin de la rue. En ce qui concerne Elementor et ses icônes, nous avons parcouru ces virages et vous avons présenté des solutions faciles à suivre. Qu'il s'agisse de comprendre les fonctionnalités astucieuses telles que la boîte à icônes ou de trouver la raison pour laquelle les icônes disparaissent, nous avons tout ce qu'il vous faut. Avec les connaissances adéquates et un peu de patience, assurer une expérience utilisateur transparente sur votre site web devient un jeu d'enfant. N'oubliez pas que chaque défi, aussi petit soit-il, est une occasion d'apprendre et de progresser. Alors, continuez à laisser libre cours à votre créativité et construisez des sites web plus beaux, plus efficaces et plus conviviaux !
Les icônes d'Elementor ne s'affichent toujours pas ?
Nous pouvons vous aider à résoudre ce problème.
Pour obtenir des icônes dans Elementor :
1. Ouvrez la page ou le message que vous souhaitez modifier avec Elementor.
2. Recherchez le widget "Icon" dans le panneau des widgets d'Elementor.
3. Glissez-déposez le widget Icon à l'emplacement souhaité.
4. Une fois placé, vous pouvez choisir parmi les différentes icônes disponibles ou télécharger les vôtres. Personnalisez selon vos besoins.
Les icônes Font Awesome ne s'affichent pas dans WordPress :
1. Assurez-vous que votre thème ou vos plugins sont compatibles avec Font Awesome.
2. Vérifiez si un CDN bloque les scripts Font Awesome.
3. Assurez-vous qu'il n'y a pas de conflit avec d'autres plugins.
4. Envisagez d'installer un plugin Font Awesome dans WordPress pour assurer la compatibilité et la mise en file d'attente correcte des scripts.
Pour résoudre les problèmes d'Elementor, il faut généralement :
1. mettre à jour Elementor avec la dernière version.
2. désactiver et réactiver le plugin.
3. vider le cache de votre navigateur et des plugins de mise en cache.
4. vérifier les conflits de thèmes et de plugins en désactivant temporairement d'autres plugins.
5. si les problèmes persistent, envisagez de contacter le support d'Elementor ou de consulter sa documentation.
Elementor peut ne pas se charger correctement pour les raisons suivantes :
1. versions obsolètes d'Elementor, de WordPress ou de votre thème.
2. conflits JavaScript avec d'autres plugins ou thèmes.
3. limitations du serveur ou problèmes de mémoire.
4. problèmes spécifiques au navigateur. Essayez de vider le cache ou d'utiliser un autre navigateur.
5. Problèmes avec le certificat SSL de votre site.















