网络开发有其怪癖;有时,事情就是不按常理出牌。就像 Elementor 的图标玩起了 "捉迷藏"。这有点令人沮丧,对吗?我们也遇到过这个问题,并找到了解决方法。在本指南中,我们将分享一个简单的修复方法,让 Elementor 图标重回视线。让我们一起来解决这个问题吧。
目录
切换什么是 Elementor 中的图标框?
图标框是许多 WordPress 用户最喜欢的工具之一,也是 Elementor 中最方便的 widget 之一。它将图标、标题和一些文字巧妙地结合在一起。可以把它想象成您网站上的一个小荧光笔--指出一些特别或重要的东西。
图标盒的功能如下:
- 选择你的图标:无论你是喜欢 Font Awesome、Material Design 的图标,还是有自己独特的图标,选择权都在你手中。
- 让它属于您:想要图标大一点?换一种颜色?没问题。您可以调整图标大小、改变色调,还可以随意调整图标的外观。此外,你还可以撰写标题和描述。
- 拖、放、完成:你不需要精通技术就能使用它。只需将图标框 widget 拖到页面或帖子上您想要的位置,就可以使用了。
在使用 Elementor 图标时遇到困难?这里有一份帮助清单
更新 Elementor:就像更新手机应用程序一样,有时软件也需要更新。确保您的 Elementor 是最新版本。
偷看图标库:Elementor 使用来自 Font Awesome 图标的自定义图标集合。查看是否开启:
- 转到 Elementor。
- 前往 "设置",然后是 "高级"。
- 查找 "Font Awesome "选项并确保选中。
会不会是另一个插件或主题?有时,不同的工具不能很好地配合使用。
- 尝试暂时关闭其他插件。
- 考虑改用基本的 WordPress主题(如 Twenty-One)。
- 看看图标是否重新出现。
相关:如何修复 Elementor 中的小工具面板无法加载的问题
清理缓存将缓存想象成浏览器的短期存储器。清除缓存可以解决很多小问题。
- 清除互联网浏览器的记忆数据。
- 同时,重置 Elementor 的内存(缓存)。
您的浏览器是否很好用?并非所有浏览器都一样。
- 试试另一个浏览器(例如,如果您使用的是 Chrome 浏览器,请在火狐浏览器上测试),看看图标是否会返回。
CDN 是否挟持了图标?如果您的网站使用的是内容分发网络(CDN),有时它会阻止图标。
- 也许值得与您的 CDN 提供商讨论一下。
修复 Elementor 图标不显示的问题
当 Elementor 自定义图标在您的网站上玩捉迷藏时,可能会让人摸不着头脑。不过好在找回图标通常很简单。大多数情况下,问题归结为以下两个原因之一:
- 对 Elementor 插件的修改:任何最近的更改、更新或自定义都可能导致图标需要正确显示。这可能是由于冲突或设置不兼容造成的。
- 图库中的图标丢失:在某些情况下,图库图标可能被移除或未加载,导致它们从布局中消失。
既然我们已经找出了可能的罪魁祸首,那么就让我们来看看如何解决这些问题,让您的图标重新成为焦点。
Elementor 插件的变化

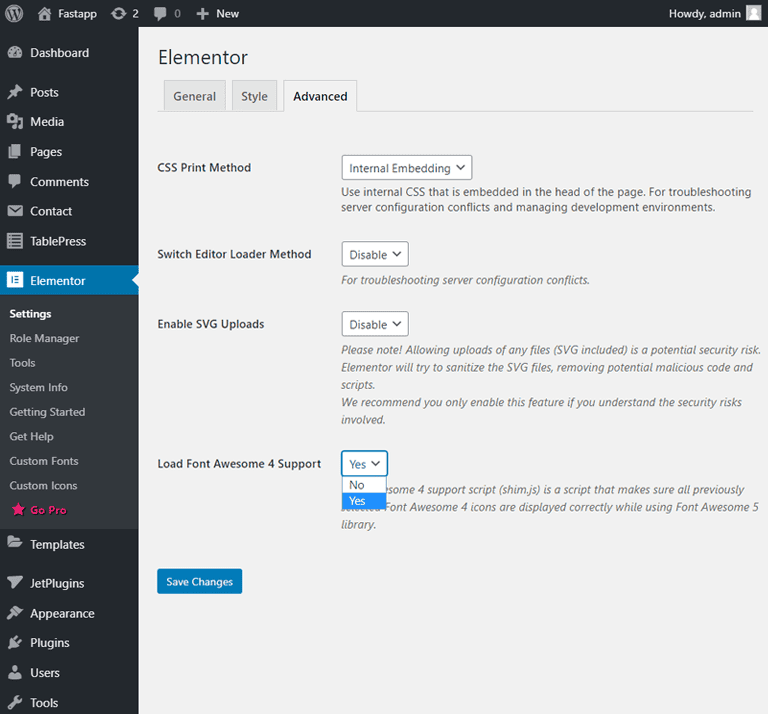
您可能最近更新了 Elementor 插件,或者刚刚安装了该插件,却发现某些 Font Awesome 图标无法显示。不用担心!您可以这样做:
- 导航至 WordPress 仪表板。
- 从侧边栏选择 "Elementor",然后选择 "设置"。
- 点击 "高级 "选项卡。
- 查找 "加载 Font Awesome 4 支持 "选项。启用或确保已激活。
图标从库中消失

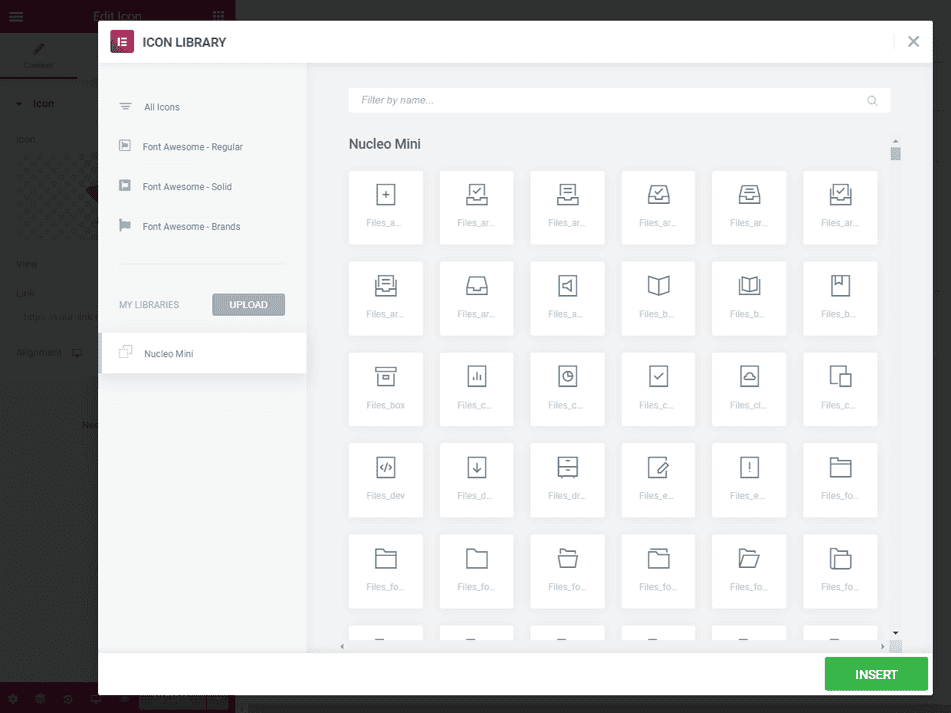
有时,图标会从 Elementor 图标库中消失,尤其是在使用 "Nucleo Mini "图标的模板中。下面是检查和解决这个问题的方法:
- 访问应显示图标的页面。
- 点击 "使用 Elementor 编辑 "按钮,启动 Elementor 编辑器。
- 然后,打开媒体库。这将让你看到你要找的图标是否在库中。
- 如果缺少所需的图标,您应该将 Kava Extra 插件更新到最新版本以解决问题。
Font Awesome 插件替代品
如果上述解决方案无法恢复图标,你还可以尝试另一种方法--直接安装Font Awesome 插件:
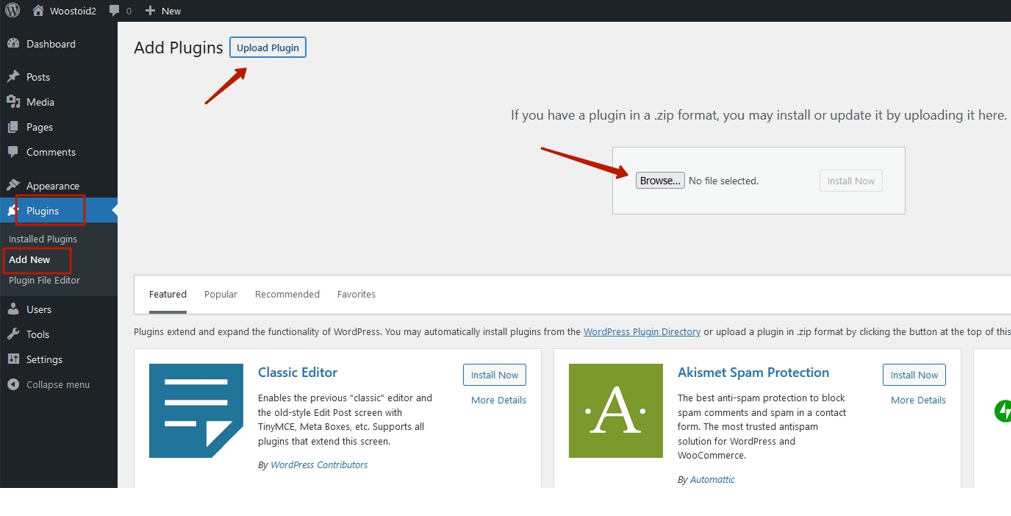
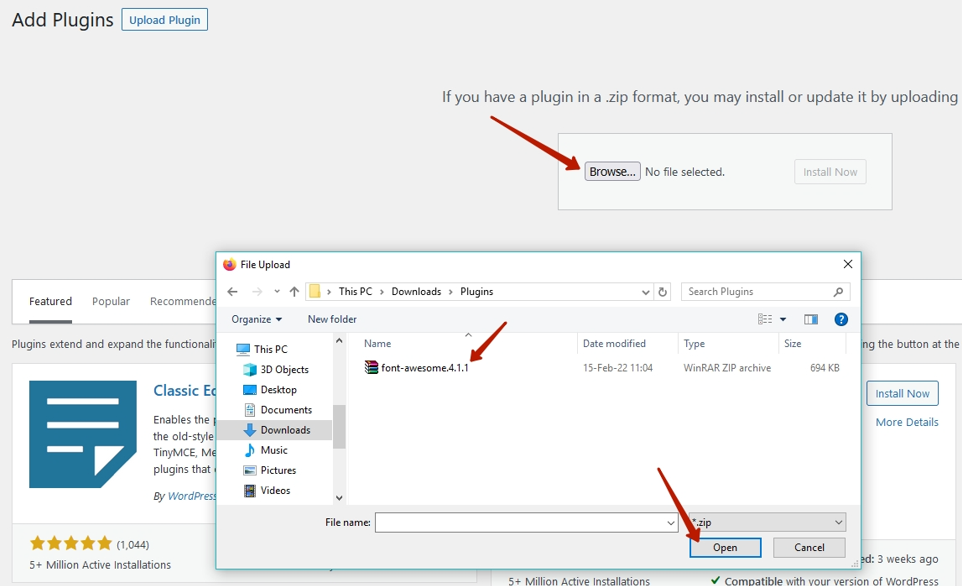
- 在 WordPress 管理面板中,导航至 插件 > 添加新内容 > 上传插件.

- 在这里,你可以选择上传已下载到电脑中的 Font Awesome 插件。

- 点击 "立即安装 "按钮。
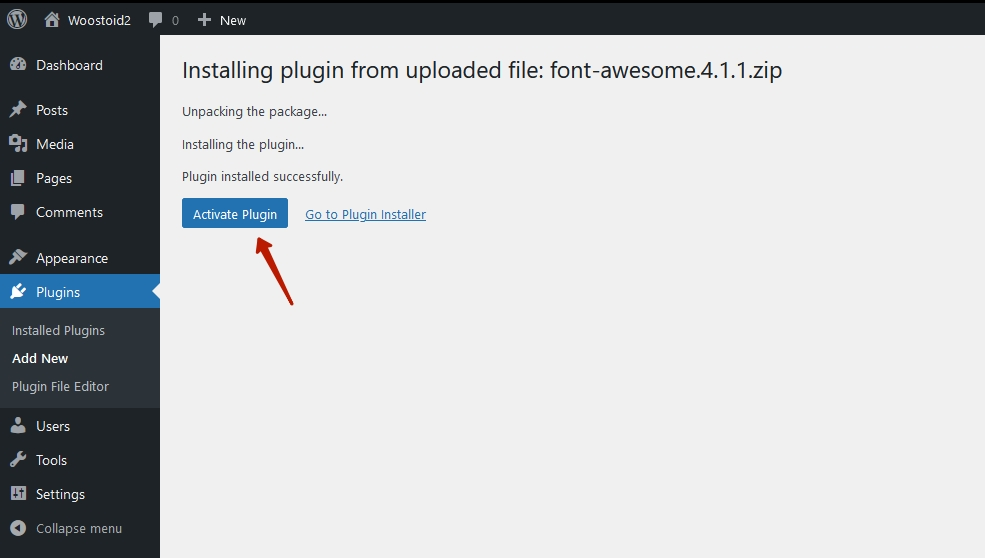
- 安装完成后,别忘了点击 "激活插件 "按钮。

- 瞧!现在,Font Awesome 插件应该已经在你的网站上激活,你的图标也应该重新开始工作了。
在进行任何重大更改或更新之前,请务必备份您的网站。如果发生任何意外,您将有一个安全网可以依靠。
阅读:2023 年 15 款最佳 Elementor SaaS WordPress 主题
总结
网页设计和开发有时会让人感觉像一场充满意外波折的旅程。但每一个小插曲,往往都有一个解决方案就在拐角处。说到 Elementor 及其图标,我们已经走过了这些弯路,并为您提供了简单易懂的解决方案。从了解图标框等有趣的功能,到排除图标擅离职守的原因,我们都能帮你解决。有了正确的知识和足够的耐心,确保网站无缝的用户体验将变得轻而易举。请记住,每一个挑战,无论多么微小,都是学习和成长的机会。因此,请保持创造力,为建设更加美观、高效和用户友好的网站而努力!
在 Elementor 中获取图标的方法是:
1. 用 Elementor 打开要编辑的页面或帖子。
2. 在 Elementor widget 面板中搜索 "图标 "部件。
3. 将图标部件拖放到所需的位置。
4. 放置后,您可以从各种可用图标中进行选择,也可以上传自己的图标。根据自己的需要进行定制。
WordPress 中不显示 Font Awesome 图标:
1.确保您的主题或插件与 Font Awesome 兼容。
2.检查 CDN 是否阻止了 Font Awesome 脚本。
3.确保与其他插件没有冲突。
4.考虑在 WordPress 中安装一个 Font Awesome 插件,以确保兼容性和脚本的正确排队。
修复 Elementor 问题一般包括:
1.将 Elementor 更新到最新版本。
2.停用并重新激活插件。
3.清除浏览器和缓存插件中的缓存。
4.暂时停用其他插件,检查主题和插件是否冲突。
5.如果问题仍然存在,请考虑联系 Elementor 支持人员或查看他们的文档。
Elementor 可能无法正常加载,原因如下:
1. Elementor、WordPress 或您的主题版本过时。
2. JavaScript 与其他插件或主题冲突。
3. 服务器限制或内存问题。
4. 特定浏览器问题。请尝试清除缓存或使用其他浏览器。
5. 网站的 SSL 证书出现问题。















