如果你和我一样,对自己的网站有很多想法,希望将它们变成现实。虽然 Elementor 可以通过拖放功能和预置元素轻松创建独特的设计,但有时纯 CSS 的强大功能也是无可替代的。在本文中,我们将介绍如何在 Elementor 中添加自定义 CSS,让你的网站设计更上一层楼!
目录
切换在 Elementor 中添加自定义 CSS 的 3 种常用方法
在 Elementor 中添加自定义 CSS 的方法有很多种。让我们来看看最常用的 3 种方法。
- 使用 WordPress 定制器
- 使用 CSS 插件
- 使用 HTML 部件
使用 WordPress 定制器。
要在 Elementor 中添加自定义 CSS 代码,请按照以下步骤操作:
- 转到外观 > 自定义
- 在 WordPress 定制器中,点击附加 CSS。
- 附加 CSS 部分将打开。您可以将代码粘贴到文本框中,或者点击添加自定义 CSS 按钮,从电脑中浏览文件。
使用 CSS 插件
市场上有各种插件,如 Simple CSS、Custom CSS Pro 和 CSS Hero,都可以为 Elementor 添加自定义 CSS。
首先,进入自定义 CSS 和 JS > 添加自定义 CSS ,然后点击添加 CSS 代码。
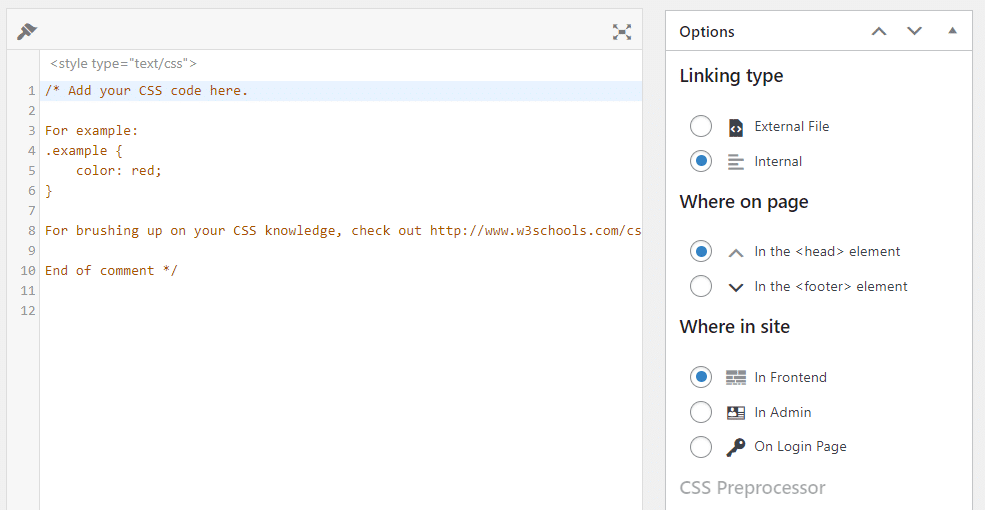
左侧会出现一个基本的 CSS 编辑器。你可以使用右侧的配置选项,选择在内部加载 CSS 代码或在外部样式表中加载 CSS 代码。此外,你还可以选择代码属于页眉还是页脚:

完成 CSS 代码编辑后,点击 "发布 "按钮。
注意:切换到前端视图,查看代码的运行情况。
使用 HTML 部件
您可以使用 HTML widget 为 Elementor 添加自定义 CSS。您只需拖放 HTML widget,然后在样式标签中添加 CSS 代码即可。
自定义 CSS 是一种为网站添加自定义代码的方法。它可以用于很多方面,从改变网站的外观和感觉到添加额外的功能。
既然你已经知道如何添加自定义 CSS,就可以按照以下步骤在网站上使用它:
- 打开 Elementor 编辑器窗口,点击左上角的 "+"图标
- Click ‘Custom Code’ and then paste in this piece of code: `.elementor-custom-css{display:none;}`. You can find this under Settings > Custom CSS or Appearance > Theme Options > Custom CSS (depending on which version of WordPress you have).
结论
现在你已经知道如何添加自定义 CSS 了,可以充分利用 Elementor 的灵活性。下一次,如果有东西的表现不尽如人意,请尝试添加一些 CSS 代码,而不是通过更改插件或主题来解决!















