El desarrollo web tiene sus peculiaridades; a veces, las cosas no aparecen como deberían. Como esas veces en las que los iconos de Elementor deciden jugar al escondite. Puede ser un poco frustrante, ¿verdad? Bueno, nosotros también nos hemos topado con este problema y hemos encontrado una solución. En esta guía, compartiremos una solución sencilla para que los iconos de Elementor vuelvan a estar a la vista. Vamos a resolverlo juntos.
Contenido
Toggle¿Qué es el cuadro de iconos en Elementor?
Icon Box es uno de los prácticos widgets de Elementor, la herramienta favorita de muchos usuarios de WordPress. Combina un icono con un título y algo de texto. Piensa en él como un pequeño resaltador para tu sitio web, una forma de señalar algo especial o importante.
Aprenda: ¿Se atasca Elementor en la pantalla de carga? ¡Aquí está cómo solucionarlo!
Esto es lo que puedes hacer con la Caja de Iconos:
- Elige tu icono: Si te gustan los de Font Awesome, Material Design, o tienes un icono único, la elección es tuya.
- Hazlo tuyo: ¿Quieres el icono un poco más grande? ¿En otro color? No hay problema. Puedes ajustar su tamaño, cambiar su tono y jugar con su aspecto. Además, puedes escribir el título y la descripción.
- Arrastrar, soltar y listo: No necesitas ser un experto en tecnología para usarlo. Solo tienes que arrastrar el widget Icon Box al lugar de tu página o entrada que desees y listo.
Bonus Read: Cómo añadir CSS personalizado en Elementor
¿Tienes problemas con los iconos en Elementor? Aquí tienes una lista de comprobación
Actualiza Elementor: Al igual que actualizar las aplicaciones de tu teléfono, a veces el software necesita una actualización. Asegúrate de que Elementor está actualizado.
Echa un vistazo a la biblioteca de iconos: Elementor utiliza una colección de iconos personalizados de los iconos de Font Awesome aquí. Para comprobar si está activado:
- Ve a Elementor.
- Ve a Configuración y, a continuación, a Avanzado.
- Busca la opción Font Awesome y asegúrate de que está marcada.
¿Podría ser otro plugin o tema? A veces, diferentes herramientas no funcionan bien juntas.
- Intenta desactivar otros plugins por un momento.
- Considere la posibilidad de cambiar a un tema básico de WordPress (como Twenty-One).
- Comprueba si reaparecen los iconos.
Relacionado: Cómo arreglar el panel de widgets que no se carga en Elementor
Limpie su caché: Imagina la caché como la memoria a corto plazo de tu navegador. Limpiarla puede resolver muchos problemas menores.
- Borre los datos recordados de su navegador de Internet.
- Además, reinicia la memoria de Elementor (su caché).
¿Tu navegador es bueno? No todos los navegadores son iguales.
- Prueba con otro (por ejemplo, si estás en Chrome, prueba en Firefox) para ver si vuelven los iconos.
¿La CDN tiene secuestrados los iconos?: Si utiliza una red de distribución de contenidos (CDN) para su sitio, a veces puede bloquear los iconos.
- Puede que merezca la pena hablar de ello con su proveedor de CDN.
Leer: Complementos QI para Elementor - Revisión del complemento
Fijar Elementor iconos no se muestran
Puede ser desconcertante cuando los iconos personalizados de Elementor deciden jugar al escondite en tu sitio web. Pero la buena noticia es que recuperarlos suele ser sencillo. La mayoría de las veces, los problemas se reducen a una de estas dos razones:
- Modificaciones en el plugin Elementor: Cualquier cambio, actualización o personalización reciente podría provocar que los iconos no se muestren correctamente. Esto podría deberse a conflictos o ajustes incompatibles.
- Iconos desaparecidos de la biblioteca: En algunas ocasiones, los iconos de la biblioteca pueden haber sido eliminados o no se están cargando, haciendo que desaparezcan de tus diseños.
Ahora que ya hemos identificado a los probables culpables, vamos a repasar las soluciones para que tus iconos vuelvan a ser el centro de atención.
Relacionado: Arreglar el titular animado de Elementor que no funciona
Cambios en el plugin Elementor

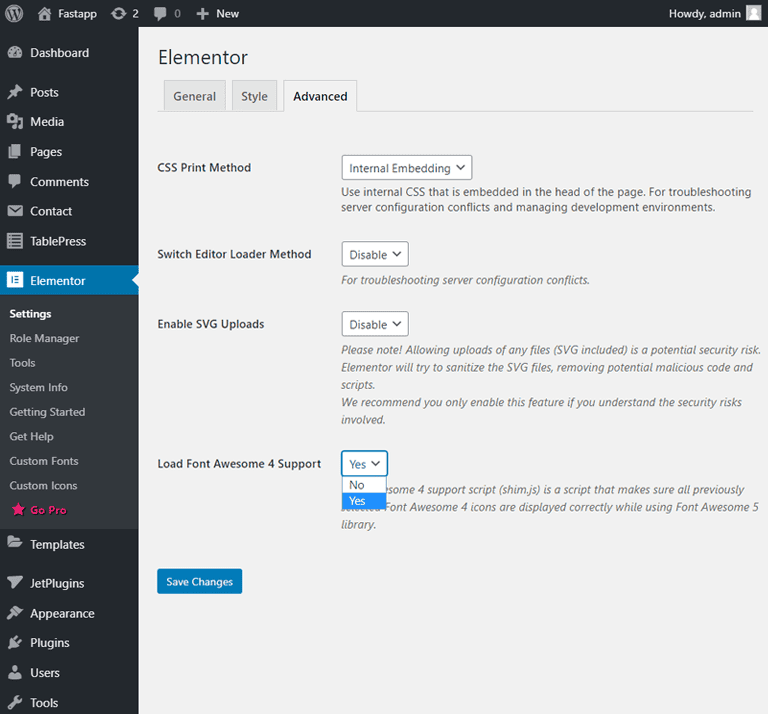
Puede que hayas actualizado recientemente el plugin Elementor o que lo acabes de instalar y te hayas encontrado con que algunos iconos de Font Awesome no se muestran. No te preocupes. Esto es lo que puedes hacer:
- Vaya a su panel de control de WordPress.
- Elige "Elementor" en la barra lateral y luego selecciona "Configuración".
- Haga clic en la pestaña "Avanzado".
- Busca la opción "Load Font Awesome 4 Support". Habilítala o asegúrate de que está activada.
Leer: ¿Elementor atascado en la pantalla de carga? A continuación te explicamos cómo solucionarlo
Los iconos desaparecen de la biblioteca

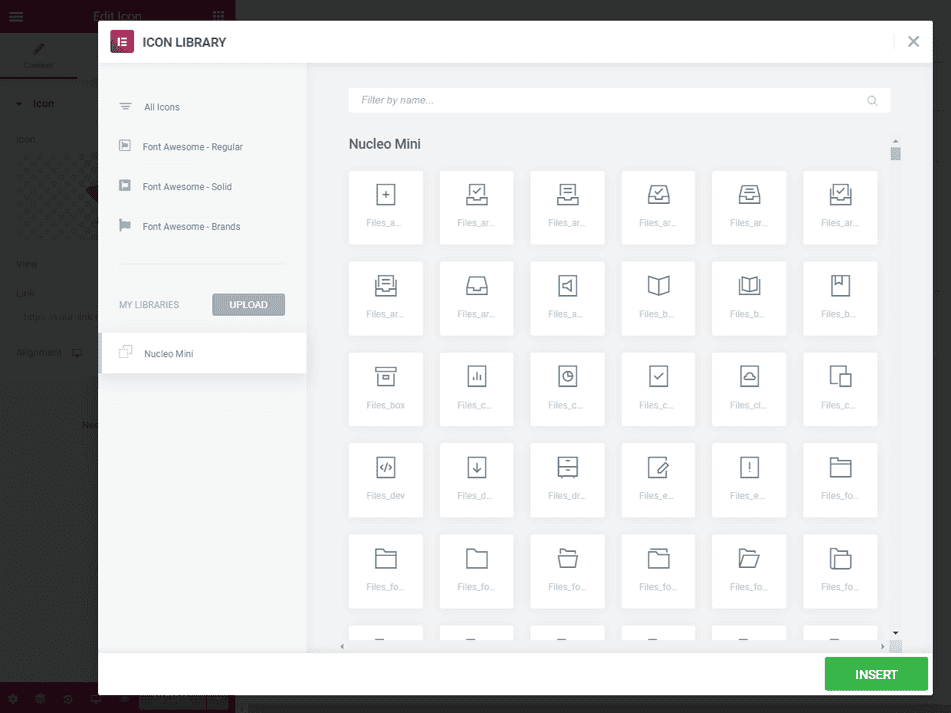
A veces, los iconos desaparecen de la biblioteca de iconos de Elementor, especialmente en plantillas que utilizan iconos "Nucleo Mini". A continuación te explicamos cómo puedes comprobarlo y resolverlo:
- Visita la página donde deberían aparecer tus iconos.
- Haz clic en el botón "Editar con Elementor" para iniciar el editor de Elementor.
- Desde ahí, abre la biblioteca multimedia. Esto te permitirá ver si el icono que buscas está en la biblioteca.
- Si no aparece el icono deseado, debe actualizar el complemento Kava Extra a la última versión para resolver el problema.
Lea también: Divi Vs. Elementor: Comparación completa
Alternativa al plugin Font Awesome
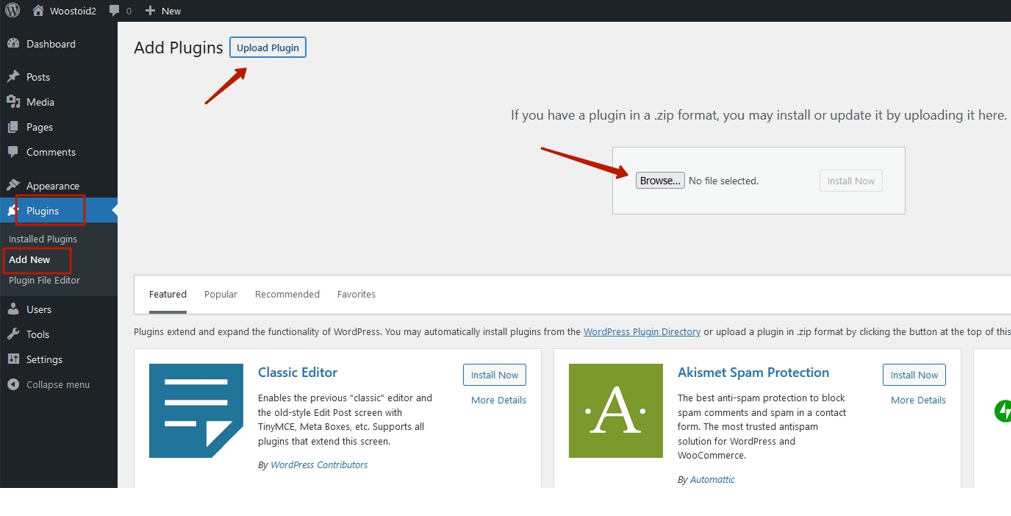
En caso de que las soluciones anteriores no hayan restaurado tus iconos, hay otro método que puedes probar: instalar directamente el plugin Font Awesome:
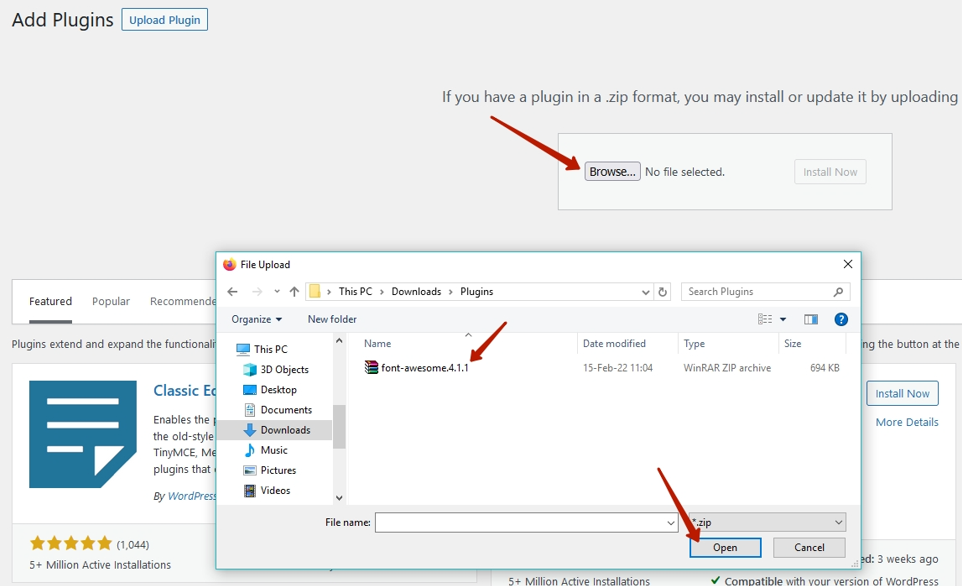
- En el panel de administración de WordPress, vaya a Plugins > Añadir nuevo > Subir Plugin.

- Aquí, tendrás una opción para cargar el Plugin Font Awesome que has descargado en tu ordenador.

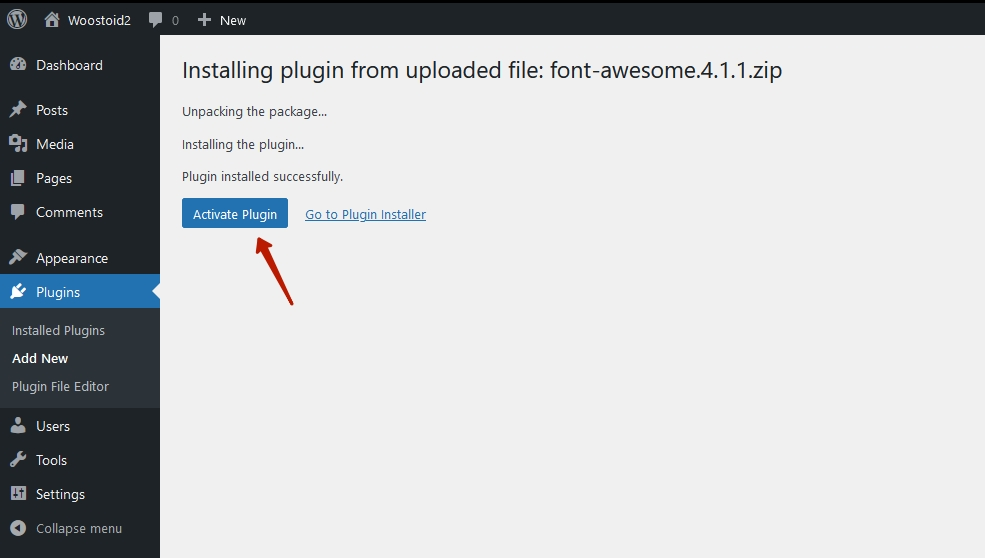
- Haga clic en el botón "Instalar ahora".
- Una vez instalado, no olvide hacer clic en el botón "Activar plugin".

- ¡Voilà! El plugin Font Awesome debería estar ahora activado en tu sitio, y tus iconos deberían estar de nuevo en acción.
Haz siempre una copia de seguridad de tu sitio web antes de realizar cambios o actualizaciones importantes. Si ocurre algo inesperado, tendrás una red de seguridad a la que recurrir.
Leer: 15 mejores temas de WordPress Elementor SaaS para 2023
Conclusión
Enfrentarse al diseño y desarrollo web puede parecer a veces un viaje lleno de giros inesperados. Pero con cada contratiempo, a menudo hay una solución a la vuelta de la esquina. Cuando se trata de Elementor y sus iconos, hemos navegado por esas curvas y te hemos presentado soluciones fáciles de seguir. Desde la comprensión de las características ingeniosas como la caja de iconos a la solución de problemas por qué los iconos van AWOL, tenemos todo cubierto. Con los conocimientos adecuados y una pizca de paciencia, garantizar una experiencia de usuario fluida en tu sitio web se convierte en un juego de niños. Recuerda, cada reto, por pequeño que sea, es una oportunidad para aprender y crecer. Por lo tanto, ¡que fluya la creatividad y a construir sitios web más bonitos, eficaces y fáciles de usar!
Para obtener iconos en Elementor:
1. Abre la página o entrada que quieras editar con Elementor.
2. Busca el widget "Icono" en el panel de widgets de Elementor.
3. Arrastra y suelta el widget Icono en la ubicación deseada.
4. Una vez colocado, puedes elegir entre varios iconos disponibles o subir los tuyos propios. Personalízalo según tus necesidades.
Los iconos de Font Awesome no se muestran en WordPress:
1. Asegúrese de que su tema o plugins son compatibles con Font Awesome.
2. Compruebe si una CDN está bloqueando los scripts de Font Awesome.
3. Asegúrese de que no hay conflictos con otros plugins.
4. Considere la posibilidad de instalar un plugin de Font Awesome en WordPress para garantizar la compatibilidad y la puesta en cola adecuada de los scripts.
Para solucionar los problemas de Elementor, generalmente hay que:
1. Actualizar Elementor a la última versión.
2. Desactivar y volver a activar el plugin.
3. Borrar la caché del navegador y de los plugins de caché.
4. Comprobar si hay conflictos entre temas y plugins desactivando otros plugins temporalmente.
5. Si los problemas persisten, póngase en contacto con el servicio de asistencia de Elementor o consulte su documentación.
Es posible que Elementor no se cargue correctamente debido a:
1. Versiones no actualizadas de Elementor, WordPress o tu tema.
2. Conflictos de JavaScript con otros plugins o temas.
3. Limitaciones del servidor o problemas de memoria.
4. Problemas específicos del navegador. Prueba a borrar la caché o a utilizar otro navegador.
5. Problemas con el certificado SSL de tu sitio.