A la hora de crear contenidos para su sitio web, es necesario comprender la importancia de los titulares. Los titulares son esenciales para que el contenido capte la atención del usuario en un instante. Un gran titular mantendrá el interés de tus lectores y te ayudará a llegar al público objetivo.
Están surgiendo muchos nuevos estilos y tendencias de diseño web a la hora de crear titulares pegadizos. Una de ellas son los titulares animados de Elementor. Sin embargo, ha habido problemas con estos titulares no funcionan correctamente.
Por eso, hoy vamos a explorar qué son exactamente los titulares animados de Elementor y cómo puedes solucionar rápidamente que los titulares animados de Elementor no funcionen.
Contenido
Toggle¿Qué es un titular animado?

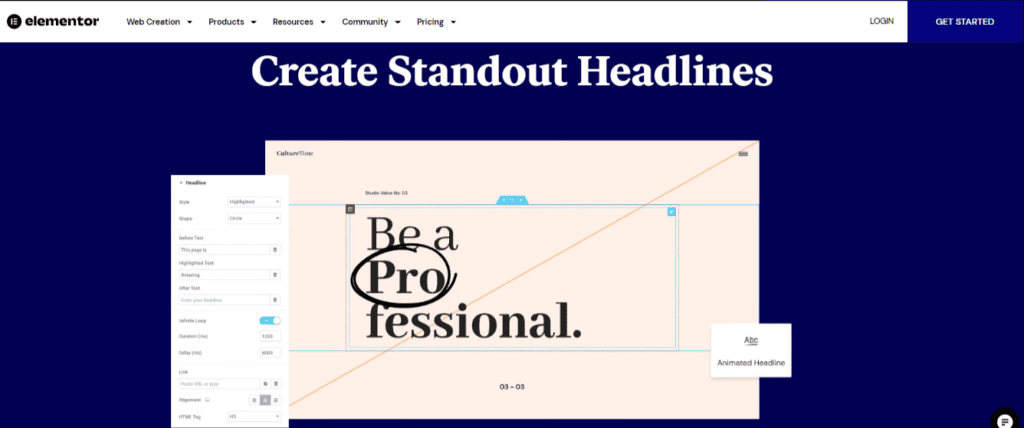
Un titular animado es básicamente un widget móvil que añade movimiento a sus titulares y les permite moverse de una determinada manera. Se está convirtiendo en una de las formas más emocionantes e innovadoras de crear titulares llamativos y atraer a más lectores.
Los titulares animados son uno de los mejores experimentos realizados por los desarrolladores web para crear sitios web más atractivos y con un diseño único.
Leer: Divi vs Elementor
¿Por qué utilizar titulares animados?

Hay varias razones por las que estos titulares animados están haciendo furor en el mundo web. Comprobemos las ventajas de utilizar titulares aminados en su sitio web:
Capta la atención del usuario
Una de las grandes ventajas de utilizar titulares animados es que captan inmediatamente la atención del usuario hacia su sitio web. Si su titular es pegadizo, aumenta la posibilidad de que los lectores lean el resto del contenido, aumentando el compromiso del usuario. Por lo tanto, utilizar titulares animados puede ayudarle a conseguir una atracción inmediata hacia el sitio web.
Aspectos destacados Detalles clave
Con los titulares animados de Elementor, puede resaltar información vital en las entradas de su blog para mostrar mensajes esenciales como ofertas por tiempo limitado o detalles de descuentos. Esto ayuda a promover ofertas importantes, hechos o información en el sitio web para los usuarios.
Mejora los efectos visuales
Siempre que veas imágenes en movimiento y llenas de color, te quedarás prendado de ellas. Los elementos visuales y las animaciones pueden aumentar el interés visual de los lectores. Los titulares animados pueden ayudarle a que su sitio web resulte más atractivo visualmente y a mantener el interés de los visitantes, reduciendo la tasa de rebote.
Mejora el SEO
Cuando se utilizan estos titulares animados, aumenta automáticamente la participación y disminuye la tasa de rebote. En última instancia, esto conduce a una mejora de SEO (Search Engine Optimization), ya que su contenido se refleja como más valioso y perspicaz para los usuarios. Esto conduce a una mayor tasa de compromiso y el tráfico a su sitio web.
Marca
Todo el mundo quiere estar en lo más alto para conseguir un mayor reconocimiento de su marca. Y estos titulares pueden aportarle esa distinción mejorando su identidad de marca. Utilizar elementos de diseño coherentes y titulares animados para tu pieza de contenido te dará una imagen de marca coherente y valiosa para mejorar tu branding.
Experimento de diseño
La principal ventaja de utilizar estos titulares es que le permiten jugar aquí y allá con su diseño y utilizar diferentes estilos para sus titulares. Siempre puede probar diseños diferentes y únicos que encajen con la marca de su sitio web. Por lo tanto, crea espacio para más creatividad y contenido atractivo.
Titulares más fuertes
Elementor anima titulares para potenciar sus titulares principales centrándose más en las palabras utilizadas, aumentando la tasa de clics en su sitio web. Los titulares sólidos atraen a los usuarios hacia la estructura del titular y ofrecen una mayor claridad.
¿Por qué no funciona el encabezado animado de Elementor?
Ahora que ya sabe qué son exactamente los titulares animados de Elementor y por qué debería utilizarlos en su sitio web, vamos a abordar el problema principal. ¿Por qué estos titulares no funcionan? ¿Cómo puede solucionar que los titulares animados de Elementor no funcionen? Averigüémoslo a continuación:
¿Estás usando la última versión de Elementor?
Muchos problemas de errores surgen de la versión de Elementor que utilizas. Si la versión está desactualizada, seguramente creará problemas. Por lo tanto, si los titulares no funcionan, comprueba si estás utilizando la última versión de Elementor y actualízala si es necesario.
Comprobar la configuración
Otra cosa que hay que comprobar es si el widget del titular animado está bien configurado. Debe asegurarse de que el titular añadido a la página está configurado correctamente. Revise su configuración y asegúrese de que los ajustes de animación están en su lugar.
Error de Javascript
Hay altas posibilidades de que esté ejecutando códigos incorrectos en el javascript. Para resolver este problema, debe seguir los códigos para que no afecte a sus titulares animados. Una vez que haya seguido los códigos, actualizar y comprobar si se está ejecutando correctamente o no.
Borrar la caché del navegador
Intenta borrar la caché de tu navegador si los titulares no funcionan. A veces, los problemas de caché pueden provocar interrupciones a la hora de mostrar los titulares correctos. Por tanto, borra la caché y actualiza el sistema para obtener mejores resultados.
Demasiados plugins
No siempre es necesario atiborrar su sitio web con demasiados plugins. Sólo los plugins importantes y relevantes pueden ayudarte con todo lo que necesitas. Usar demasiados plugins puede restringir la funcionalidad de tus titulares aminados. Por lo tanto, trate de eliminar esos plugins adicionales para un mejor rendimiento.
Alojamiento web débil
A veces necesitamos elegir un alojamiento web ideal para que el rendimiento de nuestro sitio web no se vea comprometido. Utilizar un alojamiento web deficiente puede entorpecer la configuración y la funcionalidad de tu sitio web.
Por lo tanto, asegúrese de elegir el mejor alojamiento web para mejorar el rendimiento general de su sitio web.
Leer: Proceso de diseño web en 7 pasos para crear un sitio web impresionante
Cómo arreglar Elementor encabezado animado no funciona
Ahora que ya conoces las posibles razones por las que los titulares animados no funcionan, vamos a explorar las formas de solucionarlas.
Compruebe su configuración
Para solucionar el problema con tu titular animado de Elementor, ve a la configuración y mejora tus titulares responsive. Realiza los cambios en el menú de ajustes, haz clic en animación, comprueba si los preajustes están activos y actívalos si están desactivados.
Arreglar el widget Animator
Si un error bloquea el funcionamiento de tu titular animado, puedes solucionarlo manualmente yendo a la configuración de la animación. Haga clic en las secciones de titulares y seleccione el menú de tipografía. Comprueba el menú de transformación y haz una prueba. Esto debería corregir el error.
Elija una animación diferente
Si una animación no funciona en tu página, no significa que la otra tampoco. Siempre puedes ir a los ajustes de animación, probar diferentes efectos de tipografía y elegir el que te funcione bien.
¿Quiere mejorar su presencia en Internet?
Conéctese con nosotros para obtener los mejores servicios de diseño web de WordPress para un sitio web que le haga destacar.
Reflexiones finales
Una excelente forma de captar la atención de su público es utilizar titulares animados y permitir que su sitio web compita con la tendencia digital actual. Los lectores siempre se sienten atraídos por algo nuevo, único y atractivo en los elementos visuales del sitio web. Sin embargo, experimentar con estos titulares puede conllevar ciertos inconvenientes y problemas.
Sin embargo, esperamos que nuestras soluciones destacadas puedan ayudarte a entender y arreglar los titulares animados de Elementor para que puedas trabajar más en crear contenido atractivo para tus usuarios.