Si eres como yo, tienes un montón de ideas para tu sitio web que quieres que cobren vida. Y aunque Elementor facilita la creación de diseños únicos con funciones de arrastrar y soltar y elementos preconstruidos, a veces nada puede sustituir el poder del CSS puro. En este artículo, veremos cómo añadir CSS personalizado en Elementor para que puedas llevar el diseño de tu sitio web aún más lejos.
Contenido
Toggle3 formas populares de añadir CSS personalizado en Elementor
Hay varias formas de añadir CSS personalizado en Elementor. Echemos un vistazo a nuestras 3 mejores formas de hacerlo.
- Utilice el personalizador de WordPress
- Utilizar un plugin CSS
- Uso del widget HTML
Utilice el personalizador de WordPress.
Para añadir código CSS personalizado en Elementor, sigue estos pasos:
- Ir a Apariencia > Personalizar
- En el personalizador de WordPress, haga clic en CSS adicional.
- Se abrirá la sección de CSS adicional. Puede añadir código aquí pegándolo en el cuadro de texto o haciendo clic en el botón Añadir CSS personalizado para buscar el archivo desde su ordenador.
Utilizar un plugin CSS
Hay varios plugins disponibles en el mercado, como Simple CSS, Custom CSS Pro y CSS Hero, que permiten añadir CSS personalizado a Elementor.
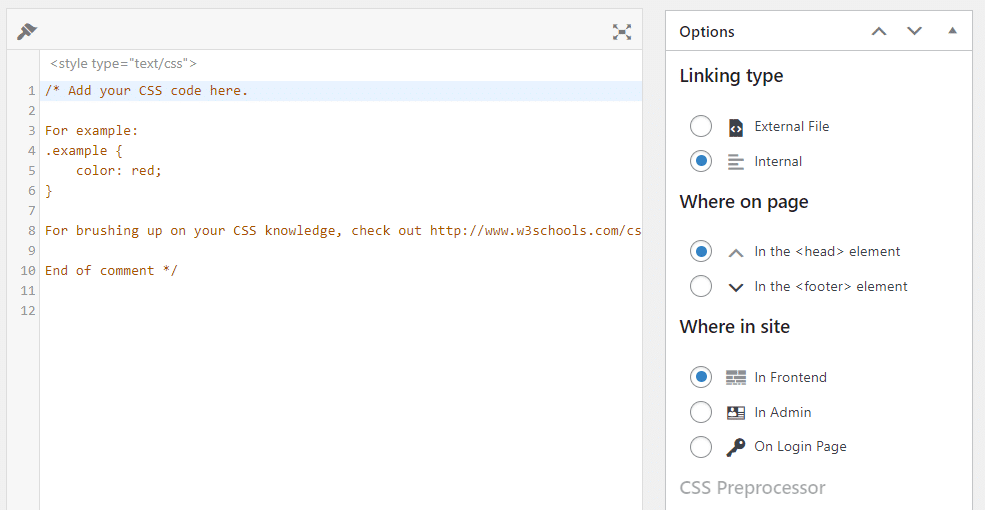
Para empezar, vaya a Custom CSS & JS > Add Custom CSS y haga clic en Add CSS Code.
A la izquierda aparecerá un editor de CSS básico. Puede elegir cargar el código CSS internamente o en una hoja de estilos externa utilizando las opciones de configuración de la derecha. Además, puede elegir si el código pertenece a la cabecera o al pie de página:

Una vez que hayas terminado de editar el código CSS, pulsa el botón Publicar .
Nota: Cambie a una vista frontal para ver el código en acción.
Uso del widget HTML
Puedes utilizar un widget HTML para añadir CSS personalizado a Elementor. Todo lo que tienes que hacer para esta opción es arrastrar y soltar el widget HTML y añadir tu código CSS dentro de una etiqueta de estilo.
El CSS personalizado es una forma de añadir código personalizado a su sitio web. Se puede utilizar para muchas cosas, desde cambiar el aspecto de su sitio web hasta añadir funcionalidades adicionales.
Ahora que sabes cómo añadir CSS personalizado, puedes utilizarlo en tus sitios web siguiendo estos pasos:
- Abre la ventana del editor de Elementor y haz clic en el icono "+" de la parte superior izquierda
- Click ‘Custom Code’ and then paste in this piece of code: `.elementor-custom-css{display:none;}`. You can find this under Settings > Custom CSS or Appearance > Theme Options > Custom CSS (depending on which version of WordPress you have).
Conclusión
Ahora que sabes cómo añadir CSS personalizado, puedes aprovechar la flexibilidad de Elementor. La próxima vez que algo no se comporte como se espera, intenta añadir algo de código CSS en lugar de arreglarlo con un plugin o un cambio de tema, ¡intenta añadir algo de código CSS!
















