Die Webentwicklung hat ihre Tücken; manchmal erscheinen die Dinge einfach nicht so, wie sie sollten. Zum Beispiel, wenn die Elementor-Symbole beschließen, Verstecken zu spielen. Das kann ein bisschen frustrierend sein, oder? Nun, wir sind auch über dieses Problem gestolpert und haben einen Weg gefunden, es zu umgehen. In dieser Anleitung zeigen wir Ihnen eine einfache Lösung, um die Elementor-Symbole wieder sichtbar zu machen. Lassen Sie uns eintauchen und das Problem gemeinsam lösen.
Inhalt
Umschalten aufWas ist die Icon Box in Elementor?
Die Icon Box ist eines der praktischen Widgets in Elementor, ein beliebtes Tool für viele WordPress-Nutzer. Es kombiniert ein Symbol mit einem Titel und etwas Text. Betrachten Sie es als einen kleinen Textmarker für Ihre Website - eine Möglichkeit, auf etwas Besonderes oder Wichtiges hinzuweisen.
Lernen: Elementor bleibt am Ladebildschirm hängen? Hier ist, wie man es beheben!
Hier sehen Sie, was Sie mit der Icon Box machen können:
- Wählen Sie Ihr Icon: Ob Sie die Icons von Font Awesome oder Material Design mögen oder ein eigenes Icon haben, Sie haben die Wahl.
- Machen Sie es zu Ihrem: Soll das Symbol etwas größer sein? Eine andere Farbe? Das ist kein Problem. Sie können die Größe anpassen, den Farbton ändern und mit dem Aussehen spielen. Außerdem können Sie Ihren Titel und Ihre Beschreibung schreiben.
- Ziehen, ablegen und fertig: Sie müssen nicht technisch versiert sein, um es zu benutzen. Ziehen Sie das Icon Box-Widget einfach an die gewünschte Stelle auf Ihrer Seite oder in Ihrem Beitrag, und schon können Sie loslegen.
Bonus Lies: Wie man benutzerdefinierte CSS in Elementor hinzufügt
Haben Sie Probleme mit Icons in Elementor? Hier ist eine Checkliste zur Hilfe
Aktualisieren Sie Elementor: Wie bei der Aktualisierung Ihrer Telefonanwendungen braucht auch Software manchmal eine Auffrischung. Stellen Sie sicher, dass Ihr Elementor auf dem neuesten Stand ist.
Werfen Sie einen Blick auf die Icon-Bibliothek: Elementor verwendet eine Sammlung von benutzerdefinierten Icons aus der Font Awesome Icons hier. Um zu überprüfen, ob es eingeschaltet ist:
- Gehen Sie zu Elementor.
- Gehen Sie zu Einstellungen und dann zu Erweitert.
- Suchen Sie die Option Font Awesome und stellen Sie sicher, dass sie aktiviert ist.
Könnte es ein anderes Plugin oder Theme sein? Manchmal spielen verschiedene Tools nicht gut zusammen.
- Versuchen Sie, andere Plugins für einen Moment zu deaktivieren.
- Erwägen Sie den Wechsel zu einem einfachen WordPress-Theme (wie Twenty-One).
- Prüfen Sie, ob die Symbole wieder erscheinen.
Verwandt: Wie zu beheben Widget Panel nicht geladen in Elementor
Bereinigen Sie Ihren Cache: Stellen Sie sich den Cache als das Kurzzeitgedächtnis Ihres Browsers vor. Wenn Sie ihn leeren, können Sie eine Menge kleinerer Probleme lösen.
- Löschen Sie die gespeicherten Daten in Ihrem Internet-Browser.
- Setzen Sie außerdem den Speicher von Elementor (den Cache) zurück.
Spielt Ihr Browser mit? Nicht alle Browser sind gleich.
- Probieren Sie einen anderen Browser aus (z. B. wenn Sie Chrome verwenden, testen Sie Firefox), um zu sehen, ob die Symbole zurückkehren.
Hält das CDN Icons als Geiseln? Wenn Sie ein Content Delivery Network (CDN) für Ihre Website verwenden, kann dieses manchmal Symbole blockieren.
- Es könnte sich lohnen, mit Ihrem CDN-Anbieter darüber zu sprechen.
Lesen: QI Addons für Elementor - Plugin Review
Fix Elementor Icons werden nicht angezeigt
Es kann verwirrend sein, wenn benutzerdefinierte Elementor-Symbole beschließen, auf Ihrer Website Verstecken zu spielen. Aber die gute Nachricht ist, dass es in der Regel ganz einfach ist, sie zurückzubekommen. Meistens laufen die Probleme auf einen der beiden folgenden Gründe hinaus:
- Änderungen an dem Elementor-Plugin: Jüngste Änderungen, Aktualisierungen oder Anpassungen können dazu führen, dass die Symbole nicht mehr korrekt angezeigt werden. Dies könnte auf Konflikte oder inkompatible Einstellungen zurückzuführen sein.
- Fehlende Symbole in der Bibliothek: Es kann vorkommen, dass die Bibliothekssymbole entfernt wurden oder nicht geladen werden, wodurch sie aus Ihren Layouts verschwinden.
Nachdem wir nun die wahrscheinlichen Schuldigen identifiziert haben, gehen wir die Lösungen durch, um Ihre Icons wieder ins Rampenlicht zu bringen.
Verwandt: Fix Elementor animierte Überschrift nicht funktioniert
Änderungen im Elementor Plugin

Vielleicht haben Sie kürzlich das Elementor-Plugin aktualisiert oder es gerade installiert und festgestellt, dass einige Font Awesome-Symbole nicht angezeigt werden. Kein Grund zur Sorge! Hier ist, was Sie tun können:
- Navigieren Sie zu Ihrem WordPress-Dashboard.
- Wählen Sie "Elementor" in der Seitenleiste und dann "Einstellungen".
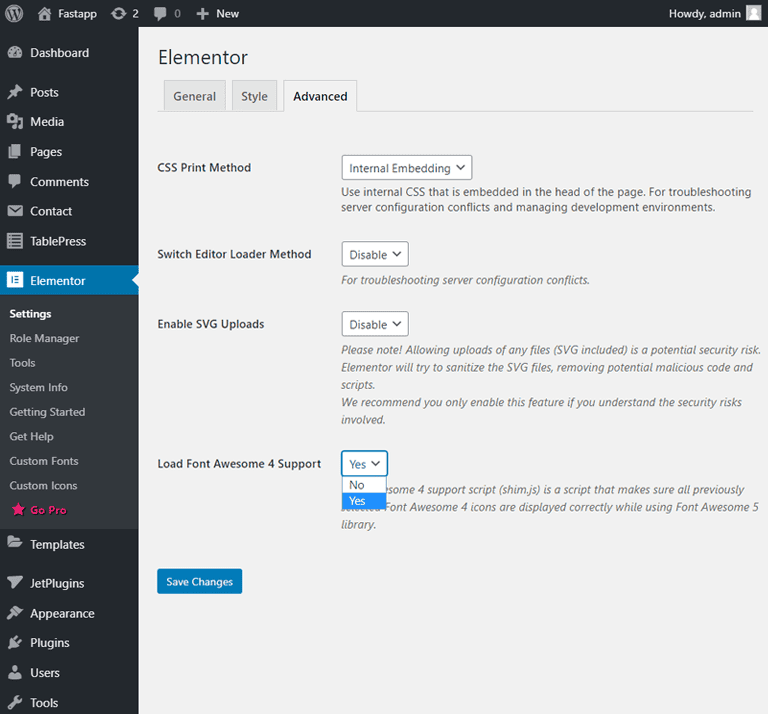
- Klicken Sie auf die Registerkarte "Erweitert".
- Suchen Sie nach der Option "Font Awesome 4-Unterstützung laden". Aktivieren Sie sie oder stellen Sie sicher, dass sie aktiviert ist.
Lesen: Elementor bleibt am Ladebildschirm hängen? Hier ist, wie man es beheben
Icons verschwinden aus der Bibliothek

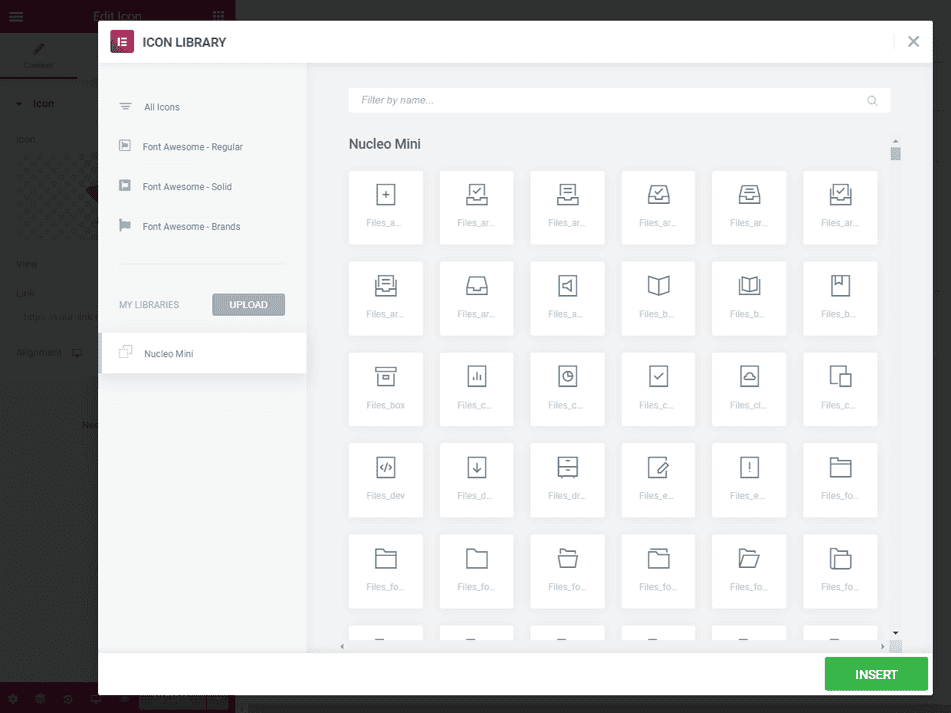
Manchmal verschwinden die Icons aus der Elementor-Symbolbibliothek, insbesondere in Vorlagen, die "Nucleo Mini"-Symbole verwenden. Hier erfahren Sie, wie Sie dies überprüfen und beheben können:
- Besuchen Sie die Seite, auf der Ihre Icons erscheinen sollen.
- Klicken Sie auf die Schaltfläche "Mit Elementor bearbeiten", um den Elementor-Editor zu starten.
- Öffnen Sie von dort aus die Mediathek. So können Sie sehen, ob das gesuchte Symbol in der Bibliothek vorhanden ist.
- Wenn das gewünschte Symbol fehlt, sollten Sie Ihr Kava Extra Plugin auf die neueste Version aktualisieren, um das Problem zu beheben.
Lesen Sie auch: Divi vs. Elementor: Vollständiger Vergleich
Font Awesome Plugin Alternative
Falls die oben genannten Lösungen Ihre Icons nicht wiederhergestellt haben, gibt es eine weitere Methode, die Sie ausprobieren können - die direkte Installation des Font Awesome Plugins:
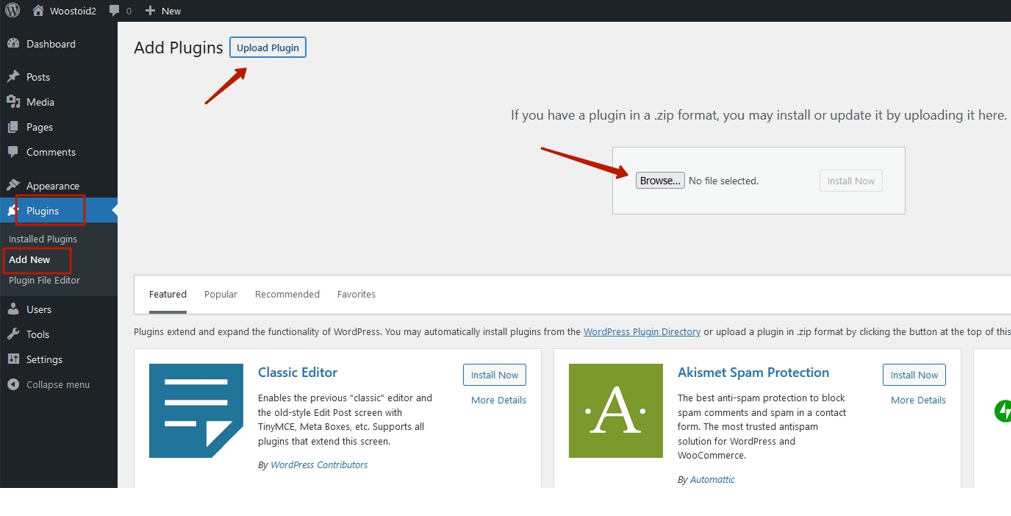
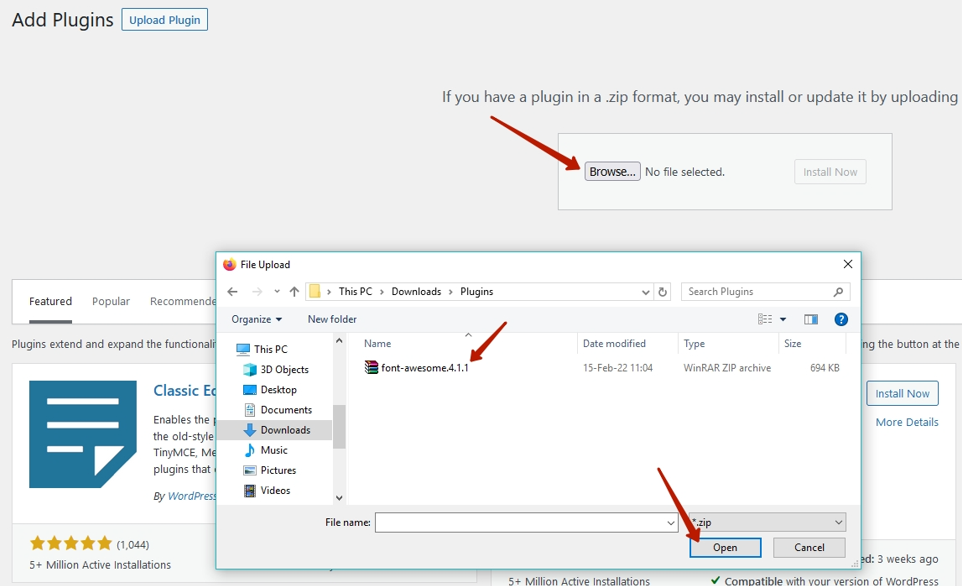
- Navigieren Sie in Ihrem WordPress-Administrationsbereich zu Plugins > Neu hinzufügen > Plugin hochladen.

- Hier haben Sie die Möglichkeit, das Font Awesome Plugin, das Sie heruntergeladen haben, auf Ihren Computer hochzuladen.

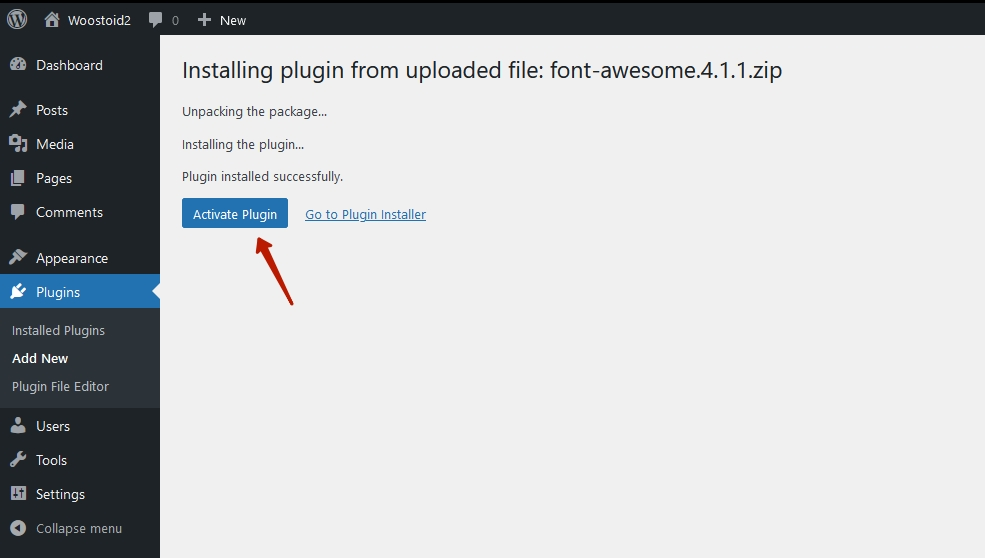
- Klicken Sie auf die Schaltfläche "Jetzt installieren".
- Vergessen Sie nach der Installation nicht, auf die Schaltfläche "Plugin aktivieren" zu klicken.

- Voilà! Das Font Awesome-Plugin sollte jetzt auf Ihrer Website aktiviert sein, und Ihre Icons sollten wieder funktionieren.
Sichern Sie Ihre Website immer, bevor Sie größere Änderungen oder Aktualisierungen vornehmen. Wenn etwas Unerwartetes passiert, haben Sie ein Sicherheitsnetz, auf das Sie zurückgreifen können.
Lesen: 15 beste Elementor SaaS WordPress Themes für 2023
Einpacken
Der Umgang mit Webdesign und -entwicklung kann sich manchmal wie eine Reise mit unerwarteten Wendungen anfühlen. Aber für jeden Schluckauf gibt es oft eine Lösung, die gleich um die Ecke liegt. Wenn es um Elementor und seine Icons geht, haben wir diese Kurven durchschritten und Ihnen einfach zu befolgende Lösungen präsentiert. Vom Verständnis der raffinierten Funktionen wie der Icon Box bis hin zur Fehlersuche, warum Icons verschwinden, haben wir alles für Sie vorbereitet. Mit dem richtigen Wissen und einer Prise Geduld wird die Gewährleistung eines nahtlosen Benutzererlebnisses auf Ihrer Website zu einem Kinderspiel. Denken Sie daran, dass jede noch so kleine Herausforderung eine Chance ist, zu lernen und zu wachsen. Bleiben Sie also kreativ und bauen Sie schöne, effiziente und benutzerfreundliche Websites!
Elementor Icons werden immer noch nicht angezeigt?
Wir können Ihnen bei der Fehlerbehebung helfen.
So erhalten Sie Icons in Elementor:
1. Öffnen Sie die Seite oder den Beitrag, den Sie mit Elementor bearbeiten möchten.
2. Suchen Sie im Elementor-Widget-Panel nach dem "Icon"-Widget.
3. Ziehen Sie das Icon-Widget an die gewünschte Stelle.
4. Sobald es platziert ist, können Sie aus verschiedenen verfügbaren Icons wählen oder Ihre eigenen hochladen. Passen Sie das Widget nach Ihren Wünschen an.
Font Awesome-Symbole werden in WordPress nicht angezeigt:
1. Stellen Sie sicher, dass Ihr Theme oder Ihre Plugins mit Font Awesome kompatibel sind.
2. Überprüfen Sie, ob ein CDN die Font Awesome-Skripte blockiert.
3. Stellen Sie sicher, dass es keine Konflikte mit anderen Plugins gibt.
4. Ziehen Sie die Installation eines Font Awesome-Plugins in WordPress in Betracht, um die Kompatibilität und das ordnungsgemäße Einreihen der Skripte sicherzustellen.
Die Behebung von Elementor-Problemen umfasst in der Regel:
1. Aktualisierung von Elementor auf die neueste Version.
2. Deaktivierung und erneute Aktivierung des Plugins.
3. Löschen des Caches sowohl des Browsers als auch der Caching-Plugins.
4. Überprüfung auf Theme- und Plugin-Konflikte durch vorübergehende Deaktivierung anderer Plugins.
5. Wenn die Probleme weiterhin bestehen, sollten Sie den Elementor-Support kontaktieren oder die Dokumentation lesen.
Elementor wird möglicherweise aus folgenden Gründen nicht korrekt geladen:
1. Veraltete Versionen von Elementor, WordPress oder Ihrem Theme.
2. JavaScript-Konflikte mit anderen Plugins oder Themes.
3. Serverbeschränkungen oder Speicherprobleme.
4. Browserspezifische Probleme. Versuchen Sie, den Cache zu leeren oder einen anderen Browser zu verwenden.
5. Probleme mit dem SSL-Zertifikat Ihrer Website.














