Sie haben die Wahl zwischen Divi und Elementor, um Ihre WordPress-Website zu gestalten? Sowohl Divi als auch Elementor sind beliebte WordPress-Webseitenerstellungsprogramme. Wir alle sind auf der Suche nach einfach zu bedienenden Seitenerstellungsprogrammen und stolpern daher über mehrere Seitenerstellungsprogramme. Sowohl Divi als auch Elementor sind einfach zu bedienende Tools, mit denen Sie Ihre Website so gestalten können, wie Sie es möchten. Keines dieser Tools erfordert technische Kenntnisse für die Gestaltung einer Website. Wie können Sie also zwischen zwei Tools wählen? In diesem Artikel werden wir einen vollständigen Vergleich zwischen Divi und Elementor anstellen, damit Sie die Funktionen kennenlernen und entscheiden können, was für Ihre Website am besten geeignet ist.
Inhalt
Umschalten aufWas ist Divi?

Divi ist ein erstaunliches WordPress-Seitenerstellungs-Plugin, das von Elegant Themes angeboten wird. Es kann den Standard-WordPress-Post-Editor durch einen weitaus besseren visuellen Editor ersetzen. Es kommt mit einem einfachen Drag-and-Drop-Editor, der Ihnen hilft, Ihre Website-Seiten zu entwickeln. Außerdem erhalten Sie Zugang zu mehr als 46 Modulen, einer Vielzahl von Elementen, kostenlosen Vorlagen und Layouts.
Divi zielt darauf ab, Entwicklern zu helfen, die eine großartige, visuell ansprechende Website erstellen möchten. Sie können das Divi-Theme direkt als Ihr WordPress-Theme verwenden, um Ihre WordPress-Website einzurichten. Es kann sowohl von Design-Profis als auch von Anfängern verwendet werden, um spektakuläre Designs mit Leichtigkeit und Effizienz zu erstellen.
Was ist Elementor

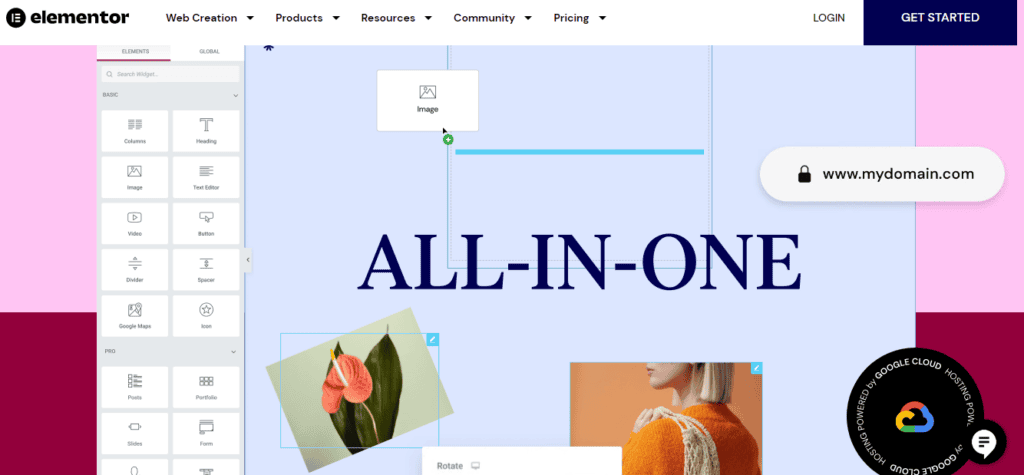
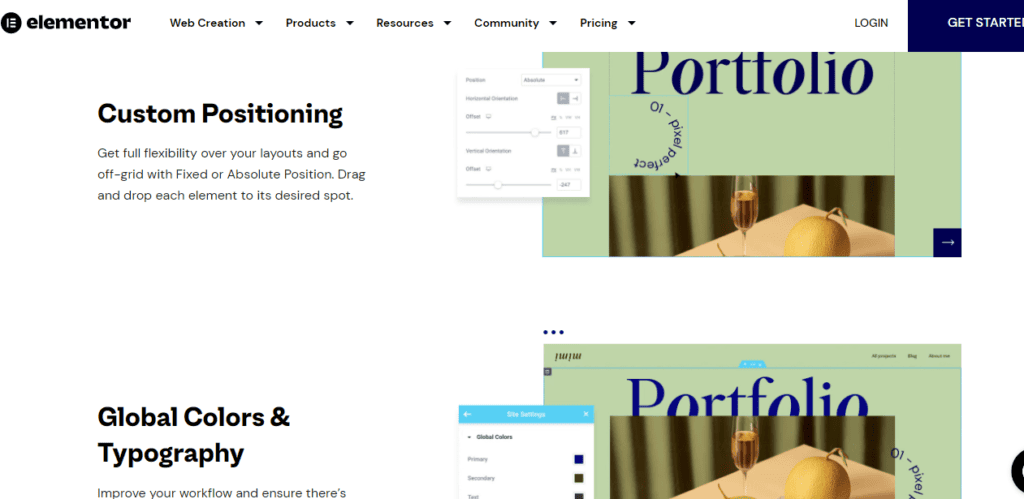
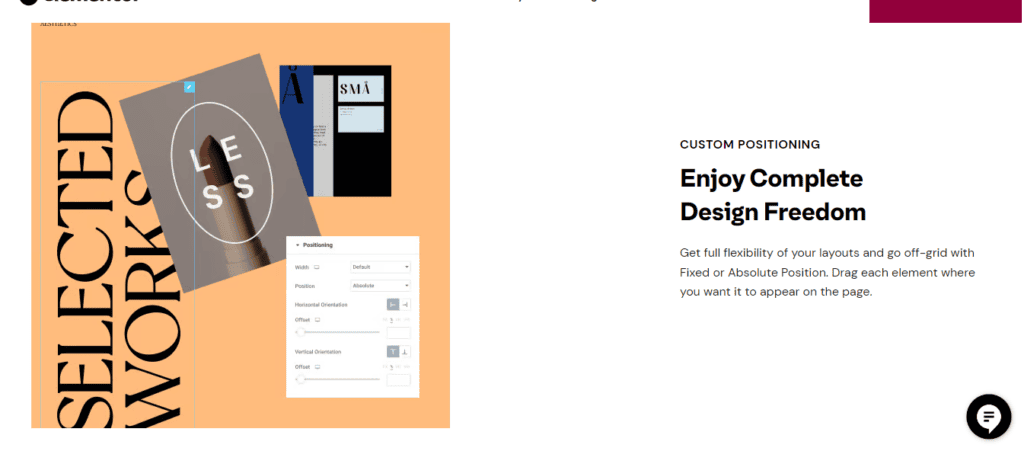
Elementor ist einer der besten und leistungsstärksten Website-Page-Builder, mit dem Sie Ihre gesamte Website verwalten, hosten und erstellen können. Es wird mit verwaltetem Hosting und einer kostenlosen Version geliefert, die für die Gestaltung einer vollständigen Website verwendet werden kann. Elementor bietet eine breite Palette von Funktionen, die einfach zu bedienen und anfängerfreundlich sind. Außerdem können Sie Ihre Seiten bearbeiten, während sie live sind, ohne vom Editor in den Vorschaumodus zu wechseln, um die Änderungen zu sehen.
Wenn Sie Ihrer Website Premium-Funktionen hinzufügen möchten, können Sie Elementor-Addons kaufen und erhalten Zugang zu diesen. Mit Elementor oder erhalten Sie blitzschnelle Ladegeschwindigkeiten, eine Staging-Domain und eine Plattform für unbegrenzte Webdesigns.
Divi vs. Elementor - Schnellvergleich
Beginnen wir mit einem schnellen Vergleich zwischen Divi und Elementor, um die wichtigsten Unterschiede zwischen den beiden WordPress-Seitenerstellern besser zu verstehen:
| Divi | Elementor |
| Der Plan beginnt bei $89 pro Jahr | Die kostenlose Elementor-Version und die Pro-Version beginnen bei $59 pro Jahr |
| Integrierte A/B-Tests | Integrierter Pop-up-Ersteller |
| Kommt sowohl als Theme als auch als Page Builder | Kommt als Page Builder, bietet aber ein tolles Hello-Starter-Theme |
| Ideal für fortgeschrittene Benutzer mit vorgefertigten WordPress-Vorlagen | Großartig für Anfänger mit einer benutzerfreundlichen Schnittstelle |
| Integrierte Funktionen für Benutzerrollen und Berechtigungen | Integrierte Leistungsmerkmale |
| 30 Tage Geld-zurück-Garantie | 30 Tage Geld-zurück-Garantie |
Divi vs. Elementor - Detaillierter Vergleich
Jetzt ist es an der Zeit für einen detaillierten Vergleich von Divi vs. Elementor und den Vergleich der beiden Features und Funktionalitäten, um zu beurteilen, welche besser zu Ihren WordPress-Website-Design-Bedürfnissen passt.
Benutzerfreundlichkeit

Mit Divi haben Sie Zugriff auf den visuellen Editor sowohl im Front- als auch im Backend. Dies ist ein Pluspunkt für Entwickler, die Änderungen im Backend vornehmen möchten. Für die Bearbeitung bietet Divi drei Möglichkeiten: eine leere Seite, eine vorgefertigte Vorlage oder eine Kopie einer bestehenden Seite. Es hat keine feste Seitenleiste, sondern schwebende Schaltflächen für die Bearbeitung

Elementor wird mit einer Elementor-Bearbeitungsschaltfläche geliefert, die zwei Seiten der Seite enthält. Auf der linken Seite erhalten Sie Elementors feste Seitenleiste und auf der rechten Seite eine Live-Vorschau auf alle Änderungen, die Sie während der Bearbeitung vornehmen. Um ein neues Element auf der Seite hinzuzufügen, müssen Sie nur den Drop-and-Drag-Editor auf der Seite verwenden.
Abschnitte und Module

In Divi erhalten Sie drei Bausteine in Form von Zeilen, Abschnitten und Modulen. Die Abschnitte nehmen den größten Teil der Webseite ein. Sie können Zeilen innerhalb dieser Abschnitte verwenden und verschiedene Spaltenformate innerhalb der Abschnitte ausprobieren. Sobald Sie jedoch ein benutzerdefiniertes Layout erstellt haben, können Sie es nicht mehr mit der Drag-and-Drop-Funktion ändern. Sie müssen benutzerdefinierten CSS-Code verwenden, um die Änderungen vorzunehmen. Module sind die Designelemente, die Sie zur Gestaltung Ihrer Webseiten verwenden können.

Elementor zeigt drei Arten von Elementen, darunter Abschnitte, Spalten und Widgets. Abschnitte sind der Block, in den Sie die Zeilen und Widgets einfügen. Im Gegensatz zu Divi bietet Elementor Ihnen die volle Flexibilität, Ihre Spalten mit der Drag-and-Drop-Funktion zu ändern. Widgets sind die Designelemente, die bei der Erstellung der Webseite verwendet werden. Mit Elementor Pro haben Sie Zugriff auf über 100 Elementfunktionen und können mit einem Plugin eines Drittanbieters weitere hinzufügen.
Stil und Design

Divi bietet Ihnen drei Auswahlmöglichkeiten, wenn es um Stil und Design geht. Diese sind Inhalt, Design und Erweitert. Unter Inhalt haben Sie die primäre Möglichkeit, den Text zu ändern. Beim Design können Sie von Animationen über Farbschemata bis hin zu Schattierungen fast alles ändern. Auf der Registerkarte "Erweitert" können Sie benutzerdefinierte CSS oder jedes beliebige Segment hinzufügen.

Elementor bietet ebenfalls drei ähnliche Optionen: Inhalt, Design und Erweitert. Damit können Sie auf der Registerkarte Stil und Inhalt grundlegende Änderungen vornehmen, wie z. B. das Ändern von Farben, Typografie und Ausrichtung. Darüber hinaus können Sie auf der Registerkarte "Erweitert" auch Ränder und Polsterungen sowie benutzerdefinierte CSS ändern und Animationen hinzufügen. Mit Elementor Pro können Sie CSS direkt in jedes Element einfügen, das Sie möchten.
SEO-Freundlichkeit

SEO ist ein wichtiger Aspekt, der bei der Auswahl eines Website-Baukastens berücksichtigt werden muss. Die meisten Seitenersteller verwenden Shortcodes für SEO, und wenn Sie den Seitenersteller deaktivieren, bleibt Ihre Website mit defekten Shortcodes zurück, was sich negativ auf die SEO Ihrer Website auswirkt. Divi ist ein solcher Website-Seitenersteller und kann Ihre Website mit defekten Shortcodes hinterlassen.

Wenn es um SEO geht, ist Elementor der beste Website-Seitenersteller, der sich besonders auf sauberen Code konzentriert. Dies hilft Ihnen, die Geschwindigkeit Ihrer Website und die Benutzeroberfläche zu verbessern, indem Sie eine Reihe von Shortcodes entfernen. So werden auch nach der Deaktivierung von Elementor die SEO und das Ranking Ihrer Website nicht beeinträchtigt.
Theme Builder

Mit dem Theme Builder von Divi können Sie auf das Backend Ihrer Webseiten zugreifen und die Informationen bearbeiten, die Sie ändern möchten. Außerdem können Sie damit die Kopf- und Fußzeilen jeder Seite erstellen. Sie bieten Ihnen den flexibelsten Theme-Builder für die Gestaltung Ihrer Website.

Bei Elementor ist die Theme-Builder-Funktion nur in der Pro-Version verfügbar. Um diese Funktion zu nutzen, müssen Sie eine bestimmte Seite auswählen, für die Sie das Thema verwenden möchten. Sobald das Design der Seite fertig ist, können Sie es veröffentlichen.
Schablonen

Mit dem jüngsten Update von Divi haben Sie Zugriff auf über 350 Vorlagen und 175 Layouts. Sie können diese Vorlagen auch so anpassen, wie Sie möchten. Mit diesen Layout-Paketen erhalten Sie mehrere Vorlagen, mit denen Sie Ihre komplette Website im Handumdrehen gestalten können.

Bei Elementor erhalten Sie zwei Arten von Vorlagen: Seiten und Blöcke. Mit einer Seite können Sie eine komplette Webseite in einem Rutsch gestalten. Blöcke hingegen sind bestimmte Abschnitte einer Seite, z. B. ein Kontaktbereich. Wenn Sie auf mehr Vorlagen zugreifen möchten, können Sie mit Elementor Pro über 300 vorgefertigte Vorlagen, mehr als 100 Website-Kits und mehr als 50 Widgets erhalten.
Preisgestaltung
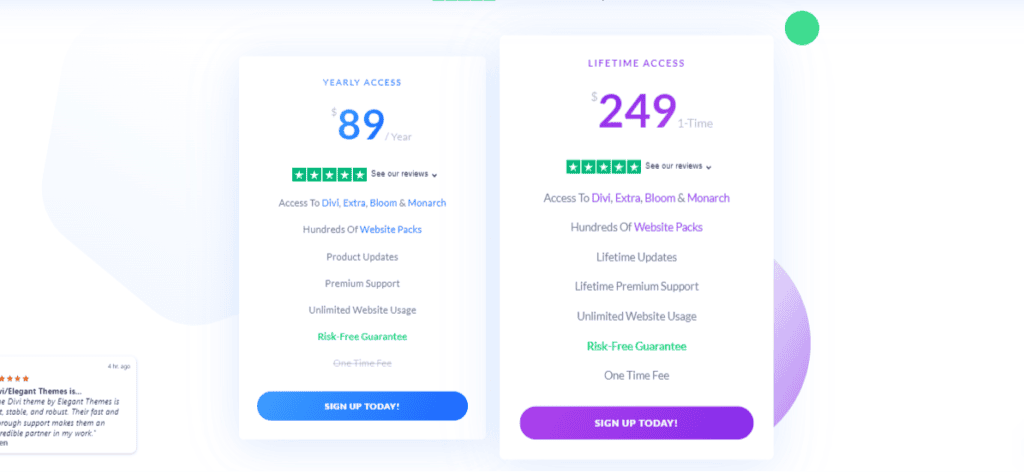
Divi bietet zwei Preispläne an:

- Jahresabonnement: Wenn Sie sich für das Jahresabonnement entscheiden, erhalten Sie für 89 $/Jahr Zugang zu allen Funktionen. Sie erhalten auch unbegrenzten Zugang zur Website
- Lebenslanges Abonnement: Divi bietet einen Lifetime-Plan für seine Nutzer für 249 $ an, der einmalig zu zahlen ist. Im Rahmen dieser, können Sie alle Produkte und Funktionen ähnlich wie die jährliche Zugang zugreifen
Elementor bietet verschiedene Preispläne unter Elementor Plugin und Elementor Cloud Website:
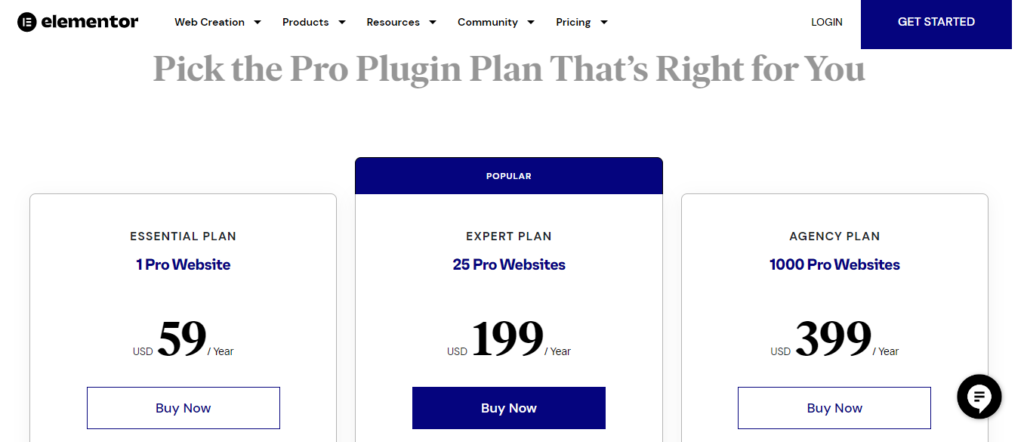
Mit dem Elementor Plugin: Sie erhalten drei verschiedene Preispläne unter diesem

- Wesentlicher Plan: Dieser Plan ermöglicht den Zugriff auf die Elementor Pro-Funktion für nur eine Website und kostet $59/pro Jahr
- Experten-Plan: Dieser Plan bietet Zugang zu Elementor Pro für bis zu 25 Websites für $199/pro Jahr
- Agentur-Plan: Mit diesem Plan erhalten Sie Zugang zu den Elementor Pro-Funktionen für 1000 Websites für $399/Jahr
Elementor Cloud Website
Sie können die Elementor Cloud-Website für $99 pro Jahr nutzen. Wenn Sie jemand sind, der sich nicht mit der Installation von WordPress und dem Kauf eines Hosting-Plans befassen möchte, können Sie die Elementor Cloud Website kaufen. Damit erhalten Sie vollständigen Zugriff auf alle Elementor Pro-Funktionen für eine Website, Hosting von Google Cloud Platform, ein kostenloses SSL-Zertifikat und mehr. Es ist ein komplettes Paket für jemanden, der seine Website ohne zusätzlichen Aufwand erstellen möchte.
Vor- und Nachteile: Divi vs. Elementor
Schauen wir uns einige Vor- und Nachteile von Divi und Elementor an, um mehr Klarheit über die Funktionen von Divi vs. Elementor zu erhalten:
Divi Pro und Kontra
Vorteile:
- Es bietet Ihnen einen Lifetime-Plan, bei dem Sie Zugang zu allen Tools, Themen und Buildern haben
- Sie haben die Freiheit, auf das Backend und Frontend Ihrer Website zuzugreifen und entsprechende Änderungen vorzunehmen
- Divi bietet 24/7-Live-Chat-Support für Kundenanfragen und -beschwerden
- Es verfügt über eine benutzerfreundliche Oberfläche und entwicklerfreundliche Tools, um eine großartige Website mit Leichtigkeit zu erstellen
- Sie können responsive Websites erstellen, die auf allen Geräten gut funktionieren
Nachteile:
- Divi verwendet Shortcodes für Ihre Websites, was ein Problem für die SEO der Website darstellt
- Es lässt sich nicht in Gutenberg integrieren und ermöglicht es Ihnen nicht, beide zusammen zu verwenden, um nahtlose Designs zu erstellen.
Elementor Pro und Kontra
Vorteile:
- Elementor bietet eine kostenlose Version zur Erstellung Ihrer Website mit den grundlegenden Funktionen und Elementen
- Es ist mit allen WordPress-Themes kompatibel
- Es lässt sich gut mit Gutenberg integrieren, so dass Sie beide nutzen können, um ein großartiges Design für Ihre Website zu erstellen.
- Sie können Elementor-Hosting-Pakete kaufen und darauf zugreifen und erhalten verwaltetes WordPress-Hosting und eine Pro-Version zum gleichen Preis
- Die Pro-Version von Elementor ist recht erschwinglich und bietet Ihnen Zugang zu einer Vielzahl von Funktionen und Tools zur Gestaltung Ihrer Website
Nachteile:
- Im Gegensatz zu Divi bietet es keine lebenslange Mitgliedschaft
- Es gibt keine Option für unbegrenztes Website-Design
Endgültiges Urteil: Divi vs. Elementor
Die Wahl zwischen Elementor und Divi kann eine schwierige Entscheidung sein, vor allem bei so vielen ähnlichen Features und Funktionen. Es gibt jedoch ein paar Punkte, die Sie bei der Auswahl berücksichtigen können:
Wählen Sie Divi, wenn:
- Wenn Du eine Agentur hast oder ein Website-Designer bist, der Websites für seine Kunden erstellen muss, dann entscheide Dich für den Lifetime-Plan von Divi. Damit können Sie eine unbegrenzte Anzahl von Websites zu einem Preis von nur $249 erstellen.
- Divi ist sowohl für Anfänger als auch für fortgeschrittene Entwickler geeignet
- Divi hat den besten Kundensupport und löst Fragen schnell
- Wenn Sie das Abonnement für Element Themes erwerben, erhalten Sie Zugang zu Divi Theme und Divi Page Builders
Wählen Sie Elementor, wenn:
- Wenn Sie ein Anfänger sind und keine Erfahrung mit Programmierung oder Design haben, dann ist Elementor das beste Angebot für Sie. Es ist einer der einfachsten WordPress-Seitenersteller, mit dem man arbeiten kann
- Wenn Sie nur über ein geringes Budget verfügen und bereit sind, eine großartige Website zu entwerfen, gibt es eine kostenlose Version von Elementor, mit der Sie ein großartiges Design zum Nulltarif erstellen können
- Wenn Sie bereit sind, Design-Elemente zu lernen und in die Tiefe der Gestaltung zu gehen, bietet Elementor auch komplexe Werkzeuge, die Sie verwenden können, um spektakuläre Designs zu erstellen und mehr über Design zu lernen, nachdem Sie Elementor vollständig verwendet haben.
- Wenn Sie sich auf die SEO Ihrer Website konzentrieren und ihr Ranking aufrechterhalten wollen, wählen Sie Elementor für die besten SEO-Praktiken
Suchen Sie nach WordPress Webdesign Dienstleistungen?
Verbinden Sie sich mit uns für die besten WordPress Web Design Services, um eine maßgeschneiderte Online-Präsenz zu erstellen.
Schlussfolgerung
Abschließend lässt sich sagen, dass sowohl Divi als auch Elementor ihr eigenes Rennen gewinnen. Beide sind die Top-WordPress-Website-Design-Seitenersteller mit großartigen Features und Funktionen. Allerdings gibt es ein paar erhebliche Unterschiede zwischen den beiden, die unterschiedlich auf Ihre Website-Design-Anforderungen passen können. Während Divi am besten für fortgeschrittene Designentwickler geeignet ist und spektakuläre Designs für eine Website erstellt, ist Elementor mit seiner benutzerfreundlichen Oberfläche und der Flexibilität bei der Nutzung von Funktionen ideal für Anfänger geeignet.
Wir hoffen, dass der obige Artikel Ihnen hilft, die Hauptunterschiede zwischen beiden zu verstehen und sich Klarheit zu verschaffen, bevor Sie sich für eine Lösung entscheiden. Machen Sie also weiter und treffen Sie die richtige Wahl für sich selbst, die zu Ihren Anforderungen an das Website-Design passt.


















