Creating a successful website often involves juggling numerous pages and content. However, simplicity can sometimes be more impactful than complexity when it comes to custom web design. That’s where the concept of a one-page website in WordPress comes into play.
Instead of following the traditional multi-page approach, opting for a one-page website on WordPress can offer a streamlined and engaging user experience.
So, today, we will get into the advantages and uses of one-page websites. We’ll then walk you through creating your own one-page website on WordPress in just three simple steps.
Let’s get started!
Contents
ToggleWhat is a One-Page Website in WordPress?

What exactly is a one-page website? Well, as the name suggests, it’s a website that consists entirely of just one page.
Unlike traditional websites with separate pages for About, Contacts, and other sections, a one-page website condenses all its content onto a single scrolling page. Users simply need to scroll down to access all the information the website has to offer.
This streamlined and simple approach makes it easy for users to navigate and provides a seamless experience without clicking through different pages.
Now, you might be wondering why one-page websites are so popular in WordPress development. Well, there are several reasons behind their rise in popularity and the benefits they offer:
Simplicity
One-page websites offer a straightforward and minimalist approach to web design. By condensing all content onto a single page, they abolish the need for complex navigation menus and multiple-page transitions, resulting in a clean and uncluttered user experience.
Ease of Navigation
With no need to navigate between different pages, users can simply scroll down to get all the information they need. This seamless scrolling experience makes it easier for users to find what they’re looking for quickly and without interruption.
Engagement
The linear layout of one-page websites encourages users to engage with the content in a structured and sequential manner. One-page websites can captivate users’ attention and guide them through a carefully curated narrative in a storytelling format.
Mobile-Friendly
In an era where mobile users are taking over, one-page websites offer a mobile-friendly solution. Their single-page layout translates well across various screen sizes and devices, ensuring a consistent and optimized experience for mobile users.
Visual Impact
By focusing on a single page, one-page websites can make a strong visual impact. With carefully chosen imagery, typography, and layout, they can create a striking and unique experience that leaves a lasting impression on visitors.
Read More: Top Web Design Tools for Designers in 2024
Key Features of a One-Page Website in WordPress

Every element you include must serve a purpose when your entire website fits onto a single page. You want to give your audience all the necessary information without overwhelming them with clutter. Each addition to your page should be intentional and valuable.
Here’s what you’ll want to consider including on your one-page website:
- Prominent Call to Action (CTA): Whether it’s a sign-up button, contact form, or purchase option, make sure your CTA stands out and encourages action.
- About Section: Introduce yourself, your company, or your organization to give visitors a clear understanding of who you are and what you do.
- Branding Elements: Display your logo and tagline prominently to reinforce your branding and unique identity.
- Products or Services List: If relevant, showcase your offerings to inform visitors about what you provide.
- Links to External Content: Direct visitors to your social media profiles and other online content to expand their interaction with your brand.
- Contact Information: Provide various channels for contacting you, such as email, phone, or a contact form, to make it easy for visitors to reach out.
One thing to note is that just because you’re using a one-page design doesn’t mean you can’t incorporate a blog. With WordPress, you can still include a blog section and link to it from your one-page homepage for added depth and engagement.
Want to know more about website redesign in WordPress?
Read our Full Case Study: How Seahawk Helped Inertia with Website Redesign?
How To Create A One-Page Website in WordPress?
Now that you have enough information about what a one-page website in WordPress is and its purpose, let’s understand how to make one.
Step 1: Define Your Website’s Purpose
When creating a one-page website, clarity is key. You need to be crystal clear about what your website aims to achieve. With only one page to work with, it’s essential to focus on one or two main objectives.
To determine your site’s focus, start by identifying the primary call-to-action (CTA) around which your website will revolve. What do you want visitors to do?
Whether it’s signing up for a membership, making a purchase, RSVPing to an event, or hiring your services, your page should guide visitors toward this action.
Ensure that every element on your page supports this goal. Provide relevant information, highlight the benefits, and make the next steps clear and compelling. By keeping your site’s focus sharp, you’ll create a one-page website that effectively engages visitors and drives them to take action.
Read: Benefits Of Custom WordPress Website Design
Get Your Dream Website Up and Running Quickly
Connect with us to have a beautiful and functional website that meets your business needs
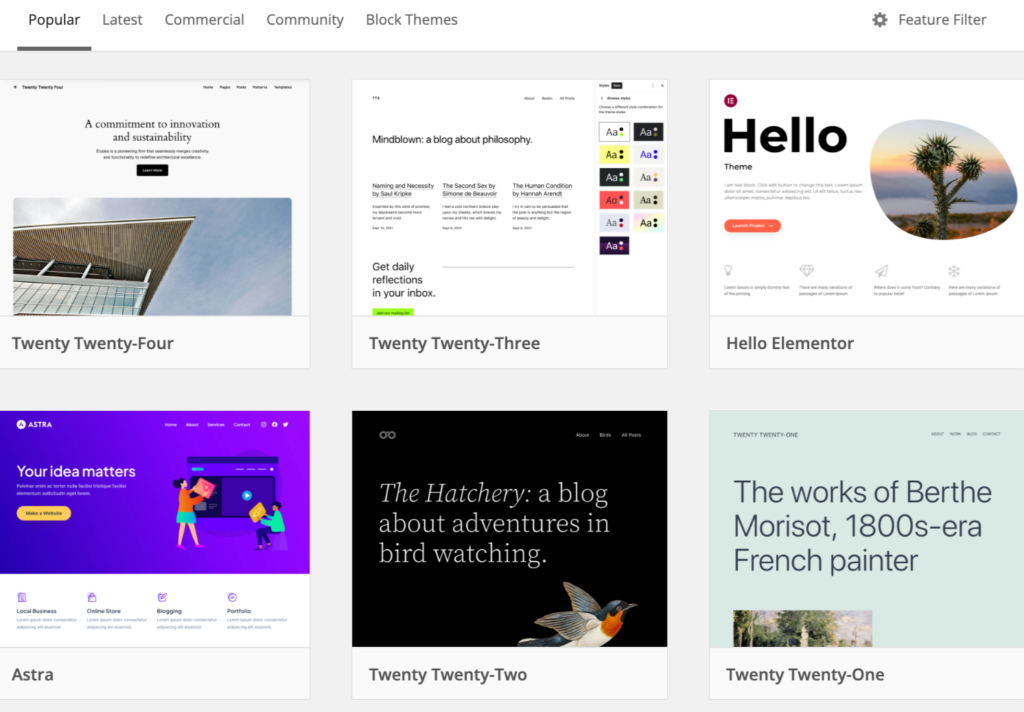
Step 2: Choose a High-Quality One-Page Theme

Selecting the right theme is crucial when building a one-page website in WordPress. While you have the flexibility to use any theme, opting for a dedicated one-page theme can simplify the design process and ensure a cohesive look.
Read: Create Custom WordPress Themes from Scratch
Here’s what to consider when choosing a one-page theme:
- Built-in Page Builder: Look for a theme that includes a page builder with pre-built elements like contact forms, galleries, and testimonials. This makes it easy to add essential components to your one-page site without coding.
- Section Organization: Ensure the theme allows you to divide your page into visually distinct sections. Clear section divisions help visitors navigate your content seamlessly.
- Navigation Options: Choose a theme with built-in navigation features that allow visitors to jump to different sections of your page effortlessly. Smooth scrolling and anchor links enhance user experience.
- Customizable CTAs: Opt for a theme that offers flexibility in adding and customizing call-to-action buttons. These buttons play a crucial role in guiding visitors towards your desired actions.
Read: Top WordPress Web Design Agencies
Step 3: Design Your Website
Now that you’ve outlined your site’s content, clarified its purpose, and selected a suitable theme, it’s time to roll up your sleeves and start designing your one-page website.
While there’s no one-size-fits-all approach, here are some key pointers to guide you through the process:
- Simplicity is Key: Keep your page layout clean and clutter-free. Only include elements that serve a clear purpose and contribute to achieving your goals.
- Distinct Section Design: Differentiate between sections using varied headers, backgrounds, or visual elements. This helps users navigate seamlessly through your content.
- Efficient Navigation: Implement smooth navigation that allows visitors to swiftly jump to the sections they’re interested in. Whether it’s a fixed menu or anchor links, make sure it enhances user experience.
- Highlight CTAs: Make your primary calls-to-action (CTAs) stand out. Use eye-catching buttons and compelling language to encourage visitors to take action.
Related: How Much Does A Website Design Cost
Do Not Settle for Average Web Designs
With Seahawk, you get the best custom WordPress web design services
How to Build a One-Page Website with Elementor

With the above process, you can simply create a one-page website in no time. However, there is also another very straightforward and easy way to do that with Elementor.
Building a one-page website with Elementor allows you to create a functional and beautiful website without any coding knowledge. Follow these step-by-step instructions to get started:
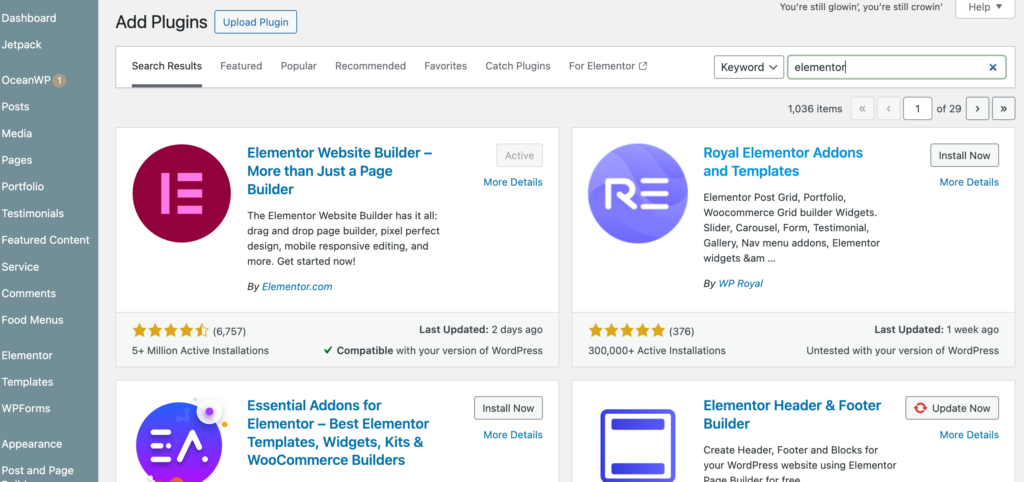
Step 1: Install Elementor Plugin

- Navigate to WordPress Dashboard: Log in to your WordPress admin dashboard.
- Go to Plugins: In the left sidebar, hover over “Plugins” and click on “Add New.”
- Search for Elementor: In the search bar, type “Elementor” and press Enter.
- Install and Activate: Locate the Elementor Page Builder plugin in the search results and click “Install Now.” After installation, click “Activate” to activate the plugin on your website.
Also Read: Divi Vs. Elementor: Full Comparison
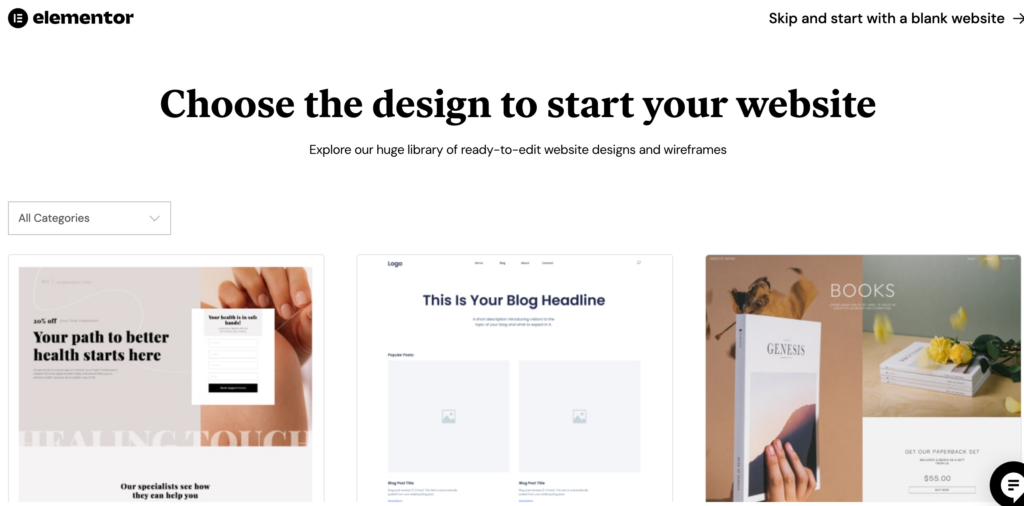
Step 2: Choose a One-Page Website Template

- Create a New Page: From the WordPress dashboard, move to “Pages” and click on “Add New” to create a new page for your one-page website.
- Access Elementor: Go to “Edit with Elementor” button and launch the Elementor editor.
- Browse Templates: In the Elementor editor, click on the folder icon to get to the template library. Here, you’ll find a wide range of pre-designed templates suitable for one-page websites.
- Select a Template: Browse through the templates and choose one that has alignment with your website’s theme and goals. Click on the template to preview it.
- Import Template: Once you’ve found the perfect template, click on the “Insert” button to import it into your page.
Further reading: Best Elementor Landing Page Templates
Step 3: Customize Your One-Page Website
- Edit Content: Use Elementor’s intuitive drag-and-drop interface to customize the template according to your preferences. You can easily edit text, images, and other elements by clicking on them and making changes in the sidebar.
- Add New Sections: To create additional sections on your one-page website, simply drag and drop widgets from the Elementor panel onto the canvas. You can add sections for About Us, Services, Portfolio, Testimonials, Contact Form, and more.
- Style Your Website: Customize the design of your one-page website by adjusting fonts, colors, backgrounds, and spacing. Elementor offers a wide range of styling options to help you achieve the desired look and feel.
- Preview and Publish: Once you’re satisfied with the design of your one-page website, click on the “Preview” button to see how it looks. If everything looks good, click on the “Publish” button to make your website live.
Related: Basic Principles Of Website Design That Drives Sales
Step 4: Optimize for Mobile Devices
- Responsive Design: Elementor automatically ensures that your one-page website has a responsive design and looks fit on all devices, including smartphones and tablets.
- Preview Mobile View: Use Elementor’s mobile editing feature to preview how your website appears on mobile devices. You can make adjustments to optimize the layout and design for mobile users.
- Test Your Website: After making changes, be sure to test your one-page website on various mobile devices to ensure a seamless user experience.
Step 5: Regular Maintenance and Updates
- Update Content: Keep your one-page website fresh and get user engagement by regularly updating content, images, and offers.
- Monitor Performance: You can use tools like Google Analytics to track the performance and other data of your website to improve user experience.
- Stay Updated: Keep Elementor and other plugins up to date to ensure compatibility and security.
Maintaining Your WordPress Site Can Be Daunting
Let us take over the complex work of maintaining your WordPress website while you focus on other aspects of your busniness
Conclusion
A one-page website directs the user’s attention to key information and guides them toward the desired action step by step. It acts as a clutter reducer, compelling website creators to be concise and laser-focused on their message.
Moreover, creating a one-page website presents visual design opportunities that, when embraced effectively, can unleash creativity and captivate audiences.
Ready to create a stunning on-page WordPress website that resonates with your brand identity? Our team of professionals at Seahawk can help you achieve this with our WordPress web design services. Contact us today, and let’s transform your existing ordinary website into an extraordinary website together!
FAQS – One-Page Website in WordPress
What’s a one-page website in WordPress?
A one-page website is just a single webpage that has all the info you need about something, like a business or a project. It’s all there on one page, and you can scroll down to see everything.
How do I make one in WordPress?
First, pick a one-page theme you like in WordPress. Then, you add your stuff—like text, pictures, and videos—using the WordPress editor. You can make different sections for different parts, like about me or my work.
Why should I use a one-page site?
One-page sites are simple and easy to use. They’re great for showing off your work or telling people about your business without them having to click around a lot.
Can I get my one-page site to show up on Google?
Yes, you can! Just make sure to use words that people might search for on your page. Also, keep your page fast and easy to read. That helps Google like it more.
Are there any downsides to one-page sites?
Sometimes, if you have a lot of stuff to say, it might get crowded on one page. And you have to make sure your page works well on phones and computers. But for simple things, they’re perfect!