Een succesvolle website maken betekent vaak jongleren met talloze pagina's en inhoud. Soms kan eenvoud echter meer impact hebben dan complexiteit als het aankomt op webdesign op maat. Dat is waar het concept van een website met één pagina in WordPress om de hoek komt kijken.
In plaats van de traditionele aanpak met meerdere pagina's te volgen, kan het kiezen voor een website met één pagina op WordPress een gestroomlijnde en aantrekkelijke gebruikerservaring bieden.
Daarom gaan we vandaag in op de voordelen en het gebruik van websites met één pagina. Daarna gaan we in drie eenvoudige stappen aan de slag met het maken van je eigen website met één pagina op WordPress.
Laten we beginnen!
Inhoud
SchakelWat is een website van één pagina in WordPress?

Wat is een one-page website precies? Nou, zoals de naam al doet vermoeden, is het een website die volledig uit slechts één pagina bestaat.
In tegenstelling tot traditionele websites met aparte pagina's voor Over, Contacten en andere secties, is een website met één pagina de samenvatting van alle inhoud op één enkele scrollende pagina. Gebruikers hoeven alleen maar naar beneden te scrollen om toegang te krijgen tot alle informatie die de website te bieden heeft.
Deze gestroomlijnde en eenvoudige aanpak maakt het voor gebruikers gemakkelijk om te navigeren en biedt een naadloze ervaring zonder door verschillende pagina's te hoeven klikken.
Nu vraag je je misschien af waarom websites met één pagina zo populair zijn bij de ontwikkeling van WordPress. Nou, er zijn verschillende redenen voor hun stijgende populariteit en de voordelen die ze bieden:
Eenvoud
Websites met één pagina bieden een eenvoudige en minimalistische benadering van webdesign. Door alle inhoud op één pagina samen te vatten, zijn complexe navigatiemenu 's en overgangen tussen meerdere pagina's overbodig, wat resulteert in een schone en overzichtelijke gebruikerservaring.
Navigatiegemak
Gebruikers hoeven niet tussen verschillende pagina's te navigeren, maar kunnen gewoon naar beneden scrollen om alle informatie te krijgen die ze nodig hebben. Deze naadloze scrollervaring maakt het makkelijker voor gebruikers om snel en zonder onderbreking te vinden wat ze zoeken.
Verloving
De lineaire lay-out van websites met één pagina stimuleert gebruikers om op een gestructureerde en sequentiële manier met de inhoud bezig te zijn. Websites met één pagina kunnen de aandacht van gebruikers trekken en hen door een zorgvuldig samengesteld verhaal in een verhalend formaat leiden.
Mobielvriendelijk
In een tijdperk waarin mobiele gebruikers de overhand nemen, bieden websites met één pagina een mobielvriendelijke oplossing. De lay-out van één pagina is goed te gebruiken op verschillende schermformaten en apparaten, zodat mobiele gebruikers een consistente en geoptimaliseerde ervaring hebben.
Visuele impact
Door te focussen op één pagina kunnen websites met één pagina een sterke visuele impact hebben. Met zorgvuldig gekozen beeldmateriaal, typografie en lay-out kunnen ze een opvallende en unieke ervaring creëren die een blijvende indruk achterlaat bij bezoekers.
Lees meer: Topprogramma's voor webdesigners in 2024
Belangrijkste kenmerken van een One-Page Website in WordPress

Elk element dat je opneemt moet een doel dienen als je hele website op één pagina past. Je wilt je publiek alle nodige informatie geven zonder ze te overstelpen met rommel. Elke toevoeging aan je pagina moet opzettelijk en waardevol zijn.
Dit is wat je op je one-page website moet zetten:
- Prominente oproep tot actie (CTA): Of het nu een inschrijfknop, contactformulier of koopoptie is, zorg ervoor dat je CTA opvalt en aanzet tot actie.
- Over ons: Introduceer jezelf, je bedrijf of je organisatie om bezoekers een duidelijk beeld te geven van wie je bent en wat je doet.
- Branding elementen: Geef je logo en tagline prominent weer om je branding en unieke identiteit te versterken.
- Producten- of dienstenlijst: Indien relevant, toon je aanbod om bezoekers te informeren over wat je aanbiedt.
- Links naar externe inhoud: Leid bezoekers naar uw sociale-mediaprofielen en andere online inhoud om hun interactie met uw merk uit te breiden.
- Contactgegevens: Zorg voor verschillende kanalen om contact met u op te nemen, zoals e-mail, telefoon of een contactformulier, zodat bezoekers u gemakkelijk kunnen bereiken.
Het feit dat je een one-page design gebruikt, betekent niet dat je er geen blog in kunt opnemen. Met WordPress kun je nog steeds een blogsectie opnemen en ernaar linken vanaf je homepage met één pagina voor extra diepte en betrokkenheid.
Wil je meer weten over het herontwerpen van websites in WordPress?
Lees onze volledige casestudy: Hoe Seahawk Inertia hielp met het herontwerpen van de website?
Hoe maak je een website met één pagina in WordPress?
Nu je genoeg informatie hebt over wat een website met één pagina in WordPress is en wat het doel ervan is, laten we begrijpen hoe je er één maakt.
Stap 1: Bepaal het doel van uw website
Bij het maken van een website met één pagina is duidelijkheid essentieel. Je moet glashelder zijn over wat je met je website wilt bereiken. Met maar één pagina om mee te werken is het essentieel om je te richten op één of twee hoofddoelen.
Om de focus van je site te bepalen, begin je met het identificeren van de primaire call-to-action (CTA) waar je website om draait. Wat wilt u dat bezoekers doen?
Of het nu gaat om het aanmelden voor een lidmaatschap, het doen van een aankoop, een RSVP voor een evenement of het inhuren van je diensten, je pagina moet bezoekers naar deze actie leiden.
Zorg ervoor dat elk element op je pagina dit doel ondersteunt. Geef relevante informatie, benadruk de voordelen en maak de volgende stappen duidelijk en overtuigend. Door de focus van je site scherp te houden, creëer je een website van één pagina die bezoekers effectief betrekt en aanzet tot actie.
Lezen: Voordelen van aangepast WordPress website ontwerp
Uw droomwebsite snel aan de slag
Neem contact met ons op voor een mooie en functionele website die voldoet aan uw zakelijke behoeften
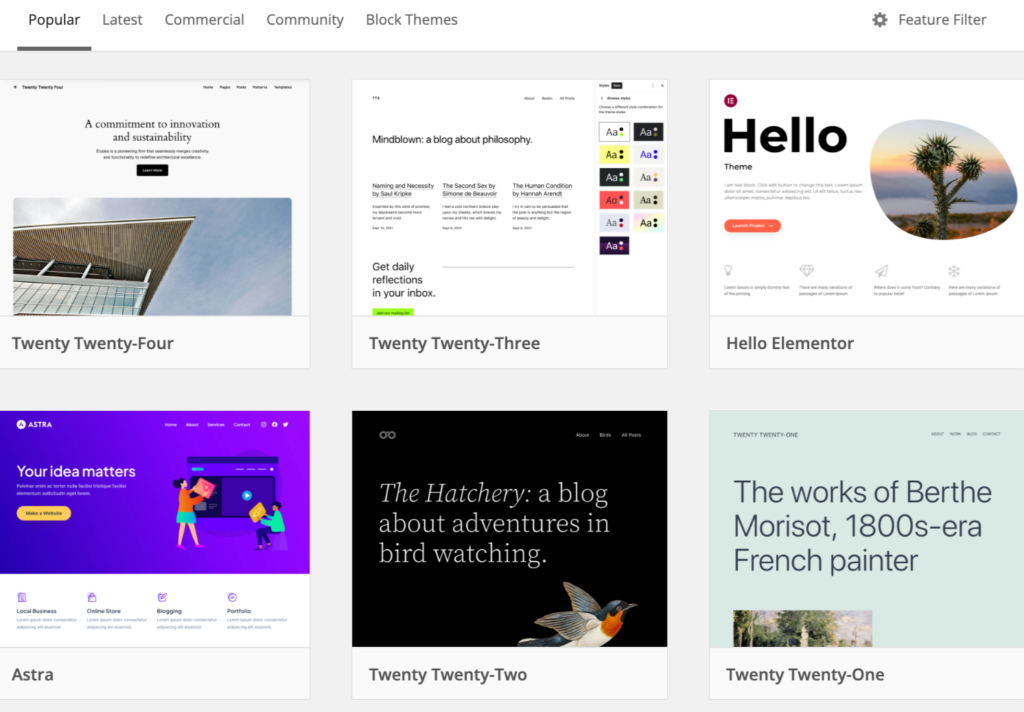
Stap 2: Kies een hoogwaardig paginagroot thema

Het kiezen van het juiste thema is cruciaal bij het bouwen van een website met één pagina in WordPress. Hoewel je de flexibiliteit hebt om elk thema te gebruiken, kan de keuze voor een speciaal paginathema het ontwerpproces vereenvoudigen en zorgen voor een samenhangend uiterlijk.
Lezen: Aangepaste WordPress-thema's maken vanaf nul
Hier lees je waar je op moet letten bij het kiezen van een thema voor één pagina:
- Ingebouwde paginabouwer: Zoek naar een thema dat een paginabouwer bevat met vooraf gebouwde elementen zoals contactformulieren, galerijen en testimonials. Dit maakt het eenvoudig om essentiële onderdelen toe te voegen aan je one-page site zonder codering.
- Organisatie van secties: Zorg ervoor dat je met het thema je pagina in visueel verschillende secties kunt verdelen. Duidelijke sectie-indelingen helpen bezoekers om naadloos door je inhoud te navigeren.
- Navigatieopties: Kies een thema met ingebouwde navigatiefuncties waarmee bezoekers moeiteloos naar verschillende secties van je pagina kunnen springen. Soepel scrollen en ankerlinks verbeteren de gebruikerservaring.
- Aanpasbare CTA's: Kies voor een thema dat flexibiliteit biedt bij het toevoegen en aanpassen van call-to-action knoppen. Deze knoppen spelen een cruciale rol in het leiden van bezoekers naar de gewenste acties.
Lezen: Top WordPress Webdesignbureaus
Stap 3: Ontwerp uw website
Nu je de inhoud van je site hebt geschetst, het doel ervan hebt verduidelijkt en een geschikt thema hebt gekozen, is het tijd om de mouwen op te stropen en te beginnen met het ontwerpen van je one-page website.
Hoewel er geen standaardaanpak bestaat, zijn hier enkele belangrijke aanwijzingen om je door het proces te leiden:
- Eenvoud is de sleutel: Houd de lay-out van je pagina schoon en zonder rommel. Neem alleen elementen op die een duidelijk doel dienen en bijdragen aan het bereiken van je doelen.
- Onderscheidend sectieontwerp: Maak onderscheid tussen secties met gevarieerde koppen, achtergronden of visuele elementen. Dit helpt gebruikers naadloos door uw inhoud te navigeren.
- Efficiënte navigatie: Implementeer een soepele navigatie waarmee bezoekers snel naar de secties kunnen springen waarin ze geïnteresseerd zijn. Of het nu een vast menu is of ankerlinks, zorg ervoor dat het de gebruikerservaring verbetert.
- Benadruk CTA's: Laat je primaire oproepen tot actie (CTA's) opvallen. Gebruik opvallende knoppen en overtuigende taal om bezoekers aan te zetten tot actie.
Gerelateerd: Hoeveel Kost Een Website Ontwerpen
Neem geen genoegen met doorsnee webdesigns
Met Seahawk krijg je de beste aangepaste WordPress webdesignservices
Zo bouw je een website met één pagina met Elementor

Met het bovenstaande proces kun je in een handomdraai een one-page website maken. Er is echter ook een andere zeer eenvoudige en gemakkelijke manier om dat te doen met Elementor.
Door een one-page website te bouwen met Elementor kun je een functionele en mooie website maken zonder enige kennis van codering. Volg deze stapsgewijze instructies om aan de slag te gaan:
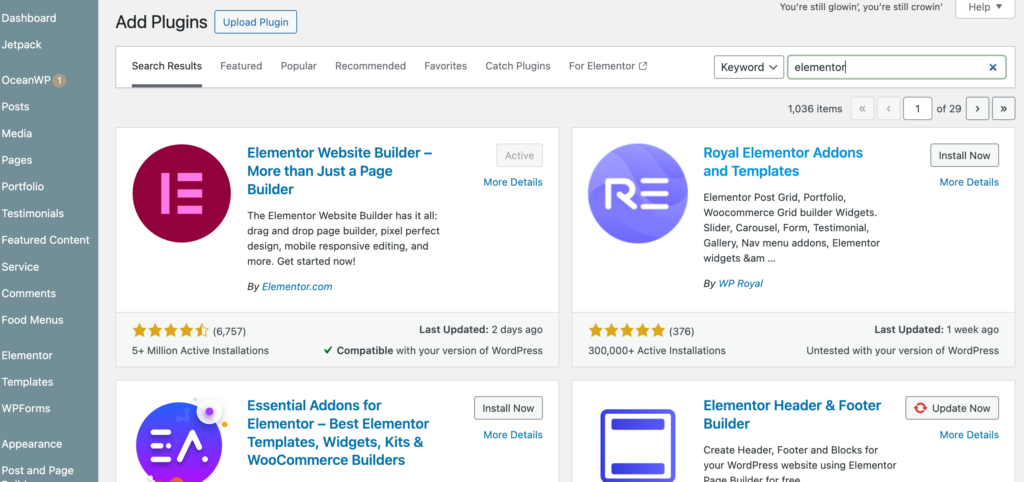
Stap 1: Installeer de Elementor-plugin

- Navigeer naar het WordPress-dashboard: Log in op je WordPress admin dashboard.
- Ga naar Plugins: Ga in de linkerzijbalk met de muis over "Plugins" en klik op "Nieuwe toevoegen".
- Zoek naar Elementor: Typ in de zoekbalk "Elementor" en druk op Enter.
- Installeren en activeren: Zoek de Elementor Page Builder plugin in de zoekresultaten en klik op "Nu installeren". Klik na de installatie op "Activeren" om de plugin op je website te activeren.
Lees ook: Divi vs. Elementor: Volledige vergelijking
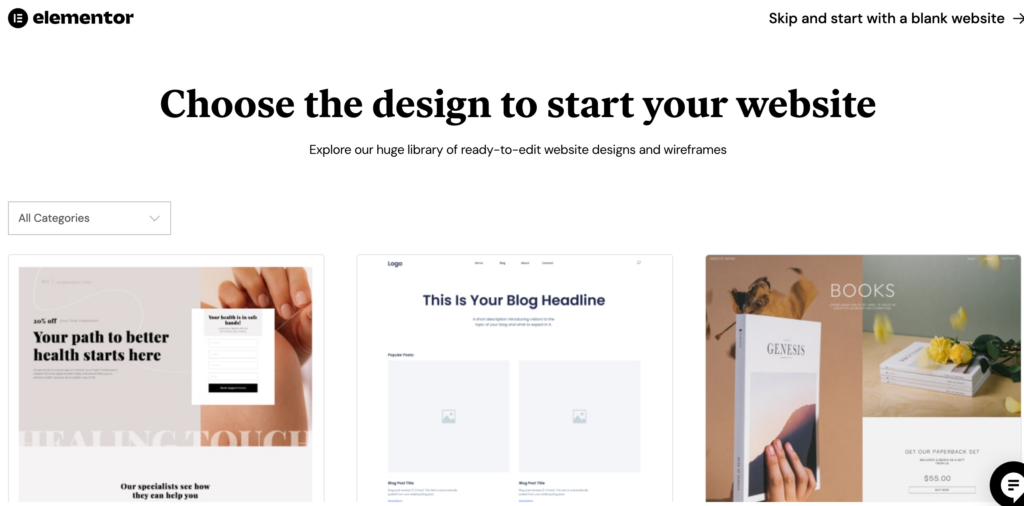
Stap 2: Kies een sjabloon voor een website met één pagina

- Maak een nieuwe pagina: Ga in het WordPress dashboard naar "Pagina's" en klik op "Nieuw toevoegen" om een nieuwe pagina te maken voor je one-page website.
- Open Elementor: Ga naar de knop "Bewerken met Elementor" en start de Elementor editor.
- Bladeren door sjablonen: Klik in de Elementor editor op het map-icoon om naar de sjabloonbibliotheek te gaan. Hier vindt u een breed scala aan vooraf ontworpen sjablonen die geschikt zijn voor websites met één pagina.
- Selecteer een sjabloon: Blader door de sjablonen en kies er een die aansluit bij het thema en de doelen van uw website. Klik op de sjabloon om een voorbeeld te bekijken.
- Sjabloon importeren: Als je de perfecte sjabloon hebt gevonden, klik je op de knop "Invoegen" om deze in je pagina te importeren.
Verder lezen: Beste landingspaginasjablonen van Elementor
Stap 3: Uw one-page website aanpassen
- Inhoud bewerken: Gebruik de intuïtieve drag-and-drop interface van Elementor om de sjabloon aan te passen aan uw voorkeuren. U kunt eenvoudig tekst, afbeeldingen en andere elementen bewerken door erop te klikken en wijzigingen aan te brengen in de zijbalk.
- Nieuwe secties toevoegen: Om extra secties te maken op uw website met één pagina, sleept u eenvoudig widgets van het Elementor-paneel naar het canvas. U kunt secties toevoegen voor Over ons, Diensten, Portfolio, Getuigenissen, Contactformulier en meer.
- Geef je website stijl: Pas het ontwerp van je one-page website aan door lettertypen, kleuren, achtergronden en spatiëring aan te passen. Elementor biedt een groot aantal stylingopties waarmee u de gewenste look en feel kunt bereiken.
- Voorbeeld en publiceren: Als je tevreden bent met het ontwerp van je one-page website, klik je op de knop "Preview" (Voorbeeld) om te zien hoe het eruit ziet. Als alles er goed uitziet, klik je op de knop "Publiceren" om je website live te zetten.
Gerelateerd: Basisprincipes van websiteontwerp die verkoop stimuleren
Stap 4: Optimaliseren voor mobiele apparaten
- Responsief ontwerp: Elementor zorgt er automatisch voor dat je one-page website een responsive designheeft en er goed uitziet op alle apparaten, inclusief smartphones en tablets.
- Voorbeeld mobiele weergave: Gebruik de mobiele bewerkingsfunctie van Elementor om een voorbeeld te bekijken van hoe uw website eruitziet op mobiele apparaten. U kunt aanpassingen maken om de lay-out en het ontwerp te optimaliseren voor mobiele gebruikers.
- Test uw website: Nadat je wijzigingen hebt aangebracht, moet je je one-page website testen op verschillende mobiele apparaten om een naadloze gebruikerservaring te garanderen.
Stap 5: Regelmatig onderhoud en updates
- Inhoud bijwerken: Houd je one-page website fris en zorg voor gebruikersbetrokkenheid door inhoud, afbeeldingen en aanbiedingen regelmatig bij te werken.
- Prestaties bijhouden: U kunt tools zoals Google Analytics gebruiken om de prestaties en andere gegevens van uw website bij te houden om de gebruikerservaring te verbeteren.
- Blijf up-to-date: Houd Elementor en andere plugins up-to-date om compatibiliteit en veiligheid te garanderen.
Je WordPress site onderhouden kan ontmoedigend zijn
Laat ons het complexe werk van het onderhoud van je WordPress website overnemen terwijl jij je op andere aspecten van je bedrijf concentreert
Conclusie
Een website van één pagina leidt de aandacht van de gebruiker naar de belangrijkste informatie en leidt hem stap voor stap naar de gewenste actie. Het werkt als een rommelverminderaar en dwingt websitemakers om beknopt te zijn en zich te concentreren op hun boodschap.
Bovendien biedt het maken van een website met één pagina mogelijkheden voor visueel ontwerp die, wanneer ze effectief worden omarmd, creativiteit kunnen ontketenen en het publiek kunnen boeien.
Klaar om een verbluffende on-page WordPress website te maken die aansluit bij uw merkidentiteit? Ons team van professionals bij Seahawk kan je hierbij helpen met onze WordPress webdesign diensten. Neem vandaag nog contact met ons op en laten we samen je bestaande gewone website omtoveren tot een buitengewone website!
FAQS - Eén-pagina website in WordPress
Wat is een website met één pagina in WordPress?
Een one-page website is gewoon een enkele webpagina met alle informatie die je nodig hebt over iets, zoals een bedrijf of een project. Het staat allemaal op één pagina en je kunt naar beneden scrollen om alles te zien.
Hoe maak ik er een in WordPress?
Kies eerst een paginathema in WordPress dat je leuk vindt. Dan voeg je dingen toe, zoals tekst, foto's en video's, met behulp van de WordPress editor. Je kunt verschillende secties maken voor verschillende onderdelen, zoals over mij of mijn werk.
Waarom zou ik een site met één pagina gebruiken?
Websites met één pagina zijn eenvoudig en gebruiksvriendelijk. Ze zijn ideaal om je werk te laten zien of mensen over je bedrijf te vertellen zonder dat ze veel hoeven te klikken.
Kan ik mijn site met één pagina laten verschijnen in Google?
Ja, dat kan! Zorg er alleen voor dat je woorden gebruikt waar mensen op je pagina naar kunnen zoeken. Zorg er ook voor dat uw pagina snel en gemakkelijk te lezen is. Dat helpt Google om hem beter te vinden.
Zijn er nadelen aan sites met één pagina?
Als je veel te vertellen hebt, kan het soms te druk worden op één pagina. En je moet ervoor zorgen dat je pagina goed werkt op telefoons en computers. Maar voor eenvoudige dingen zijn ze perfect!