La creazione di un sito web di successo spesso implica la gestione di numerose pagine e contenuti. Tuttavia, la semplicità a volte può essere più d'impatto della complessità quando si tratta di web design personalizzato. È qui che entra in gioco il concetto di sito web a pagina unica in WordPress.
Invece di seguire il tradizionale approccio a più pagine, optare per un sito web a una pagina su WordPress può offrire un'esperienza utente snella e coinvolgente.
Oggi, quindi, approfondiremo i vantaggi e gli utilizzi dei siti web a una pagina. Vi guideremo poi nella creazione del vostro sito web a una pagina su WordPress in soli tre semplici passaggi.
Iniziamo!
Contenuti
ToggleChe cos'è un sito web a una pagina in WordPress?

Che cos'è esattamente un sito web a una pagina? Come suggerisce il nome, si tratta di un sito web che consiste interamente in una sola pagina.
A differenza dei siti web tradizionali con pagine separate per Informazioni, Contatti e altre sezioni, un sito web a pagina unica condensa tutti i contenuti in un'unica pagina scorrevole. Gli utenti devono semplicemente scorrere verso il basso per accedere a tutte le informazioni che il sito ha da offrire.
Questo approccio semplice e snello facilita la navigazione degli utenti e offre un'esperienza senza soluzione di continuità, senza dover cliccare su pagine diverse.
Ora, potreste chiedervi perché i siti web a una pagina sono così popolari nello sviluppo di WordPress. Ci sono diverse ragioni alla base della loro crescita di popolarità e dei vantaggi che offrono:
Semplicità
I siti web a una pagina offrono un approccio diretto e minimalista al web design. Condensando tutti i contenuti in un'unica pagina, eliminano la necessità di menu di navigazione complessi e di transizioni tra più pagine, garantendo all'utente un'esperienza pulita e ordinata.
Facilità di navigazione
Senza dover navigare tra le diverse pagine, gli utenti possono semplicemente scorrere verso il basso per ottenere tutte le informazioni di cui hanno bisogno. Questa esperienza di scorrimento senza soluzione di continuità rende più facile per gli utenti trovare ciò che stanno cercando rapidamente e senza interruzioni.
Il fidanzamento
Il layout lineare dei siti web a una pagina incoraggia gli utenti a interagire con i contenuti in modo strutturato e sequenziale. I siti web a una pagina possono catturare l'attenzione degli utenti e guidarli attraverso una narrazione accuratamente curata in un formato di storytelling.
Facile da usare per i dispositivi mobili
In un'epoca in cui gli utenti mobili stanno prendendo il sopravvento, i siti web a una pagina offrono una soluzione mobile-friendly. Il loro layout a pagina singola si adatta bene alle diverse dimensioni dello schermo e ai diversi dispositivi, garantendo un'esperienza coerente e ottimizzata per gli utenti mobili.
Impatto visivo
Concentrandosi su una sola pagina, i siti web a una pagina possono avere un forte impatto visivo. Con immagini, tipografia e layout scelti con cura, possono creare un'esperienza unica e suggestiva che lascia un'impressione duratura ai visitatori.
Per saperne di più: I migliori strumenti di web design per i designer nel 2024
Caratteristiche principali di un sito web a una pagina in WordPress

Ogni elemento che includete deve avere uno scopo quando il vostro intero sito web è racchiuso in una sola pagina. Si vuole dare al pubblico tutte le informazioni necessarie senza sovraccaricarlo con il disordine. Ogni aggiunta alla pagina deve essere intenzionale e di valore.
Ecco cosa dovrete considerare di includere nel vostro sito web a una pagina:
- Invito all'azione (CTA) ben visibile: Che si tratti di un pulsante di iscrizione, di un modulo di contatto o di un'opzione di acquisto, assicuratevi che la vostra CTA risalti e incoraggi l'azione.
- Sezione "Chi siamo": Presentate voi stessi, la vostra azienda o la vostra organizzazione per far capire ai visitatori chi siete e cosa fate.
- Elementi di branding: Mostrate il vostro logo e la vostra tagline in modo evidente per rafforzare il vostro marchio e la vostra identità unica.
- Elenco di prodotti o servizi: Se pertinente, presentate le vostre offerte per informare i visitatori su ciò che offrite.
- Link a contenuti esterni: Indirizzate i visitatori ai vostri profili sui social media e ad altri contenuti online per ampliare la loro interazione con il vostro marchio.
- Informazioni di contatto: Fornite vari canali per contattarvi, come e-mail, telefono o un modulo di contatto, in modo da rendere più facile per i visitatori contattarvi.
Una cosa da notare è che il fatto di utilizzare un design a una pagina non significa che non si possa incorporare un blog. Con WordPress, infatti, è possibile includere una sezione blog e collegarsi ad essa dalla homepage di una pagina per aggiungere profondità e coinvolgimento.
Volete saperne di più sulla riprogettazione di siti web in WordPress?
Leggete il nostro caso di studio completo: Come Seahawk ha aiutato Inertia a riprogettare il sito web?
Come creare un sito web a una pagina in WordPress?
Ora che avete informazioni sufficienti su cosa sia un sito web di una pagina in WordPress e sul suo scopo, cerchiamo di capire come realizzarne uno.
Passo 1: Definire lo scopo del sito web
Quando si crea un sito web di una pagina, la chiarezza è fondamentale. È necessario avere ben chiaro l'obiettivo che il sito web si prefigge di raggiungere. Con una sola pagina su cui lavorare, è essenziale concentrarsi su uno o due obiettivi principali.
Per determinare il focus del vostro sito, iniziate con l'identificare la call-to-action (CTA) principale attorno alla quale ruoterà il vostro sito. Cosa volete che facciano i visitatori?
Che si tratti di iscriversi a un'associazione, fare un acquisto, rispondere a un evento o ingaggiare i vostri servizi, la vostra pagina deve guidare i visitatori verso questa azione.
Assicuratevi che ogni elemento della vostra pagina supporti questo obiettivo. Fornite informazioni pertinenti, evidenziate i vantaggi e rendete chiari e convincenti i passi successivi. Mantenendo il focus del vostro sito, creerete un sito web di una sola pagina che coinvolge efficacemente i visitatori e li spinge ad agire.
Leggi: Vantaggi del design personalizzato di un sito web WordPress
Per ottenere il sito web dei vostri sogni in modo rapido e veloce
Collegatevi con noi per avere un sito web bello e funzionale che soddisfi le vostre esigenze aziendali
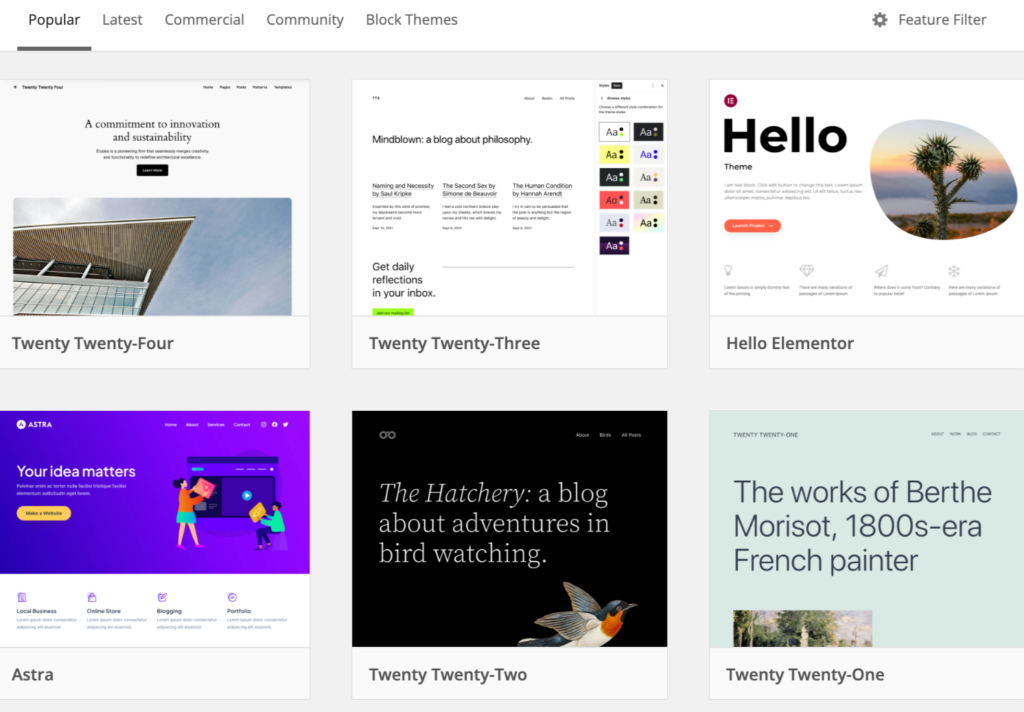
Fase 2: scegliere un tema per una pagina di alta qualità

La scelta del tema giusto è fondamentale quando si costruisce un sito web di una pagina in WordPress. Pur avendo la flessibilità di utilizzare qualsiasi tema, optare per un tema dedicato a una pagina può semplificare il processo di progettazione e garantire un aspetto coeso.
Leggere: Creare temi WordPress personalizzati da zero
Ecco cosa considerare quando si sceglie un tema a una pagina:
- Costruttore di pagine integrato: Cercate un tema che includa un costruttore di pagine con elementi precostituiti come moduli di contatto, gallerie e testimonianze. In questo modo è facile aggiungere componenti essenziali al sito di una pagina senza dover ricorrere alla codifica.
- Organizzazione delle sezioni: Assicurarsi che il tema consenta di dividere la pagina in sezioni visivamente distinte. Una chiara divisione in sezioni aiuta i visitatori a navigare tra i contenuti senza problemi.
- Opzioni di navigazione: Scegliete un tema con funzioni di navigazione integrate che permettano ai visitatori di saltare alle diverse sezioni della vostra pagina senza sforzo. Lo scorrimento fluido e i link di ancoraggio migliorano l'esperienza dell'utente.
- CTA personalizzabili: Scegliete un tema che offra flessibilità nell'aggiunta e nella personalizzazione dei pulsanti call-to-action. Questi pulsanti svolgono un ruolo cruciale nel guidare i visitatori verso le azioni desiderate.
Leggi: Le migliori agenzie di web design per WordPress
Fase 3: progettazione del sito web
Dopo aver delineato il contenuto del sito, chiarito il suo scopo e scelto un tema adatto, è ora di rimboccarsi le maniche e iniziare a progettare il sito web a una pagina.
Sebbene non esista un approccio unico per tutti, ecco alcuni suggerimenti chiave per guidarvi nel processo:
- La semplicità è fondamentale: Mantenete il layout della pagina pulito e privo di disordine. Includete solo gli elementi che hanno uno scopo chiaro e che contribuiscono al raggiungimento dei vostri obiettivi.
- Progettazione di sezioni distinte: Differenziate le sezioni utilizzando intestazioni, sfondi o elementi visivi diversi. Questo aiuta gli utenti a navigare senza problemi tra i contenuti.
- Navigazione efficiente: Implementate una navigazione fluida che consenta ai visitatori di passare rapidamente alle sezioni di loro interesse. Che si tratti di un menu fisso o di link di ancoraggio, assicuratevi che migliori l'esperienza dell'utente.
- Evidenziate le CTA: Fate in modo che le vostre principali chiamate all'azione (CTA) risaltino. Utilizzate pulsanti accattivanti e un linguaggio convincente per incoraggiare i visitatori ad agire.
Correlato: Quanto costa il design di un sito web
Non accontentatevi di un design web mediocre
Con Seahawk, otterrete i migliori servizi di web design personalizzato per WordPress.
Come costruire un sito web a una pagina con Elementor

Con il procedimento sopra descritto, è possibile creare un sito web a una pagina in pochissimo tempo. Tuttavia, esiste anche un altro modo molto semplice e diretto per farlo con Elementor.
Costruire un sito web a una pagina con Elementor consente di creare un sito web funzionale e bello senza alcuna conoscenza di codifica. Seguite queste istruzioni passo passo per iniziare:
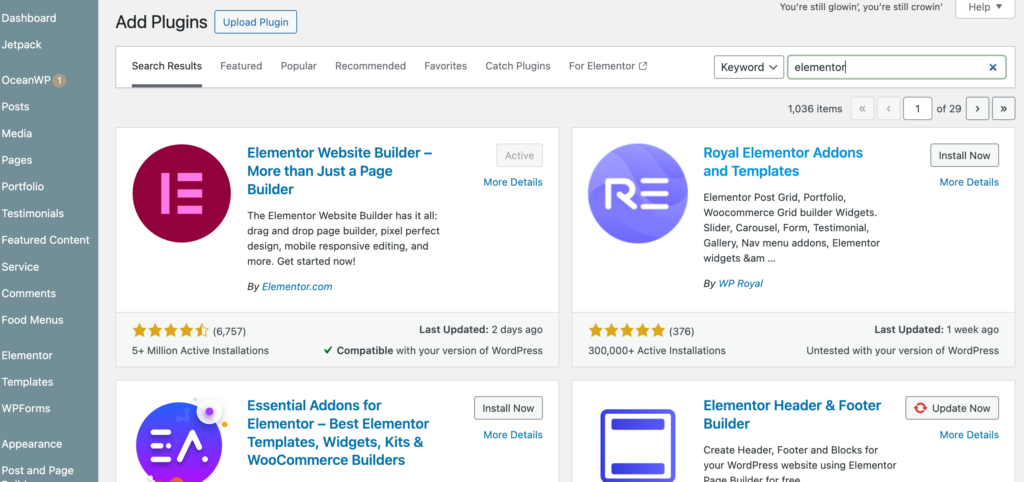
Passo 1: Installare il plugin Elementor

- Accedere alla dashboard di WordPress: Accedere alla dashboard di amministrazione di WordPress.
- Andare su Plugin: Nella barra laterale sinistra, passare il mouse su "Plugin" e fare clic su "Aggiungi nuovo".
- Cercare Elementor: Nella barra di ricerca, digitare "Elementor" e premere Invio.
- Installare e attivare: Individuare il plugin Elementor Page Builder nei risultati della ricerca e fare clic su "Installa ora". Dopo l'installazione, fare clic su "Attiva" per attivare il plugin sul proprio sito web.
Leggi anche: Divi Vs. Elementor: Confronto completo
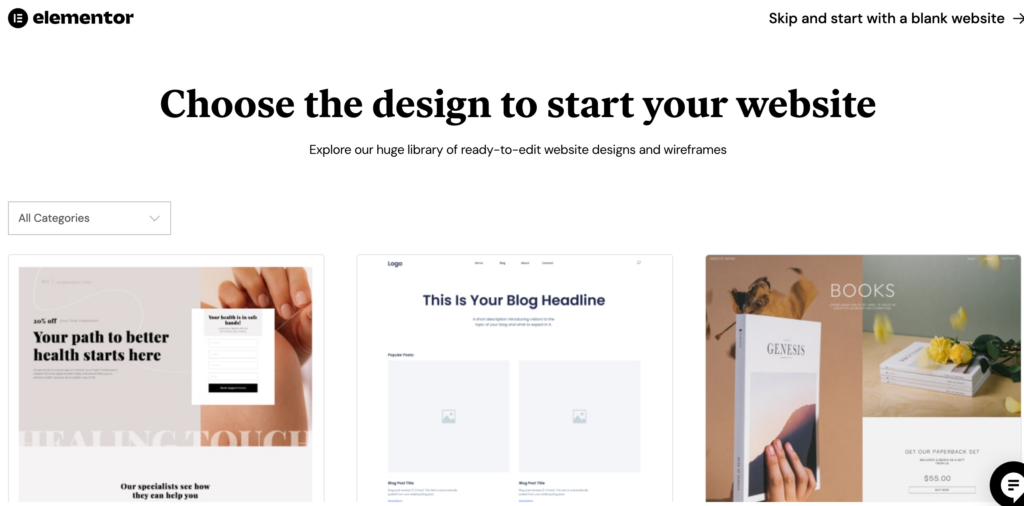
Fase 2: Scegliere un modello di sito web a una pagina

- Creare una nuova pagina: Dalla dashboard di WordPress, spostatevi su "Pagine" e fate clic su "Aggiungi nuovo" per creare una nuova pagina per il vostro sito web a una pagina.
- Accedere a Elementor: Andare sul pulsante "Modifica con Elementor" e lanciare l'editor di Elementor.
- Sfogliare i modelli: Nell'editor di Elementor, fare clic sull'icona della cartella per accedere alla libreria dei modelli. Qui troverete un'ampia gamma di modelli predefiniti adatti a siti web di una pagina.
- Selezionare un modello: Sfogliate i modelli e sceglietene uno che sia in linea con il tema e gli obiettivi del vostro sito web. Fare clic sul modello per visualizzarne l'anteprima.
- Importazione del modello: Una volta trovato il modello perfetto, fate clic sul pulsante "Inserisci" per importarlo nella vostra pagina.
Ulteriori letture: I migliori modelli di pagine di atterraggio con Elementor
Fase 3: personalizzare il sito web a una pagina
- Modifica dei contenuti: Utilizzate l'intuitiva interfaccia drag-and-drop di Elementor per personalizzare il template secondo le vostre preferenze. È possibile modificare facilmente testo, immagini e altri elementi facendo clic su di essi e apportando le modifiche nella barra laterale.
- Aggiungere nuove sezioni: Per creare sezioni aggiuntive sul vostro sito web a una pagina, è sufficiente trascinare e rilasciare i widget dal pannello di Elementor sulla tela. È possibile aggiungere sezioni per Informazioni su di noi, Servizi, Portfolio, Testimonianze, Modulo di contatto e altro ancora.
- Stile del sito web: Personalizzate il design del vostro sito web di una pagina regolando font, colori, sfondi e spaziatura. Elementor offre un'ampia gamma di opzioni di stile per aiutarvi a ottenere l'aspetto e l'atmosfera desiderati.
- Anteprima e pubblicazione: Una volta soddisfatti del design del vostro sito web di una pagina, fate clic sul pulsante "Anteprima" per vedere come appare. Se tutto sembra a posto, cliccate sul pulsante "Pubblica" per rendere il vostro sito web attivo.
Correlato: Principi di base del design di un sito web che stimola le vendite
Fase 4: Ottimizzazione per i dispositivi mobili
- Design reattivo: Elementor assicura automaticamente che il vostro sito web di una pagina abbia un design reattivoe risulti adatto a tutti i dispositivi, compresi smartphone e tablet.
- Anteprima della visualizzazione mobile: Utilizzate la funzione di editing mobile di Elementor per vedere in anteprima come appare il vostro sito web sui dispositivi mobili. È possibile apportare modifiche per ottimizzare il layout e il design per gli utenti mobili.
- Testate il vostro sito web: Dopo aver apportato le modifiche, assicuratevi di testare il vostro sito web a una pagina su vari dispositivi mobili per garantire un'esperienza utente senza problemi.
Fase 5: Manutenzione e aggiornamenti regolari
- Aggiornare i contenuti: Mantenete il vostro sito web a una pagina fresco e coinvolgete gli utenti aggiornando regolarmente i contenuti, le immagini e le offerte.
- Monitoraggio delle prestazioni: Potete utilizzare strumenti come Google Analytics per monitorare le prestazioni e altri dati del vostro sito web e migliorare l'esperienza degli utenti.
- Rimanere aggiornati: Mantenere Elementor e gli altri plugin aggiornati per garantire la compatibilità e la sicurezza.
La manutenzione del sito WordPress può essere scoraggiante
Lasciate che ci occupiamo del complesso lavoro di manutenzione del vostro sito web WordPress mentre voi vi concentrate su altri aspetti della vostra attività.
Conclusione
Un sito web di una sola pagina indirizza l'attenzione dell'utente verso le informazioni chiave e lo guida passo dopo passo verso l'azione desiderata. Agisce come un riduttore di confusione, obbligando i creatori di siti web a essere concisi e a concentrarsi sul loro messaggio.
Inoltre, la creazione di un sito web a una pagina presenta opportunità di design visivo che, se sfruttate in modo efficace, possono liberare la creatività e affascinare il pubblico.
Siete pronti a creare un sito web WordPress a una pagina che risuoni con l'identità del vostro marchio? Il team di professionisti di Seahawk può aiutarvi a raggiungere questo obiettivo con i nostri servizi di web design WordPress. Contattateci oggi stesso e trasformiamo insieme il vostro sito web ordinario in un sito web straordinario!
FAQS - Sito web di una pagina in WordPress
Cos'è un sito web a una pagina in WordPress?
Un sito web a una pagina è una singola pagina web che contiene tutte le informazioni necessarie su qualcosa, come un'azienda o un progetto. È tutto in una pagina e si può scorrere verso il basso per vedere tutto.
Come si fa a crearne uno in WordPress?
Innanzitutto, scegliete un tema di una pagina che vi piace in WordPress. Poi, aggiungete il vostro materiale (testo, immagini e video) utilizzando l'editor di WordPress. È possibile creare sezioni diverse per le varie parti, ad esempio per parlare di me o del mio lavoro.
Perché dovrei usare un sito a una pagina?
I siti a una pagina sono semplici e facili da usare. Sono ideali per mostrare il vostro lavoro o per informare le persone sulla vostra attività senza che queste debbano fare molti clic.
Posso far apparire il mio sito di una sola pagina su Google?
Sì, è possibile! Assicuratevi solo di utilizzare parole che le persone potrebbero cercare nella vostra pagina. Inoltre, mantenete la pagina veloce e facile da leggere. Questo aiuta Google ad apprezzarla di più.
Ci sono degli svantaggi nei siti a una pagina?
A volte, se avete molte cose da dire, potrebbero essere affollate in una sola pagina. E bisogna assicurarsi che la pagina funzioni bene su telefoni e computer. Ma per le cose semplici sono perfetti!