To white-label Elementor functions, you need to customize the tool to match your brand. This way, clients see your unique identity, not Elementor’s. It’s important for agencies because it maintains consistency in design and branding, reinforcing your business as the go-to solution. Without white-labeling, you risk showing clients a mix of branding, which can be confusing and unprofessional.
From a design perspective, white label WordPress development is about control and ownership. It lets you fine-tune the user experience, giving clients a seamless feel when they use their sites. You want everything to look like it’s been created specifically for them, without distractions from other tool logos or branding. This builds trust and offers a more polished experience.
Contents
ToggleBenefits of White-labeling Elementor
Beyond its flexibility and cost-efficiency, white-labeling offers a multitude of advantages that can transform your business:
Brand Building and Expansion with Little Effort: White-labeling is a powerful way to build and grow your brand presence. Offering products or services under your own name helps create a unified identity that sticks with your audience. It strengthens your reputation and encourages customer loyalty. Plus, it allows you to expand without spending time and money on web development. You can introduce new products quickly by partnering with expert producers.

Reducing Risk While Staying Focused: Launching something new can be risky, but white-labeling cuts down on that risk. You’re testing the market with a proven product, so if it doesn’t take off, you can pivot without major losses. You can also focus on what you’re best at—whether it’s sales, marketing, or customer retention service—instead of the technical or manufacturing side.
Also Check: What is Inbound Marketing: Strategies and Benefits Explained
Easy Scalability to Match Growth: White-labeling makes scaling your business much smoother. As your business grows, you can increase the number of products without needing huge investments in infrastructure. This gives you flexibility and allows you to adapt to market demand more easily. It also encourages innovation as you can test out different product versions or pricing models.
Standing Out in a Crowded Market: Differentiation is key, and white-labeling helps you stand out. You can tweak white-label offerings to better suit your audience, creating a custom experience that aligns with your brand. This approach gives you a competitive edge by letting you focus on providing something unique, while the core product is already established.
Also Check: Transform Your Brand with These Top White Label Agencies
Want to Brand Quality WordPress Works Your Way?
We know just how to! Our white-label services deliver Elementor designs to fit WordPress sites, completed faithfully within a given time at minimal rates.
Types of White Labeling for Elementor Rebranding
When it comes to rebranding Elementor through white-labeling, there are several types that offer flexibility and control over both design and functionality. Here’s an in-depth look at the various types of white labeling available for Elementor:
Product White Labeling: Rebranding Elementor as Your Own
Product white-labeling allows you to rebrand Elementor’s website builder as your own proprietary tool. This approach offers several advantages:
- Custom Branding: Replace Elementor’s logo, colors, and naming conventions with your own to create a seamless brand experience.
- Tailored User Interface: Modify the dashboard, widget panel, and other interface elements to align with your brand’s aesthetic.
- Customized Documentation: Provide your own help resources and documentation, reinforcing your brand as the source of the tool.
- Unique Features: Add or highlight specific features that set your rebranded version apart from standard Elementor.
Also Read: WordPress Website Design: Reasons to Hire a Professional Agency
Service White Labeling: Offering Custom Elementor-Based Services Under Your Brand
Service white-labeling focuses on rebranding Elementor-based website design services as part of your agency’s offerings.

This approach allows you to:
- Create Custom Design Packages: Develop unique service tiers that leverage Elementor’s features while presenting them as your agency’s exclusive offerings.
- Offer Specialized Templates: Design and provide custom templates tailored to specific industries or client needs, branded as your agency’s creations.
- Provide Branded Support: Offer ongoing maintenance and support for Elementor-built websites under your agency’s name.
- Deliver Custom Training: Develop branded training materials and workshops to educate clients on using your “custom” website builder.
Also Check: How to Build a Successful White Label Partnership?
Platform White Labeling: Rebranding the Entire Elementor Experience
Platform white-labeling is the most comprehensive approach, allowing you to rebrand the full Elementor platform under your business’s name. This method enables you to:
- Customize the Entire User Journey: From sign-up to website publication, every touchpoint can be branded with your company’s identity.
- Offer a “Proprietary” Website Builder: Position your agency as the source of an innovative website-building platform, while keeping the underlying Elementor framework hidden.
- Integrate with Your Existing Systems: Seamlessly connect the rebranded Elementor platform with your CRM, billing, and support systems for a unified business operation.
- Develop Exclusive Add-ons: Create and offer unique plugins or extensions that work exclusively with your branded version of Elementor.
Also Read: How to Add Custom CSS In Elementor?
Adapting White Labeling to Different Business Models
White-labeling Elementor offers flexibility that adapts to various business models and strategies:
- For Agencies: Expand your product line by offering a branded website builder to clients, positioning your agency as a one-stop solution for web design and development.
- For Resellers: Create a unique value proposition by bundling a rebranded Elementor with hosting and WordPress maintenance services.

- For Educational Institutions: Develop a custom-branded web design curriculum using Elementor as the foundation, providing students with hands-on experience in a “proprietary” tool.
- For Enterprise Solutions: Tailor Elementor’s capabilities to meet specific corporate needs, offering it as an in-house website management solution.
Also Check: Best WordPress Website Management Services
Steps to White-label Elementor Functions for Your Business
White-labeling Elementor functions for your business allow you to customize the tool without sacrificing its powerful features. Get started by following these steps, to ensure seamless rebranding and integration into your client services:
Step 1: Understand Elementor’s Core Functions and Features
Before diving into the white-labeling process, it’s essential to have a deep understanding of Elementor’s core functions and features. This foundational step ensures that you know exactly what you’re working with and how to modify or enhance it for your brand.
Elementor offers a range of tools, from drag-and-drop page building to customizable widgets, global settings, and advanced styling options. These are the backbone of the platform, and knowing them well will help you make informed decisions about which functions you want to white-label and how to present them to clients.
This is how this step directly contributes to white-labeling:
Identify Key Features to Rebrand

Start by making a list of the features that you’ll be interacting with most often, such as the page builder, theme builder, and the wide array of design elements. Understanding these tools allows you to decide which ones you want to adjust or hide from your clients, shaping the Elementor experience to align with your brand’s unique style.
Also Learn: What Is a Page Builder?
Learn the User Interface
The user interface (UI) is what clients will see when using Elementor, so knowing how it works is crucial for white-labeling. By understanding how the UI operates, you can make better decisions on what to rebrand, rename, or simplify for your clients, especially if you want to streamline the tool and make it appear more intuitive for non-developers.
Master Customization Options
Elementor provides powerful customization options like global fonts, colors, and templates. Familiarizing yourself with these will allow you to make seamless branding changes later. For example, by knowing where to adjust global colors, you can replace Elementor’s branding elements with your own, ensuring the end product feels consistent and professional.
Also Check: What are Custom Fonts in WordPress?
Recognize What Should Be Hidden
Sometimes, less is more. Understanding Elementor’s full capabilities lets you decide which advanced features should remain accessible to your team while being hidden from clients. This step plays a big part in creating a simplified, client-friendly version of Elementor without overwhelming them with unnecessary options.
Prepare for Integrations
Elementor works with many third-party plugins and tools. Understanding these integrations allows you to enhance Elementor’s functions within your white-label strategy, helping you embed unique functionalities that add value to your business while hiding Elementor’s original branding.
Step 2: Customize Elementor’s Backend to Reflect Your Brand
Once you understand Elementor’s core functions, the next step is customizing the backend to align with your business identity. This involves altering the appearance and functionality within the Elementor dashboard, so it reflects your brand rather than Elementor’s. Customizing the backend not only creates a consistent experience for your clients but also helps build trust, as they’ll see your brand front and center when using the tool.
Here’s how to effectively customize Elementor’s backend for white-labeling:
Replace Elementor Logos and Branding

Begin by replacing Elementor’s default logos and branding elements with your own. This can usually be done by adding your company’s logo in place of the Elementor logo across the interface. Look for areas like the dashboard, login screens, and any branded widgets that your clients will interact with. Customizing these visual elements strengthens your brand’s presence every time clients use the tool.
Modify Dashboard Colors and Styles
Elementor allows you to tweak the dashboard’s appearance, such as the color scheme and overall style. Use your brand’s colors and typography to create a cohesive visual identity across the platform. By customizing the UI colors to match your brand, you’re reinforcing your business identity, even within the backend functions that your team or clients access.
Rename Elementor’s Menus and Tools
Another key part of white-labeling is renaming Elementor’s menus and tools to reflect terminology that aligns with your business. For example, you can rename “Elementor” to something more in line with your brand, like “My Builder” or “Custom Builder.” This step ensures that clients won’t see Elementor’s name anywhere in the backend, giving them the impression that the tool was developed exclusively for your business.
Hide or Limit Access to Certain Features
To ensure a streamlined experience, consider hiding or limiting access to features that clients don’t need. By customizing the backend, you can create a simplified version of Elementor for clients, showing only the tools they’ll use and hiding more advanced options that could cause confusion. This also minimizes support requests and creates a cleaner interface.
Add Custom Help and Support Links
To fully integrate Elementor into your brand’s ecosystem, you can replace Elementor’s default help and support links with your own. Instead of directing users to Elementor’s support resources, redirect them to your own branded support catalogue or knowledge base. This makes it easier for clients to find help directly from your team and reinforces your business’s role as the go-to for any issues.
Add Branded Notifications and Messages
If Elementor’s system generates any alerts, updates, or notifications, take the opportunity to customize these messages. Instead of receiving generic Elementor notifications, clients will see branded messages from your company. This helps maintain brand consistency and makes the experience feel more personal, as though the platform is uniquely designed for them.
Ready to Unleash Stellar Designs for Your Custom Created WordPress Site?
Get on board with our dedicated WordPress design team! We bring visions to life with user-friendly interfaces that work for your brand, all at affordable prices, starting at $999 one-time pay.
Step 3: Update Documentation and Support Resources for Your Branded Elementor
After customizing Elementor’s backend, it’s crucial to update your documentation and support resources to reflect your white-labeled version. Clients will look to your guides, tutorials, and support channels when using the tool, and this step ensures consistency across all touchpoints. Tailoring these resources not only reinforces your brand identity but also ensures that clients receive clear, helpful guidance specific to your customized Elementor setup.
Here’s how to effectively update documentation and support resources for your branded Elementor:
Rewrite Documentation to Reflect Branded Terminology
Start by revising all existing documentation to include the branded terms you’ve introduced in Step 2. If you’ve renamed certain features or tools, ensure that these changes are reflected in any user guides, FAQs, or help documents. Avoid using “Elementor” in your support materials and replace it with your custom naming conventions, making the experience seamless for users who are interacting with your white-labeled platform.
Keep Reading: Best White Label WordPress Management Services for Agencies
Create Branded User Guides and Tutorials

Clients who are new to your white-labeled Elementor will likely need guidance on how to use its functions. Develop user guides and tutorials that reflect your branding and specific modifications. Whether you provide step-by-step written guides, video tutorials, or interactive walkthroughs, make sure these resources mirror the look and feel of your brand. For example, if your branding is minimalistic, keep your guides clean and straightforward to match that tone.
Tailor Support Articles to Fit Custom Features
If you’ve made any significant changes to the functionality or appearance of Elementor, your support resources should explain these in detail. Whether it’s a new set of custom widgets, a different way of accessing the theme builder, or changes to the dashboard, ensure that your clients have the right information to navigate these alterations. By updating your support articles to focus on your branded features, clients will have no confusion about how to use your version of the tool.
Replace Elementor’s Default Support Channels with Yours
Elementor may have its own customer support options, but with white-labeling, you want clients to turn to your business for assistance. Replace any references to Elementor’s support with your own branded channels. This could involve setting up a dedicated support email, live chat, or ticketing system that’s tailored specifically for your custom Elementor platform. It ensures clients come directly to you for help, reinforcing your role as the primary service provider.
Also Check: The Ultimate White Label SEO Guide For Agencies
Integrate Your Knowledge Base into the Dashboard

A helpful way to maintain client satisfaction is by making your support resources easily accessible from within the Elementor dashboard. If you’ve added links to your knowledge base or tutorials in Step 2, this is where you can make them as informative as possible. Embed custom help links or tooltips that point to your updated support materials, allowing clients to find help without leaving the platform. It’s an extra layer of branding and customer support combined.
Add Your Branding to Support Resources
Ensure that all documentation, tutorials, and support articles are visually aligned with your brand. This includes adding your logo, brand colors, and typography to the headers, footers, and any images or videos used in your guides. A cohesive visual presentation across all support materials enhances the professionalism of your white-label offering and makes your brand stand out as a trusted resource.
Keep Resources Updated with Platform Changes
As Elementor evolves, so should your support resources. Periodically check for updates and make sure your white-labeled platform and documentation remain up to date. Whenever Elementor introduces new features or deprecates old ones, you’ll want to update your guides to match these changes, ensuring that your clients are always working with accurate information.
Step 4: Test All White-Labeled Functions for Seamless Client Use

After customizing Elementor’s backend and updating your documentation, the next critical step is to thoroughly test all white-labeled functions. This ensures everything works seamlessly and delivers the experience you’ve crafted for your clients. Specific testing tools allow you to identify any potential issues, refine the user experience, and guarantee that the tool feels cohesive, professional, and fully aligned with your brand.
Here’s how to effectively test your white-labeled Elementor functions:
Test All Custom Branding Elements
Start by verifying that all custom branding elements are correctly applied across the platform. Check that your logo, color scheme, and custom fonts are visible in all the right places—on the login screen, in the dashboard, and throughout the UI. Ensure there are no remnants of Elementor’s branding, and that everything reflects your business identity. If you’ve renamed menus or functions, make sure the new names are properly displayed and easy to understand for clients.
Also Check: Speed Up WordPress Admin: Actionable Ways
Simulate Client Interactions
Put yourself in the shoes of your clients and simulate how they will interact with the white-labeled Elementor. Test the most common workflows—building a page, editing content, using widgets, and publishing changes. This will help you identify any pain points or areas where the customization may be confusing. Pay special attention to whether the interface feels intuitive and whether any elements seem out of place or redundant.
Important Reading: How to Fix Widget Panel Not Loading In Elementor?
Verify Functionality of Hidden or Disabled Features
If you’ve hidden or disabled certain features in Step 2, ensure that they are correctly blocked from client access. Try logging in with a client-level account and navigating through the dashboard to confirm that the simplified interface is working as intended. This not only reduces complexity for the client but also safeguards advanced features for your internal team.
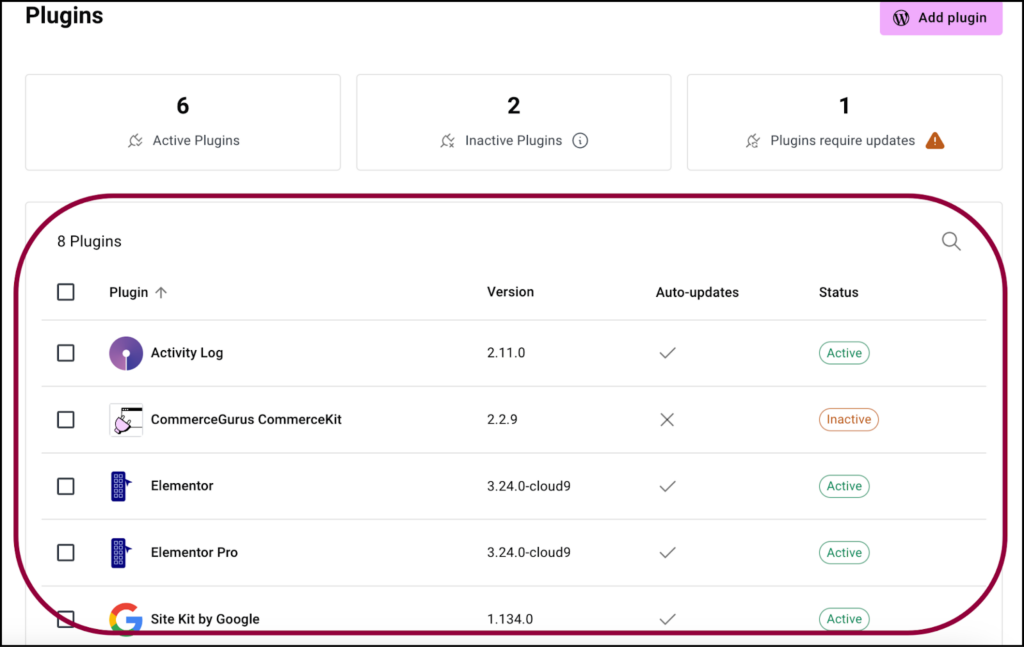
Check Compatibility with Third-Party Plugins

If your white-labeled Elementor integrates with other third-party plugins or tools, make sure to test these integrations thoroughly. Check whether all plugins are compatible with your custom setup and don’t conflict with any white-labeled elements. This step is crucial for providing a seamless, cohesive experience, as poorly integrated plugins could cause functionality issues for your clients.
Test Custom Support Links and Resources
Ensure that all your custom support links and resources are functioning properly. If you’ve embedded help links or knowledge base articles within the dashboard, verify that these links work and lead to the correct resources. Test the flow of support requests through your help channels—whether it’s live chat, email, or ticketing—and make sure they’re directed to your team, not Elementor’s default support system.
Ensure Cross-Device and Browser Compatibility
It’s important to test your white-labeled Elementor on different devices and browsers to ensure a consistent user experience across platforms. Try accessing the platform on desktop, tablet, and mobile to confirm that all custom elements display correctly on each. Similarly, test across multiple browsers, including Chrome, Firefox, Safari, and Edge, to make sure that no functionality is broken due to browser-specific quirks.
Read More: Top White Label WordPress Service Agencies in China
Conduct a Client Usability Test

For a final layer of assurance, consider running a client usability test. Invite a few clients or team members to interact with your white-labeled Elementor as though they were using it in real scenarios. Gather feedback on any areas where they struggled or needed clarification, and adjust your customization or documentation based on their input. This step ensures that real users will have a smooth and enjoyable experience with your branded platform.
Identify and Resolve Bugs or Glitches
During testing, you may encounter bugs or glitches that need to be resolved before you launch the white-labeled platform to clients. Whether it’s a minor visual issue or a more significant functionality problem, document these errors and work with your development team to fix them. Conduct retests after any adjustments to confirm that the issues have been resolved.
Step 5: Launch and Deliver Your White-Labeled Elementor to Clients
After testing and perfecting your white-labeled Elementor platform, it’s time to officially launch and deliver it to your clients. This step is crucial for rolling out the rebranded tool in a way that’s smooth, professional, and exciting for your customers. A well-executed launch sets the tone for how clients will perceive and use your branded Elementor, helping to establish trust and reinforce your company’s identity.
Here’s how to effectively launch and deliver your white-labeled Elementor to clients:
Announce the Launch to Your Clients
Begin by crafting a clear and engaging announcement to inform your clients about the launch of your white-labeled Elementor. Whether through email, newsletter, or a direct message, highlight the key benefits of the rebranded tool, and explain how it will improve their web-building experience. Emphasize that this is an exclusive offering by your company, reinforcing your brand’s value and commitment to client success.
Keep Reading: What Is White Label: A Comprehensive Guide
Provide Onboarding and Training Resources

Ensure that your clients have the knowledge they need to hit the ground running with your white-labeled Elementor. Offer onboarding resources such as user guides, tutorial videos, or live demo sessions. Walk them through the platform’s key features, showing them how to use it effectively, especially if any significant changes were made in the rebranding. The goal is to make the transition smooth and easy, minimizing any potential confusion.
Offer a Guided Walkthrough for Key Clients
For high-priority or long-term clients, consider offering personalized walkthroughs. Set up a one-on-one demo to introduce them to your branded Elementor platform. This extra level of service not only builds stronger client relationships but also gives you the opportunity to gather direct feedback, answer questions, and provide tailored advice on how they can best use the tool for their needs.
Highlight Your Custom Support Channels
Remind clients that they now have access to your custom-branded support channels. Whether it’s a dedicated help desk, live chat, or email support, ensure clients know where to go if they need assistance. Reiterate that all support requests will be handled by your team, not Elementor’s, further establishing your company as their primary point of contact for any issues or inquiries.
Also Read: Best WordPress Live Chat Plugins
Offer a Smooth Transition Plan
If you’ve been using Elementor’s standard version with clients before the white-labeling, provide a clear transition plan. Walk clients through any changes they’ll notice, like updated menus, custom branding, or new features you’ve added. If needed, offer a grace period where they can still access the original version for a smoother shift. This flexibility shows that you’re thinking about their comfort and making the switch easy for them.
Gather Client Feedback Post-Launch
After launching, it’s important to gather client feedback to see how they’re interacting with your branded Elementor and whether there are any areas that could be improved. Send out surveys or schedule follow-up calls to get insights on their experience. Listening to their feedback allows you to refine and enhance the platform further, demonstrating that you value their input and are committed to delivering the best possible service.
Monitor Usage and Performance

Once your white-labeled Elementor is live, keep a close eye on how it’s performing for clients. Use analytics to monitor which features are being used most frequently, track any recurring
support requests, and ensure the platform remains stable and bug-free. If any issues arise, be proactive in addressing them to maintain a high-quality experience for your clients.
Continue Providing Updates and Enhancements
The launch of your white-labeled Elementor is just the beginning. Stay engaged by regularly rolling out updates, adding new features, and improving the user experience based on client feedback and Elementor’s evolving functionality. Keeping the platform fresh and cutting-edge not only adds value for your clients but also strengthens your long-term relationship with them.
Read More: How to Create a WordPress Client Portal for Your Agency?
Conclusion
White-labeling Elementor gives you the power to offer a branded, seamless web-building experience to your clients, positioning your business as the expert. By following each step carefully—from understanding the platform’s core features to testing and launching your customized version—you create a professional tool that reinforces your brand identity. This process not only improves client satisfaction but also helps your agency stand out in a competitive market. With ongoing updates and support, your white-labeled Elementor can become a key asset in growing your business.