In UX design, efficiency and creativity go hand in hand. Having a seamless workflow between Figma to Framer is key to efficiency and creativity. This integration means a smooth transition from static designs to interactive prototypes in no time.
With Figma’s design powers and Framer’s prototyping tools, designers can duplicate and test interactions in seconds without any delay. This unified workflow helps collaboration and lets web devs understand design intentions better, resulting in a more refined final product.
Keep your designs pixel-perfect and your code clean, making the process smoother and more efficient. No more compromises between design and functionality. You can also bring your Figma designs to life with Figma to WordPress conversions!
So today, we’re going to explore Figma to Framer and how to use these tools to streamline your UX web design Workflow.
Okay, let’s get started.
Contents
ToggleWhy Figma to Framer?

Let’s see why we need these tools and who has benefited from Figma and Framer integration.
- Designers and developers want to put Figma designs into Framer.
- Teams want to streamline their workflow with pre-made Framer templates.
- People want to level up their prototyping skills and design more awesomely.
You don’t have to start from scratch. You can import Figma designs into Framer using pre-made Framer templates. It can speed up your workflow and improve your project quality. This tutorial will show you how to import Figma designs into Framer smartly.
Also Check: Best Interactive Websites Inspiration
Moving From Figma to Framer

Figma and Framer integration lets designers create interactive and beautiful prototypes easily. This integration combines Figma’s design powers with Framer’s prototyping tools, simplifies the design process and results in a better user experience.
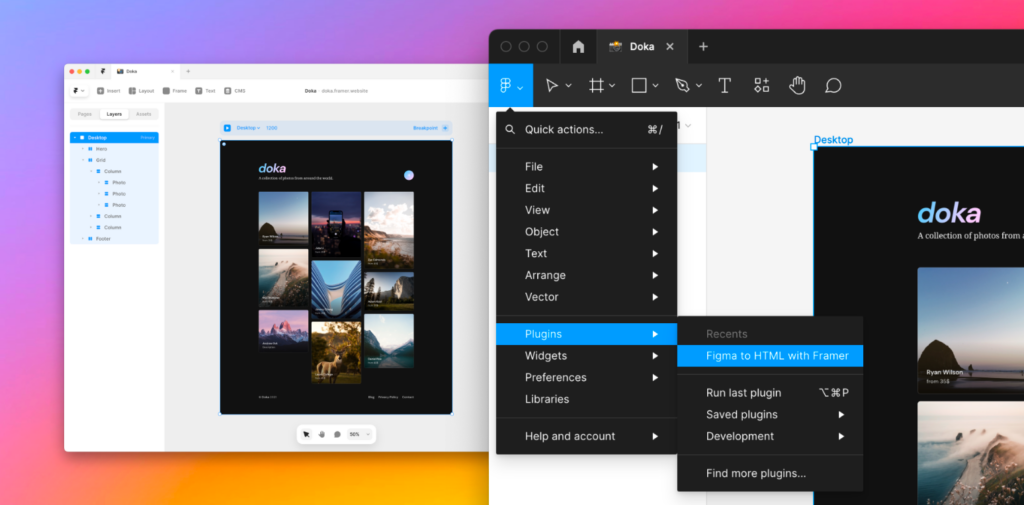
So, how do you export Figma designs to Framer? Installing the Figma to HTML with Framer Plugin and copying layers from Figma to Framer is easy.
Use the Official Figma Plugin for Framer For Seamless Design
The official Figma plugin for Framer has the following:
- Seamless Copy: Copies design elements from Figma to Framer without any hassle, so your design stays intact.
- Consistency: Keeps layers, components, and interactions in sync, so you don’t have to manually adjust.
- Speed: Automates the export process so you can focus on designing.
- sea Uses Framer’s prototyping features to add interactions and animations to your Figma designs, making them live.
Give it a read: How To Convert Your Design Prototype To WordPress In 6 Steps?
How to Export Designs from Figma to Framer Step by Step
- Install Figma To HTML with Framer Plugin:
- Open Figma and go to the Community tab.
- Search for the “Framer” plugin and click Install.
- Prepare Your Design:
- Organize your design with clear layers and components.
- Group related elements together for an easier copy.
- Use the Plugin:
- Select the frames or elements you want to export in Figma.
- Right-click and go to “Plugins” > “Framer.”
- The plugin will open and show your selected elements.
- Export to Framer:
- Click the “Export” button in the Framer plugin.
- Your design will be copied to Framer, and a new project will open.
- Adjust and Enhance in Framer:
- Once your design is in Framer, you can add interactions, animations, and other enhancements.
- Use Framer’s prototyping tools to make your design live.
Suggested Read: How to Export Figma to PDF Easily
Converting Your Designs Can Be Tricky!
But not with Seahawk. Connvert your Figma Designs to a fucntional WordPress wesbite in a few simple steps.
Tips for Using Figma to HTML With Framer Plugin

When exporting Figma designs to HTML with the Framer plugin, keep in mind the following:
Layer Structure Matters
The way you organize your layers in Figma affects the final output in Framer. So, use Figma’s Auto Layout as much as possible to produce a more flexible and responsive export.
Check Width and Height
After copying elements to Framer, always check the width and height of all copied layers. Make sure they are correct so your design stays responsive and looks good.
Different Elements
While the plugin allows you to copy and paste various graphical elements (frames, groups, text, images, vectors), some elements, like videos, need to be adjusted manually.
For example, if your Figma design has a video element, you will need to add the video component to Framer and adjust it manually.
More to Check: How To Add Lottie Animations Into WordPress And Elementor
Import in Small Parts
Importing in small parts will help you avoid bugs and errors. Importing the whole design at once can cause issues. Importing parts will give you control and accuracy.
Use the Plugin as a Base
The Framer plugin is meant to be a base for your project. It will set up fonts and a basic layout for you, saving you time. But you’ll need to adjust and enhance in Framer to get the final result.
Suggested Figma Guides:
Understanding Designing in Framer

Let’s understand designing in Framer after Frigma to Framer conversion:
No-Code Web Design with Framer
Framer is a no-code web design tool. You can create interactive and beautiful websites without writing any code.
Yes, you read that right. With Framer’s drag-and-drop interface, pre-built components, and interactive animations, you can focus on designing. Perfect for building responsive layouts, adding dynamic interactions, and seeing real-time previews of your work.
Further reading: UX Tips & Tools That You Must Know About
Editing and Integrating on Imported Figma Designs
Once you’ve imported your Figma designs to Framer, here’s how you can refine and enhance them:
- Layouts and Styles:
- Interactions and Animations:
- Add hover effects, transitions, and animations to make your design more interactive. Framer’s interface is user-friendly for this.
- Add buttons, forms, and navigation menus using Framer’s built-in components.
- Test and Improve:
- Preview your design in Framer to make sure all interactions work smoothly.
- Get feedback from team members or users and make changes.
Learn: How To Add Lottie Animations Into WordPress And Elementor
Troubleshooting During Import
Sometimes, you might encounter issues when importing from Figma to Framer. Here’s how to handle it:
- Layer Structure and Responsiveness:
- Make sure your layers in Figma are organized, and use Auto Layout for better responsiveness. If things don’t look right in Framer, adjust your Figma file’s layer structure.
- Missing or Mismatched Elements:
- If some elements don’t import correctly, check if any layers are hidden or locked in Figma. Make sure all components are included before exporting.
- For elements like videos, add them manually in Framer using its native components.
- Performance Issues:
- Import in small parts rather than all at once to avoid any issues and speed up your performance. This will make troubleshooting easier, ensure faster loading times, and ensure everything runs smoothly.
Conclusion
Figma and Framer together makes your design process more efficient. Combining Figma’s design tools with Framer’s prototyping features allows you to create interactive and high quality user experiences easily.
This workflow saves time and improves collaboration between designers and developers, so your final product will be what you envisioned.
Whether you’re a designer bringing your designs to life or a developer understanding design better, Figma to Framer is the way to go. Follow best practices and keep refining to create awesome digital experiences.