Have you ever visited a website and been blown away by the animations and interactive graphics? You might assume that these kinds of animations require a lot of coding and technical expertise to create, but with Lottie animations, it’s easier than you might think!
Lottie animations are vector-based animations that can be easily added to your website using tools like WordPress and Elementor. Through the LottieFiles WordPress plugin, you can quickly add and customize the animations in your WordPress site using the Gutenberg editor.
Let’s walk you through the steps to add and use Lottie animations in WordPress and Elementor.
Contents
ToggleUnderstanding Lottie Animations
Before we dive into the nitty-gritty of adding Lottie animations into WordPress or Elementor, let’s go over some basics of Lottie animations.
First things first, what exactly are Lottie animations? Well, Lottie is a library developed by Airbnb that renders After Effects animations in real-time and exports them as JSON files. These JSON files can be easily used on the web, making them a popular choice for web developers and designers who want to add some animation and interactivity to their websites.
So, where can you find Lottie animations? Luckily, there are a ton of resources out there for finding and downloading Lottie animations. One popular resource is LottieFiles.com, which has a huge library of free and paid Lottie animations that you can browse and download.
Another option is to create your own Lottie animations using Adobe After Effects and export them as JSON files.
Related: How To Convert Adobe XD Design To WordPress Website?
Once you have your Lottie animations, the next step is to download them for use in WordPress or Elementor. This is pretty straightforward – simply download the JSON file for your chosen animation and save it to your computer.
Why You Should Add Lottie Animations to Your Website?
Here are some solid reasons why you should not miss out on Lottie Animation for your website:
Great User-experience
First and foremost, Lottie animations can increase the engagement metric and make your website more eye-catching. By adding animation and interactivity to your website, you can create a more dynamic user experience that can help keep visitors on your site for longer.
Doesn’t Affect Website’s Performance
In addition to improving the user experience, Lottie animations can also be more performant than traditional animated graphics. Because Lottie animations are vector-based, they’re much smaller in file size than GIFs or other traditional animations. This means that they can be loaded more quickly and won’t slow down your website’s performance.
Scalable
Another benefit of using Lottie animations is their scalability- They can be scaled up or down without losing quality or resolution. This makes them an excellent option for responsive design, where you need graphics to look great on a variety of screen sizes.
Customizable
Finally, Lottie animations are very customizable. You can adjust the speed, loop settings, and other properties of your animation to fit your website’s design and user experience. And because Lottie animations are created in Adobe After Effects, you have a lot of control over the animation itself.
All in all, Lottie animations are a great way to add some visual interest and interactivity to your website. If you’re looking to improve your website’s user experience and performance, it’s definitely worth considering using Lottie animations on your site.
Adding Lottie Animations in WordPress
Now that you’ve understood what Lottie animations are and why you should use them, let’s understand how to add and use these in WordPress
- The first step is to install the LottieFiles plugin. You can do this by navigating to the “Plugins” section of your WordPress dashboard and searching for “LottieFiles”.
- Once you’ve found the plugin, click “Install” and then “Activate” to enable the plugin on your site.
- Create a new post or page in WordPress using the Gutenberg editor.
- Add a new “Lottie” block to your page by clicking the “Add Block” button and searching for “Lottie” in the block library.
- In the Lottie block settings, click the “Discover Animation” button to browse and select a Lottie animation file from your computer or the LottieFiles library.
- Once you’ve selected your animation, you can adjust the animation speed, loop settings, and other properties in the block settings.
- You can also add interactions to your Lottie animation by using the “Add Interaction” button in the block settings. This allows you to trigger a specific action when a user clicks or hovers over the animation.
Once you’re happy with your Lottie animation, save your post or page and your animation will be live on your WordPress site!
Adding Lottie Animations in Elementor
If you’re using Elementor as your website builder, adding Lottie animations is a breeze. Elementor has a dedicated Lottie widget that makes it easy to add Lottie animations to your pages.

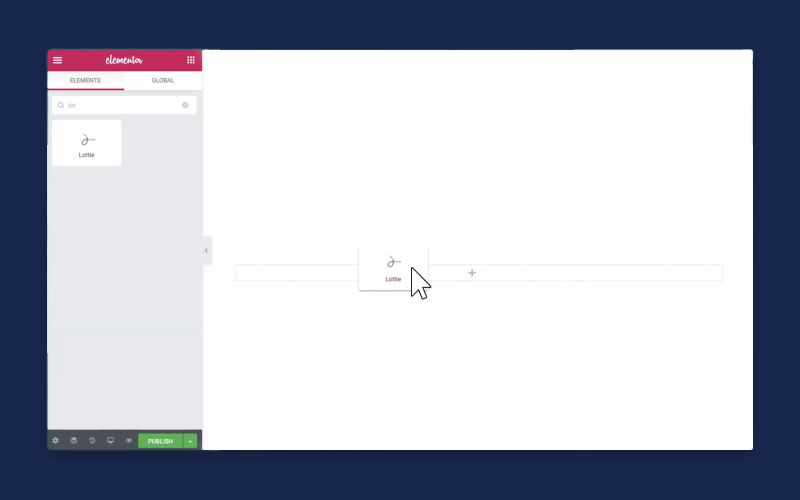
To get started, simply drag and drop the Lottie widget onto your Elementor page. Then, click on the widget to open up the Lottie settings.

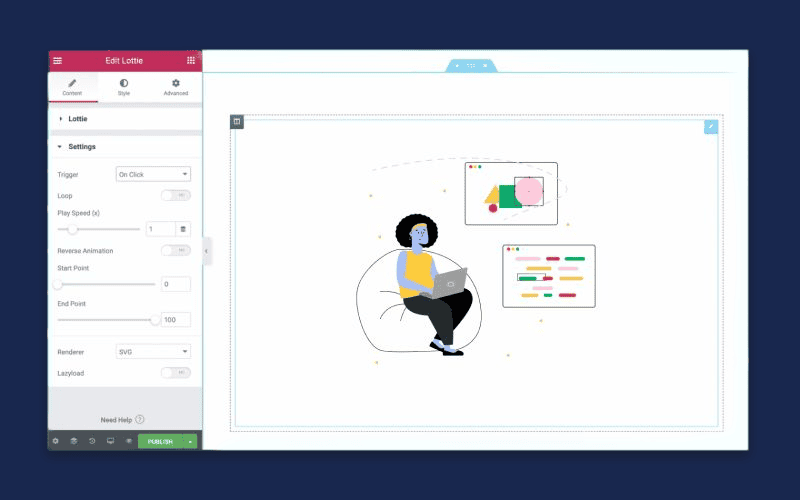
In the Lottie settings, you can either upload your Lottie file from your system or add it through an external link. Once your Lottie file is uploaded, you’ll see a preview of your animation in the widget.
From here, you can customize your animation by adjusting the animation speed, loop settings, and more. You can also add interactions to your animation, such as click events or hover effects, by using Elementor’s built-in interactions feature.

Conclusion
Congratulations, you’ve now learned how to add and use Lottie animations in WordPress and Elementor!
By following the steps outlined in this blog, you can add engaging and interactive animations to your website without needing extensive coding knowledge or technical expertise.
So go ahead and experiment with adding Lottie animations to your WordPress or Elementor site. With the right animation, you can enhance the user experience, communicate important information, and add a touch of visual interest to your website.
If you’re struggling to add Lottie animations to your WordPress or Elementor site, don’t worry! Seahawk’s expert WordPress development service can help. Our team has years of experience creating engaging and dynamic websites using WordPress, and we can help you bring your vision to life.