¿Alguna vez has visitado un sitio web y te has quedado impresionado por las animaciones y los gráficos interactivos? Podrías suponer que este tipo de animaciones requieren mucha codificación y experiencia técnica para crearlas, pero con las animaciones de Lottie, ¡es más fácil de lo que piensas!
Las animaciones de Lottie son animaciones basadas en vectores que se pueden agregar fácilmente a su sitio web utilizando herramientas como WordPress y Elementor. A través del plugin de WordPress LottieFiles, puedes añadir y personalizar rápidamente las animaciones de tu sitio de WordPress utilizando el editor de Gutenberg.
Vamos a guiarte a través de los pasos para añadir y utilizar las animaciones de Lottie en WordPress y Elementor.
Contenido
ToggleDescripción de las animaciones de Lottie
Antes de sumergirnos en el meollo de la cuestión de agregar animaciones de Lottie en WordPress o Elementor, repasemos algunos conceptos básicos de las animaciones de Lottie.
Lo primero es lo primero, ¿qué son exactamente las animaciones de Lottie? Bueno, Lottie es una biblioteca desarrollada por Airbnb que renderiza animaciones de After Effects en tiempo real y las exporta como archivos JSON. Estos archivos JSON se pueden usar fácilmente en la web, lo que los convierte en una opción popular para los desarrolladores y diseñadores web que desean agregar algo de animación e interactividad a sus sitios web.
Entonces, ¿dónde puedes encontrar animaciones de Lottie? Afortunadamente, hay un montón de recursos para encontrar y descargar animaciones de Lottie. Un recurso popular es LottieFiles.com, que tiene una enorme biblioteca de animaciones de Lottie gratuitas y de pago que puedes explorar y descargar.
Otra opción es crear tus propias animaciones de Lottie con Adobe After Effects y exportarlas como archivos JSON.
Relacionado: ¿Cómo convertir el diseño de Adobe XD en un sitio web de WordPress?
Una vez que tengas tus animaciones de Lottie, el siguiente paso es descargarlas para usarlas en WordPress o Elementor. Esto es bastante sencillo: simplemente descargue el archivo JSON de la animación elegida y guárdelo en su computadora.
¿Por qué deberías añadir animaciones de Lottie a tu sitio web?
Aquí hay algunas razones sólidas por las que no debe perderse Lottie Animation para su sitio web:
Gran experiencia de usuario
En primer lugar, las animaciones de Lottie pueden aumentar la métrica de participación y hacer que su sitio web sea más llamativo. Al agregar animación e interactividad a su sitio web, puede crear una experiencia de usuario más dinámica que puede ayudar a mantener a los visitantes en su sitio durante más tiempo.
No afecta el rendimiento del sitio web
Además de mejorar la experiencia del usuario, las animaciones de Lottie también pueden tener un mayor rendimiento que los gráficos animados tradicionales. Debido a que las animaciones de Lottie están basadas en vectores, tienen un tamaño de archivo mucho más pequeño que los GIF u otras animaciones tradicionales. Esto significa que se pueden cargar más rápidamente y no ralentizarán el rendimiento de su sitio web.
Escalable
Otro beneficio de usar animaciones de Lottie es su escalabilidad: se pueden escalar hacia arriba o hacia abajo sin perder calidad o resolución. Esto los convierte en una excelente opción para el diseño receptivo, donde necesita que los gráficos se vean bien en una variedad de tamaños de pantalla.
Personalizable
Por último, las animaciones de Lottie son muy personalizables. Puede ajustar la velocidad, la configuración del bucle y otras propiedades de su animación para que se ajusten al diseño y la experiencia del usuario de su sitio web. Y debido a que las animaciones de Lottie se crean en Adobe After Effects, tiene mucho control sobre la animación en sí.
Con todo, las animaciones de Lottie son una excelente manera de agregar algo de interés visual e interactividad a su sitio web. Si está buscando mejorar la experiencia del usuario y el rendimiento de su sitio web, definitivamente vale la pena considerar el uso de animaciones de Lottie en su sitio.
Agregar animaciones de Lottie en WordPress
Ahora que has entendido qué son las animaciones de Lottie y por qué deberías usarlas, vamos a entender cómo añadirlas y utilizarlas en WordPress
- El primer paso es instalar el plugin LottieFiles. Puedes hacerlo navegando a la sección "Plugins" de tu panel de control de WordPress y buscando "LottieFiles".
- Una vez que hayas encontrado el plugin, haz clic en "Instalar" y luego en "Activar" para habilitar el plugin en tu sitio.
- Crea una nueva entrada o página en WordPress utilizando el editor Gutenberg.
- Agregue un nuevo bloque "Lottie" a su página haciendo clic en el botón "Agregar bloque" y buscando "Lottie" en la biblioteca de bloques.
- En la configuración del bloque Lottie, haga clic en el botón "Descubrir animación" para buscar y seleccionar un archivo de animación de Lottie de su computadora o de la biblioteca de LottieFiles.
- Una vez que haya seleccionado su animación, puede ajustar la velocidad de la animación, la configuración del bucle y otras propiedades en la configuración del bloque.
- También puede agregar interacciones a su animación de Lottie usando el botón "Agregar interacción" en la configuración del bloque. Esto le permite desencadenar una acción específica cuando un usuario hace clic o se desplaza sobre la animación.
Una vez que esté satisfecho con su animación de Lottie, guarde su publicación o página y su animación estará en vivo en su sitio de WordPress.
Agregar animaciones de Lottie en Elementor
Si está utilizando Elementor como su creador de sitios web, agregar animaciones de Lottie es muy fácil. Elementor tiene un widget dedicado a Lottie que facilita la adición de animaciones de Lottie a sus páginas.

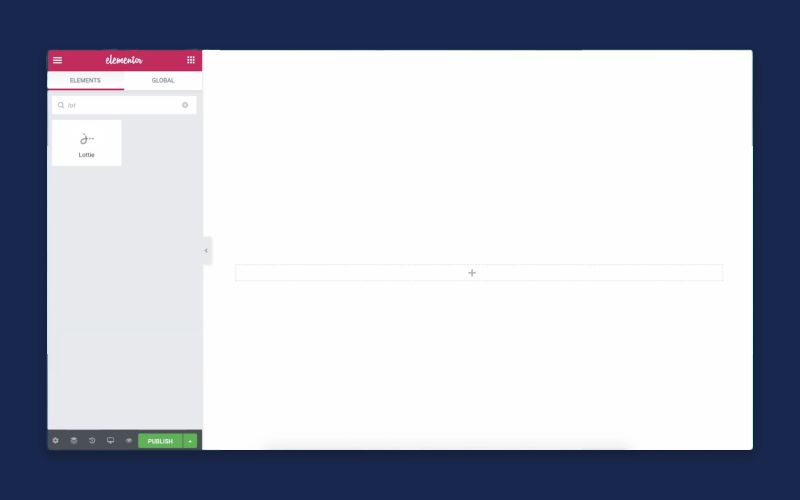
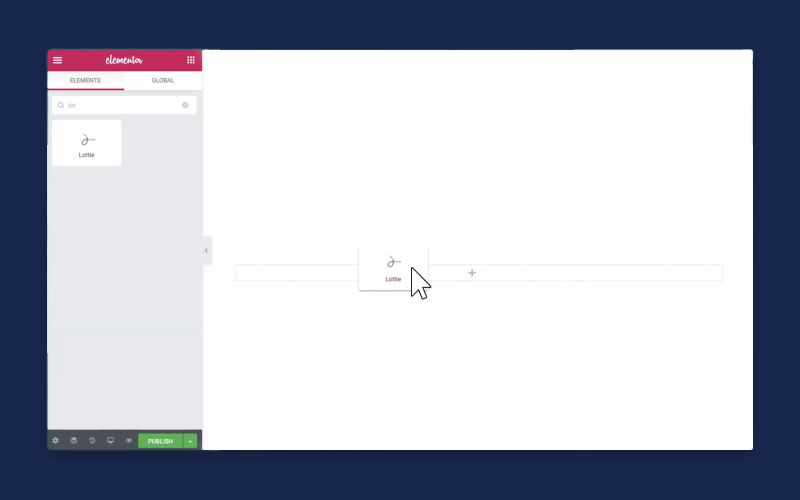
Para empezar, sólo tienes que arrastrar y soltar el widget de Lottie en tu página de Elementor. Luego, haga clic en el widget para abrir la configuración de Lottie.

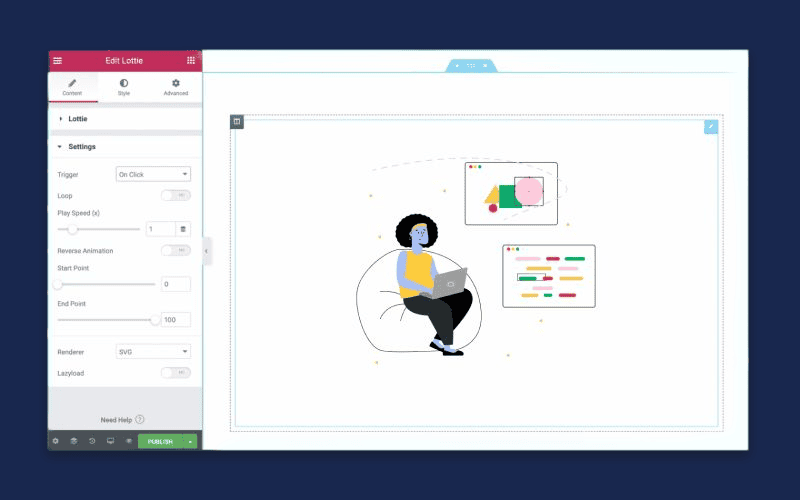
En la configuración de Lottie, puede cargar su archivo de Lottie desde su sistema o agregarlo a través de un enlace externo. Una vez que se cargue el archivo de Lottie, verá una vista previa de su animación en el widget.
Desde aquí, puedes personalizar tu animación ajustando la velocidad de la animación, la configuración del bucle y mucho más. También puede agregar interacciones a su animación, como eventos de clic o efectos de desplazamiento, utilizando la función de interacciones incorporada de Elementor.

Conclusión
¡Felicitaciones, ahora has aprendido a agregar y usar animaciones de Lottie en WordPress y Elementor!
Siguiendo los pasos descritos en este blog, puede agregar animaciones atractivas e interactivas a su sitio web sin necesidad de amplios conocimientos de codificación o experiencia técnica.
Así que anímate y experimenta añadiendo animaciones de Lottie a tu sitio de WordPress o Elementor. Con la animación adecuada, puede mejorar la experiencia del usuario, comunicar información importante y agregar un toque de interés visual a su sitio web.
Si tienes dificultades para añadir animaciones de Lottie a tu sitio de WordPress o Elementor, ¡no te preocupes! El servicio experto de desarrollo de WordPress de Seahawk puede ayudar. Nuestro equipo tiene años de experiencia en la creación de sitios web atractivos y dinámicos con WordPress, y podemos ayudarlo a dar vida a su visión.