Vi è mai capitato di visitare un sito web e di rimanere sbalorditi dalle animazioni e dalla grafica interattiva? Si potrebbe pensare che questo tipo di animazioni richieda un sacco di codifica e competenze tecniche per essere create, ma con le animazioni Lottie è più facile di quanto si possa pensare!
Le animazioni Lottie sono animazioni vettoriali che possono essere facilmente aggiunte al vostro sito web utilizzando strumenti come WordPress ed Elementor. Grazie al plugin LottieFiles WordPress, è possibile aggiungere e personalizzare rapidamente le animazioni nel proprio sito WordPress utilizzando l'editor Gutenberg.
Vediamo i passaggi per aggiungere e utilizzare le animazioni Lottie in WordPress ed Elementor.
Contenuti
ToggleComprendere le animazioni di Lottie
Prima di addentrarci nel dettaglio dell'aggiunta di animazioni Lottie in WordPress o Elementor, esaminiamo alcune nozioni di base sulle animazioni Lottie.
Prima di tutto, cosa sono esattamente le animazioni Lottie? Lottie è una libreria sviluppata da Airbnb che esegue il rendering delle animazioni di After Effects in tempo reale e le esporta come file JSON. Questi file JSON possono essere facilmente utilizzati sul web, il che li rende una scelta popolare per gli sviluppatori e i designer che vogliono aggiungere animazioni e interattività ai loro siti.
Quindi, dove si possono trovare le animazioni di Lottie? Fortunatamente, ci sono molte risorse per trovare e scaricare le animazioni Lottie. Una risorsa popolare è LottieFiles.com, che dispone di un'enorme libreria di animazioni Lottie gratuite e a pagamento che è possibile sfogliare e scaricare.
Un'altra possibilità è quella di creare le proprie animazioni Lottie con Adobe After Effects ed esportarle come file JSON.
Correlato: Come convertire un progetto Adobe XD in un sito web WordPress?
Una volta ottenute le animazioni Lottie, il passo successivo è scaricarle per utilizzarle in WordPress o Elementor. L'operazione è piuttosto semplice: basta scaricare il file JSON dell'animazione scelta e salvarlo sul computer.
Perché dovreste aggiungere le animazioni Lottie al vostro sito web?
Ecco alcuni validi motivi per cui non dovreste rinunciare a Lottie Animation per il vostro sito web:
Ottima esperienza utente
Innanzitutto, le animazioni di Lottie possono aumentare il tasso di coinvolgimento e rendere il vostro sito web più accattivante. Aggiungendo animazioni e interattività al vostro sito web, potete creare un'esperienza utente più dinamica che può contribuire a trattenere i visitatori sul vostro sito più a lungo.
Non influisce sulle prestazioni del sito web
Oltre a migliorare l'esperienza dell'utente, le animazioni Lottie possono essere più performanti della grafica animata tradizionale. Essendo basate su vettori, le animazioni Lottie hanno dimensioni di file molto più ridotte rispetto alle GIF o ad altre animazioni tradizionali. Ciò significa che possono essere caricate più rapidamente e non rallentano le prestazioni del sito web.
Scalabile
Un altro vantaggio dell'uso delle animazioni Lottie è la loro scalabilità: possono essere ingrandite o ridotte senza perdere qualità o risoluzione. Questo le rende un'opzione eccellente per il responsive design, quando è necessario che la grafica sia perfetta su schermi di diverse dimensioni.
Personalizzabile
Infine, le animazioni di Lottie sono molto personalizzabili. È possibile regolare la velocità, le impostazioni del ciclo e altre proprietà dell'animazione per adattarla al design e all'esperienza utente del sito web. Inoltre, poiché le animazioni Lottie sono create in Adobe After Effects, si ha un notevole controllo sull'animazione stessa.
Nel complesso, le animazioni Lottie sono un ottimo modo per aggiungere interesse visivo e interattività al vostro sito web. Se volete migliorare l'esperienza utente e le prestazioni del vostro sito web, vale sicuramente la pena di considerare l'uso delle animazioni Lottie sul vostro sito.
Aggiunta di animazioni Lottie in WordPress
Ora che avete capito cosa sono le animazioni Lottie e perché dovreste usarle, cerchiamo di capire come aggiungerle e usarle in WordPress.
- Il primo passo è installare il plugin LottieFiles. Per farlo, basta accedere alla sezione "Plugin" della dashboard di WordPress e cercare "LottieFiles".
- Una volta trovato il plugin, fare clic su "Installa" e poi su "Attiva" per abilitare il plugin sul sito.
- Creare un nuovo post o pagina in WordPress utilizzando l'editor Gutenberg.
- Aggiungete un nuovo blocco "Lottie" alla vostra pagina facendo clic sul pulsante "Aggiungi blocco" e cercando "Lottie" nella libreria dei blocchi.
- Nelle impostazioni del blocco Lottie, fare clic sul pulsante "Scopri animazione" per sfogliare e selezionare un file di animazione Lottie dal computer o dalla libreria LottieFiles.
- Una volta selezionata l'animazione, è possibile regolare la velocità dell'animazione, le impostazioni del ciclo e altre proprietà nelle impostazioni del blocco.
- È possibile aggiungere interazioni all'animazione Lottie utilizzando il pulsante "Aggiungi interazione" nelle impostazioni del blocco. Ciò consente di attivare un'azione specifica quando un utente fa clic o passa sopra l'animazione.
Una volta che siete soddisfatti della vostra animazione Lottie, salvate il post o la pagina e l'animazione sarà attiva sul vostro sito WordPress!
Aggiunta di animazioni Lottie in Elementor
Se si utilizza Elementor come costruttore di siti web, l'aggiunta di animazioni Lottie è un gioco da ragazzi. Elementor ha un widget Lottie dedicato che rende facile aggiungere le animazioni Lottie alle vostre pagine.

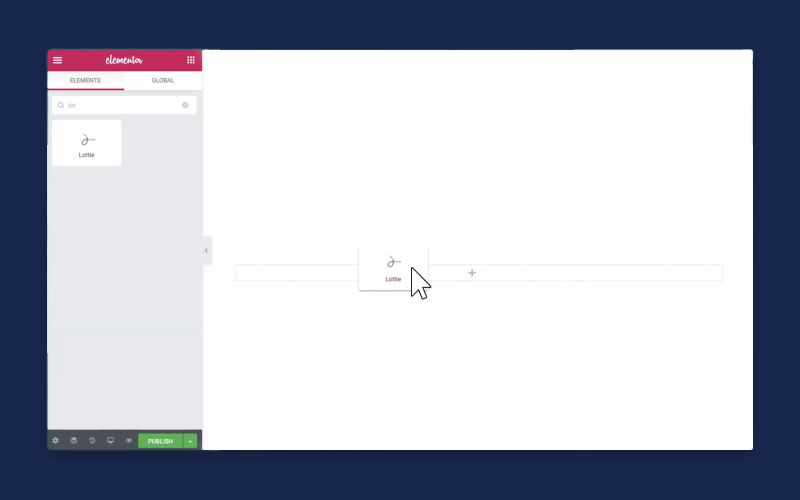
Per iniziare, è sufficiente trascinare e rilasciare il widget Lottie sulla pagina di Elementor. Quindi, fare clic sul widget per aprire le impostazioni di Lottie.

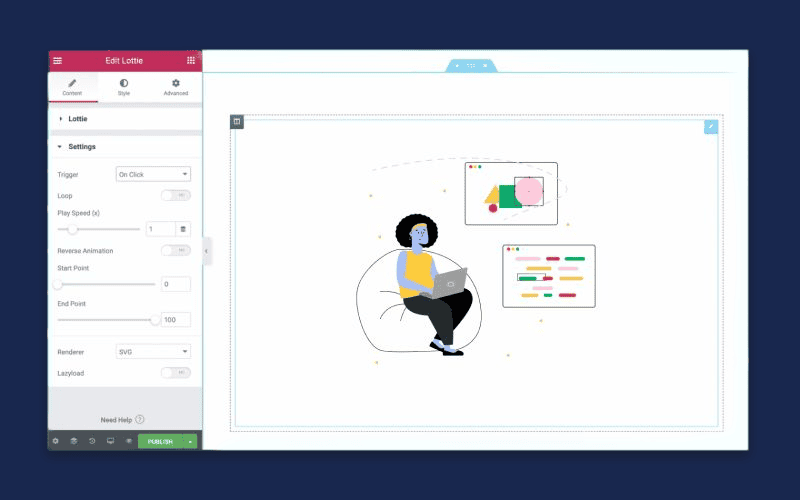
Nelle impostazioni di Lottie, è possibile caricare il file Lottie dal proprio sistema o aggiungerlo tramite un link esterno. Una volta caricato il file Lottie, si vedrà un'anteprima dell'animazione nel widget.
Da qui è possibile personalizzare l'animazione regolandone la velocità, le impostazioni del ciclo e altro ancora. È inoltre possibile aggiungere interazioni all'animazione, come eventi di clic o effetti di hover, utilizzando la funzione di interazioni integrata in Elementor.

Conclusione
Congratulazioni, ora avete imparato ad aggiungere e utilizzare le animazioni Lottie in WordPress ed Elementor!
Seguendo i passaggi illustrati in questo blog, potete aggiungere animazioni coinvolgenti e interattive al vostro sito web senza bisogno di conoscenze di codifica approfondite o di competenze tecniche.
Sperimentate quindi l'aggiunta di animazioni Lottie al vostro sito WordPress o Elementor. Con l'animazione giusta, potete migliorare l'esperienza dell'utente, comunicare informazioni importanti e aggiungere un tocco di interesse visivo al vostro sito.
Se avete difficoltà ad aggiungere le animazioni Lottie al vostro sito WordPress o Elementor, non preoccupatevi! Il servizio di sviluppo WordPress di Seahawk può aiutarvi. Il nostro team ha anni di esperienza nella creazione di siti web coinvolgenti e dinamici con WordPress e possiamo aiutarvi a dare vita alla vostra visione.