هل سبق لك أن زرت موقعا إلكترونيا وأذهلتك الرسوم المتحركة والرسومات التفاعلية؟ قد تفترض أن هذه الأنواع من الرسوم المتحركة تتطلب الكثير من الترميز والخبرة الفنية لإنشائها ، ولكن مع الرسوم المتحركة Lottie ، يكون الأمر أسهل مما تعتقد!
الرسوم المتحركة Lottie هي رسوم متحركة قائمة على المتجهات يمكن إضافتها بسهولة إلى موقع الويب الخاص بك باستخدام أدوات مثل WordPress و Elementor. من خلال المكون الإضافي LottieFiles WordPress ، يمكنك إضافة الرسوم المتحركة وتخصيصها بسرعة في موقع WordPress الخاص بك باستخدام محرر Gutenberg.
دعنا نرشدك خلال خطوات إضافة واستخدام الرسوم المتحركة Lottie في WordPress و Elementor.
المحتويات
تبديلفهم الرسوم المتحركة لوتي
قبل أن نتعمق في التفاصيل الدقيقة لإضافة رسوم Lottie المتحركة إلى WordPress أو Elementor ، دعنا ننتقل إلى بعض أساسيات الرسوم المتحركة Lottie.
أول الأشياء أولا ، ما هي الرسوم المتحركة لوتي بالضبط؟ حسنا ، Lottie هي مكتبة تم تطويرها بواسطة Airbnb والتي تعرض الرسوم المتحركة After Effects في الوقت الفعلي وتصدرها كملفات JSON. يمكن استخدام ملفات JSON هذه بسهولة على الويب ، مما يجعلها خيارا شائعا لمطوري الويب والمصممين الذين يرغبون في إضافة بعض الرسوم المتحركة والتفاعل إلى مواقع الويب الخاصة بهم.
لذا ، أين يمكنك أن تجد الرسوم المتحركة لوتي؟ لحسن الحظ ، هناك الكثير من الموارد للعثور على الرسوم المتحركة Lottie وتنزيلها. أحد الموارد الشائعة هو LottieFiles.com ، الذي يحتوي على مكتبة ضخمة من الرسوم المتحركة المجانية والمدفوعة من Lottie والتي يمكنك تصفحها وتنزيلها.
خيار آخر هو إنشاء الرسوم المتحركة Lottie الخاصة بك باستخدام Adobe After Effects وتصديرها كملفات JSON.
ذات صلة: كيفية تحويل تصميم Adobe XD إلى موقع WordPress الإلكتروني؟
بمجرد حصولك على رسوم Lottie المتحركة الخاصة بك ، فإن الخطوة التالية هي تنزيلها لاستخدامها في WordPress أو Elementor. هذا واضح ومباشر - ما عليك سوى تنزيل ملف JSON للرسوم المتحركة التي اخترتها وحفظه على جهاز الكمبيوتر الخاص بك.
لماذا يجب عليك إضافة الرسوم المتحركة لوتي إلى موقع الويب الخاص بك؟
فيما يلي بعض الأسباب القوية لعدم تفويت Lottie Animation لموقعك على الويب:
تجربة مستخدم رائعة
أولا وقبل كل شيء ، يمكن أن تزيد الرسوم المتحركة Lottie من مقياس المشاركة وتجعل موقع الويب الخاص بك أكثر جاذبية. من خلال إضافة الرسوم المتحركة والتفاعل إلى موقع الويب الخاص بك ، يمكنك إنشاء تجربة مستخدم أكثر ديناميكية يمكن أن تساعد في إبقاء الزوار على موقعك لفترة أطول.
لا يؤثر على أداء موقع الويب
بالإضافة إلى تحسين تجربة المستخدم ، يمكن أن تكون الرسوم المتحركة Lottie أكثر أداء من الرسومات المتحركة التقليدية. نظرا لأن رسوم Lottie المتحركة تعتمد على المتجهات ، فهي أصغر بكثير في حجم الملف من صور GIF أو الرسوم المتحركة التقليدية الأخرى. هذا يعني أنه يمكن تحميلها بسرعة أكبر ولن تبطئ أداء موقع الويب الخاص بك.
قابله
فائدة أخرى لاستخدام الرسوم المتحركة Lottie هي قابليتها للتوسع - يمكن زيادتها أو تقليلها دون فقدان الجودة أو الدقة. هذا يجعلها خيارا ممتازا للتصميم سريع الاستجابة ، حيث تحتاج إلى رسومات لتبدو رائعة على مجموعة متنوعة من أحجام الشاشات.
تخصيص
أخيرا ، الرسوم المتحركة Lottie قابلة للتخصيص للغاية. يمكنك ضبط السرعة وإعدادات الحلقة والخصائص الأخرى للرسوم المتحركة الخاصة بك لتناسب تصميم موقع الويب الخاص بك وتجربة المستخدم. ونظرا لأن الرسوم المتحركة Lottie يتم إنشاؤها في Adobe After Effects ، فلديك الكثير من التحكم في الرسوم المتحركة نفسها.
بشكل عام ، تعد الرسوم المتحركة Lottie طريقة رائعة لإضافة بعض الاهتمام البصري والتفاعل إلى موقع الويب الخاص بك. إذا كنت تتطلع إلى تحسين تجربة مستخدم موقع الويب الخاص بك وأدائه ، فمن الجدير بالتأكيد التفكير في استخدام الرسوم المتحركة Lottie على موقعك.
إضافة الرسوم المتحركة لوتي في وورد
الآن بعد أن فهمت ما هي الرسوم المتحركة لوتي ولماذا يجب عليك استخدامها ، دعنا نفهم كيفية إضافتها واستخدامها في WordPress
- الخطوة الأولى هي تثبيت المكون الإضافي LottieFiles. يمكنك القيام بذلك عن طريق الانتقال إلى قسم "المكونات الإضافية" في لوحة معلومات WordPress والبحث عن "LottieFiles".
- بمجرد العثور على المكون الإضافي ، انقر فوق "تثبيت" ثم "تنشيط" لتمكين المكون الإضافي على موقعك.
- قم بإنشاء منشور أو صفحة جديدة في WordPress باستخدام محرر Gutenberg.
- أضف كتلة "Lottie" جديدة إلى صفحتك بالنقر فوق الزر "إضافة كتلة" والبحث عن "Lottie" في مكتبة المكونات.
- في إعدادات كتلة Lottie ، انقر فوق الزر "اكتشاف الرسوم المتحركة" لتصفح وتحديد ملف رسوم متحركة Lottie من جهاز الكمبيوتر الخاص بك أو مكتبة LottieFiles.
- بمجرد تحديد الرسوم المتحركة الخاصة بك ، يمكنك ضبط سرعة الرسوم المتحركة وإعدادات الحلقة والخصائص الأخرى في إعدادات الكتلة.
- يمكنك أيضا إضافة تفاعلات إلى الرسوم المتحركة Lottie الخاصة بك باستخدام زر "إضافة تفاعل" في إعدادات الحظر. يتيح لك ذلك تشغيل إجراء معين عندما ينقر المستخدم على الرسوم المتحركة أو يحوم فوقها.
بمجرد أن تكون راضيا عن الرسوم المتحركة الخاصة بك من Lottie ، احفظ منشورك أو صفحتك وستكون الرسوم المتحركة الخاصة بك مباشرة على موقع WordPress الخاص بك!
إضافة الرسوم المتحركة لوتي في العنصر
إذا كنت تستخدم Elementor كمنشئ موقع الويب الخاص بك ، فإن إضافة رسوم Lottie المتحركة أمر سهل. يحتوي Elementor على أداة Lottie مخصصة تجعل من السهل إضافة رسوم Lottie المتحركة إلى صفحاتك.

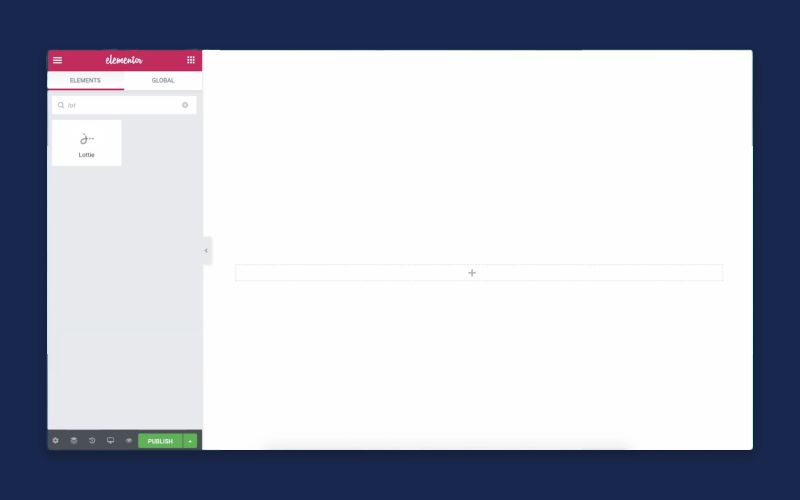
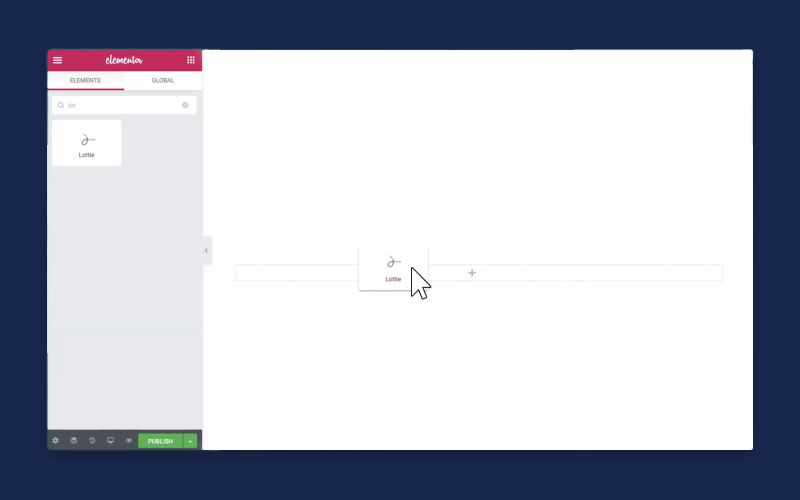
للبدء ، ما عليك سوى سحب أداة Lottie وإفلاتها في صفحة Elementor الخاصة بك. ثم ، انقر فوق الأداة لفتح إعدادات Lottie.

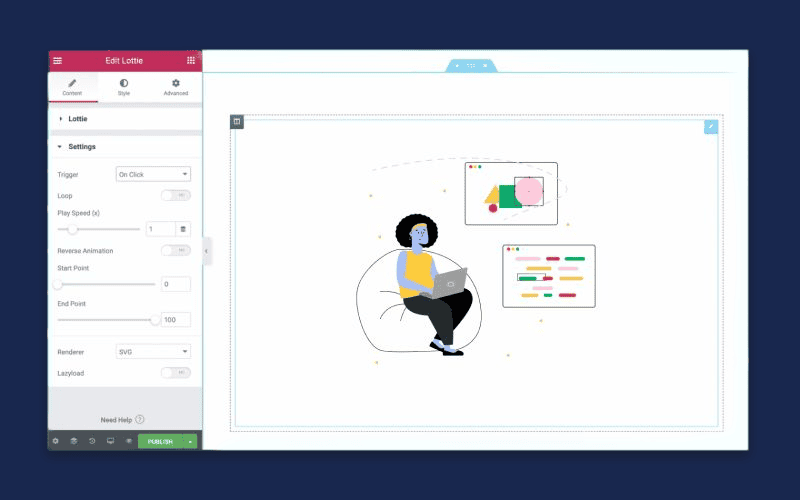
في إعدادات Lottie ، يمكنك إما تحميل ملف Lottie الخاص بك من نظامك أو إضافته من خلال رابط خارجي. بمجرد تحميل ملف Lottie الخاص بك ، سترى معاينة للرسوم المتحركة الخاصة بك في الأداة.
من هنا ، يمكنك تخصيص الرسوم المتحركة الخاصة بك عن طريق ضبط سرعة الرسوم المتحركة وإعدادات الحلقة والمزيد. يمكنك أيضا إضافة تفاعلات إلى الرسوم المتحركة الخاصة بك ، مثل أحداث النقر أو تأثيرات التمرير ، باستخدام ميزة التفاعلات المضمنة في Elementor.

استنتاج
تهانينا ، لقد تعلمت الآن كيفية إضافة واستخدام الرسوم المتحركة Lottie في WordPress و Elementor!
باتباع الخطوات الموضحة في هذه المدونة ، يمكنك إضافة رسوم متحركة جذابة وتفاعلية إلى موقع الويب الخاص بك دون الحاجة إلى معرفة واسعة بالترميز أو خبرة فنية.
لذا انطلق وجرب إضافة رسوم Lottie المتحركة إلى موقع WordPress أو Elementor الخاص بك. باستخدام الرسوم المتحركة الصحيحة ، يمكنك تحسين تجربة المستخدم وتوصيل المعلومات المهمة وإضافة لمسة من الاهتمام البصري إلى موقع الويب الخاص بك.
إذا كنت تكافح من أجل إضافة رسوم Lottie المتحركة إلى موقع WordPress أو Elementor الخاص بك ، فلا تقلق! يمكن أن تساعد خدمة تطوير WordPress الخبيرة في Seahawk. يتمتع فريقنا بسنوات من الخبرة في إنشاء مواقع ويب جذابة وديناميكية باستخدام WordPress ، ويمكننا مساعدتك في تحقيق رؤيتك في الحياة.