Think of building an online store that looks great and works perfectly, attracting customers with every click. E-commerce WordPress websites designed with Figma provide the ideal solution. By converting designs from Figma to WordPress you will actually be leveraging easy-to-use design tools for a website run on leading CMS, creating highly engaging product pages.
This powerful combo lets you display your products in the best way, guiding customers through an enjoyable shopping experience while keeping everything running smoothly and easy to manage. With Figma’s teamwork features and flexibility of WordPress development, you can create standout product pages that boost sales and support long-term business growth.
Contents
ToggleUX Fundamentals and Key Elements of Successful Product Pages
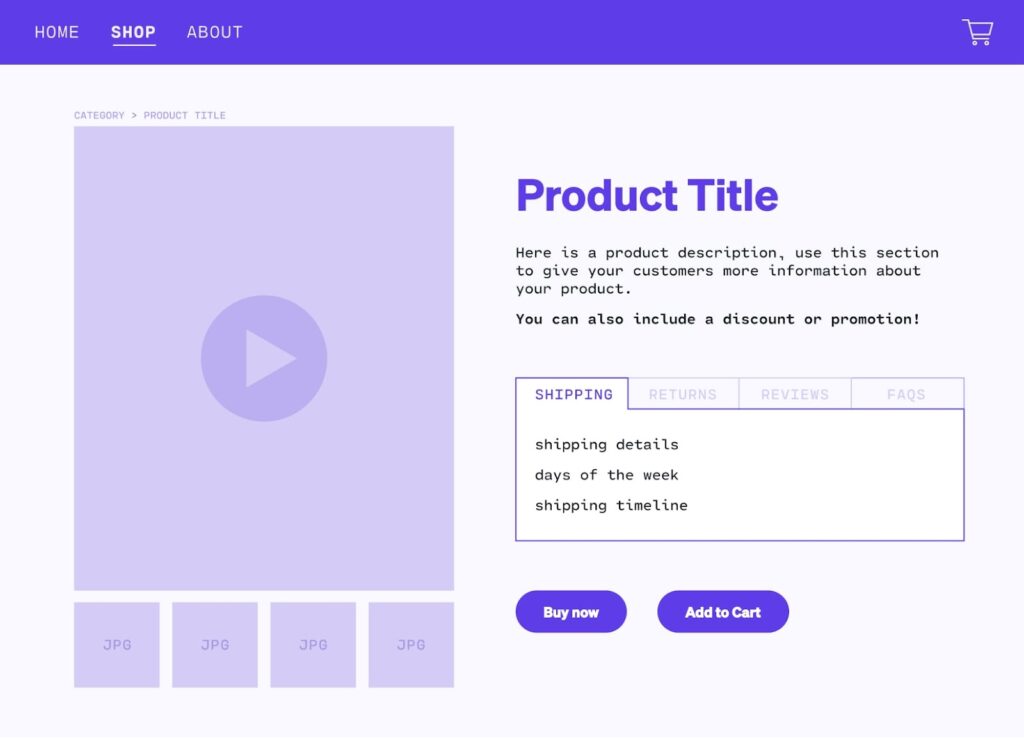
A great product page combines a smooth user experience with a persuasive design. Intuitive navigation, fast loading, interactive features like zoom/spin, and mobile-friendly layout ensure easy browsing.
Pair this with high-quality visuals, clear descriptions, best screen sizes for design, prominent calls-to-action, customer reviews, and transparent pricing. The result? An engaging journey guiding customers to purchase, building trust in your brand.

Nail both UX and essential elements for pages that delight and convert.
UX Essentials
- Implementing intuitive navigation: A well-designed navigation structure allows customers to seamlessly explore and discover products, enhancing the overall browsing experience.
- Ensuring fast load times: Slow-loading pages can quickly lead to frustration and abandoned carts. Optimize page speed for a smooth and snappy experience.
- Adding interactive elements: Engage customers with interactive features like image zoom, 360-degree views, or augmented reality (AR) try-on capabilities, enabling them to examine products from various angles and perspectives.
- Enhancing mobile responsiveness and accessibility: With the rise of mobile commerce, ensuring your product pages are optimized to be responsive for different screen sizes and accessible to users with disabilities is crucial for reaching a wider audience.
Read More: How to Make a Resource Page for Your WordPress Website (4 Easy Steps)
Other Product Page Elements

Bad UX affects website reach like none other. But beyond user experience, several key components contribute to a compelling and persuasive product page:
- High-quality product images: Vibrant, detailed images showcase your products in their best light, allowing customers to visualize and appreciate the finer details.
- Clear and concise product descriptions: Well-crafted descriptions that highlight features, benefits, and unique selling points provide valuable information to inform purchasing decisions.
- Integrating call-to-actions (CTAs) and conversion elements: Strategic placement of CTAs, such as Add to Cart or Buy Now buttons, along with trust signals like secure payment icons, can boost conversions.
- Incorporating customer reviews and ratings: Social proof through customer reviews and ratings instills confidence in potential buyers, boosting their trust in your products.
- Pricing and availability information: Transparent and prominent display of pricing, stock levels, and shipping options empowers customers to make informed choices.
Why Figma?

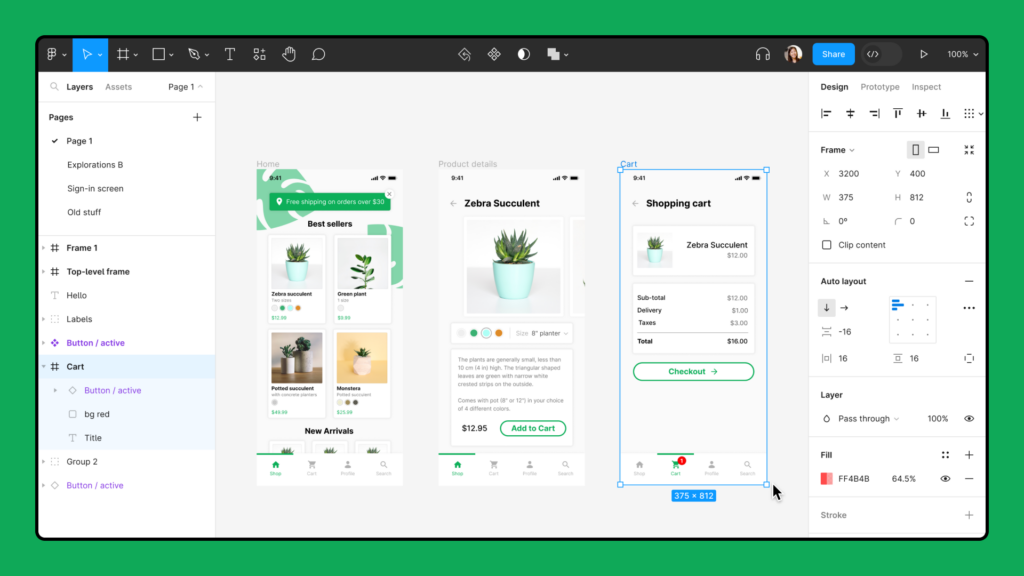
- Immersive Mockups: With Figma, you can create mockups and wireframes that transcend the digital realm, offering a lifelike preview of your eCommerce site.
- Engage Stakeholders: Solicit feedback and garner buy-in by presenting your designs to stakeholders using Figma’s prototyping features.
- Streamlined Collaboration: Foster seamless collaboration and streamline the design iteration process by harnessing Figma’s robust collaboration tools.
After designing your website, transition from Figma to WordPress to integrate dynamic functionality, user-friendly content management, and robust SEO capabilities.
With WordPress’s scalability, customization options, and strong community support, converting your designs ensures a seamless journey from concept to implementation, empowering you to create engaging, high-performing websites that drive business growth.
Ready to Transfer Figma Designs to WordPress?
Now convert Figma to WordPress with minimum hassle! Our ultra cost-efficient $499 conversion service takes care of end-to-end design, conversion, and getting your design Live on WordPress.
Ways to Create Stunning Visuals & Mockups on Figma
Captivating visuals are the cornerstone of a successful e-commerce product page. They create that crucial first impression, instantly grabbing customers’ attention and setting the tone for the entire shopping experience.

Leveraging Figma’s collaborative features, you can streamline the design process, gather feedback, and iterate quickly, ensuring your visuals consistently meet the highest standards. By prioritizing quality, Figma empowers you to create a visually captivating product page that immerses customers, builds trust, and ultimately drives conversions.
Here is how:
Streamlining the Design Process:

- Set up artboards matching your e-commerce platform’s dimensions for pixel-perfect accuracy.
- Import and enhance product images using Figma’s powerful editing tools (adjust brightness, contrast, saturation).
- Create interactive prototypes showcasing products from multiple angles and perspectives.
Know More: Best Figma to WordPress Conversion Service and Top Figma Plugins
Crafting Visuals that Convert:
Need a basic idea of strong visuals that make conversion possible?
Take a look:
| Comparison | Effective Visuals | Ineffective Visuals |
| ⚡ Image Quality | High res, well-lit | Low-res, poorly lit |
| ⚡ Backgrounds | Clean, neutral | Cluttered, distracting |
| ⚡ Angles | Multiple, including close-ups | Single, distant shot |
- High-resolution, well-lit images that showcase products in vivid detail.
- Clean, neutral backgrounds that eliminate distractions and highlight the product.
- Multiple angles, including close-ups, to provide a comprehensive visual representation.
Know More: How To Optimize Images And Improve Website Speed
How to Design Your eCommerce Site in Figma

If you are gearing up to sell your goods online, crafting a visually stunning online store is a must. And when it comes to designing your digital shopfront, Figma emerges as a powerhouse tool. Here’s a step-by-step guide to bringing your eCommerce vision to life in just four simple steps:
- Secure Your Template: Navigate through the plethora of eCommerce templates available on platforms like Shopify or Themeforest. Once you’ve found the perfect match, make the purchase and snag the URL.
- Integrate with Figma: Launch Figma and initiate a new canvas. Employ the html.to.design plugin and seamlessly embed your chosen template by pasting the URL.
- Tailor Your Settings: Fine-tune the import process by clicking the pencil icon to access a spectrum of options. Adjust screen size, themes, and other settings to your preference. Then, with a click of ‘Import,’ watch your template materialize.
- Personalize Your Storefront: Unleash your creativity! Dive into the editable components and customize every aspect to align with your brand. Tweak fonts, hues, layouts, and more until your eCommerce site is a true reflection of your vision. Plus, leverage plugins like data.to.design to inject real product data for a lifelike preview.
Read More: How to Convert Figma to HTML Website
SEO Best Practices for E-commerce Product Pages
To rank higher for e-commerce websites, SEO is indispensable. Following SEO established practices, you can improve your website’s visibility, increase sales, and provide a better user experience for your customers.
Here is how:
Optimize Your Product Titles and Descriptions

Your product titles and descriptions are the first things that potential customers will see when searching for products online. By incorporating relevant keywords into your titles and descriptions, you can improve your chances of ranking higher in search engine results.
- Use your primary keyword in the product title
- Include secondary keywords in the product description
- Avoid keyword stuffing, as it can result in penalties from search engines
Read More: How To Choose Right Keyword For Your SEO?
Leverage Product Schema Markup to Enhance Search Visibility
Schema markup is a structured data format that helps search engines better understand the content on your website. By adding schema markup to your product pages, you can improve the way your products are displayed in search engine results, potentially increasing click-through rates.

- Use schema markup to display product reviews, ratings, and prices
- Implement schema markup for product availability and shipping information
- Keep your schema markup up-to-date to ensure accurate information
Optimize Your Product Images and Video Content for SEO
High-quality visuals can significantly improve the user experience on your product pages and potentially boost your search engine rankings. By optimizing your product images and video content, you can not only enhance the visual appeal of your product pages but also improve their SEO performance.
- Use descriptive file names and alt text for your product images
- Compress images to improve page load times
- Create and embed product videos to provide more detailed information
Want SEO Boost for Your Figma-produced Website?
Climb higher in search-ranking with our managed SEO service, starting at just $499!
Implement a User-Friendly URL Structure for Product Pages
A well-structured URL can help search engines better understand the content of your product pages and improve their ranking potential. By creating a user-friendly URL structure for your product pages, you can make it easier for both search engines and users to navigate your website.
- Use descriptive and keyword-rich URLs for product pages
- Avoid using unnecessary parameters or session IDs in URLs
- Implement a breadcrumb navigation structure to enhance user experience
Read More: How Do I Find My WordPress Login URL?
Why Choose Seahawk to Create Your E-commerce Website with Figma?

Here are five compelling reasons why Seahawk should be your go-to choice for Figma-created WordPress sites:
WordPress Mastery: With over a decade of experience in WordPress design and development and a portfolio boasting collaborations with 1,000+ businesses, Seahawk is a powerhouse in the WordPress space, delivering dream websites, often created with Figma, that exceed expectations.
White-Label Expertise: Your Brand, Front and Center: As a fully white-label WordPress service provider, Seahawk ensures that your brand takes center stage in their Figma-created websites, allowing you to maintain complete control and ownership of the final product.
Support that Soars: Hassle-Free Solutions, Always: Embracing a dedicated support system, Seahawk’s team of Figma design experts is always on standby, ready to swoop in and resolve any design or development challenges with utmost professionalism, ensuring a seamless experience from start to finish.
Pricing that Paves the Way for Growth: Say goodbye to budget constraints by welcoming unlimited potential with Seahawk’s revolutionary Figma to WordPress conversion services’ pricing structure. It is tailored to suit businesses of all sizes and designed to fuel your growth without breaking the bank.
A Portfolio that Speaks for Itself: With a trusted track record of serving over 1,000 brands, web hosts, and agencies, Seahawk’s diverse portfolio is a testament to their exceptional craftsmanship and ability to deliver remarkable results, time and time again.
Final Words: Figma Enhances E-commerce Site Appeal
In the exciting e-commerce space, combining the magic of Figma’s design prowess with WordPress’s flexibility is a match made in online shopping heaven. Say goodbye to drab product pages and hello to visually captivating experiences that will have your customers hooked from the first click. With seamless user journeys, strategic SEO tactics, and showstopping visuals, your Figma-crafted WordPress pages will be the talk of the virtual town.

















