Are you struggling with Figma to WordPress conversions but unsure where to find the solution? White label WordPress Conversion is your answer. White label Figma to WordPress services allow agencies to offer full-service website development with the expertise of third-party specialists without adding to the in-house team.
Today, we are on our way to exploring how white-label Figma to WordPress conversion can be a successful shortcut for your agency. Keep your branding while experts do the development, and get WordPress sites that mirror your design with precision.
Let’s know more below.
Contents
ToggleWhat is White Label Figma to WordPress Conversion

White-label services aren’t just a trend; they’re a smart choice for agencies looking to add more to their offerings without stretching themselves too thin.
White-label Figma to WordPress conversion is one such service where the complex process of converting a Figma design file into a fully functional WordPress website is handled by third-party experts. They work behind the scenes so agencies can present the end result—a responsive and functional WordPress website—as their own.
This process allows agencies to appear as full-service agencies capable of delivering top-notch WordPress custom designs without having to add to their in-house team. Thanks to your secret partners in a WordPress project, it’s about adding to your agency’s brand by offering services that would otherwise be out of your scope.
Learn: Why Your Business Needs White-Label WordPress Outsourcing?
Figma and WordPress Partnership
Figma and WordPress are giants in their domains, one in design and the other in development.
Figma, with its user-friendly interface and collaboration features, has changed the way designers create and share their Figma designs. WordPress is the foundation of website development, praised for its flexibility and massive repository of WordPress themes and plugins.
A workflow bridges the design and development gap when these two come together.
This synergy starts with converting Figma files into WordPress templates that bring the design to life. The beauty of this partnership is that it means pixel-perfect accuracy, where every aspect of the original Figma design is translated into a responsive WordPress website. Combining the powers of Figma and WordPress opens up new possibilities.
WordPress Designers can focus on perfecting their Figma designs, knowing their concept will be executed to the letter in the WordPress conversion, and end up with a functional website that stands out in the digital world.
Read about: Best Figma to WordPress Conversion Service and Top Figma Plugins
White Label Figma to WordPress Conversion Benefits
The benefits of white label Figma to WordPress conversion:
- Convenience: Imagine having a hassle-free process that takes your beautiful Figma designs and turns them into fully functional WordPress websites. White-label services do just that, making your life easier and workflow smoother.
- Design Accuracy and Visual Integrity: There’s something special about seeing your design vision come to life exactly as you imagined it. With white label Figma to WordPress conversion, the final website mirrors the original Figma design perfectly, with every detail and nuance for a flawless brand experience.
- Brand Recognition: Consistency is key when it comes to brand recognition. White-label services ensure your website looks the same as your Figma designs, reinforcing your brand across all digital platforms.
- Operational Benefits: It’s not just about looking good; these conversions offer practical benefits. They make content and design updates a breeze for your clients. As your business grows, your website can scale up and require new features and functionality, all while maintaining top performance and design.
- Fully Responsive Design: Imagine a website that looks amazing and works perfectly on any device, smartphone, tablet, or desktop. With the rise of mobile usage, having a responsive website is crucial. A white-label agency ensures every page and feature adapts seamlessly to different screen sizes, meeting the high expectations of today’s consumers.
- Time and Cost Savings: Think about the time and money you’ll save not having to hire and train in-house developers. White-label services allow you to focus on what matters most—growing your business and delighting your clients.
- Expertise and Quality Assurance: Trusting experts to handle your Figma to WordPress conversion means peace of mind. These experts follow best practices in web development and design, delivering a robust and reliable website that will stand the test of time.
Further Reading: Top 12 Benefits of Outsourcing WordPress for 2024 (and Top Agencies)
Believe In The Benefits of White Label?
Take full advantage of White Label Figma to WordPress Conversion and revamp your website.
White Label Figma to WordPress Conversion Process
A white-label Figma to WordPress conversion service transforms your detailed Figma designs into fully functional, responsive WordPress websites. This multi-step process ensures the final product replicates your original design with full functionality and user experience. Here’s how it works:
Design Review

It all starts with a detailed consultation to understand your requirements and expectations. This involves discussing website redesign design elements, functionalities, and any specific features you want to include. Experts analyze the Figma files to understand the design structure, components, and potential challenges. This ensures all design details are captured accurately.
Read about: Best White Label Website Design Agencies of 2024: Top 10 Picks
WordPress Theme Selection

Depending on your project requirements, developers select the best WordPress theme for you. You can opt for a custom theme tailored to your design or a pre-built theme that matches your layout.
If a pre-built theme is chosen, we plan the customization to match your Figma design exactly so that design and functionality integrate seamlessly.
You can also check out our Seatheme, where we offer stunning themes across diverse categories. From sleek business layouts to vibrant photography portfolios, each theme has exceptional aesthetic quality and seamless functionality, making it easy to install and customize to your unique design needs.
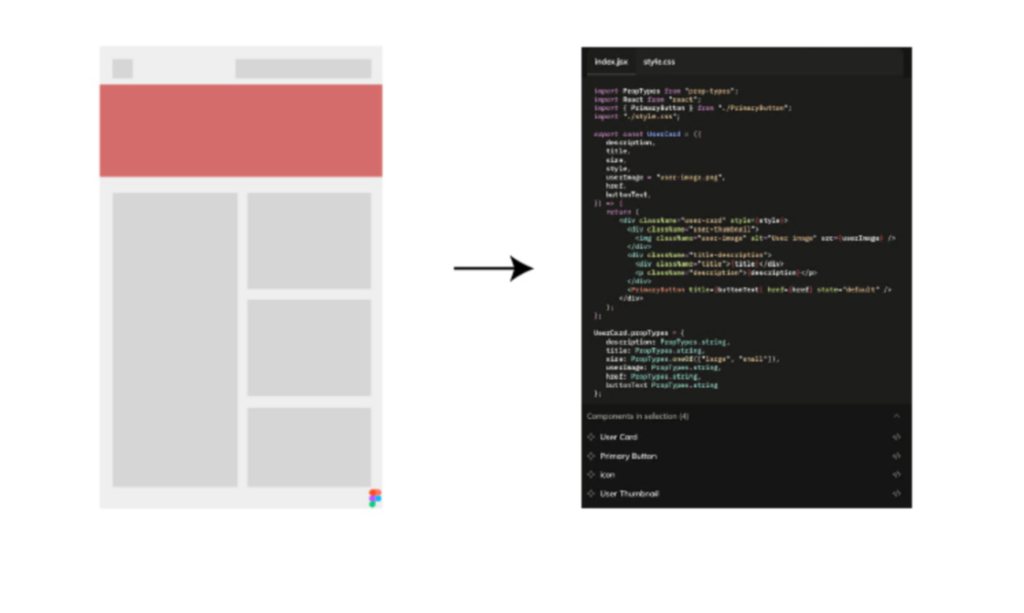
Development

Developers convert the design elements from the Figma file into HTML and CSS code. This is the foundation of the website structure and styling. They then integrate the HTML/CSS code into WordPress, turning the static design into a dynamic website. This involves setting up the necessary WordPress components like custom post types, widgets, and plugins.
Moreover, they implement additional functionalities like e-commerce features, contact forms, or interactive elements to ensure the website meets all your requirements.
Read more: How to Convert Figma to HTML Website (3 Simple Methods)
Cross-Browser and Device Testing

A responsive test is run through the website across different browsers and devices to make sure it appears and works consistently. This is crucial to confirm the site is fully responsive and offers a seamless user experience on desktops, tablets, and smartphones.
All other issues are also fixed if found during testing, and the website is optimized for performance to ensure fast loading times and smooth navigation.
Final Documentation and Training Post-Deployment
Experts provide detailed documentation covering all aspects of the website, from design elements to functionalities. This documentation is a valuable resource for future updates and maintenance.
Post-deployment, the client is trained on how to manage and update their new WordPress website. This training ensures you can update content, add new features, and perform routine maintenance tasks.
Read: Questions To Ask Before Hiring An Expert WordPress Developer
Testing and Quality Assurance in White Label Figma to WordPress Conversion.
After the developers have done their magic in web development and converted the Figma designs into a fully functional WordPress website, testing and quality assurance take over. This phase is crucial to ensure the website looks robust and reliable.
Quality assurance is a non-negotiable part of the conversion process. White-label experts do cross-browser and cross-device testing to ensure the website works the same everywhere. They also test for usability and accessibility to ensure the WordPress site is user-friendly and meets all accessibility standards.
Then, the QA team thoroughly reviews the site, checking that every WordPress page, plugin, and feature matches the Figma design file. Their eagle eye catches any discrepancies or potential issues and irons out the wrinkles before the site goes live. This is where the WordPress conversion services shine, delivering a polished and functional WordPress website ready to make an impact in the digital world.
Suggested Read: Enhanced Quality Assurance for WordPress Website Checklist
Who to Choose?

Choosing the right partner for your White Label WordPress conversion project is more than just finding someone who can code. It’s about having a smooth transition, power expertise, and understanding the complexities of Figma to WordPress conversion. Your partner should have:
- In-depth knowledge of WordPress themes
- Attention to detail in replicating design elements
- Ability to optimize images and assets for web performance
At Seahawk, we are a trusted white-label partner for many agencies and will emphasize responsive design and accessibility so that the final WordPress website is not only beautiful but functional across all devices and user-friendly for all audiences. With testing as part of our services, you can be sure the WordPress conversion will deliver a high-quality website that will last.
Conclusion
In summary, it’s clear that white-label Figma to WordPress conversion services are a powerful tool for agencies to add to their offerings and deliver amazing websites without stretching their resources. By understanding the process, knowing the benefits, and choosing the right conversion partner, agencies can have a smooth and efficient transition from design to a fully functional WordPress website, all under their own brand.
FAQS – White Label Figma to WordPress Conversion
Why white label for WordPress conversion?
An agency should consider white labeling for WordPress conversion because it can offer full WordPress development services without in-house expertise, boost its brand, and deliver high-quality websites to clients.
How does Figma to WordPress conversion ensure design accuracy?
Figma to WordPress conversion ensures design accuracy by thoroughly reviewing and preparing the Figma design before translating it to WordPress during the development phase to ensure precision in the final website.
What kind of testing is involved?
In the conversion process, thorough testing, cross-browser and cross-device testing, usability testing, and accessibility checks are involved to ensure the website works and the user experience is optimal.
How does the agency benefit from deployment and handover?
The agency benefits from deployment and handover by having a smooth transition to the live environment, documentation, and training so they can easily manage and update the website and seamlessly hand it over to the client.