If you work in website design or web development, you must be aware of Figma, a tool for creating stunning, interactive designs. Exporting Figma designs to PDF is crucial for sharing your work in an accessible format. It ensures a consistent display across all devices. If you export Figma to PDF, you can share designs with clients and team members while preserving your work’s layout, fonts, and quality.
Additionally, Figma to WordPress offers a seamless transition from design to a functional website. This complete process streamlines the website’s overall creation, maintains design consistency, and saves time.
Today, we’ll examine how to export Figma to PDF easily while using the power of Figma for WordPress conversion.
Let’s get started.
Contents
ToggleStep-by-Step Guide to Exporting Figma to PDF
Exporting your Figma design is easy. Let’s get on to the simple steps to export Figma to PDF below:
Step 1: Select the Frame or Artboard You Want to Export as a PDF

- Click on the Frame in the Figma File: Open your Figma project and find the Frame or artboard you want to export. Click directly on it within the design canvas. A blue outline will appear around the selected frame.
- Select the Frame Layer in the Layers Panel: Alternatively, go to the layers panel on the left side of the screen. Find the frame you want to export and click on its name. This is helpful if you have many frames or elements in your project.
Learn: How to Fix the “Failed to Import Media” Error in WordPress?
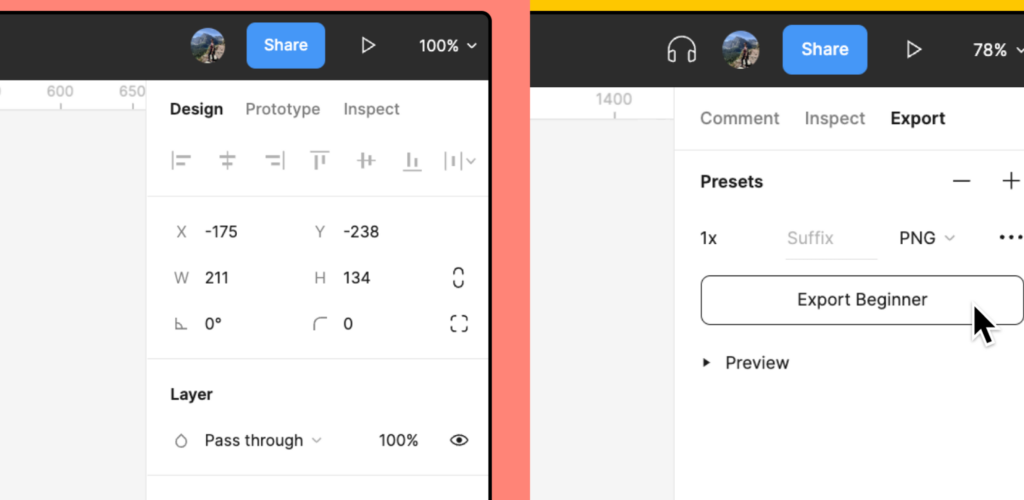
Step 2: Click the Export Button at the Bottom of the Properties Panel
- Once you have selected the frame or artboard you want to export, go to the right-hand side of the screen where the properties panel is located.
- Scroll down to the bottom of this panel and find the export section.
- Click the export button in this section. This will open the Figma Export Tool, and you can set the export settings for your selected frame or artboard.
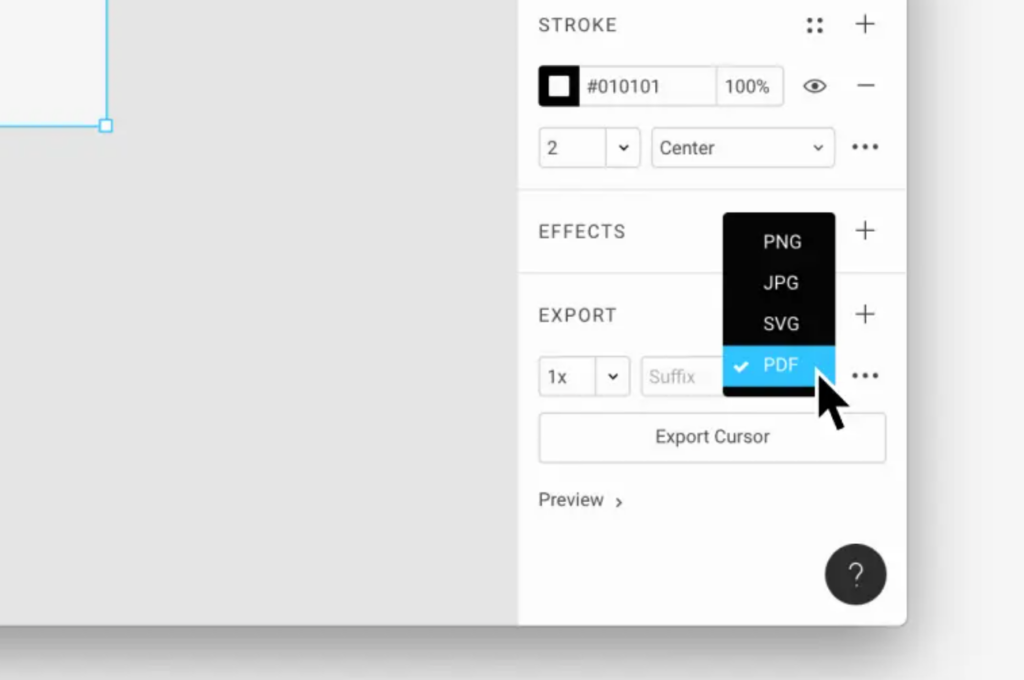
Step 3: Choose PDF as the Export Format

Once the Figma Export Tool is open, you will see a list of export format options.
- Scroll down and select PDF: Scroll through the export format options to find the PDF. Click on it to select PDF as your export format.
- Adjust PDF Settings: For more options, click the three dots next to PDF. This will allow you to set the color profile and bounding box as per your requirements.
Step 4: Click Export to Download the PDF
Once you have selected PDF as your export format and set any options, you are ready to export.
Click Export: In the export options, click the export button to start the download.
The PDF will be exported and downloaded to your location. It will include all vector assets, text, and layout from the Figma frame so your design can be preserved in the PDF.
Read about: Best Figma to WordPress Conversion Service and Top Figma Plugins
Ready to Convert Your Figma Design To WordPress?
Let us be your partner in crime for seamless WordPress conversion from Figma to WordPress.
How to Optimize PDF Exports?

PDF exports from Figma can sometimes result in large file sizes if your design has many vector assets and high-resolution images. Here are some tips to optimize your PDF exports:
Use TinyImage Compressor Plugin: One way to reduce the size of your PDF files is by using the TinyImage Compressor in Figma. This plugin compresses your images without losing much quality and makes your PDF exports smaller and more manageable. It’s like a magic trick for your file sizes!
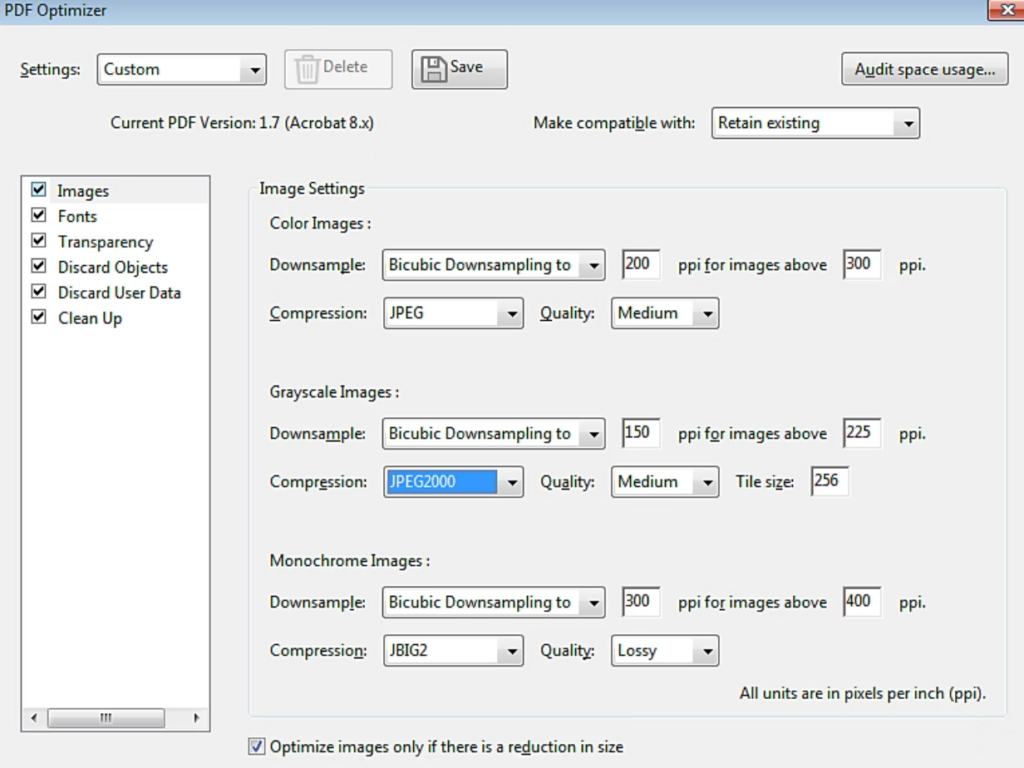
Optimize with Adobe Acrobat and Distiller: For more optimization, follow these steps:
- Open the Exported PDF in Adobe Acrobat: Once you have exported your PDF from Figma, open it in Adobe Acrobat. This software has powerful tools to manage and optimize PDF files.
- Save as PostScript (.ps) File: In Adobe Acrobat save your PDF as PostScript (.ps) file. This step might sound technical but it’s easy and necessary for the next step of optimization.
- Open in Adobe Distiller: Open the PostScript file in Adobe Distiller. In Distiller, select the “Smallest File Size” option to compress the PDF further. This option will slightly reduce the image quality but will keep it looking good.
Suggested Figma Guides:
By following these steps, you can keep your PDF files lean and mean. It’s like giving your PDFs a workout, trimming down the extra data, and keeping them looking good for sharing and storage. Happy exporting!
Suggested read: Convert Figma to Divi: An In-Depth Walkthrough
Figma’s Precise PDF Exporter

Figma’s PDF export is a WordPress designer’s best friend if you need your work to look perfect in any format. Here’s what makes Figma’s PDF exporter special:
Custom Built PDF Library: Figma didn’t settle for any PDF export tool. They built their own PDF library from scratch. So, your exported PDFs are not only accurate but also preserve the integrity of your original design. Figma’s team designed this tool with you in mind so you get the best results every time.
Customizable Export: Whether you need to export a single element or a whole page, Figma has you covered. You can choose what you want to include in your PDF so you can create exactly the document you need. It’s like having a personal export assistant!
Accurate Complex Elements: Designs can be complex with shadows, blurs, gradients, and more. Figma’s PDF exporter handles these complex elements with ease. Your PDFs will render every detail of your design so you can be sure what you see on screen is what you’ll see in the PDF.
Now, you can sleep peacefully, knowing your designs will look good in any format. It’s like having a perfectionist friend who makes sure everything is just right before you share your work with the world.
Another Figma Guide: Figma to Gutenberg: Comprehensive WordPress Conversion
Conclusion
In this article, we showed you how to export Figma designs to PDF. So, your designs are easy to share and look good on any device.
We also covered how to convert Figma designs to WordPress. This makes it easy to update and manage your website and integrate with plugins and themes, and anyone on your team can manage content without needing technical skills. Give it a try! 🎉