WordPress designers and developers strive to create visually appealing and highly functional user editor interfaces. Figma to Gutenberg conversion has emerged as a powerful tactic in this pursuit. While Figma design plugins offer unique capabilities to streamline the design and development process, the Gutenberg editor ensures cohesive presentation. Just as Figma to WordPress conversions create highly utilitarian designs for website owners, the transformation from Figma to Gutenberg adds another layer to the refinement of the process. Also, hiring Figma to WordPress conversion can help you out in this regard.
Here’s our guide for smooth sailing through the WordPress web design journey with Figma to Gutenberg conversion.
Contents
ToggleA Brief Overview of Figma and Gutenberg
Figma and Gutenberg Blocks are visual design tools that enable designers and developers to create and customize WordPress themes with reusable components, promoting efficiency and consistency in building user interfaces. Both tools share several traits that make them powerful assets in the design and development process.
Figma is a cloud-based design and prototyping tool used for UI design, wireframes, prototypes, and design systems. Its forte lies in collaboration, web-based access, design systems, prototyping, and plugins. Figma is relevant for WordPress theme design, plugin interfaces, creating design systems, prototyping WordPress sites, and enabling remote collaboration.
The Gutenberg editor, introduced in WordPress 5.0, revolutionized content creation with its block-based approach. Gutenberg supports custom blocks, aligning with modern web development practices.
Read More: Website Design for Professional Website Designers
While Figma is not WordPress-specific, it can be instrumental in designing and prototyping Gutenberg-based WordPress websites, themes, and plugins.
WordPress Designers can leverage Figma’s capabilities to create mockups, wireframes, and interactive prototypes showcasing block-based layouts. Figma’s component-based approach aligns with Gutenberg’s block philosophy, streamlining the design-to-development workflow.
The synergy between Figma and Gutenberg empowers teams to efficiently create and iterate on block-based designs, leading to cohesive WordPress experiences.
Figma and Gutenberg Blocks, both offer extensive customization options, enabling teams to tailor the tools to their specific needs and WordPress development workflows. This flexibility empowers designers and developers to create truly unique and personalized experiences while leveraging the power of reusable components and collaboration.
Don’t Know How to Convert Your Figma Design Into Gutenberg Web Editor?
Our design ninjas can help you get started right away with an elaborate Figma to Gutenberg Workflow!
Converting Figma to Gutenberg Blocks

Eye-catching websites can be crafted through Figma to WordPress conversion within just a few clicks. But for Integrating Figma designs into Gutenberg Blocks, painstakingly streamlining your workflow is needed to ensure a consistent user experience across your website or application.
Convert Figma designs into Gutenberg blocks in these easy steps –
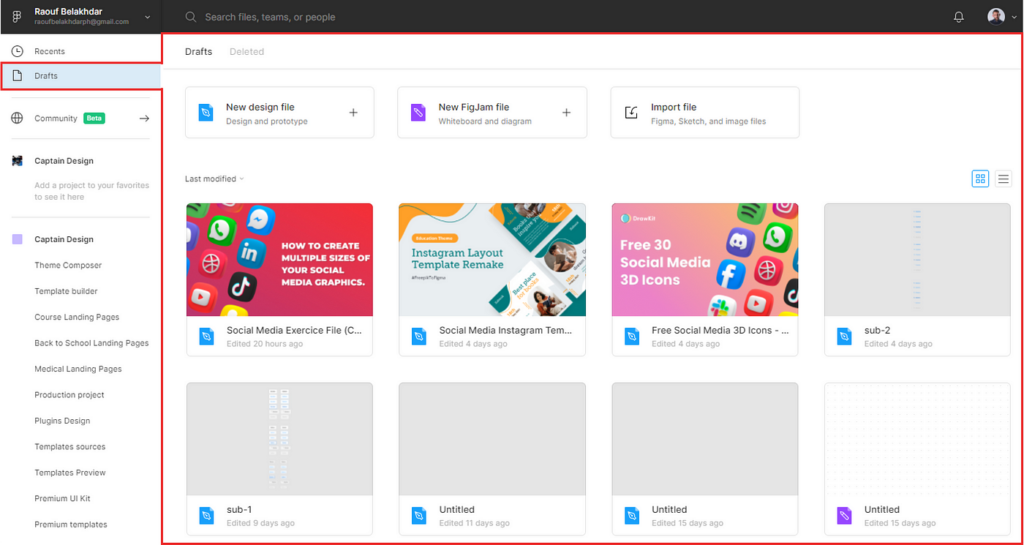
Step 1: Export Figma Components
Start with exporting desired components or frames from your Figma design as SVG or PNG files. Select the components or frames you want to export, right-click, and choose the appropriate export option.
Also Read: Vital Elements of a Custom WordPress Design
Remember, SVG files are generally preferred as they are vector-based and can be easily styled using CSS. However, if your design includes complex effects or gradients, you may need to export as PNG files.
Step 2: Set Up Development Environment
Before you can integrate your Figma designs, you’ll need to set up a WordPress development environment. This typically involves installing WordPress locally or on a staging server, along with any necessary plugins and tools.
Two essential plugins for Gutenberg development are the Gutenberg plugin itself and the Node.js-based create-guten-block tool, which provides a boilerplate for creating custom Gutenberg Blocks.
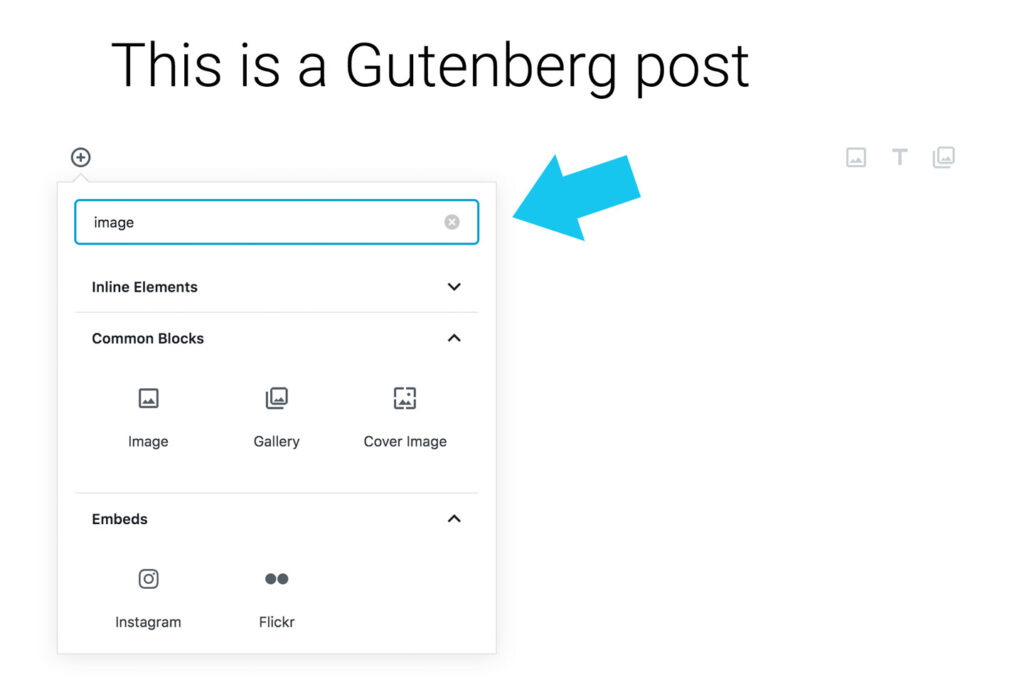
Step 3: Create Gutenberg Block
Once your development environment is set up, you can create a new Gutenberg Block for your design component. Either use the create-guten-block tool to generate a basic block structure or manually create a new block.
Read: Gutenberg Vs. Elementor
Follow WordPress’s documentation. The block should include a dedicated space or container where you’ll incorporate your Figma design.
Step 4: Import Figma Design

With your Gutenberg Block in place, import the exported Figma design file(s). If you exported as an SVG, you can include it directly in your block’s markup.
Know More: Best Website Redesign Services
Use an inline SVG or by importing it as a React component. For PNG files, you’ll need to import them as image assets and render them within your block’s markup.
Step 5: Style and Customize
After importing your Figma design, style and customize it to match the original design. WordPress provides built-in styling options through the Block Editor.
Here, you can adjust colors, typography, and other visual properties. Additionally, you can remove unused CSS to fine-tune the appearance of your Gutenberg Block and ensure it perfectly matches your Figma design.
Step 6: Add Interactivity
Depending on your design requirements, add interactivity or dynamic behavior to your Gutenberg Block. This can be achieved by leveraging JavaScript or React within your block’s code.
For example, you might need to implement hover effects, animations, form submissions, or dynamic content updates based on user input or external data sources.
Step 7: Test and Deploy
Before deploying your Gutenberg Block with the integrated Figma design, it’s crucial to thoroughly test it. Test the block in different scenarios, such as different screen sizes for responsive design beyond mobile, various WordPress themes, and different user interactions.
Ensure that the design remains consistent and functions as expected. Once you’ve thoroughly tested and refined your block, you can deploy it to your live WordPress website or application.
Customizing Gutenberg Blocks

Custom WordPress blocks are gaining popularity, with even WordPress development companies creating them to streamline content publishing tasks for their clients.
Here are some ways you can customize Gutenberg Blocks:
Custom Styles and CSS Classes:
Apply unique visual styles or CSS classes to Gutenberg blocks for personalized appearance and enhanced design flexibility within content.
Block Templates:
Design predefined block layouts for different post types or sections, ensuring consistent structure and speeding up content creation process.
Custom Block Development:
Develop bespoke Gutenberg blocks tailored to site needs, leveraging WordPress APIs and documentation for seamless integration and enhanced functionality.
Block Patterns:
Implement pre-made block arrangements to simplify content creation, maintaining design consistency and offering efficient solutions for common layout structures.
Third-Party Plugins:
Explore diverse plugin options to expand Gutenberg capabilities, accessing additional block styles, patterns, and functionalities for enhanced customization flexibility.
Troubleshooting Common Issues

When converting Figma designs to Gutenberg blocks, you may encounter certain issues. Here are some common troubleshooting tips to help you resolve potential problems:
Compatibility Issues with Exported Files
Ensure that the exported Figma files (SVG or PNG) are compatible with WordPress and the Gutenberg block system. Check for any unsupported features or elements that may cause rendering issues.
Responsive Design and Breakpoint Inconsistencies
Verify that the responsive design and breakpoints in your Figma design are correctly translated into the Gutenberg block. Test the block across different screen sizes and devices.
CSS Styling and Layout Discrepancies
If the appearance of your Gutenberg block differs from the Figma design, review the CSS styles and layout configurations. Make necessary adjustments to match the desired design.
Interactivity and JavaScript Functionality
Ensure that any interactive elements or JavaScript-based functionality in your Figma design are properly implemented and working as expected in the Gutenberg block.
Performance Optimization and Load Times
Optimize your Gutenberg block for performance by minifying assets, leveraging caching mechanisms, and following best practices for efficient rendering and speeding up load times.
Why Do You Need a Figma to Gutenberg Workflow?
Figma and Gutenberg Blocks offer numerous advantages for WordPress development. Both streamline design and development processes while fostering collaboration and consistency.
Here’s what these powerful tools can offer –
Improved Workflow Efficiency: With Figma to Gutenberg conversions, designers and developers save significant time and effort by eliminating the need for repetitive tasks. Similar elements are created from scratch, teams leverage pre-built components, allowing them to focus on more complex and creative aspects of the project.
Enhanced Design Consistency: Figma to Gutenberg Blocks create a recognizable end-user experience. The centralized libraries of reusable elements ensure that visual and functional components remain uniform across different projects, platforms, and channels.
Seamless Team Collaboration: There is real-time collaboration for Figma to Gutenberg conversions. It enables teams to work together seamlessly for multiple stakeholders, including designers, developers, and project managers. They contribute simultaneously, fostering effective communication and ensuring that everyone remains aligned throughout the entire process.
Customizable and Flexible: With Figma to Gutenberg workflows, teams can tailor tools to their specific needs and workflows, ensuring a personalized experience that aligns with their unique requirements.
Future-Proof Scalability: As projects grow and evolve, scalability becomes a critical consideration. Figma to Gutenberg workflows embrace a modular design approach, enabling teams to easily scale and adapt to changing project requirements.
Conclusion
The integration of Figma and Gutenberg Blocks represents a significant step forward in streamlining the design and development process for WordPress websites and applications. By leveraging the strengths of both tools, designers and developers can create visually stunning and highly functional user interfaces while fostering collaboration and ensuring consistency across projects.
The ability to convert Figma designs into Gutenberg Blocks not only enhances workflow efficiency but also promotes scalability, customization, and future-proofing of digital products. As the demand for seamless user experiences continues to grow, embracing a Figma to Gutenberg workflow becomes essential for organizations seeking to stay ahead of the curve. By following the best practices outlined in this guide, teams can unlock new levels of productivity, creativity, and user engagement, ultimately delivering superior digital experiences that resonate with their audiences.