يسعى مصممو ومطورو WordPress إلى إنشاء واجهات محرر مستخدم جذابة بصريا وعملية للغاية. برز تحويل Figma إلى Gutenberg كتكتيك قوي في هذا المسعى. بينما توفر المكونات الإضافية لتصميم Figma إمكانات فريدة لتبسيط عملية التصميم والتطوير ، يضمن محرر Gutenberg عرضا تقديميا متماسكا. مثلما تخلق تحويلات Figma إلى WordPress تصميمات نفعية للغاية لأصحاب مواقع الويب ، فإن التحول من Figma إلى Gutenberg يضيف طبقة أخرى إلى تحسين العملية. أيضا ، يمكن أن يساعدك توظيف Figma إلى WordPress في هذا الصدد.
إليك دليلنا للإبحار بسلاسة عبر رحلة تصميم مواقع WordPress مع تحويل Figma إلى Gutenberg.
المحتويات
تبديللمحة موجزة عن Figma و Gutenberg
Figma و Gutenberg Blocks هي أدوات تصميم مرئية تمكن المصممين والمطورين من إنشاء وتخصيص سمات WordPress بمكونات قابلة لإعادة الاستخدام ، مما يعزز الكفاءة والاتساق في بناء واجهات المستخدم. تشترك كلتا الأداتين في العديد من السمات التي تجعلهما أصولا قوية في عملية التصميم والتطوير.
Figma هي أداة تصميم ونماذج أولية قائمة على السحابة تستخدم لتصميم واجهة المستخدم والإطارات السلكية والنماذج الأولية وأنظمة التصميم. تكمن قوتها في التعاون والوصول المستند إلى الويب وأنظمة التصميم والنماذج الأولية والمكونات الإضافية. Figma مناسب لتصميم سمة WordPress ، وواجهات المكونات الإضافية ، وإنشاء أنظمة التصميم ، والنماذج الأولية لمواقع WordPress ، وتمكين التعاون عن بعد.
أحدث محرر Gutenberg ، الذي تم تقديمه في WordPress 5.0 ، ثورة في إنشاء المحتوى من خلال نهجه القائم على الكتلة. يدعم Gutenberg الكتل المخصصة ، بما يتماشى مع ممارسات تطوير الويب الحديثة.
اقرأ المزيد: تصميم الموقع لمصممي المواقع المحترفين
على الرغم من أن Figma ليس خاصا ب WordPress ، إلا أنه يمكن أن يكون مفيدا في تصميم ونماذج مواقع WordPress المستندة إلى Gutenberg والسمات والمكونات الإضافية.
يمكن لمصممي WordPress الاستفادة من قدرات Figma لإنشاء نماذج بالأحجام الطبيعية وإطارات سلكية ونماذج أولية تفاعلية تعرض تخطيطات قائمة على الكتل. يتوافق نهج Figma القائم على المكونات مع فلسفة كتلة Gutenberg ، مما يبسط سير العمل من التصميم إلى التطوير.
يمكن التآزر بين Figma و Gutenberg الفرق من إنشاء وتكرار التصميمات القائمة على الكتلة بكفاءة ، مما يؤدي إلى تجارب WordPress متماسكة.
Figma و Gutenberg Blocks ، كلاهما يوفر خيارات تخصيص واسعة النطاق ، مما يمكن الفرق من تخصيص الأدوات وفقا لاحتياجاتهم الخاصة وسير عمل تطوير WordPress . تمكن هذه المرونة المصممين والمطورين من إنشاء تجارب فريدة وشخصية حقا مع الاستفادة من قوة المكونات القابلة لإعادة الاستخدام والتعاون.
لا تعرف كيفية تحويل تصميم Figma الخاص بك إلى محرر ويب Gutenberg؟
يمكن أن يساعدك نينجا التصميم لدينا على البدء على الفور من خلال Figma إلى Gutenberg Workflow المتقن!
تحويل Figma إلى كتل غوتنبرغ

يمكن إنشاء مواقع الويب اللافتة للنظر من خلال تحويل Figma إلى WordPress في غضون بضع نقرات فقط. ولكن لدمج تصميمات Figma في Gutenberg Blocks ، هناك حاجة إلى تبسيط سير عملك بشق الأنفس لضمان تجربة مستخدم متسقة عبر موقع الويب أو التطبيق الخاص بك.
قم بتحويل تصميمات Figma إلى كتل Gutenberg في هذه الخطوات السهلة -
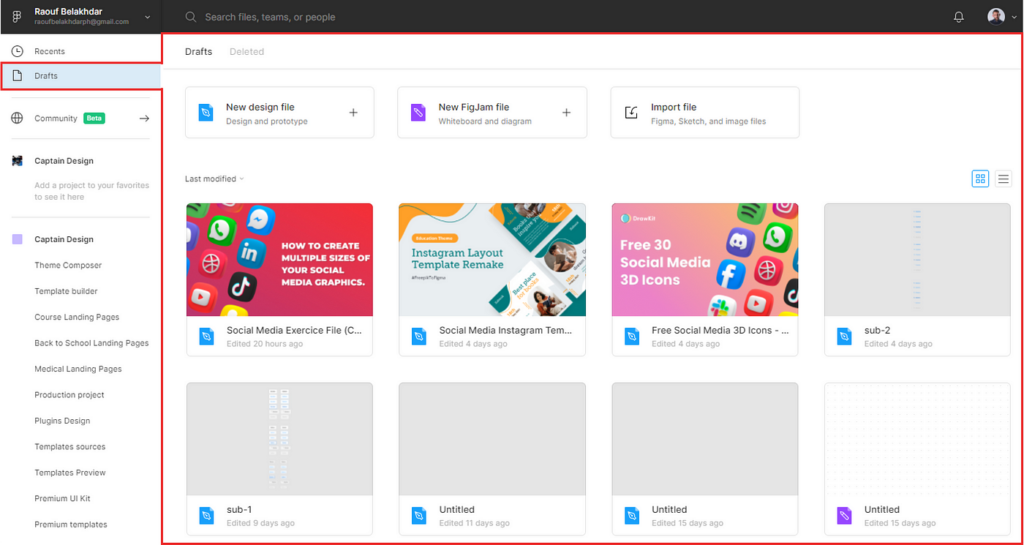
الخطوة 1: تصدير مكونات Figma
ابدأ بتصدير المكونات أو الإطارات المطلوبة من تصميم Figma الخاص بك كملفات SVG أو PNG. حدد المكونات أو الإطارات التي تريد تصديرها ، وانقر بزر الماوس الأيمن ، واختر خيار التصدير المناسب.
اقرأ أيضا: العناصر الحيوية لتصميم WordPress مخصص
تذكر أن ملفات SVG مفضلة بشكل عام لأنها تعتمد على المتجهات ويمكن تصميمها بسهولة باستخدام CSS. على أي حال، إذا كان تصميمك يتضمن تأثيرات أو تدرجات معقدة، فقد تحتاج إلى التصدير كملفات PNG.
الخطوة 2: إعداد بيئة التطوير
قبل أن تتمكن من دمج تصميمات Figma الخاصة بك ، ستحتاج إلى إعداد بيئة تطوير WordPress. يتضمن هذا عادة تثبيت WordPress محليا أو على خادم مرحلي ، إلى جانب أي مكونات إضافية وأدوات ضرورية.
هناك مكونان إضافيان أساسيان لتطوير Gutenberg هما المكون الإضافي Gutenberg نفسه وأداة create-guten-block المستندة إلى Node.js ، والتي توفر نموذجا لإنشاء Gutenberg Blocks مخصص.
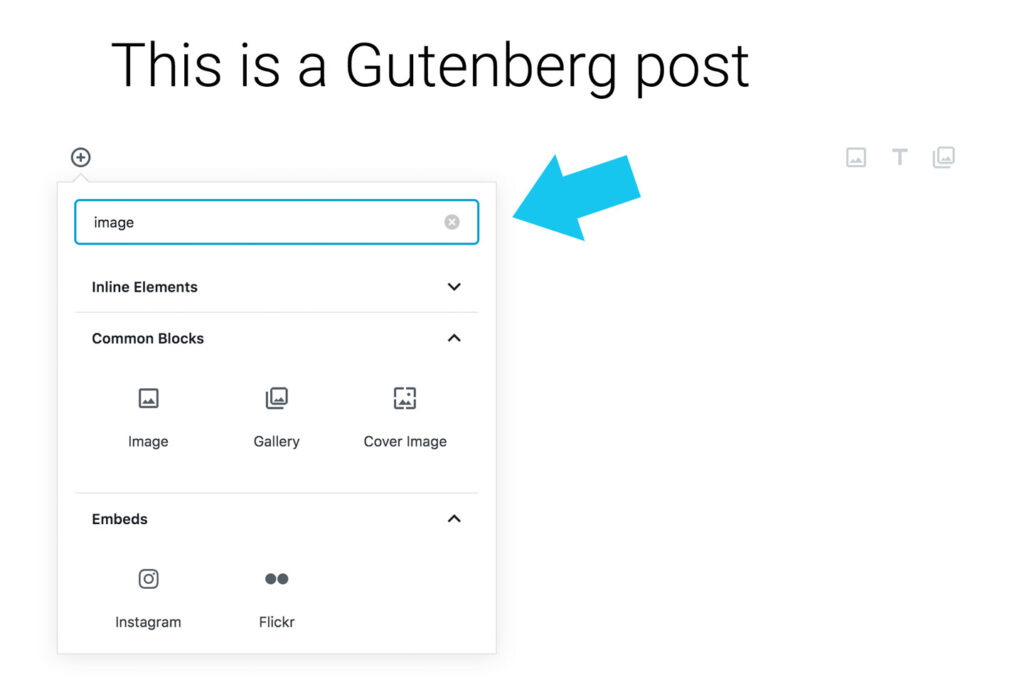
الخطوة 3: إنشاء كتلة غوتنبرغ
بمجرد إعداد بيئة التطوير الخاصة بك ، يمكنك إنشاء Gutenberg Block جديد لمكون التصميم الخاص بك. إما أن تستخدم أداة create-guten-block لإنشاء بنية كتلة أساسية أو إنشاء كتلة جديدة يدويا.
قراءة: غوتنبرغ مقابل العنصر
اتبع وثائق وورد. يجب أن تتضمن الكتلة مساحة أو حاوية مخصصة حيث ستدمج تصميم Figma الخاص بك.
الخطوة 4: استيراد تصميم Figma

مع وجود Gutenberg Block في مكانه ، قم باستيراد ملف (ملفات) تصميم Figma المصدر. إذا قمت بالتصدير بتنسيق SVG، يمكنك تضمينه مباشرة في ترميز الكتلة.
تعرف أكثر: أفضل خدمات إعادة تصميم الموقع
استخدم SVG مضمنا أو عن طريق استيراده كمكون React. بالنسبة لملفات PNG ، ستحتاج إلى استيرادها كأصول صور وعرضها ضمن ترميز الكتلة الخاصة بك.
الخطوة 5: النمط والتخصيص
بعد استيراد تصميم Figma الخاص بك ، قم بتصميمه وتخصيصه ليتناسب مع التصميم الأصلي. يوفر WordPress خيارات تصميم مضمنة من خلال محرر المكونات.
هنا ، يمكنك ضبط الألوان والطباعة والخصائص المرئية الأخرى. بالإضافة إلى ذلك ، يمكنك إزالة CSS غير المستخدمة لضبط مظهر Gutenberg Block الخاص بك والتأكد من أنه يتطابق تماما مع تصميم Figma الخاص بك.
الخطوة 6: إضافة التفاعل
بناء على متطلبات التصميم الخاصة بك ، أضف تفاعلا أو سلوكا ديناميكيا إلى Gutenberg Block الخاص بك. يمكن تحقيق ذلك من خلال الاستفادة من JavaScript أو React داخل كود الكتلة الخاصة بك.
على سبيل المثال، قد تحتاج إلى تنفيذ تأثيرات التمرير أو الرسوم المتحركة أو عمليات إرسال النماذج أو تحديثات المحتوى الديناميكي استنادا إلى إدخال المستخدم أو مصادر البيانات الخارجية.
الخطوة 7: الاختبار والنشر
قبل نشر Gutenberg Block الخاص بك مع تصميم Figma المتكامل ، من الضروري اختباره بدقة. اختبر الكتلة في سيناريوهات مختلفة ، مثل أحجام الشاشة المختلفة للتصميم سريع الاستجابة بخلاف الجوال ، وموضوعات WordPress المختلفة ، وتفاعلات المستخدم المختلفة.
تأكد من أن التصميم يظل متسقا ويعمل كما هو متوقع. بمجرد اختبار الكتلة وتحسينها بدقة ، يمكنك نشرها على موقع أو تطبيق WordPress المباشر الخاص بك.
تخصيص كتل غوتنبرغ

تكتسب كتل WordPress المخصصة شعبية ، حتى مع قيام شركات تطوير WordPress بإنشائها لتبسيط مهام نشر المحتوى لعملائها.
فيما يلي بعض الطرق التي يمكنك من خلالها تخصيص كتل غوتنبرغ:
الأنماط المخصصة وفئات CSS:
قم بتطبيق أنماط مرئية فريدة أو فئات CSS على كتل Gutenberg للحصول على مظهر مخصص ومرونة تصميم محسنة داخل المحتوى.
قوالب الكتلة:
صمم تخطيطات كتل محددة مسبقا لأنواع أو أقسام مختلفة من المنشورات ، مما يضمن هيكلا متسقا وتسريع عملية إنشاء المحتوى.
تطوير كتلة مخصصة:
قم بتطوير كتل Gutenberg المخصصة المصممة خصيصا لاحتياجات الموقع ، والاستفادة من واجهات برمجة تطبيقات WordPress والوثائق للتكامل السلس والوظائف المحسنة.
أنماط الكتلة:
تنفيذ ترتيبات الكتلة المعدة مسبقا لتبسيط إنشاء المحتوى والحفاظ على اتساق التصميم وتقديم حلول فعالة لهياكل التخطيط الشائعة.
المكونات الإضافية للجهات الخارجية:
استكشف خيارات المكونات الإضافية المتنوعة لتوسيع إمكانات Gutenberg ، والوصول إلى أنماط وأنماط ووظائف كتلة إضافية لتحسين مرونة التخصيص.
استكشاف المشكلات الشائعة وإصلاحها

عند تحويل تصميمات Figma إلى كتل Gutenberg ، قد تواجه مشكلات معينة. فيما يلي بعض النصائح الشائعة لاستكشاف الأخطاء وإصلاحها لمساعدتك في حل المشكلات المحتملة:
مشكلات التوافق مع الملفات المصدرة
تأكد من أن ملفات Figma المصدرة (SVG أو PNG) متوافقة مع WordPress ونظام كتلة Gutenberg. تحقق من عدم وجود أي ميزات أو عناصر غير مدعومة قد تتسبب في حدوث مشكلات في العرض.
التصميم المتجاوب وتناقضات نقطة التوقف
تحقق من ترجمة التصميم المتجاوب ونقاط التوقف في تصميم Figma بشكل صحيح إلى كتلة Gutenberg. اختبر الكتلة عبر أحجام الشاشات والأجهزة المختلفة.
تناقضات تصميم وتخطيط CSS
إذا كان مظهر كتلة Gutenberg يختلف عن تصميم Figma ، فراجع أنماط CSS وتكوينات التخطيط. قم بإجراء التعديلات اللازمة لتتناسب مع التصميم المطلوب.
التفاعل ووظائف جافا سكريبت
تأكد من أن أي عناصر تفاعلية أو وظائف تستند إلى JavaScript في تصميم Figma الخاص بك يتم تنفيذها بشكل صحيح وتعمل كما هو متوقع في كتلة Gutenberg.
تحسين الأداء وأوقات التحميل
قم بتحسين كتلة Gutenberg الخاصة بك للحصول على الأداء عن طريق تقليل الأصول والاستفادة من آليات التخزين المؤقت واتباع أفضل الممارسات لتقديم أوقات التحميل وتسريعها بكفاءة.
لماذا تحتاج إلى سير عمل من Figma إلى Gutenberg؟
تقدم كتل Figma و Gutenberg العديد من المزايا لتطوير WordPress. يعمل كلاهما على تبسيط عمليات التصميم والتطوير مع تعزيز التعاون والاتساق.
إليك ما يمكن أن تقدمه هذه الأدوات القوية -
تحسين كفاءة سير العمل: مع التحويلات من Figma إلى Gutenberg ، يوفر المصممون والمطورون الكثير من الوقت والجهد من خلال التخلص من الحاجة إلى المهام المتكررة. يتم إنشاء عناصر مماثلة من الصفر ، وتستفيد الفرق من المكونات المعدة مسبقا ، مما يسمح لها بالتركيز على الجوانب الأكثر تعقيدا وإبداعا للمشروع.
تناسق التصميم المحسن: تخلق Figma إلى Gutenberg Blocks تجربة مستخدم نهائي يمكن التعرف عليها. تضمن المكتبات المركزية للعناصر القابلة لإعادة الاستخدام أن تظل المكونات المرئية والوظيفية موحدة عبر المشاريع والأنظمة الأساسية والقنوات المختلفة.
تعاون سلس للفريق: يوجد تعاون في الوقت الفعلي للتحويلات من Figma إلى Gutenberg. إنه يمكن الفرق من العمل معا بسلاسة للعديد من أصحاب المصلحة ، بما في ذلك المصممين والمطورين ومديري المشاريع. إنهم يساهمون في وقت واحد ، مما يعزز التواصل الفعال ويضمن بقاء الجميع متسقين طوال العملية برمتها.
قابلة للتخصيص ومرنة: من خلال مهام سير عمل Figma to Gutenberg ، يمكن للفرق تخصيص الأدوات وفقا لاحتياجاتهم الخاصة وسير العمل ، مما يضمن تجربة مخصصة تتوافق مع متطلباتهم الفريدة.
قابلية التوسع في المستقبل: مع نمو المشاريع وتطورها ، تصبح قابلية التوسع اعتبارا حاسما. تتبنى مهام سير عمل Figma إلى Gutenberg نهج تصميم معياري ، مما يمكن الفرق من التوسع بسهولة والتكيف مع متطلبات المشروع المتغيرة.
استنتاج
يمثل تكامل Figma و Gutenberg Blocks خطوة مهمة إلى الأمام في تبسيط عملية التصميم والتطوير لمواقع وتطبيقات WordPress. من خلال الاستفادة من نقاط القوة في كلتا الأداتين ، يمكن للمصممين والمطورين إنشاء واجهات مستخدم مذهلة بصريا وعملية للغاية مع تعزيز التعاون وضمان الاتساق عبر المشاريع.
لا تؤدي القدرة على تحويل تصميمات Figma إلى Gutenberg Blocks إلى تعزيز كفاءة سير العمل فحسب ، بل تعزز أيضا قابلية التوسع والتخصيص والتدقيق المستقبلي للمنتجات الرقمية. مع استمرار نمو الطلب على تجارب المستخدم السلسة ، يصبح تبني سير عمل Figma to Gutenberg ضروريا للمؤسسات التي تسعى إلى البقاء في الطليعة. باتباع أفضل الممارسات الموضحة في هذا الدليل، يمكن للفرق إطلاق العنان لمستويات جديدة من الإنتاجية والإبداع ومشاركة المستخدم، مما يؤدي في النهاية إلى تقديم تجارب رقمية فائقة يتردد صداها لدى جماهيرها.