In the ever-changing world of WordPress development, choosing the right page builder is a critical decision that can significantly impact both the user experience and your site’s overall aesthetic. Among the many options available, we will compare the two most popular and influential contenders for 2024: Gutenberg vs. Elementor. Each offers unique features and capabilities, catering to different needs and preferences in the web development community.
In this in-depth comparison of Gutenberg vs. Elementor, we will explore the ins and outs of Gutenberg and Elementor, assessing them across various metrics such as ease of use, capabilities, design flexibility, and more. We aim to provide a clear and comprehensive overview that helps you determine which page builder best fits your WordPress projects in 2024.
Whether you’re a beginner embarking on your first website project or a seasoned developer seeking advanced features and customization options, this article will serve as a valuable guide, assisting you in making an informed decision between these two leading page builders. Let’s dive into the world of Gutenberg and Elementor and discover which one reigns supreme for your specific needs and aspirations in website development.
Contents
ToggleGutenberg vs. Elementor: Quick Overview
Gutenberg, seamlessly integrated into the WordPress core, revolutionizes content creation with its intuitive block-based editing system. This built-in editor simplifies building and customizing content layouts, making it a go-to choice for many users who prefer a straightforward, WordPress-native solution.

Elementor, on the other hand, is a versatile third-party page builder plugin renowned for its user-friendly drag-and-drop interface and comprehensive design functionalities. It empowers users to create visually impressive and highly customized websites without writing a single line of code.

Know: 20 Best Elementor SaaS WordPress Themes For 2024
Gutenberg vs. Elementor: Features Capabilities
Gutenberg and Elementor stand out as WordPress page builders with their distinct features and capabilities, catering to different website creation and design aspects. Here’s a closer look at what each offers:
Gutenberg Features
- Block-Based Editing: Gutenberg revolutionizes content creation with its block-based editing system. This approach simplifies the manipulation of individual elements, making it easier for users to build and design their content layouts.
- Intuitive Drag-and-Drop Interface: Users benefit from an easy-to-use drag-and-drop mechanism, allowing them to add and rearrange content elements effortlessly, enhancing the user experience.
- Diverse Media Integration: Gutenberg isn’t limited to text; it supports various media types, including images and videos, enabling the creation of multimedia-rich web pages.
- Pre-Designed Block Patterns and Templates: A wide range of pre-designed block patterns and templates are available in Gutenberg. These resources streamline the process of creating visually appealing and structured layouts.
- Modernizing Website-Building Trends: Staying aligned with contemporary website-building practices, Gutenberg continually updates to provide a dynamic and user-friendly editing environment that keeps pace with the latest trends.
Elementor Features
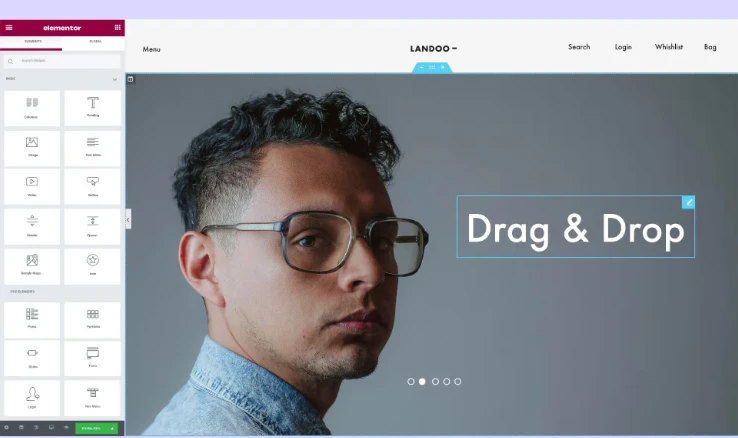
- Drag-and-Drop Interface: Elementor is renowned for its intuitive interface, simplifying the web design process and allowing users to design and organize page elements easily.
- Extensive Design Capabilities: Elementor goes beyond basic editing to offer advanced design capabilities. This feature enables users to create complex layouts and customize styles without coding expertise.
- Rich Library of Widgets: Elementor’s extensive library offers a broad range of elements, enhancing both the functionality and aesthetics of websites.
- Pre-Designed Templates: With a vast collection of pre-designed templates, Elementor empowers users to start their projects with professional, ready-to-use layouts, significantly speeding up the website design process.
- Community and Add-ons: Backed by an active community, Elementor supports a growing ecosystem of third-party add-ons. This expansive network ensures users can access tools tailored to their website needs.
Searching For Expert Custom WordPress Development?
Contact us as we specialize in creating tailor-made, SEO-friendly WordPress websites that are both stunning and functional.
Gutenberg vs. Elementor: Design and User Experience
Several vital aspects come into play when evaluating design and user experience in the context of Elementor versus Gutenberg. Both tools offer distinct experiences tailored to different users, with their strengths and weaknesses.
Gutenberg: Design and User Experience
- Native Integration: As an integral part of WordPress, Gutenberg benefits from seamless integration, leading to a speedier performance. This native integration is a significant advantage for users who prefer a consistent and unified WordPress environment.
- WYSIWYG Editing: Gutenberg operates as a ‘what you see is what you get’ editor, which means the editing experience closely mirrors the final output. This feature is particularly beneficial for beginners or non-designers, as it allows for intuitive drag-and-drop page building without surprises in the final product.
- User-Friendly Prompts: The interface in Gutenberg is designed to be approachable, with prompts and guides that help users understand the next steps. This aspect makes it incredibly user-friendly for novices building a website for the first time.
Read: Best WordPress Page Builders
Elementor: Design and User Experience

- Advanced Drag-and-Drop Builder: Elementor’s drag-and-drop editor is known for its smoothness and speed, enabling easy creation of visually appealing websites. Its interface, while straightforward, offers more advanced capabilities than Gutenberg.
- Learning Curve: Elementor’s interface, separate from the standard WordPress environment, requires users to familiarize themselves with a different system. This aspect translates into a slight learning curve, particularly for those accustomed to the traditional WordPress UI.
- Visual Preview: A significant advantage of Elementor is its visual preview feature, which allows designers to see how their website will look as they build it. This feature is handy for ensuring design accuracy and aesthetic appeal.
Find: How To Set Up A WordPress Development Environment?
Looking for WordPress Web Design Services?
Connect with us for the best WordPress Web Design Services to create a bespoke online presence.
Gutenberg Vs. Elementor: Ease of use
When comparing the ease of use between Gutenberg and Elementor, each tool presents its unique approach and strengths.
Ease of Use: Gutenberg
Gutenberg offers a straightforward, block-based drag-and-drop editor integrated seamlessly into WordPress. Its simplicity and native WordPress experience make it highly user-friendly, especially for those accustomed to the WordPress platform.
Ease of Use: Elementor
Elementor features an advanced drag-and-drop interface with a wide range of customization options. While user-friendly, it introduces a new interface to WordPress, requiring a slight learning curve, particularly for users more familiar with the standard WordPress UI.
Related: How To Fix Widget Panel Not Loading In Elementor
Gutenberg Vs. Elementor: Compatibility with WordPress
Gutenberg and Elementor offer compatibility with WordPress, with Gutenberg providing seamless integration as part of the WordPress core and Elementor offering extensive compatibility as a versatile third-party plugin. Both tools are designed to enhance the WordPress experience, albeit in distinct ways.
Compatibility with WordPress: Gutenberg
Gutenberg is inherently compatible with WordPress, as it is an integral part of the WordPress core. This intrinsic integration ensures that it works seamlessly with all aspects of WordPress, including themes and plugins. Being a native component, Gutenberg is updated alongside WordPress, maintaining consistent compatibility and functionality.
Compatibility with WordPress: Elementor
Elementor is designed to be compatible with most WordPress themes and runs effectively on WordPress version 5.9 or higher and PHP 7.4 or greater. While it generally works well with WordPress, it is a third-party plugin, and there may be occasional compatibility issues with specific themes or plugins. Users running older versions of WordPress or PHP might face compatibility challenges, along with potential security risks and bugs.
Know: How to Update WordPress PHP Versions?
Gutenberg vs. Elementor: Support
Both platforms offer unique advantages in evaluating Gutenberg and Elementor in terms of support. Let’s check them out!
Gutenberg Support
As an integral part of WordPress, support for Gutenberg is widely available through the extensive WordPress community, including forums, official documentation, and numerous WordPress-focused websites and blogs. WordPress’s regular updates and improvements complement this community-driven support.
Elementor Support
Elementor provides robust support through various channels, including a dedicated support team for premium users, extensive documentation, tutorials, and a large community of users. Elementor’s support extends to its free and premium versions, with premium users accessing more personalized assistance.
Read: Best Elementor Landing Page Templates
Gutenberg vs. Elementor: Pricing
In the context of pricing for Gutenberg and Elementor, the two platforms offer different models that cater to varying needs and scales of web development projects.
Gutenberg Pricing
Gutenberg is an integral part of WordPress’s core and is completely free. It is open-source and does not require additional plugins or licenses to function. This makes Gutenberg an economical and accessible option for users of all levels, from individual bloggers to larger businesses.
Elementor Pricing

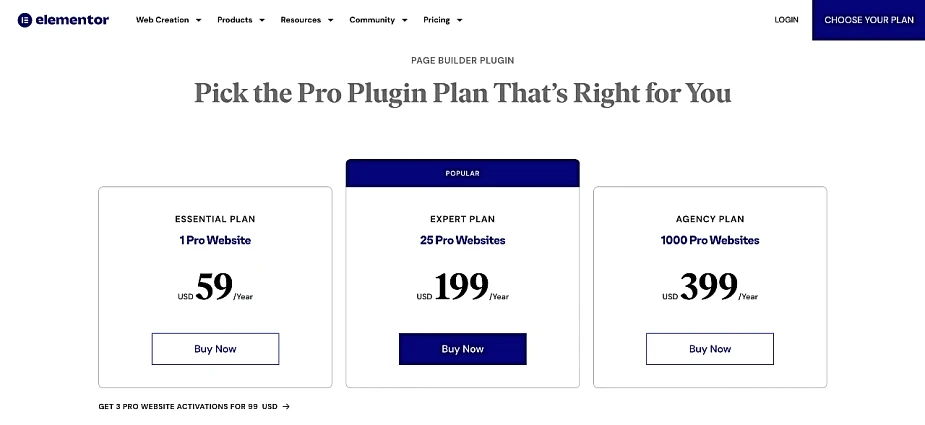
Elementor offers both a free version and several paid plans. The free version, while functional, comes with limited features. For expanded capabilities, Elementor provides four different paid plans:
- Essential Plan: Priced at $59 per year, suitable for a single website.
- Expert Plan: Costs $199 annually, covering up to 25 websites, ideal for freelance developers or small agencies.
- Studio Plan: At $399 per year, this plan allows for building up to 100 websites, catering to larger agencies or businesses.
- Agency Plan: The most extensive plan, priced at $999 per year, is suitable for large agencies or web development firms, offering support for up to 1000 websites.
Also Read: Divi Vs. Elementor: Full Comparison
Wrap-Up: Which One to Choose?
Gutenberg and Elementor offer distinct advantages and cater to different user needs within the WordPress ecosystem.
Gutenberg is an excellent choice for those who prefer a straightforward, native WordPress experience. Its block-based editor is user-friendly and seamlessly integrated, making it ideal for simple to moderately complex sites. Gutenberg is especially suitable for users who prioritize ease of use and are looking for a cost-effective solution, as it is free and part of the WordPress core.
Elementor, on the other hand, shines in its extensive customization options and design flexibility. With its advanced drag-and-drop interface, Elementor is a powerful tool for creating more intricate and visually appealing websites. While it has a slight learning curve and comes in free and paid versions, Elementor is well-suited for users who need a broader range of design options and are willing to invest in a more robust page-building experience.
Ultimately, the choice between Gutenberg and Elementor will depend on your website needs, design preferences, technical comfort level, and budget. Gutenberg is ideal for users seeking simplicity and integration with the WordPress core, while Elementor is better for those requiring advanced design capabilities and customization options.
FAQs
Is Gutenberg necessary if I use an Elementor?
No, it’s not necessary. While you can use both for different pages, Elementor’s extensive range of features and templates typically suffices for most design needs.
Are there better options than Elementor for site design?
This depends on your design expertise and needs. For basic design, Gutenberg is straightforward and effective. Divi is a notable alternative for more complex needs. Your choice should align with your comfort level and design requirements.
How do block editors differ from page builders?
Block editors like Gutenberg focus on adding and arranging content blocks within a layout, which is ideal for straightforward page structuring. Page builders like Elementor offer more complex design capabilities, allowing for detailed page creation and site-wide template design.
Which is better: Elementor or Gutenberg?
The choice depends on your needs. Gutenberg is user-friendly and integrated into WordPress, making it ideal for beginners or simple sites. Elementor offers greater design flexibility and is suited for users seeking more creative control.


















