Have you ever designed a website and didn’t get the feedback you expected for your work? Do you ever think about what might have gone wrong and what more you could do to make your web design more visually and functionally appealing? Well, what’s stopping you is not knowing enough about common web design challenges and how to tackle them.
A strong website design is the key to creating a great user experience (UX). It keeps visitors engaged longer, boosts conversions, and even helps your search engine rankings. Whether you are building a new website or revamping with custom web design, you must research and learn about the web design challenges.
These challenges can make your tasks much trickier than they are, and knowing how to fix these issues can help you achieve the perfect design for your website. So, today, we are here to explore the most common web design challenges often faced by beginners and even web developers and designers.
Without wasting much time, let’s tackle these challenges and see how well we can handle them.
Contents
ToggleWeb Design Targeting Users

The first rule of web design is to create a design targeted at potential users. If you want to turn website visitors into paying customers, the first step is understanding who they are and what they’re really after.
It’s hard to put yourself in their shoes without reliable data to confirm your assumptions. That’s why you should always begin by asking, “Who is this site for?” Take the time to dig into what your users want to learn, do, or buy when they visit your site.
For example, the way an e-commerce shopper uses a website is very different from someone browsing a software-as-a-service (SaaS) platform. E-commerce customers need easy navigation, solid search features, filtering options, product comparisons, and clear shipping info.
So, how can we tackle this?
Start by conducting both qualitative and quantitative research with a focus group that represents your ideal users. Involve them in brainstorming sessions—sometimes, even sketching out designs together can save time and give you valuable insights before jumping into the actual design process.
Additionally, build buyer personas based on real data and work closely with your UX designers, sales team, customer support, SEO specialists, and copywriters. This collaborative approach will help you see your customers from multiple angles and design a site that truly meets their needs.
Learn more: Reasons to Hire a Professional Agency For WordPress Design
Challenges are to Faced and Not to Be Run Away From
Tackle the common web design challenges with the help of our professional web design services.
Learning Technical Know Hows

Building the right web design team can be tricky, especially if you’re new to it. You’ll need people with different skills, the right tools, and tech, and you’ll have to decide whether to build your site from scratch or use ready-made design templates. For smaller teams or beginners, it can feel overwhelming.
So, how can you handle this common web design challenge?
First, figure out the key skills you need—like coding, handling databases and servers, and using web-building tools. Do you have team members with these skills, or will you need to bring in help?
If you’re outsourcing web design, think about whether hiring freelancers or working with an agency makes more sense for your budget and goals. It’s always smart to ask for recommendations from people who’ve been in your shoes.
Check out industry forums where other web designers share advice. Connecting with people who’ve done similar projects can give you a better idea of what tech, skills, or templates you might need.
For larger agencies, collaborating with other departments can be really helpful. You might find that someone on another team has the expertise you need, which can speed things up and make the process smoother.
Read: How to Quote a Website Design or Development Project
Website Responsiveness

Did you know that over 60% of global site traffic comes from mobile devices (excluding tablets)
This is one of the most common challenges when designing a website. Today, website responsiveness is highly important.
Whether you’re a WordPress pro or just starting out like me, making sure your website is fully responsive is a must. Without a responsive design, you’re missing out on a huge chunk of visitors who access your site through mobile devices.
So, how do we tackle it?
To create a responsive website, start with flexible grids—they’re key. From there, pay attention to details like button placement, use scalable vector images, and make sure your fonts are legible on any screen size. And don’t forget to test everything to see how it looks and works across different devices!
Read More: Top Web Design Tools for Designers
Balance of Visually appealing and Functional website

A visually appealing design can definitely keep users hooked on your site, but if you focus too much on flashy design elements and forget about your users’ needs, it can backfire. When visitors struggle to understand or navigate your site, they’re more likely to leave out of frustration. So, doesn’t matter how many visual elements you add, is they aren’t functional, there’s no point focusing on the aesthetics.
It’s a fine balance to create a site with a design psychology that’s both visually appealing and aligned with your brand without overdoing it on design elements that hurt readability and usability. Things like cursive fonts, hand-drawn letters, or too many symbols might look cool but can quickly make your site harder to use.
Now, How do we tackle this issue?
You can pick visuals that look good and show off your expertise, and arrange them in a way that tells a clear story. Think about what your users need to grasp your website’s message, and aim for simplicity.
Always prioritize usability while rebranding your website. Sticking to familiar design patterns makes it easier for users to find what they’re looking for. Choose fonts that are easy to read, and make sure there’s plenty of white space around your text and images. This helps the design feel open and gives your content room to breathe.
Interesting read: Sustainable Web Design Trends
Website Accessibility

Designing a website that’s accessible to everyone—regardless of ability or impairment—should always be a top priority. When you create an inclusive experience, you’re showing that your business truly cares about accessibility, which not only builds trust but also enhances brand loyalty. It’s the right thing to do, and it makes your site welcoming to a wider audience.
There’s also a practical side to it: not meeting accessibility standards could land you in legal trouble. And let’s be honest, it’s a challenge even seasoned developers often struggle with.
But tackling accessibility head-on can set your business apart, showing that you’re not just ticking boxes—you’re creating a digital space where everyone feels valued and included.
To tackle this issue:
Always be aware of the website accessibility standards and adhere to them while building a website. You can also get professional help designing a website that meets the standards or read our blog on How to Make WordPress Accessible for Beginners.
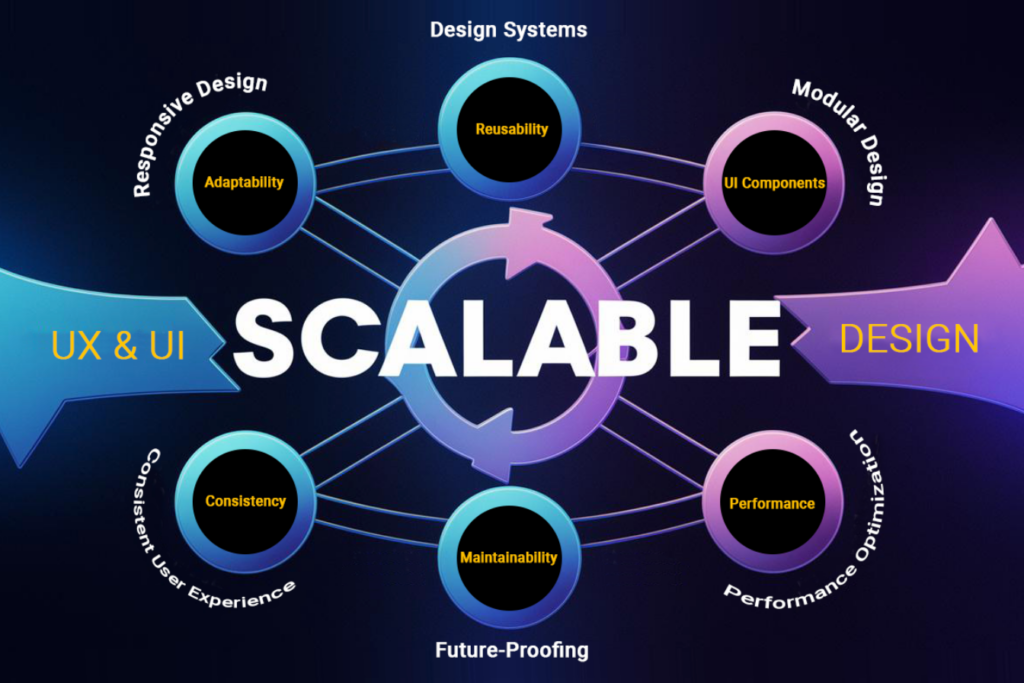
Scalable design

When we start to build a website, we obviously design it while keeping in mind the scalability. Designing a site that can grow alongside your business and audience is no small feat. You might start off with just a blog, but what happens when you decide to expand it? If you didn’t plan for that from the beginning, it can be tricky to make your site flexible enough to handle the transition.
As your site gains more users, performance and speed can suffer. More visitors mean more work for your site, which affects everything from processing user actions to updating data and displaying real-time information. For e-commerce sites, especially those with constantly changing inventory, this challenge can be even bigger.
To tackle this web design challenge, think long-term:
Where do you see your business heading? Will you be adding new revenue streams down the line? Consider what features you’ll need to support that growth, and build with scalability in mind.
Make sure your servers are equipped to handle multiple requests at once to prevent performance slowdowns. Also, consider distributing traffic across different servers during peak times to keep things running smoothly.
Also Check Out: Best WordPress Customization Services
Site Load Times

We can’t stress enough how crucial it is for your website to load quickly. Even if your content is top-notch, if your site takes too long to load, visitors won’t stick around to see it. Today, people don’t come with a lot of patience and expect instant results—so a slow-loading site can cost you potential customers before they’ve even seen what you have to offer.
In fact, statistics show that even a delay of a second or two can significantly increase your bounce rate and lower user satisfaction.
To tackle this issue:
- Work with a performance-optimized hosting provider, as they play a huge role in how fast your site loads, so make sure you’re using a reliable, fast provider.
- High-resolution images look great but can slow down your site. Use image compression and optimize images to reduce file sizes without sacrificing quality.
- Cache your site’s pages as it allows users to load stored versions of your pages, which speeds things up for returning visitors.
- Each redirect adds extra time to your site’s load process, so try to limit them as much as possible.
Relevant Reading: Fastest WordPress Themes (With PageSpeed Scores)
Small Budget, Big Expectations

Imagine this: You’re on a strategy call with a potential client, and they’re full of excitement about their dream website. “So, it should be AI-enabled, with a voice and interactive user interface that’s super accessible to everyone,” they say enthusiastically. “Oh, and it should be easy for every visitor to find exactly what they’re looking for.”
“That sounds amazing,” you reply. “That’s definitely the direction web design is heading.” Just as you’re feeling great about landing a new client, you remember to ask the crucial question: “What’s your budget?”
The key here to tackle this issue is to be upfront about what can realistically be done within the budget. Make sure to clearly explain why certain features may not be possible, helping to set the right expectations for the web design cost.
So, how do we tackle this?
Avoid falling into the trap of saying, “Let’s see what we can do,” when their budget barely covers a basic hosting plan. Instead, communicate clearly what it will cost to deliver the design they want, and don’t shy away from having an honest conversation about costs.
Once you agree on the budget, make sure to stick to it. The secret is keeping an open line of communication—be transparent about the money, deliverables, and the project timeline from the very beginning. Setting these expectations early on will make the process smoother for everyone.
Read: Client Retention Hacks: Using White-Label WordPress Development to Wow Your Clients
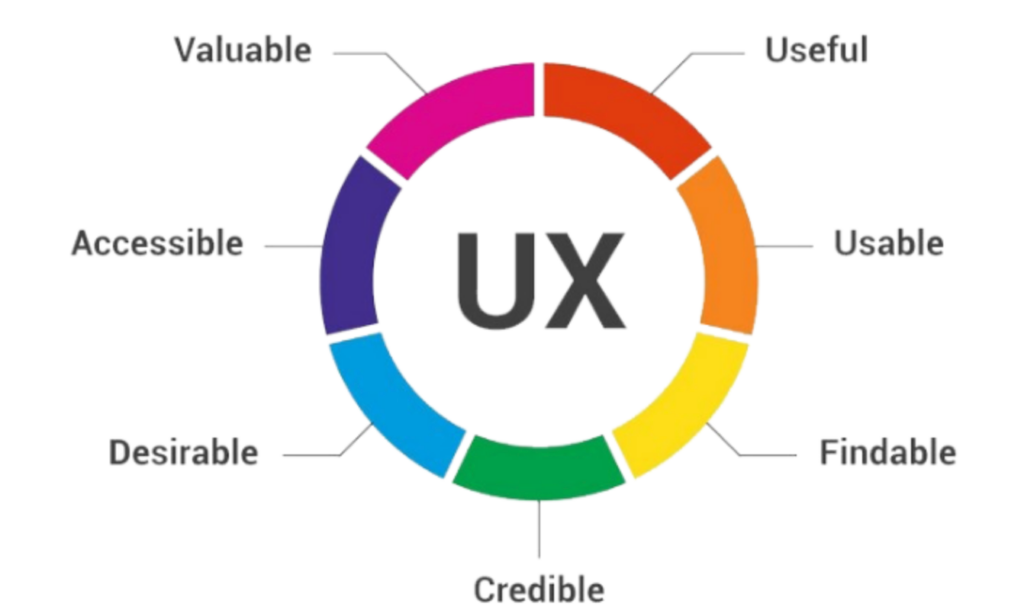
Prioritizing User Experience

It might sound like a broken record, but prioritizing user experience (UX) is essential—because it can literally make or break whether a visitor returns to your site or decides to look elsewhere. A seamless experience encourages users to stick around, explore, and maybe even convert into customers.
Whereas a frustrating or confusing experience will drive them away, possibly for good.
When evaluating your site’s UX, you need to think about three core factors: accessibility, ease of use, and convenience. How easy is it for visitors to navigate your site? Is it designed to be accessible to everyone, including those with disabilities? Are key actions like finding information or making a purchase straightforward and hassle-free?
To tackle these issues, start by embracing white space:
A clean, organized layout can go a long way in making your site more enjoyable to browse. Next, think about your calls to action (CTAs). These should stand out and guide visitors toward the actions you want them to take, whether it’s making a purchase, signing up for something, or simply navigating to another page.
Don’t forget visuals—images can help break up text and make your content more engaging. They’re a great way to tell your story visually and keep people interested. Small tweaks like these can significantly improve your site’s overall user experience.
Website Conversions

Let’s face it: a website’s success ultimately comes down to one key metric: how well it converts visitors into customers and drives sales. However, websites fall short in this area for a few common reasons.
Sometimes, the site’s information simply doesn’t resonate with visitors. Other times, the site’s navigation menu is confusing or lacks a natural flow, making it hard for users to find what they need. And let’s not forget about poor button placement—when calls-to-action aren’t intuitive or easy to find, conversions tend to suffer.
The first step to tackling this common web design challenge is:
Understanding what your users want and expect when they land on your site. Once you have that insight, you can tailor your content to meet their needs and interests. Remembering that user experience plays a huge role in conversions is crucial.
Best practices like keeping paragraphs short and to the point, incorporating engaging images, and using easy-to-read fonts all contribute to a smoother, more enjoyable experience that encourages visitors to take action.
Learn: Ways to Increase Your Bottom of The Funnel Conversions
Wrapping Up
Facing common web design challenges can be overwhelming, especially if you are new to the web design process. But hey, no worries, with our guide above, now you know about these challenges and how to tackle them, right?
The trick is to learn about these challenges and understand how to handle them with care, and that’s that! You’re good to go! Even after this, if you feel like tackling web design challenges is getting tricker, contact our experts and get that perfect web design ready to impress!