Converting Figma to Elementor is crucial in transforming high-fidelity designs into fully functional, responsive websites. In this guide, we’ll walk you through the process in five simple steps, ensuring your Figma designs transition seamlessly into Elementor pages. Whether you’re a web developer or a designer, these steps will help you maintain design integrity while making the most of Elementor’s powerful features.
Contents
ToggleOverview of Elementor and Figma
One effective way to convert Figma to WordPress websites is to use a page builder like Elementor. For this article, let’s take a brief look at Elementor and Figma.
Elementor is one of the leading WordPress page builders that lets you create exceptional websites without writing a single line of code. Its drag-and-drop editor and extensive library of pre-designed templates and widgets make it accessible for both beginners and advanced users.

Key features of Elementor include:
- Responsive design settings
- Theme builder capabilities
- Range of integrations
Elementor’s popularity is also due to its flexibility, ease of use, cost-effectiveness, and ability to build professional-quality websites quickly.
As a cloud-based design tool, Figma is known for its collaborative capabilities and ease of use. It allows multiple web designers to simultaneously work on the same project, making it well-suited for team projects.

Key features of Figma include:
- Vector editing
- Prototyping
- Developer handoff
This helps streamline the design-to-development workflow. Figma’s popularity also stems from its real-time collaboration features, varied plugins, and accessibility from any device with an internet connection.
Know more about: Elementor vs Figma: Which is the Best Tool
Seek Professional Help for Figma to Elementor Conversion

Just like converting Figma to WordPress, you can seek professional help for converting Figma to Elementor. Seahawk specializes in this process, ensuring a smooth transition from design to a fully functional Elementor website.
By following a streamlined approach, we take care of every detail, from exporting assets to setting up your Elementor pages accurately. Our expertise ensures that your design integrity is maintained and that a high-quality, responsive website is delivered as per your specifications.
Steps to Convert Figma to Elementor
Converting Figma designs to Elementor involves a series of well-defined steps, which include exporting assets, setting up Elementor, and meticulously recreating your design within the page builder. Follow the below steps to achieve a smooth conversion.
Step 1: Preparing Your Figma Design
Before beginning the conversion process, it’s essential to thoroughly review your Figma design. Consistency in design elements (fonts, colors, layouts, and spacing) can help create a cohesive website. Additionally, check for responsive design elements. This step will help you identify any adjustments that are needed to maintain the design integrity across different screen sizes.
- Exporting Assets from Figma: The next step is to export the necessary assets from Figma. The export process includes images, icons, and other graphical elements. To ensure optimal web performance, export these assets in appropriate file formats, such as SVG, PNG or WebP, and resolutions. This is important as using the right image file formats and resolutions will help maintain the quality and load time of your website.

- Organizing Assets: After exporting your assets, organizing them is important. Best practices include creating folders for different types of assets and following consistent naming patterns. Organized assets make locating and using them easier when building your website in Elementor. This organizational step can help streamline the workflow and ensure that you have all the necessary components readily available.
Also read: How to Create a Website with Figma
Let Us Handle Your Figma to Elementor Conversion
Whether you’re looking to create a seamless user experience or bring a unique aesthetic to your site, we’ve got you covered.
Step 2: Setting Up Elementor
The first step in setting up Elementor is to install the plugin on your WordPress site.
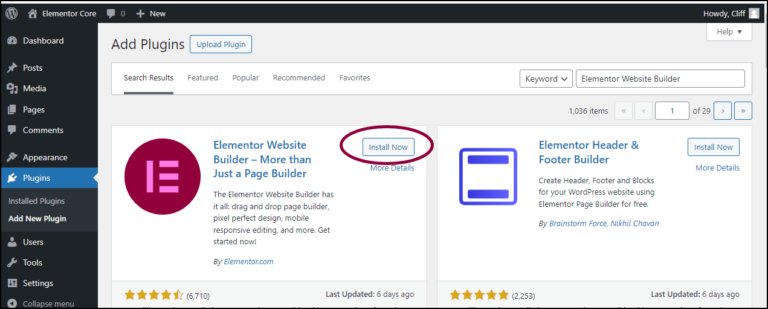
- To do this, login and go to your WordPress dashboard ⟶ Plugins ⟶ Add New.
- Search for Elementor plugin, Install ⟶ Activate.

If you want advanced features, consider installing Elementor Pro, which requires purchasing a license and uploading the pro version plugin to your site.
Alongside Elementor, installing essential plugins like WPForms for forms and All in One SEO for search engine optimization is beneficial. These tools can enhance Elementor’s functionality and help build a robust website.
Next, select a suitable theme.
Some highly recommended themes compatible with Elementor include Hello Elementor, GeneratePress, and OceanWP. These lightweight themes provide a solid foundation for your designs.

Once you have chosen a theme, set up a child theme. A child theme allows you to make customization without affecting the parent theme’s updates.
To create a child theme, install the Child Theme Configurator plugin. This plugin guides you through the process step-by-step, ensuring your customizations are preserved during theme updates.
This setup provides a stable and flexible environment for your Elementor pages.
Related: Top Themes for Elementor
Explore Our Elementor Theme Development Services
Our team of professionals can craft a unique and responsive theme tailored to your needs.
Step 3: Converting Figma Design to Elementor
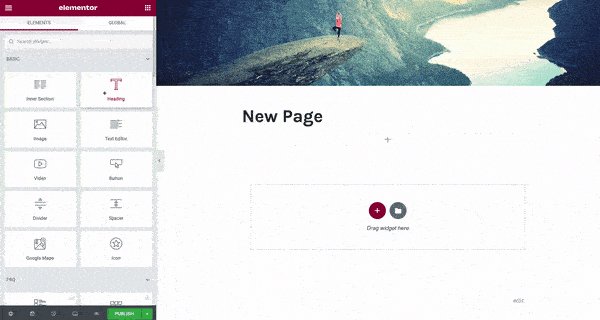
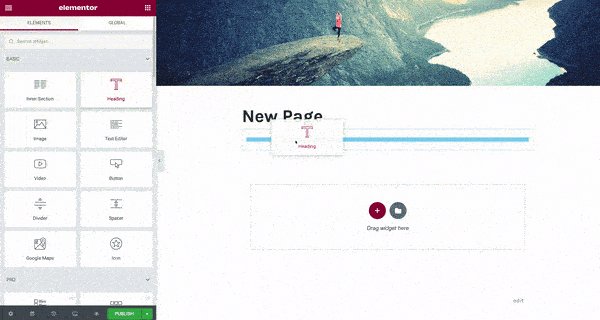
To begin converting your Figma design to Elementor, start by creating a new page in Elementor.
- Go to your WordPress dashboard ⟶ Pages ⟶ Add New.

- Give your page a title, then click “Edit with Elementor” to launch the Elementor editor.
- Set auto layout by choosing from Elementor’s pre-defined structures or create a custom layout using sections and columns.
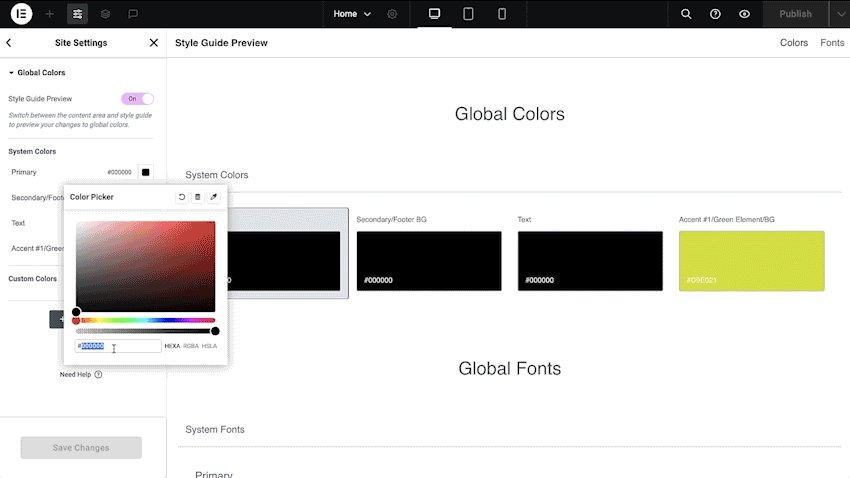
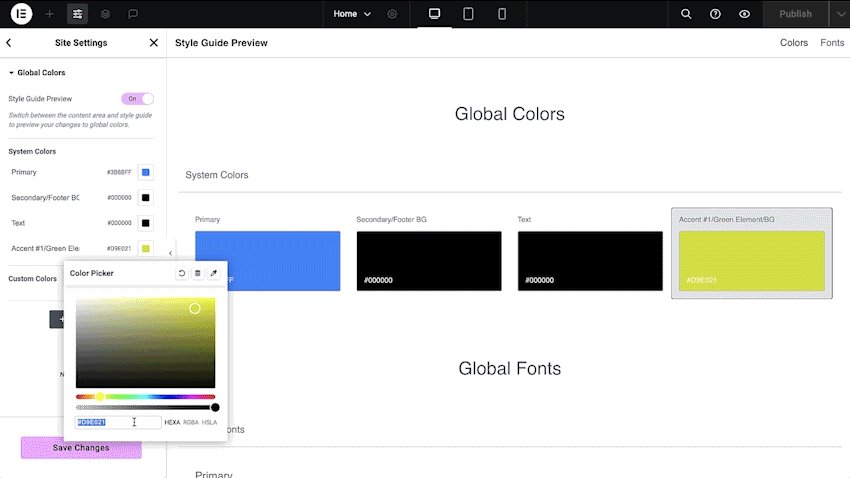
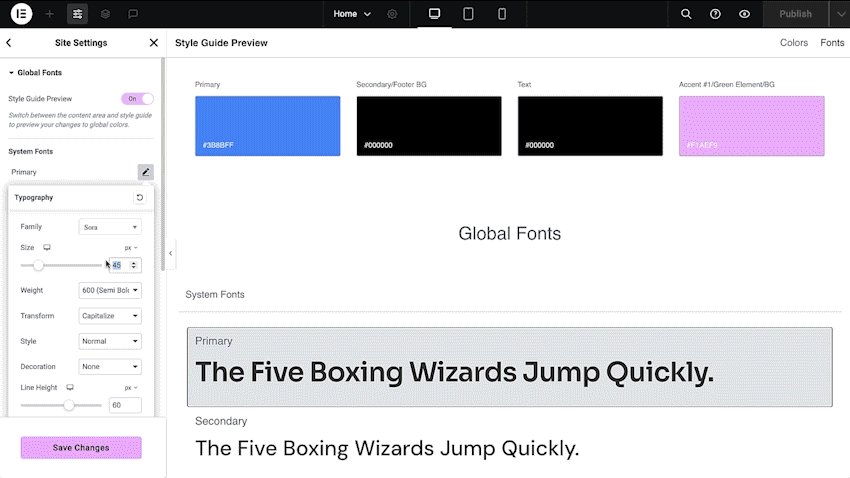
Also, setting global settings such as fonts, colors, and spacing is crucial at this stage to ensure consistency throughout your website. These global settings help maintain the design integrity and save time as you build the rest of your pages.
Building the Header and Footer
Elementor’s Theme Builder allows you to design custom headers and footers that match your Figma design.
- Access the Theme Builder from the Elementor menu in your WordPress dashboard, and start by creating a new header template.

- Use Elementor widgets to add elements like logos, navigation menus, and social media icons, ensuring they align with your Figma design.

Repeat the process for the footer, adding necessary elements such as contact information, links, and copyright text. Matching the design accurately ensures a cohesive look and feel across your website.
Implementing the Main Design
With the header and footer in place, it’s time to implement the main design.Start by adding sections and columns to your page in Elementor, reflecting the structure of your Figma design.
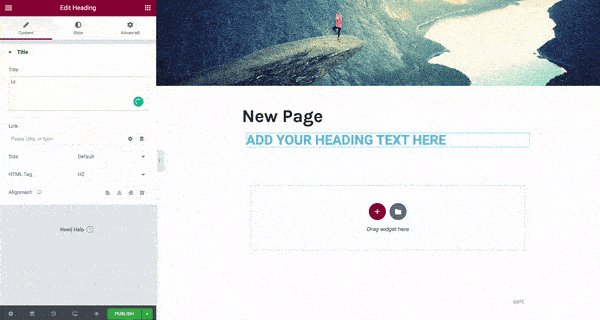
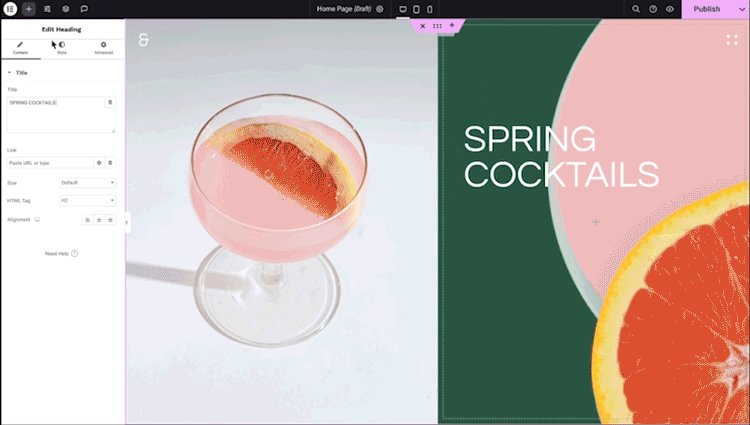
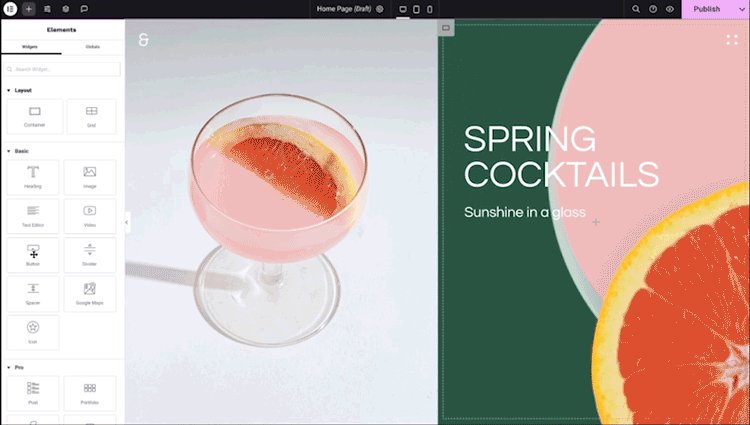
- Use Elementor’s drag-and-drop interface to import and position assets, such as images, icons, and text blocks.
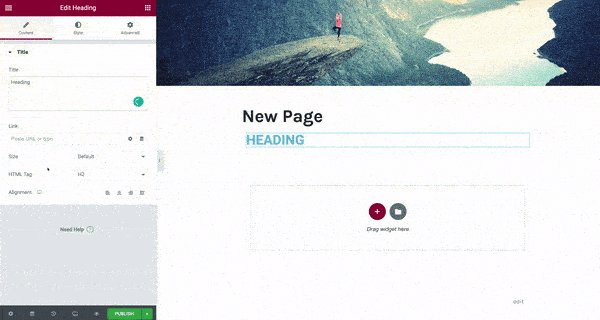
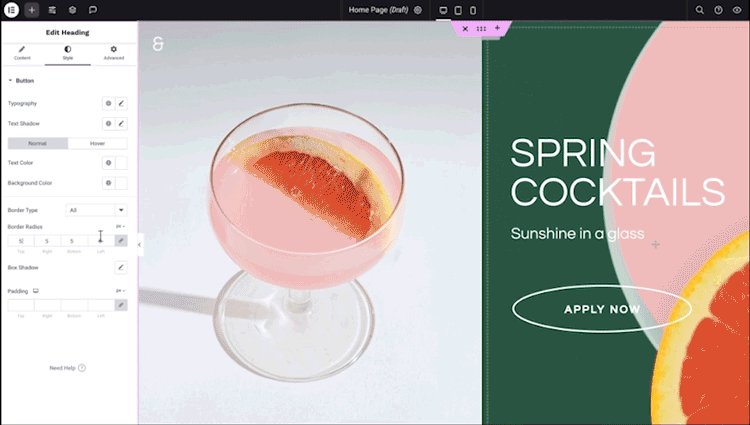
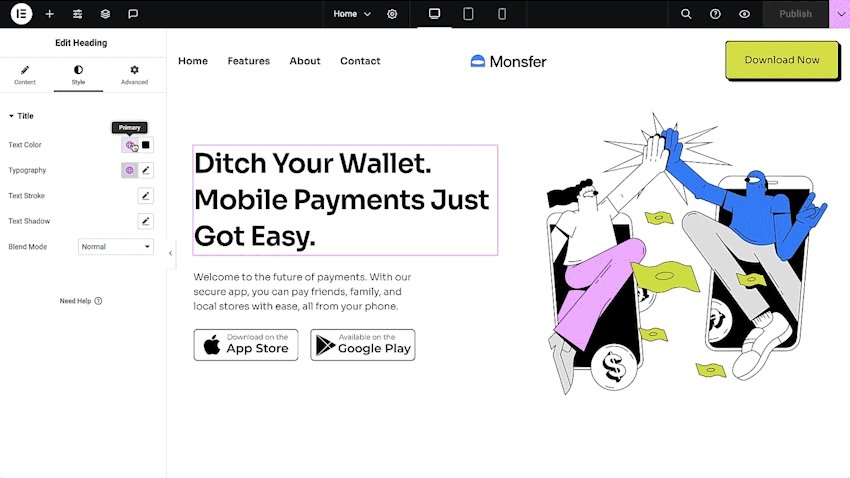
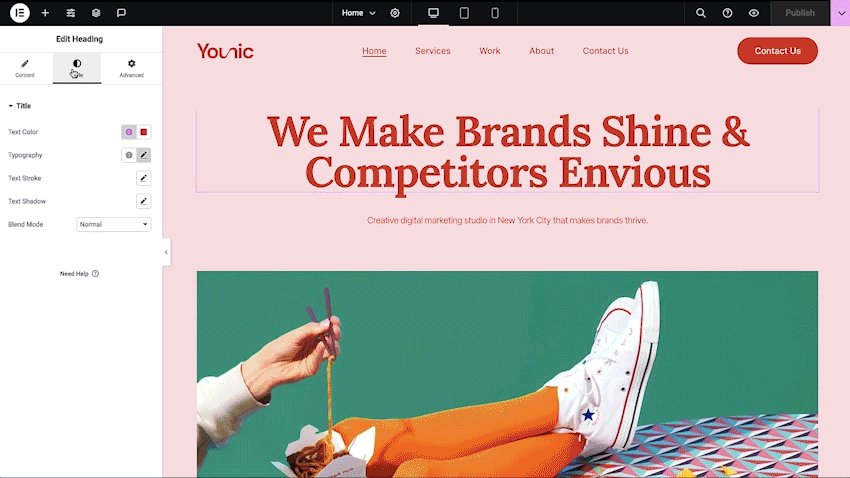
- To replicate Figma components, use Elementor pro widgets like Image, Heading, Text Editor, and Button.
Customize these widgets to match the styling in your Figma design, adjusting settings like font size, colors, and margins. This step-by-step implementation helps translate your design vision into a fully functional web page.
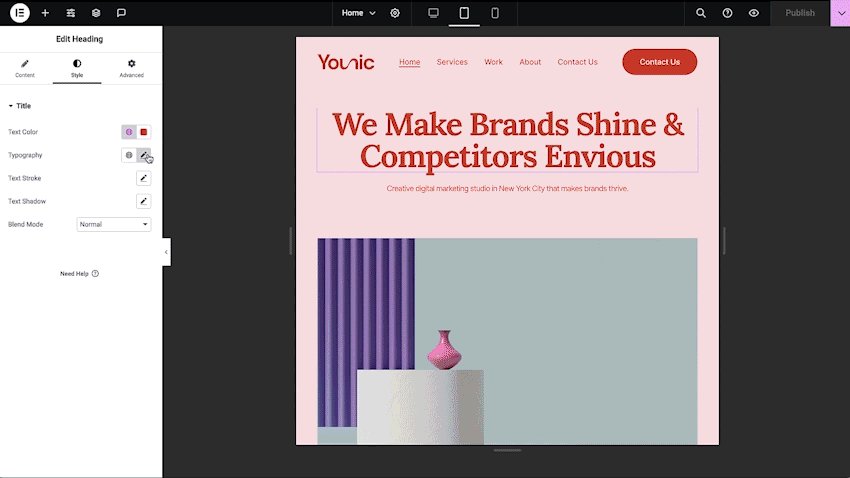
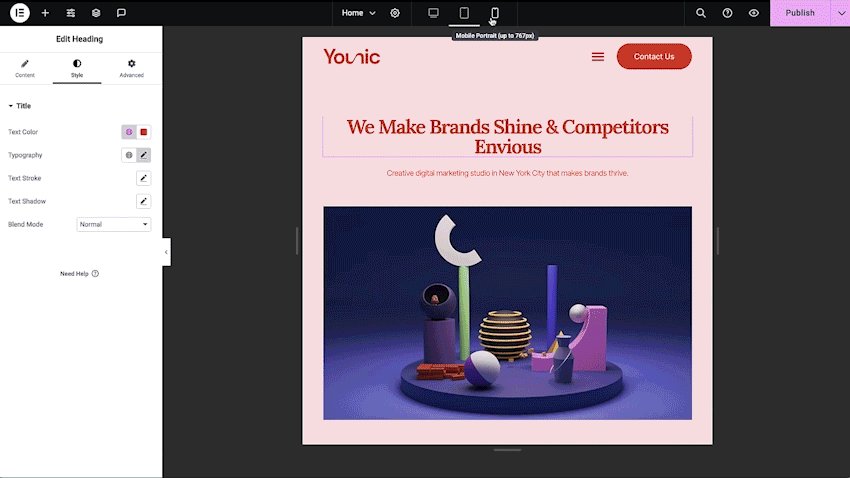
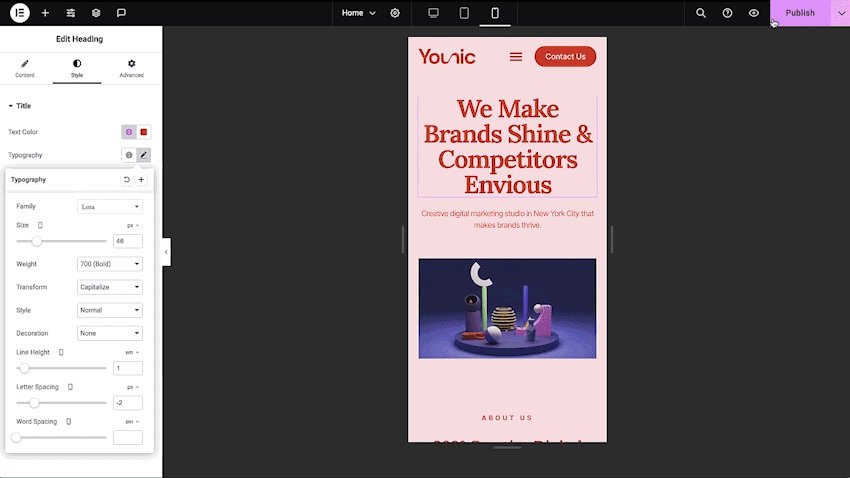
Responsive Design Adjustments
Ensuring your website design looks good on all devices is critical to the conversion process. Elementor provides responsive settings that allow you to fine-tune your layout for different screen sizes.
- Switch to responsive mode in the Elementor editor to preview how your page looks on desktops, tablets, and mobile devices.

- Adjust elements, such as changing font sizes, modifying padding and margins, and rearranging content for better readability on smaller screens.
This responsiveness ensures that your website provides a seamless user experience across all devices.
Step 4: Advanced Tips and Tricks
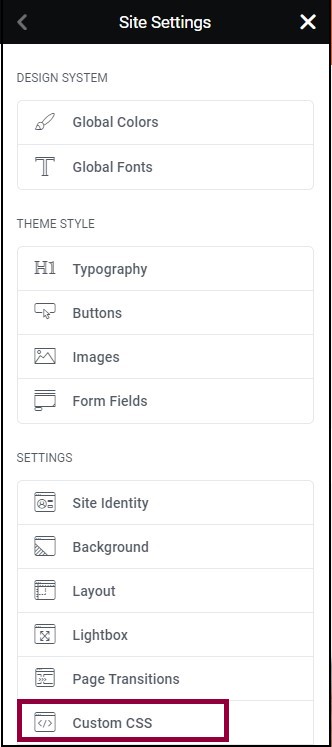
While Elementor provides extensive customization options, sometimes custom CSS is necessary to match the intricacies of your Figma design. Custom CSS allows for precise control over styling elements, such as specific animations, hover effects, or unique layouts that are not achievable with default settings.
To add custom CSS, navigate to the Elementor settings and use the Custom CSS field within each widget or the Customizer for site-wide styles.

Knowing when and how to apply custom CSS ensures your design maintains its unique details and enhances the overall user experience.
Using Third-Party Add-ons
Enhancing your Elementor website’s functionality is easy with third-party add-ons. Recommended add-ons for expanding the capabilities of Elementor and which offer additional widgets, templates, and features are:
These add-ons can help you with complex design elements and interactivity that are difficult to create with Elementor alone.
Optimizing Performance
Ensuring your website loads quickly is vital for user experience and SEO.
- Start by optimizing images using tools like TinyPNG or EWWW Image Optimizer. These tools help reduce file sizes without compromising quality.
- Implement lazy loading for images and videos, deferring loading until they are needed, which improves initial load times.
- Use performance optimization plugins like W3 Total Cache to manage caching, minify CSS and JavaScript files, and enable gzip compression.
These site optimization tools help you maintain fast loading times, keeping your website user-friendly.
Is Your WordPress Elementor Website Running Slow?
Boost the performance and efficiency of your WordPress Elementor website with our expert site optimization services.
Step 5: Testing and Launching
Conduct thorough testing across browsers and devices before launching your Elementor website. Cross-browser and cross-device testing ensures that your website looks and functions correctly for all users, regardless of their platform.
Use tools like BrowserStack or LambdaTest to simulate various environments and identify any discrepancies. Pay close attention to layout consistency, interactive elements, and overall performance.
Once all testing and adjustments are complete, you are ready to launch your Elementor pages. Begin by publishing your pages from the Elementor editor and double-checking that all links and navigation paths work correctly.
Follow a launch checklist to ensure everything is in place:
- Verify SEO settings
- Configure Analytics tools
- Set up backups with plugins like BlogVault
- Test forms
- Test other interactive features
Launching your website involves both technical and content verification to ensure a smooth and successful deployment. This meticulous approach guarantees that your website is fully prepared for public viewing and provides a professional final product.
Conclusion
Converting Figma designs to Elementor can be a seamless process if you follow these five steps:
- Prepare your Figma design
- Set up Elementor
- Build your pages
- Add advanced customizations
- Thorough testing before launch
By carefully executing each step, you can ensure your design vision is accurately brought to life in a functional, responsive website. However, this process can sometimes be complex and time-consuming.
If you need assistance, seek professional help from experts like Seahawk. We specialize in converting Figma to Elementor, ensuring a high-quality, efficient, and precise transformation of your designs into fully functional websites. Contact us today to convert Figma to Elementor!
Figma to Elementor FAQs
How do I export Figma to Elementor?
To export Figma designs to Elementor:
- Start by exporting your design assets from Figma. This includes images, icons, and other graphical elements, which should be saved in optimal formats like PNG or SVG.
- Organize these assets properly with consistent naming conventions.
- Set up Elementor in WordPress, create a new page, and use Elementor’s drag-and-drop interface to recreate your Figma design.
- Import the exported assets and position them according to your layout.
Can I convert Figma to WordPress?
Yes, you can convert Figma designs to WordPress. This process typically involves using a page builder like Elementor to recreate your Figma design within WordPress.
Export the design assets from Figma, set up WordPress with a compatible theme and necessary plugins, and then use Elementor to build your pages by importing and arranging the assets. This approach allows you to maintain design consistency and achieve a functional website.
How do I integrate Figma with Elementor?
While there is no direct integration between Figma and Elementor, you can achieve a seamless workflow by exporting assets from Figma and importing them into Elementor. Start by exporting your design elements from Figma.
Then, in Elementor, create a new page and use the drag-and-drop editor to build your design, importing the Figma assets and positioning them as needed. This manual process helps integrate your Figma designs into Elementor.
Can you import Figma into Elementor?
Direct import of Figma files into Elementor is not possible. However, you can manually transfer your Figma designs into Elementor. Export the necessary design assets (images, icons, etc.) from Figma. Then, in Elementor, create a new page and use the drag-and-drop editor to replicate your Figma design by importing and placing the exported assets. This method ensures your Figma designs are accurately represented in Elementor.