Static assets are essential for website speed because the browser can cache them. That means the browser doesn’t have to download them every time someone visits a page – it can just load them from its cache. This makes pages load faster, which is suitable for users and search engines.
To make sure that static assets are cached properly in WordPress, you need to make sure that you’re using caching headers. These headers tell the browser how long to keep the asset in its cache before downloading it again. If you’re not using caching headers, your static assets will likely be downloaded more often than necessary, slowing down your website. Static assets are files that don’t frequently change, such as images, CSS files, and JavaScript files unlike dynamic content, which is constantly evolving.
Contents
ToggleWhy do static assets matter?
Static assets are usually pretty small in size, but they can add up if you need to be more careful. They matter because they can impact your website speed in a few ways. First, if you have too many of them, they can slow down your page load times. Second, if they’re not correctly optimized, they can also drag down your site’s performance.
How to serve static assets with an efficient cache policy in WordPress
When it comes to website speed, one crucial factor is the Optimize your site for static assets. Static assets, such as your logo or header image, mostly stay the same from page to page. They’re also usually smaller in file size than other assets, so they’ll load faster.
To optimize your WordPress site for static assets:
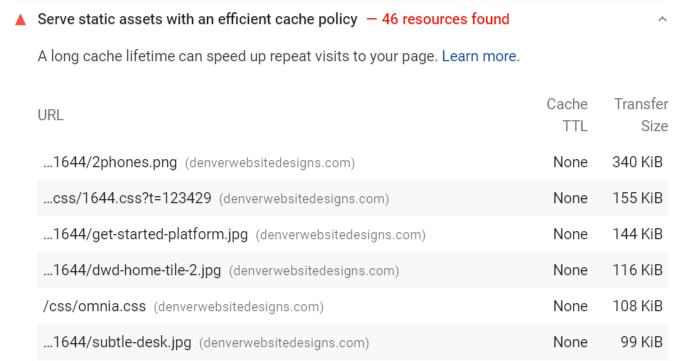
- Change cache expiration time: You may have come cross this recommendation which says “serve static assets-with-an-efficient-cache-policy” while testing your website at Google PageSpeed tool. To fix this change your browser cache expiration to 180 days in your caching plugin settings or CDN. It depends which tool you’re using.

2. Use a content delivery network (CDN). A CDN stores copies of your website on servers worldwide to deliver them to visitors faster. There are plenty of options in the market for WordPress from the likes of Jetpack CDN, Cloudfalre etc.
3. Minimize HTTP requests. Each time a visitor loads a page, their browser has to send an HTTP request for each asset on the page. So, the fewer assets you have, the fewer HTTP requests and the faster your pages will load. This can be achieved by preloading key requests, fonts etc.
4. Serve scaled images. Save multiple copies of each image at different sizes and serve the appropriate size to each visitor’s device. That way, browsers won’t have to scale images themselves, which can take longer.
5. Use a CSS sprite sheet. A CSS sprite sheet is a single image that contains all of the small images used on a website, such as icons or buttons. A sprite sheet can reduce the HTTP requests needed to load these images.
6. Optimize your code. Make sure your HTML, CSS, and JavaScript are minified and compressed to reduce their file sizes and make them load faster. Use a Caching plugin to automate this task.
Related:
How To Remove Unused CSS In WordPress?
How To Avoid Long Main-thread Tasks?
How To Avoid Large Layout Shifts?
Front-end Optimization (FEO) Guide
How To Defer Offscreen Images?
Conclusion
Static assets are vital to any website and can significantly impact your site’s speed. If you’re unfamiliar with static assets, we hope this article has helped clear things up for you. Optimizing your static assets is an excellent start if you want to improve your website’s speed. If you’re looking for professionals to optimize your WP site then get our WordPress site optimization service!