Statische activa zijn essentieel voor de snelheid van websites, omdat de browser ze kan cachen. Dat betekent dat de browser ze niet elke keer hoeft te downloaden als iemand een pagina bezoekt - hij kan ze gewoon uit zijn cache laden. Hierdoor laden pagina's sneller, wat goed is voor gebruikers en zoekmachines.
Om ervoor te zorgen dat statische activa goed in de cache worden opgeslagen in WordPress, moet je ervoor zorgen dat je caching headers gebruikt. Deze headers vertellen de browser hoe lang het bestand in de cache moet blijven voordat het opnieuw wordt gedownload. Als u geen caching headers gebruikt, zullen uw statische activa waarschijnlijk vaker dan nodig worden gedownload, waardoor uw website trager wordt. Statische activa zijn bestanden die niet vaak veranderen, zoals afbeeldingen, CSS-bestanden en JavaScript-bestanden, in tegenstelling tot dynamische inhoud, die voortdurend verandert.
Inhoud
SchakelWaarom zijn statische activa belangrijk?
Statische activa zijn meestal vrij klein in omvang, maar ze kunnen oplopen als u voorzichtiger moet zijn. Ze zijn van belang omdat ze de snelheid van uw website op een paar manieren kunnen beïnvloeden. Ten eerste, als je er te veel van hebt, kunnen ze de laadtijd van je pagina vertragen. Ten tweede, als ze niet goed geoptimaliseerd zijn, kunnen ze ook de prestaties van uw site naar beneden halen.
Hoe statische activa te serveren met een efficiënt cachebeleid in WordPress
Als het gaat om website snelheid, is een cruciale factor het optimaliseren van uw site voor statische activa. Statische activa, zoals uw logo of headerafbeelding, blijven meestal hetzelfde van pagina tot pagina. Ze zijn ook meestal kleiner in bestandsgrootte dan andere activa, zodat ze sneller laden.
Om uw WordPress site te optimaliseren voor statische activa:
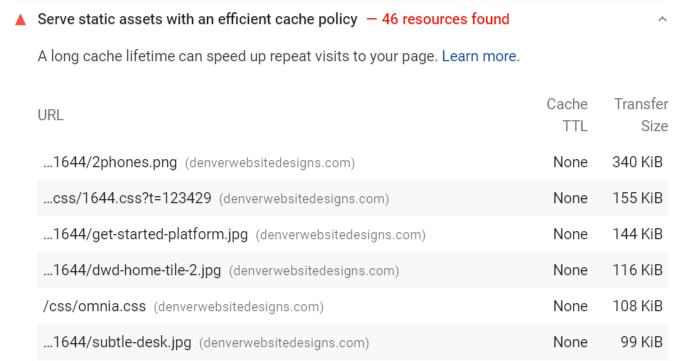
- Verander de vervaltijd van de cache: Je bent misschien deze aanbeveling tegengekomen die zegt "serve static assets-with-an-efficient-cache-policy" tijdens het testen van je website bij Google PageSpeed tool. Om dit op te lossen verandert u uw browser cache expiratie naar 180 dagen in uw caching plugin instellingen of CDN. Het hangt ervan af welke tool je gebruikt.

2. Gebruik een content delivery network (CDN). Een CDN slaat kopieën van uw website op servers wereldwijd op om ze sneller bij bezoekers af te leveren. Er zijn genoeg opties op de markt voor WordPress van bijvoorbeeld Jetpack CDN, Cloudfalre etc.
3. Minimaliseer HTTP-verzoeken. Telkens wanneer een bezoeker een pagina laadt, moet zijn browser een HTTP-verzoek sturen voor elk onderdeel op de pagina. Dus, hoe minder onderdelen, hoe minder HTTP-verzoeken en hoe sneller uw pagina's laden. Dit kan worden bereikt door belangrijke verzoeken, fonts enz. vooraf te laden.
4. Serveer geschaalde afbeeldingen. Bewaar meerdere kopieën van elke afbeelding in verschillende groottes en serveer de juiste grootte aan het apparaat van elke bezoeker. Op die manier hoeven browsers de afbeeldingen niet zelf te schalen, wat langer kan duren.
5. Gebruik een CSS sprite sheet. Een CSS sprite sheet is een enkele afbeelding die alle kleine afbeeldingen bevat die op een website worden gebruikt, zoals pictogrammen of knoppen. Een sprite sheet kan de HTTP verzoeken verminderen die nodig zijn om deze afbeeldingen te laden.
6. Optimaliseer uw code. Zorg ervoor dat je HTML, CSS en JavaScript geminificeerd en gecomprimeerd zijn om hun bestandsgrootte te verkleinen en ze sneller te laten laden. Gebruik een Caching plugin om deze taak te automatiseren.
Gerelateerd:
Hoe ongebruikte CSS verwijderen in WordPress?
Hoe lange hoofdtaken vermijden?
Hoe grote lay-out verschuivingen vermijden?
Front-end Optimalisatie (FEO) Gids
Hoe Offscreen afbeeldingen uitstellen?
Conclusie
Statische activa zijn van vitaal belang voor elke website en kunnen de snelheid van uw site aanzienlijk beïnvloeden. Als u niet bekend bent met statische activa, hopen wij dat dit artikel u duidelijkheid heeft verschaft. Het optimaliseren van uw statische assets is een uitstekend begin als u de snelheid van uw website wilt verbeteren. Als u op zoek bent naar professionals om uw WP site te optimaliseren, neem dan onze WordPress site optimalisatie service!