الأصول الثابتة ضرورية لسرعة موقع الويب لأن المتصفح يمكنه تخزينها مؤقتا . هذا يعني أن المتصفح لا يتعين عليه تنزيلها في كل مرة يزور فيها شخص ما صفحة - يمكنه فقط تحميلها من ذاكرة التخزين المؤقت الخاصة به. هذا يجعل تحميل الصفحات أسرع ، وهو مناسب للمستخدمين ومحركات البحث.
للتأكد من تخزين الأصول الثابتة مؤقتا بشكل صحيح في WordPress ، تحتاج إلى التأكد من أنك تستخدم رؤوس التخزين المؤقت. تخبر هذه الرؤوس المتصفح بمدة الاحتفاظ بالأصل في ذاكرة التخزين المؤقت الخاصة به قبل تنزيله مرة أخرى. إذا كنت لا تستخدم رؤوس التخزين المؤقت ، فمن المحتمل أن يتم تنزيل أصولك الثابتة أكثر من اللازم ، مما يؤدي إلى إبطاء موقع الويب الخاص بك. الأصول الثابتة هي ملفات لا تتغير بشكل متكرر ، مثل الصور وملفات CSS وملفات JavaScript على عكس المحتوى الديناميكي الذي يتطور باستمرار.
المحتويات
تبديللماذا الأصول الثابتة مهمة؟
عادة ما تكون الأصول الثابتة صغيرة الحجم ، ولكن يمكن أن تضيف ما يصل إذا كنت بحاجة إلى توخي المزيد من الحذر. إنها مهمة لأنها يمكن أن تؤثر على سرعة موقع الويب الخاص بك بعدة طرق. أولا ، إذا كان لديك الكثير منها ، فيمكنها إبطاء أوقات تحميل صفحتك. ثانيا ، إذا لم يتم تحسينها بشكل صحيح ، فيمكنها أيضا سحب أداء موقعك.
كيفية تقديم الأصول الثابتة باستخدام سياسة ذاكرة التخزين المؤقت الفعالة في WordPress
عندما يتعلق الأمر بسرعة موقع الويب ، فإن أحد العوامل الحاسمة هو تحسين موقعك للأصول الثابتة. تظل الأصول الثابتة ، مثل شعارك أو صورة الرأس ، كما هي في الغالب من صفحة إلى أخرى. كما أنها عادة ما تكون أصغر في حجم الملف من الأصول الأخرى ، لذلك سيتم تحميلها بشكل أسرع.
لتحسين موقع WordPress الخاص بك للأصول الثابتة:
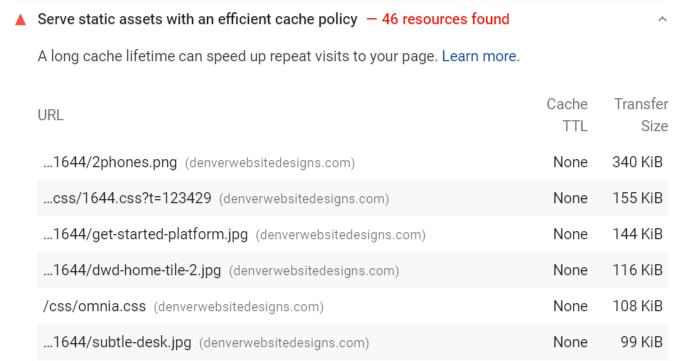
- تغيير وقت انتهاء صلاحية ذاكرة التخزين المؤقت: ربما تكون قد صادفت هذه التوصية التي تقول "عرض الأصول الثابتة باستخدام سياسة ذاكرة التخزين المؤقت الفعالة" أثناء اختبار موقع الويب الخاص بك في أداة Google PageSpeed. لإصلاح هذا ، قم بتغيير انتهاء صلاحية ذاكرة التخزين المؤقت للمتصفح إلى 180 يوما في إعدادات المكون الإضافي للتخزين المؤقت أو CDN. يعتمد ذلك على الأداة التي تستخدمها.

2. استخدم شبكة توصيل المحتوى (CDN). تقوم شبكة CDN بتخزين نسخ من موقع الويب الخاص بك على خوادم في جميع أنحاء العالم لتسليمها للزوار بشكل أسرع. هناك الكثير من الخيارات في السوق ل WordPress من أمثال Jetpack CDN و Cloudfalre وما إلى ذلك.
3. تقليل طلبات HTTP. في كل مرة يقوم فيها الزائر بتحميل صفحة، يتعين على متصفحه إرسال طلب HTTP لكل أصل على الصفحة. لذلك ، كلما قل عدد الأصول لديك ، قل عدد طلبات HTTP وزادت سرعة تحميل صفحاتك. يمكن تحقيق ذلك عن طريق التحميل المسبق لطلبات المفاتيح والخطوط وما إلى ذلك.
4. خدمة الصور تحجيم. حفظ نسخ متعددة من كل صورة بأحجام مختلفة وتقديم الحجم المناسب لجهاز كل زائر. بهذه الطريقة ، لن تضطر المتصفحات إلى تغيير حجم الصور بنفسها ، الأمر الذي قد يستغرق وقتا أطول.
5. استخدم ورقة كائن CSS. ورقة كائن CSS هي صورة واحدة تحتوي على جميع الصور الصغيرة المستخدمة على موقع ويب ، مثل الرموز أو الأزرار. يمكن أن تقلل ورقة الكائن من طلبات HTTP اللازمة لتحميل هذه الصور.
6. تحسين التعليمات البرمجية الخاصة بك. تأكد من تصغير HTML و CSS و JavaScript وضغطها لتقليل أحجام ملفاتها وتحميلها بشكل أسرع. استخدم المكون الإضافي للتخزين المؤقت لأتمتة هذه المهمة.
ذات الصله:
كيفية إزالة CSS غير المستخدمة في وورد؟
كيف تتجنب مهام الخيط الرئيسي الطويلة؟
كيف تتجنب تحولات التخطيط الكبيرة؟
دليل تحسين الواجهة الأمامية (FEO)
كيفية تأجيل الصور خارج الشاشة؟
استنتاج
تعد الأصول الثابتة أمرا حيويا لأي موقع ويب ويمكن أن تؤثر بشكل كبير على سرعة موقعك. إذا لم تكن معتادا على الأصول الثابتة ، نأمل أن تكون هذه المقالة قد ساعدت في توضيح الأمور لك. يعد تحسين أصولك الثابتة بداية ممتازة إذا كنت ترغب في تحسين سرعة موقع الويب الخاص بك. إذا كنت تبحث عن محترفين لتحسين موقع WP الخاص بك ، فاحصل على خدمة تحسين موقع WordPress الخاصة بنا!