Statische Elemente sind für die Geschwindigkeit einer Website unerlässlich, weil der Browser sie in den Cache stellen kann. Das bedeutet, dass der Browser sie nicht jedes Mal herunterladen muss, wenn jemand eine Seite besucht - er kann sie einfach aus seinem Cache laden. Dadurch werden die Seiten schneller geladen, was für Nutzer und Suchmaschinen von Vorteil ist.
Um sicherzustellen, dass statische Assets in WordPress korrekt zwischengespeichert werden, müssen Sie sicherstellen, dass Sie Caching-Header verwenden. Diese Header teilen dem Browser mit, wie lange er das Asset in seinem Cache behalten soll, bevor er es erneut herunterlädt. Wenn Sie keine Caching-Header verwenden, werden Ihre statischen Elemente wahrscheinlich öfter als nötig heruntergeladen, was Ihre Website verlangsamt. Statische Inhalte sind Dateien, die sich nicht häufig ändern, z. B. Bilder, CSS-Dateien und JavaScript-Dateien, im Gegensatz zu dynamischen Inhalten, die sich ständig weiterentwickeln.
Inhalt
Umschalten aufWarum sind statische Werte wichtig?
Statische Elemente sind in der Regel recht klein, aber sie können sich summieren, wenn Sie besonders vorsichtig sein müssen. Sie sind wichtig, weil sie die Geschwindigkeit Ihrer Website in mehrfacher Hinsicht beeinträchtigen können. Erstens können sie die Ladezeiten Ihrer Seite verlangsamen, wenn Sie zu viele von ihnen haben. Zweitens können sie, wenn sie nicht richtig optimiert sind, die Leistung Ihrer Website beeinträchtigen.
Wie man statische Assets mit einer effizienten Cache-Richtlinie in WordPress bereitstellt
Wenn es um die Geschwindigkeit einer Website geht, ist ein entscheidender Faktor die Optimierung Ihrer Website für statische Elemente. Statische Elemente, wie z. B. Ihr Logo oder Kopfzeilenbild, bleiben meist von Seite zu Seite gleich. Außerdem haben sie in der Regel eine geringere Dateigröße als andere Elemente, sodass sie schneller geladen werden.
So optimieren Sie Ihre WordPress-Site für statische Assets:
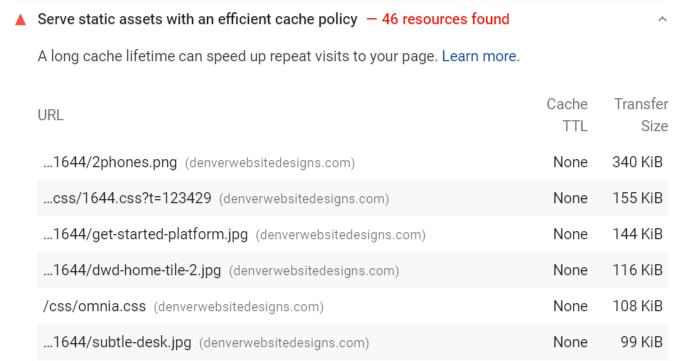
- Ändern Sie die Cache-Ablaufzeit: Vielleicht sind Sie beim Testen Ihrer Website mit dem Google PageSpeed-Tool auf diese Empfehlung gestoßen, die besagt, dass "statische Assets mit einer effizienten Cache-Policy bereitgestellt werden sollten". Um dies zu beheben, ändern Sie die Ablaufzeit Ihres Browser-Caches in den Einstellungen Ihres Caching-Plugins oder CDN auf 180 Tage. Es hängt davon ab, welches Tool Sie verwenden.

2. Verwenden Sie ein Content Delivery Network (CDN). Ein CDN speichert Kopien Ihrer Website auf Servern in der ganzen Welt, um sie den Besuchern schneller zur Verfügung zu stellen. Für WordPress gibt es auf dem Markt eine Vielzahl von Optionen wie Jetpack CDN, Cloudfalre usw.
3. Minimieren Sie HTTP-Anfragen. Jedes Mal, wenn ein Besucher eine Seite lädt, muss sein Browser eine HTTP-Anfrage für jedes Element auf der Seite senden. Je weniger Elemente Sie also haben, desto weniger HTTP-Anfragen und desto schneller werden Ihre Seiten geladen. Dies kann durch das Vorladen von Schlüsselanforderungen, Schriftarten usw. erreicht werden.
4. Stellen Sie skalierte Bilder bereit. Speichern Sie mehrere Kopien jedes Bildes in verschiedenen Größen und stellen Sie jedem Besucher die passende Größe zur Verfügung. Auf diese Weise müssen die Browser die Bilder nicht selbst skalieren, was länger dauern kann.
5. Verwenden Sie ein CSS-Sprite-Sheet. Ein CSS-Sprite-Sheet ist ein einzelnes Bild, das alle kleinen Bilder enthält, die auf einer Website verwendet werden, z. B. Icons oder Schaltflächen. Ein Sprite Sheet kann die zum Laden dieser Bilder erforderlichen HTTP-Anfragen reduzieren.
6. Optimieren Sie Ihren Code. Vergewissern Sie sich, dass Ihr HTML-, CSS- und JavaScript-Code minimiert und komprimiert ist, um die Dateigröße zu verringern und das Laden zu beschleunigen. Verwenden Sie ein Caching-Plugin, um diese Aufgabe zu automatisieren.
Verwandt:
Wie entfernt man unbenutzte CSS in WordPress?
Wie vermeidet man lange Main-Thread-Aufgaben?
Wie vermeidet man große Layout-Verschiebungen?
Anleitung zur Frontend-Optimierung (FEO)
Wie kann man Offscreen-Bilder verschieben?
Schlussfolgerung
Statische Elemente sind für jede Website unverzichtbar und können sich erheblich auf die Geschwindigkeit Ihrer Website auswirken. Wenn Sie mit statischen Assets nicht vertraut sind, hoffen wir, dass dieser Artikel Ihnen geholfen hat, die Dinge zu verstehen. Die Optimierung Ihrer statischen Assets ist ein ausgezeichneter Anfang, wenn Sie die Geschwindigkeit Ihrer Website verbessern möchten. Wenn Sie auf der Suche nach Profis für die Optimierung Ihrer WP-Site sind, dann nutzen Sie unseren WordPress-Site-Optimierungsservice!