Los activos estáticos son esenciales para la velocidad del sitio web porque el navegador puede guardarlos en la caché. Eso significa que el navegador no tiene que descargarlos cada vez que alguien visita una página, sino que puede cargarlos desde su caché. Esto hace que las páginas se carguen más rápido, lo que es conveniente para los usuarios y los motores de búsqueda.
Para asegurarse de que los activos estáticos se almacenan correctamente en la caché de WordPress, debe asegurarse de que utiliza cabeceras de caché. Estas cabeceras indican al navegador cuánto tiempo debe mantener el activo en su caché antes de volver a descargarlo. Si no utilizas cabeceras de caché, es probable que tus activos estáticos se descarguen con más frecuencia de la necesaria, ralentizando tu sitio web. Los activos estáticos son archivos que no cambian con frecuencia, como las imágenes, los archivos CSS y los archivos JavaScript, a diferencia del contenido dinámico, que evoluciona constantemente.
Contenido
Toggle¿Por qué son importantes los activos estáticos?
Los activos estáticos suelen tener un tamaño bastante reducido, pero pueden sumar si hay que tener más cuidado. Son importantes porque pueden afectar a la velocidad de tu sitio web de varias maneras. En primer lugar, si tienes demasiados, pueden ralentizar los tiempos de carga de tu página. En segundo lugar, si no están correctamente optimizados, también pueden reducir el rendimiento de tu sitio.
Cómo servir activos estáticos con una política de caché eficiente en WordPress
Cuando se trata de la velocidad del sitio web, un factor crucial es la optimización de los activos estáticos. Los activos estáticos, como el logotipo o la imagen de cabecera, suelen ser los mismos de una página a otra. Además, suelen tener un tamaño de archivo menor que otros activos, por lo que se cargan más rápido.
Para optimizar su sitio de WordPress para los activos estáticos:
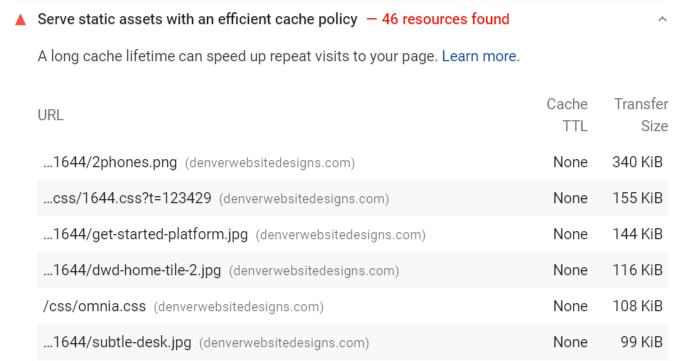
- Cambiar el tiempo de expiración de la caché: Es posible que se haya encontrado con esta recomendación que dice "servir activos estáticos con una política de caché eficiente" al probar su sitio web en la herramienta Google PageSpeed. Para solucionarlo, cambia la caducidad de la caché de tu navegador a 180 días en la configuración de tu plugin de caché o CDN. Depende de la herramienta que utilices.

2. Utilice una red de distribución de contenidos (CDN). Una CDN almacena copias de su sitio web en servidores de todo el mundo para entregarlas a los visitantes más rápidamente. Hay un montón de opciones en el mercado para WordPress de la talla de Jetpack CDN, Cloudfalre, etc.
3. Minimizar las peticiones HTTP. Cada vez que un visitante carga una página, su navegador tiene que enviar una petición HTTP para cada activo de la página. Por lo tanto, cuantos menos activos tenga, menos peticiones HTTP y más rápido se cargarán sus páginas. Esto se puede conseguir precargando las peticiones clave, las fuentes, etc.
4. Servir imágenes a escala. Guarde varias copias de cada imagen en diferentes tamaños y sirva el tamaño adecuado a cada dispositivo del visitante. De este modo, los navegadores no tendrán que escalar ellos mismos las imágenes, lo que puede llevar más tiempo.
5. Utilice una hoja de Sprite CSS. Una hoja de Sprite CSS es una sola imagen que contiene todas las imágenes pequeñas utilizadas en un sitio web, como los iconos o los botones. Una hoja de Sprite puede reducir las peticiones HTTP necesarias para cargar estas imágenes.
6. Optimiza tu código. Asegúrate de que tu HTML, CSS y JavaScript están minificados y comprimidos para reducir el tamaño de sus archivos y hacer que se carguen más rápido. Utiliza un plugin de caché para automatizar esta tarea.
Relacionado:
¿Cómo eliminar el CSS no utilizado en WordPress?
¿Cómo Evitar Tareas Largas de Hilo Principal?
¿Cómo evitar grandes cambios de diseño?
Guía de Optimización Front-end (FEO)
¿Cómo diferir las imágenes fuera de pantalla?
Conclusión
Los activos estáticos son vitales para cualquier sitio web y pueden afectar significativamente a la velocidad de su sitio. Si no estás familiarizado con los activos estáticos, esperamos que este artículo te haya aclarado las cosas. Optimizar tus activos estáticos es un excelente comienzo si quieres mejorar la velocidad de tu sitio web. Si está buscando profesionales para optimizar su sitio WP, ¡consiga nuestro servicio de optimización de sitios WordPress!