静态资产对网站速度至关重要,因为浏览器可以缓存它们。这意味着浏览器不必在用户每次访问页面时都下载它们,而只需从缓存中加载即可。这使得页面加载速度更快,适合用户和搜索引擎。
要确保在 WordPress 中正确缓存静态资产,您需要确保使用了缓存头。这些标头告诉浏览器,在再次下载之前,静态资产要在缓存中保留多长时间。如果不使用缓存标头,静态资产的下载次数可能会超过所需的次数,从而减慢网站的运行速度。静态资产是不经常变化的文件,如图片、CSS 文件和 JavaScript 文件,与动态内容不同,动态内容是不断变化的。
目录
切换静态资产为何重要?
静态资产的大小通常很小,但如果您需要更加小心,它们也会增加。它们之所以重要,是因为它们会在几个方面影响网站速度。首先,如果静态资产过多,会降低页面加载速度。其次,如果它们没有得到正确优化,也会拖累网站性能。
如何在 WordPress 中使用高效缓存策略提供静态资产
说到网站速度,一个至关重要的因素就是优化网站的静态资产。静态资产,如您的徽标或标题图片,在不同页面之间大多保持不变。它们的文件大小通常也小于其他资产,因此加载速度更快。
优化 WordPress 网站的静态资产:
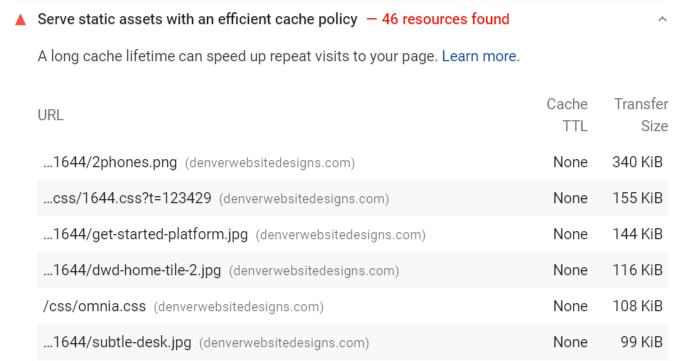
- 更改缓存过期时间:在Google PageSpeed 工具上测试网站时,您可能会遇到这样的建议:"使用高效缓存策略提供静态资产"。要解决这个问题,请在缓存插件设置或 CDN 中将浏览器缓存过期时间改为 180 天。这取决于您使用的是哪种工具。

2.使用内容交付网络(CDN)。CDN 可将网站副本存储在全球各地的服务器上,以便更快地向访问者分发。市场上有很多适用于 WordPress 的选择,如 Jetpack CDN、Cloudfalre等。
3.尽量减少 HTTP 请求。访客每次加载页面时,浏览器都要为页面上的每个资产发送 HTTP 请求。因此,资产越少,HTTP 请求就越少,页面加载速度就越快。这可以通过预加载关键请求、字体等来实现。
4.提供按比例缩放的图片。为每张图片保存多份不同大小的副本,并为每位访客的设备提供相应大小的图片。这样,浏览器就不必自行缩放图片,而这可能需要更长的时间。
5.使用 CSS 精灵表。 CSS精灵表是包含网站上使用的所有小图片(如图标或按钮)的单一图片。精灵表可以减少加载这些图片所需的 HTTP 请求。
6.优化代码。确保对 HTML、CSS 和 JavaScript 进行精简和压缩,以减小文件大小,加快加载速度。使用缓存插件自动完成这项任务。
相关:
如何删除 WordPress 中未使用的 CSS?
如何避免冗长的主线程任务?
如何避免大的布局变化?
前端优化 (FEO) 指南
如何延迟屏幕外图像?
结论
静态资产对任何网站都至关重要,会对网站速度产生重大影响。如果您对静态资产不熟悉,希望本文能帮您理清思路。如果您想提高网站速度,优化静态资产是一个很好的开始。如果您正在寻找专业人员来优化您的 WP 网站,请使用我们的WordPress 网站优化服务!