Le risorse statiche sono essenziali per la velocità dei siti web, perché il browser può memorizzarle nella cache. Ciò significa che il browser non deve scaricarle ogni volta che si visita una pagina, ma può semplicemente caricarle dalla sua cache. In questo modo le pagine si caricano più velocemente, a vantaggio degli utenti e dei motori di ricerca.
Per assicurarsi che le risorse statiche vengano memorizzate nella cache in modo corretto in WordPress, è necessario assicurarsi di utilizzare le intestazioni di cache. Queste intestazioni indicano al browser per quanto tempo mantenere la risorsa nella cache prima di scaricarla nuovamente. Se non si utilizzano le intestazioni di cache, è probabile che le risorse statiche vengano scaricate più spesso del necessario, rallentando il sito web. Le risorse statiche sono file che non cambiano frequentemente, come le immagini, i file CSS e i file JavaScript, a differenza dei contenuti dinamici, che sono in continua evoluzione.
Contenuti
TogglePerché le risorse statiche sono importanti?
Le risorse statiche sono di solito di dimensioni piuttosto ridotte, ma possono diventare un po' troppe se occorre prestare maggiore attenzione. Sono importanti perché possono avere un impatto sulla velocità del sito web in diversi modi. Innanzitutto, se sono troppi, possono rallentare i tempi di caricamento delle pagine. In secondo luogo, se non sono ottimizzati correttamente, possono ridurre le prestazioni del sito.
Come servire risorse statiche con una politica di cache efficiente in WordPress
Quando si parla di velocità di un sito web, un fattore cruciale è l'ottimizzazione delle risorse statiche. Le risorse statiche, come il logo o l'immagine dell'intestazione, rimangono per lo più invariate da una pagina all'altra. Inoltre, di solito le dimensioni dei file sono inferiori a quelle delle altre risorse, quindi si caricano più velocemente.
Per ottimizzare il vostro sito WordPress per le risorse statiche:
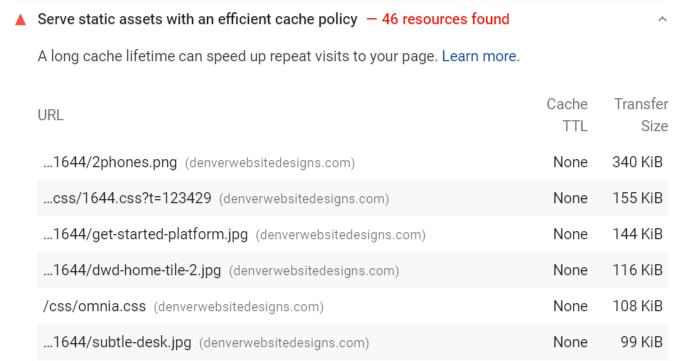
- Modificare il tempo di scadenza della cache: Forse vi siete imbattuti in questa raccomandazione che dice "servire risorse statiche con una politica di cache efficiente" durante il test del vostro sito web con lo strumento Google PageSpeed. Per risolvere questo problema, modificate la scadenza della cache del browser a 180 giorni nelle impostazioni del plugin di caching o del CDN. Dipende dallo strumento che si sta utilizzando.

2. Utilizzate una rete di distribuzione dei contenuti (CDN). Una CDN memorizza le copie del vostro sito web su server in tutto il mondo per consegnarle ai visitatori più velocemente. Ci sono molte opzioni sul mercato per WordPress, come Jetpack CDN, Cloudfalre ecc.
3. Ridurre al minimo le richieste HTTP. Ogni volta che un visitatore carica una pagina, il suo browser deve inviare una richiesta HTTP per ogni risorsa della pagina. Quindi, meno risorse ci sono, meno richieste HTTP ci saranno e più veloce sarà il caricamento delle pagine. Ciò può essere ottenuto precaricando le richieste chiave, i font, ecc.
4. Servire immagini in scala. Salvate più copie di ogni immagine a dimensioni diverse e servite la dimensione appropriata al dispositivo di ogni visitatore. In questo modo, i browser non dovranno ridimensionare le immagini da soli, il che può richiedere più tempo.
5. Utilizzare un foglio di sprite CSS. Un foglio di sprite CSS è una singola immagine che contiene tutte le piccole immagini utilizzate in un sito web, come le icone o i pulsanti. Un foglio sprite può ridurre le richieste HTTP necessarie per caricare queste immagini.
6. Ottimizzare il codice. Assicuratevi che il vostro HTML, CSS e JavaScript siano minificati e compressi per ridurre le dimensioni dei file e renderli più veloci da caricare. Utilizzate un plugin per la cache per automatizzare questa operazione.
Correlato:
Come rimuovere i CSS inutilizzati in WordPress?
Come evitare lunghe attività del thread principale?
Come evitare grandi spostamenti di layout?
Guida all'ottimizzazione del front-end (FEO)
Come rinviare le immagini fuori schermo?
Conclusione
Le risorse statiche sono fondamentali per qualsiasi sito web e possono avere un impatto significativo sulla velocità del sito. Se non conoscete le risorse statiche, speriamo che questo articolo vi abbia chiarito le idee. L'ottimizzazione delle risorse statiche è un ottimo inizio per migliorare la velocità del vostro sito web. Se siete alla ricerca di professionisti per ottimizzare il vostro sito WP, allora scegliete il nostro servizio di ottimizzazione del sito WordPress!