在运行速度测试时,您可能会注意到PageSpeed Insights 关于移除未使用 CSS 的警告。您是否想移除 WordPress 网站上未使用的 CSS,使其加载速度更快,性能更佳?
WordPress 主题和插件会添加很多您不需要的 CSS 代码。删除未使用的 CSS 代码可以提高 WordPress 的性能和用户体验。我们将在本文中演示如何轻松删除 WordPress 网站中未使用的 CSS,而不会导致网站崩溃。
目录
切换使用不同方法删除 WordPress 中未使用的 CSS

如果您想减少 WordPress 网站上未使用的 CSS 数量,可以尝试几种不同的方法。
虽然可以删除 WordPress 中所有不必要的 CSS,但这是一项相当困难的任务。此外,由于 WordPress 的幕后工作方式,一些用户可能很难找到并删除不必要的 CSS。
在这种情况下,我们将向你展示移除未使用 CSS 的不同方法,你可以根据自己的需要选择最佳方法。
查找最大的 CSS 文件
要查看最广泛的 CSS 文件,请在 Chrome 浏览器开发工具中按 "使用可视化 "对覆盖率报告进行排序。URL 通常包括生成文件的插件、主题或第三方代码的名称。因此,您现在可以更轻松地确定哪些需要优化。
在单独文件中删除未使用的 CSS 和已使用的 CSS
创建单独文件的速度更快,因为 HTML 的大小不会增加,而且与内联不同,该文件可以缓存。LiteSpeed Cache 的 CSS 和 FlyingPress 也会以单独文件加载。此外,WP Rocket 还针对得分而不是访问者进行优化,这与其他大多数插件不同,后者使用不同的文件,因为它们更快。
避免使用添加 CSS 的插件
Query Monitor 和 WP Hive 等工具都不错,但它们并不总能显示插件是否为前端添加了额外的 CSS/JS。因此,只有在前端添加内容后重新测试网站,才能观察到插件的全部影响。最常见的罪魁祸首是与设计相关的图库、滑块、联系表单、评论、聊天、日历和页面生成器插件。
使用轻量级主题+页面生成器。
前端超载了 CSS、JavaScript 和字体。因此,如果使用额外的页面生成器插件(如 Elementor Pro 和 Ultimate Addons),网站运行速度肯定会很慢。
在页面生成器中启用 CSS 优化
这些设置包括 Elementor 的实验设置和 Divi 的性能设置,其中包括多个减少 CSS 大小的选项(例如,在 Elementor 中改进资产和 CSS 加载,在 Divi 中改进动态 CSS)。一般来说,如果启用更多性能,您将获得更好的效果。
不使用图标时将其禁用
如果不使用 Elementor 图标,请将其关闭。对于 Google Fonts + Font Awesome,可以在 Perfmatters 或 Elementor 文档中进行设置。
移除资产卸载插件中的 CSS
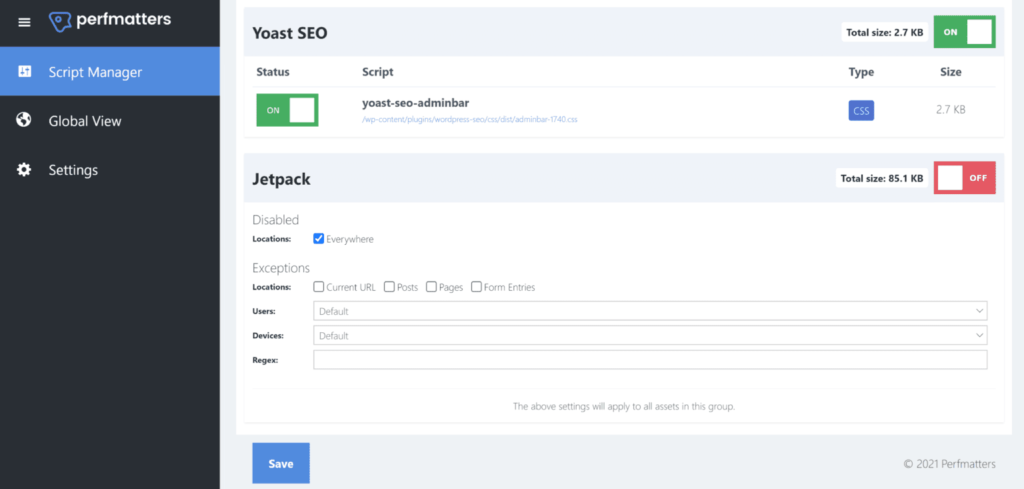
使用Perfmatters,您可以禁用不需要的 CSS/JS(或整个插件),删除未使用的 CSS,并用预览图片替换 YouTube iframe。通过所有这些方法,可以让剩余的未使用 CSS 更易于访问。还可使用资产清理插件禁用 CSS/JS 文件。

在 CSS 中找到懒加载背景图片
如果背景图片打包在单独的 CSS 文件中,大多数缓存插件都不会懒加载背景图片。
因此,如果您想懒加载背景图片,请参考缓存插件的文档。FlyingPress 自带一个 lazy-bg 辅助类,您可以将其添加到额外的 CSS 类中,这与需要内嵌 HTML 的 WP Rocket 不同。您可以手动添加一个 lazy-bg 辅助类,或者 Optimole 提供了一个使用 CSS 选择器的解决方案。
移除古腾堡 CSS
假设您不使用古腾堡区块,您可以取消对古腾堡区块库的排序。使用代码片段或 functions.php 添加此功能。
结合 CSS(或不结合 CSS)
如果合并 CSS/JS,其大小不应超过 10KB。在大多数情况下,CSS 和 JavaScript 不应该合并,因为这几乎是不可能的。
禁用 WooCommerce 样式
默认情况下,WooCommerce 会在整个网站中加载样式。如果您只在电子商务页面上使用这些样式,您可以在所有地方禁用它们。WooCommerce 有相关文档,但我们推荐你使用 Disable WooCommerce Bloat(禁用 WooCommerce臃肿),它有更多删除臃肿的设置。
在Seahawk Media 上查找更多此类文章。















