Ever thought about what is Breadcrumb in the context of website navigation? Breadcrumbs are website navigation aids that display the user’s path from the homepage to their current location and plays a vital role in website design.
These website navigation aids help us easily navigate back to previous pages. In this article, we’ll explain what breadcrumbs are, why they matter for usability and SEO, and how to execute them effectively.
Contents
ToggleWhat Is Breadcrumb?
Breadcrumb – a term that might make you imagine a trail left in the woods, yet they perform a similarly crucial role in the context of a website. These navigational aids offer comfort by revealing the path taken and empower users by showing the way forward.
Breadcrumb navigation has evolved from a storybook concept to an essential element of web design. It ensures that visitors do not feel lost among a site’s layers.
The significance of breadcrumbs extends beyond comfort; for sites with expansive pages, they are the thread that helps users navigate the maze. Complex websites, especially e-commerce websites with many products and categories, rely on breadcrumb navigation to simplify user journeys.
They shorten click paths and enhance user engagement by providing a clear and consistent navigational structure.
Read: Responsive WordPress Web Design: The Key to Converting Mobile Visitors
Understanding Breadcrumb Navigation

Often found at the top of a webpage, breadcrumb navigation is an excellent support for user experience. It’s a secondary navigation scheme that shows the user’s location within a website’s hierarchy, visually representing the navigational path taken.
This tool is particularly invaluable on websites where a single breadcrumb trail displays a clear route back through the maze of pages. Breadcrumb navigation’s utility goes beyond mere convenience; it is a vital element for site usability and search engine optimization (SEO).
By reducing the number of clicks required to navigate a website, breadcrumbs streamline the journey from a specific page to various parent pages, thus refining the user experience. Moreover, they serve as a subtle guide, helping users understand the relationship between pages and the site’s overall structure.
In the eyes of search engines, a well-implemented breadcrumb trail can significantly enhance a website’s visibility by providing clear clues about the site’s hierarchy, which is crucial for indexing and understanding the content’s context.
Learn: How To Convert PSD To WordPress (With Video Tutorial)
Types of Breadcrumbs

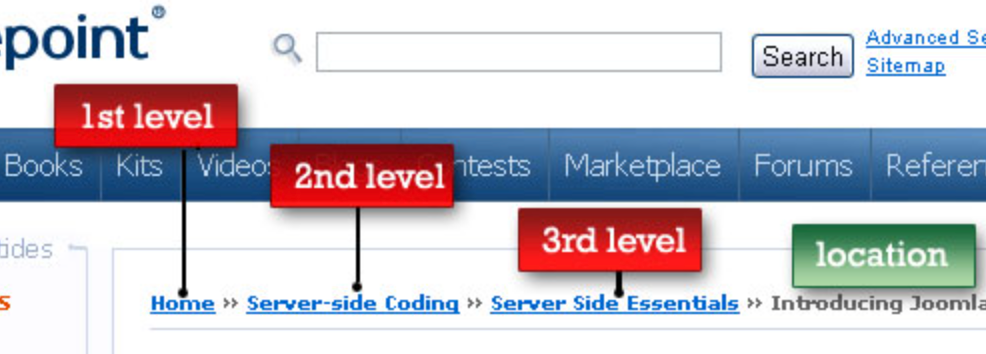
While all breadcrumbs serve the one main purpose of navigation, not all are created equal. There are primarily three types of breadcrumb navigation: location-based, path-based, and attribute-based, each catering to different navigational needs.
- Location-based: This breadcrumb navigation is the most common; it depicts the user’s position within the site’s hierarchy, like a map outlining the website’s various ‘floors’ and ‘rooms’. By showing the relationship between pages and their parent categories, these breadcrumbs help users navigate both upward to broader categories and downward to sub-categories with ease.
- Path-based breadcrumbs: On the other hand, this documents the unique journey a user has taken to arrive at the current page. They are dynamic and change according to the user’s route. While they can be helpful, they are less common than location-based breadcrumbs because they can be redundant with browser history functions.
- Attribute-based breadcrumbs: These are most often seen on e-commerce sites, where they serve to show the attributes and filters a user has applied, such as brand, size, or color. This type of Breadcrumb offers a user-friendly way to track and modify selections without starting the search process over.
Read More: The Importance Of User Context: Why It Matters For Web Performance And UX
Benefits of Using Breadcrumb Navigation
In web design, breadcrumb navigation is a tool that enhances a site’s aesthetics and functionality.
Whether a website visitor is deep within an e-commerce site or perusing a content-rich educational platform, breadcrumbs provide a sense of orientation and control. Let’s learn more about its benefits below:
Enhancing User Experience

Breadcrumbs reduce anxiety and provide a clear idea of the process and steps involved in navigation by allowing visitors to understand their location within a website’s vast expanses.
This understanding is especially important in large, complex websites, where the path to information can be convoluted.
With breadcrumbs, users can find the information they want quickly and efficiently, leading to faster task completion and a more satisfying user experience.
By utilizing a breadcrumb menu, you can enhance the overall user experience on your website.
Related: How Much Does A Website Design Cost
Improving SEO

Breadcrumbs serve as a guide for search engines, leading them through a website’s pages and improving crawlability. This is crucial for websites to appear in search results, as it allows search engines to access and index content more effectively.
Furthermore, applying schema markup to breadcrumbs enables these helpful trails to appear in search results. Including breadcrumbs in search results can lead to a higher click-through rate. Users can then see the website’s structure and the content’s relevance to their search queries before they even visit the site.
This visual aid in Google search results enriches user interaction and enhances a website’s perceived credibility.
Read: Complete SEO Checklist For 2024 (Infographic Guide)
Reducing Bounce Rates

Breadcrumbs can be the secret weapon in reducing high bounce rates by encouraging users to explore the website further. Instead of abandoning the page or the website altogether, users can utilize breadcrumb trails to start over and navigate to other sections or pages of interest. This can lead to higher advertising or sales revenue as users stay engaged with the content for longer periods.
Related: What is Speed Index
By providing a visual cue of their current location and the path they have taken, breadcrumbs encourage users to start over rather than exit the site. This helps find information within a complex site hierarchy and contributes to a more intuitive and user-friendly experience.
From Concept to Creation – Let’s Build Your Perfect Website
Reach out to us for the best WordPress website design services for an enhanced user experience.
Best Practices for Implementing Breadcrumbs

The art of breadcrumb navigation is not just about placement but thoughtful implementation. Sticking to certain best practices is essential to ensure that breadcrumbs fulfill their purpose and guide users effectively.
With careful planning and execution, breadcrumbs navigation can be a powerful aid that enhances both user experience and site architecture.
Use Hierarchical Structure
A website’s hierarchy, or website hierarchy, is its backbone, defining the relationship between different pages and categories. Breadcrumbs reflect this structure, providing a clear and concise site architecture roadmap.
They should represent the different levels within a site, from the broadest category down to the specific page the user is viewing. This ensures that users always have a clear sense of where they are within the website’s hierarchy and how they can reach other related areas.
Using a hierarchical structure, breadcrumbs help users understand a website’s logical organization. They also serve as a visual aid that simplifies navigation, making it easier for users to find related or interesting content.
Keep Design Simple and Consistent
Design simplicity is the hallmark of effective breadcrumb navigation. The goal is to aid navigation without drawing undue attention to itself.
Breadcrumbs should be visually consistent with the rest of the website, using typography and color schemes that blend seamlessly with the page design. Clear separators, such as the ‘>’ symbol, are crucial in distinguishing between the different levels of the breadcrumb trail, aiding readability and understanding.
Breadcrumb design must balance visibility and subtlety. They should appear smaller than the main navigation to avoid competing for the user’s attention.
By keeping the breadcrumb design simple and consistent, webmasters can ensure that it complements the primary navigation and enhances the overall aesthetic of the site.
Also Read: WordPress Website Design: 15 Reasons to Hire a Professional Agency
Avoid Linking Current Page
Navigating a website should be an exercise in clarity, not confusion. That’s why, in the realm of breadcrumbs, the current page should stand as a terminus, a final point that is clearly marked and not a link.
Instead, the last item in the breadcrumb trail should be styled differently – such as boldface – to signal to users their current position on the site.
The non-linking of the current page in the breadcrumb trail serves as a subtle yet powerful cue.
It signals to the user that they have arrived at their destination, providing a sense of completion and orientation. This delineation between linked breadcrumb items and the current page helps prevent any potential confusion that could arise from clicking on a link that leads nowhere.
This clarity is essential in maintaining the trust and confidence of users as they navigate through the site. By avoiding the linking of the current page, breadcrumbs serve their primary function as a navigational aid, guiding users without leading them astray.
Regularly Test Links
In the digital world, change is constant. Webpages are updated, moved, or sometimes removed, which means that the paths carved out by breadcrumb trails can quickly become outdated.
Regular testing is imperative to ensure that links within breadcrumbs remain accurate and functional. This process involves verifying that each breadcrumb link leads to the intended page, thus maintaining the integrity of the website’s navigational structure.
Testing breadcrumb links can be integrated into routine website maintenance. Tools like Semrush’s Site Audit can simplify the process and provide insights into the site’s internal linking.
By ensuring that breadcrumb trails are always up-to-date and accurate, web admins can foster a sense of trust and ease that encourages users to explore the site with confidence.
Learn: What Is Internal Link Building And How Does It Help Your SEO?
Common Mistakes to Avoid

As with any tool, the effectiveness of breadcrumb navigation can be compromised if not used correctly. There are several common mistakes that webmasters and designers can make when implementing breadcrumb trails. Let’s understand below:
Overcomplicating Breadcrumb Trails
The path to simplicity is often filled with the temptation to add more, but less is often more when it comes to breadcrumb trails. Overcomplicating these trails with too many levels of unnecessary information can lead to a cumbersome and confusing navigation experience.
Instead, aim for a balanced breadcrumb trail that provides just enough depth to reflect the site’s structure without overwhelming the user. Focus on the essential levels that contribute to a clear understanding of the website’s hierarchy.
When a breadcrumb trail becomes excessively long, it not only becomes difficult to navigate but can also consume valuable screen space, particularly on mobile devices.
This can detract from the user experience, as users may have to scroll horizontally to view the entire breadcrumb trail, which can be especially frustrating if the trail wraps to multiple lines.
To avoid this, webmasters should identify and display a single canonical path in the breadcrumb trail for polyhierarchical sites, ensuring clarity and simplicity.
Know more: Basic Principles Of Website Design That Drives Sales
Using Breadcrumbs as Primary Navigation
Breadcrumbs are a navigational aid designed as a secondary navigation scheme that complements the primary navigation menu. Mistaking them for a replacement for the main navigation can lead to a subpar user experience.
Breadcrumbs lack the breadth and depth required to serve as the sole means of navigation on a website. They are not designed to handle complex navigation needs and should not be expected to guide users through every level of a site’s hierarchy.
Instead, breadcrumbs should be used in tandem with other navigational components, such as global navigation bars, local navigation, and search functions. They are best suited for providing users with a way to trace their steps back through the site’s hierarchy or to jump to higher levels of the hierarchy quickly.
When used correctly, breadcrumbs can enhance the primary navigation, making it easier for users to understand and move through the website’s structure.
Learn: How To Optimize Images And Improve Website Speed?
Inconsistent Breadcrumb Titles
Consistency is key in many aspects of life, and breadcrumb navigation is no exception. When breadcrumb titles do not match the corresponding page titles, it can create confusion and disorient users.
It’s important to maintain a clear and consistent message across all elements of a website, and breadcrumbs should accurately reflect the title of the page they link to. This alignment ensures that users have a clear understanding of where they are and where they can go next.
Inconsistent breadcrumb titles can also undermine SEO efforts, as search engines value clarity and consistency in website structure and content. By aligning breadcrumb titles with page titles, webmasters can provide additional context for search engines, which can improve the website’s search rankings. Furthermore, consistent breadcrumb titles offer another opportunity for targeted keywords, reinforcing the relevance of the content to users and search engines alike.
Learn about: 40+ Common WooCommerce Maintenance Mistakes to Avoid at All Costs
Examples of Effective Breadcrumb Navigation
When done right, breadcrumbs can be a subtle yet powerful tool for enhancing user navigation and website usability. From e-commerce giants to content-rich platforms, these sites demonstrate the value of well-implemented breadcrumb trails.
By examining these examples, we can gain insights into effective breadcrumb strategies and draw inspiration for our own websites.
In this section, we’ll explore how different types of websites utilize breadcrumb navigation to enhance user experience and site performance.
E-commerce Sites
E-commerce websites are natural habitats for breadcrumbs due to their complex hierarchies and extensive product ranges. On such sites, attribute-based breadcrumbs are particularly useful, as they allow users to see and navigate through the filters and attributes they’ve applied during their product search.
Overstock, for instance, employs attribute-based breadcrumb trails, helping users keep track of their selected product criteria such as category, brand, or color. This type of breadcrumb navigation enhances the shopping experience by making it easy for users to modify their search without starting from scratch.
Path-based breadcrumbs are another facet of top e-commerce sites, as seen on Bloomingdale’s, where they enable users to navigate back to their previous search results.
This is especially helpful when users want to compare products or return to a broader selection after viewing a specific item. Path-based breadcrumbs help users maintain their orientation within the site and continue their shopping journey with ease by providing a clear way back to earlier viewed pages.
Content-Rich Websites
For content-rich websites, breadcrumbs are crucial in helping users navigate the vast array of information available. Websites like Flickr use breadcrumb trails to guide users through different sections, making the process of finding specific content or returning to a higher-level page straightforward.
By clearly outlining the sections and sub-sections of the site, breadcrumbs on content-rich websites serve as a roadmap, aiding users in their quest for knowledge or entertainment.
By incorporating breadcrumbs, content-rich websites can streamline user navigation, making it easier for visitors to find the information they seek.
Read about: Best Custom Web Portal Development Companies in 2024
How to Add Breadcrumbs to Your Website?
As we’ve seen, breadcrumbs are a valuable tool for improving website navigation and user experience. But how do you go about adding them to your own website? Fortunately, there are several methods to implement breadcrumbs. Let’s see how:
Adding Breadcrumbs with HTML and CSS
For those with a bit of coding know-how, adding breadcrumbs to a website using HTML and CSS is a straightforward process.
- Begin by structuring your breadcrumb trail with an ordered list (<ol>) or unordered list (<ul>), with each list item (<li>) representing a level in the hierarchy.
- Once the HTML structure is in place, CSS comes into play to style the breadcrumb trail. You can align the items horizontally, add spacing for visual separation, and choose appropriate separators to indicate the progression through the hierarchy.
Before implementing breadcrumbs, it’s important to map out your website’s structure. By clearly organizing your links in a hierarchical manner, you can provide a logical and intuitive
navigational path for your users.
Learn: How to Convert HTML to WordPress Theme?
Implementing Breadcrumbs in WordPress
Adding breadcrumb navigation can be a breeze for those using WordPress, thanks to the plethora of plugins available. Popular options like ‘Breadcrumb NavXT’ and ‘Yoast SEO’ offer an easy way to integrate breadcrumbs into your site.
These plugins provide a range of customization options, allowing you to tailor the appearance and behavior of your breadcrumbs to match your site’s design and structure.
After installing a breadcrumb plugin, you’ll need to configure its settings according to your preferences and the structure of your site. This might involve:
- Choosing the type of breadcrumb navigation that best fits your needs
- Customizing the separators
- Deciding on the placement of the breadcrumb trail on your pages
Some WordPress themes also come with built-in support for breadcrumbs, which can be enabled through the theme’s settings panel, eliminating the need for additional plugins.
Note: Not all WordPress themes support breadcrumbs natively. A plugin like Yoast SEO can fill the gap if your theme doesn’t offer this feature. Once installed, it typically requires a few simple adjustments to display breadcrumbs on your pages.
Using Schema Markup
Including schema markup for breadcrumbs is an excellent way to enhance their functionality and improve your site’s SEO. Schema markup is a type of structured data that helps search engines understand the content and structure of your website.
By implementing breadcrumb schema, you can enable search engines like Google to display your breadcrumb trail in search results, providing users with additional context and potentially improving click-through rates.
There are several formats for breadcrumb schema markup, including:
- JSON-LD
- RDF
- Microdata
- HTML
With Breadcrumb schema markup, you can take full advantage of the SEO benefits of Breadcrumbs.
Summary
As we journey to the end of understanding breadcrumb navigation, it’s clear that their value extends far beyond mere decoration. Breadcrumbs serve as a navigational aid, a tool for SEO, and a means to reduce bounce rates.
They are a testament to the importance of user experience in web design, offering users a clear and efficient way to understand and navigate a site’s structure. By following the best practices outlined in this guide, webmasters can implement effective breadcrumb trails that guide users with the subtlety and precision of a well-drawn map.
With the tips and best practices shared in this post, you’re now equipped to implement breadcrumbs on your own website, ensuring that your users never feel lost in the digital forest.
FAQS – What is Breadcrumb?
What is the primary purpose of breadcrumb navigation on a website?
Breadcrumb navigation on a website primarily serves to enhance a user’s understanding of their location within the website’s hierarchy and facilitates efficient navigation to parent pages or previous sections, providing a visual representation and serving as a secondary navigational aid.
Can breadcrumbs improve a website’s SEO?
Yes, implementing breadcrumbs on a website can improve its SEO by helping search engines understand the site’s structure and providing additional navigational links in search results, which can enhance user experience and potentially improve click-through rates.
Are there different types of breadcrumbs, and if so, what are they?
Yes, there are three main types of breadcrumbs: location-based, path-based, and attribute-based, each serving different purposes in website navigation.
What are some common mistakes to avoid when implementing breadcrumbs?
When implementing breadcrumbs, it’s important to avoid overcomplicating trails, using them as primary navigation, and having inconsistent titles. These mistakes can lead to confusion and a less effective navigation experience.
How can I add breadcrumbs to my WordPress website?
You can add breadcrumbs to your WordPress website by using plugins like ‘Breadcrumb NavXT’ or ‘Yoast SEO,’ which offer easy integration and customization options. Some themes also have built-in support for breadcrumbs that can be enabled through the theme’s settings panel. After installation, configure the plugin or theme settings to match your site’s structure and design preferences.