The rising popularity of visually appealing WordPress websites is something a WordPress website owner must keep track of. When a user lands on your website, the first thing that captures their attention is the design of a homepage or a landing page in WordPress.
While it’s essential to emphasize WordPress website design, it is also important to focus on lead capture and CTA on your website, which is what a landing page is for. It becomes more important when you run a marketing campaign or want users to book, purchase, or simply land on your page for user information.
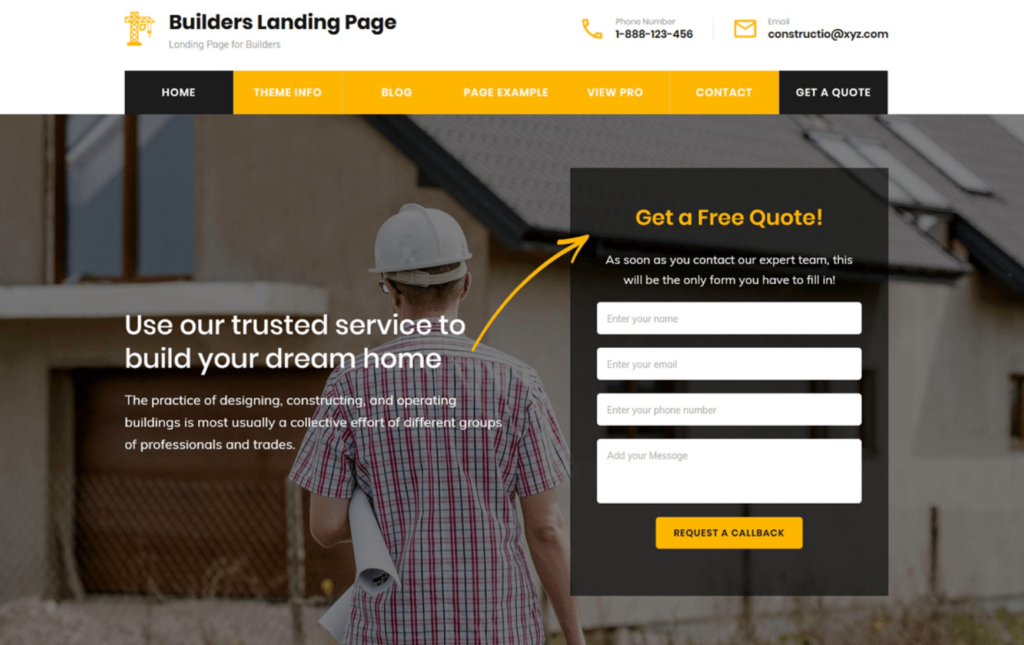
This is where a landing page swoops in as a lending hand. A landing page in WordPress helps capture user attention and delivers information that they really need. But how do you create a landing page that matches both your brand voice and user intent?
In this blog, we are going to cover a simple guide to creating a landing page with three different yet easy methods. So, let’s get started.
Contents
ToggleWhat Is a Landing Page?

First things first, let’s understand what a landing page in WordPress is. Many misunderstand a landing page with a home page on the website. However, it’s important to note that both are different.
A home page is the first page a user lands on when he searches for your website domain. It is designed to capture user attention with visually appealing design elements and all the important details of your business/brand.
Now, while the homepage is a great way to engage users and spend more time on your website, a landing page encourages users to take action on your site, such as filling in a contact form, buying a specific product or service, or maybe subscribing to your email list. Its main aim is to instigate users and convert them into leads in any form.
A landing page usually has fewer links and focuses on just one thing, which is called a call to action (CTA). You can choose any CTA that works for your goal, but most landing pages aim to either get visitors to make a purchase or share their info for lead generation.
Unlike your homepage, where you only have one, you can create as many landing pages as you need. Looking to create a landing page in WordPress? Keep reading.
Also know: Best SaaS Landing Page Templates
How to Create a Landing Page in WordPress – 3 Methods
Now that you understand the purpose of a landing page on your website let’s explore the three easy ways to create one in WordPress. While every method requires some effort, our step-by-step guide to create a landing page in WordPress can help you move forward and design a perfect landing page in no time.
Method 1: How to Create a Landing Page in WordPress with a Plugin

Now, we know that building a landing page can become a hefty task if you’re a beginner in WordPress. But fret not; WordPress comes with many easy ways to create and design your landing page. One of which is using a plugin to create a landing page.
Many WordPress plugins come with a drag-and-drop builder and ready-made landing page templates, making it super easy to get started. Let’s see how:
While there are many great page builders to create a landing page in a WordPress website, we are going with Elememtor page builder to show you how it’s done. Likewise, you can also use page builders like Divi, Seedprod, etc to create a landing page in WordPress.
Compare: Elementor Vs Beaver Builder
Elementor gives you more flexibility and power with its drag-and-drop design editor. With that, you have more control over your design and can make each aspect of your landing page as creative as you want.
Know: WordPress Website Design Templates for Your Business
Step 1: Install Elementor

Once your WordPress site is set up, you can easily use the Elementor plugin to design landing pages with its visual, drag-and-drop interface. The best part? Elementor is free and available directly from WordPress.
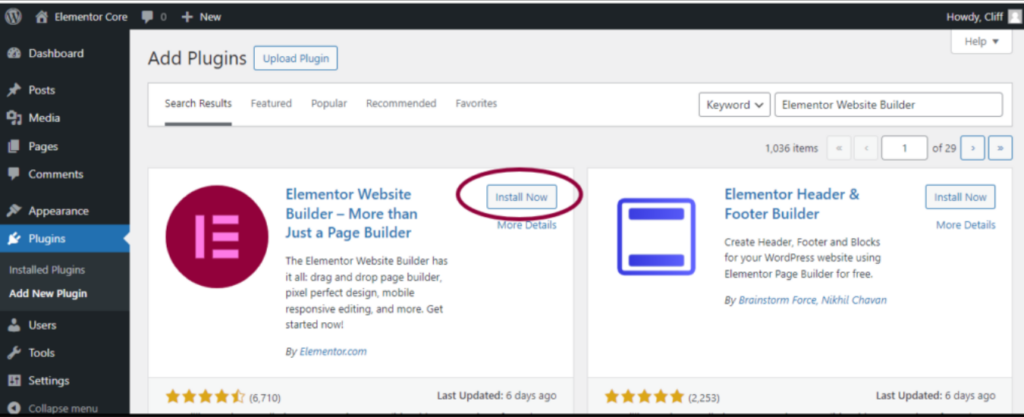
To install it, just head to your WordPress dashboard, go to Plugins → Add New, and search for “Elementor.” It’s that simple!
Step 2: Create a New Landing page

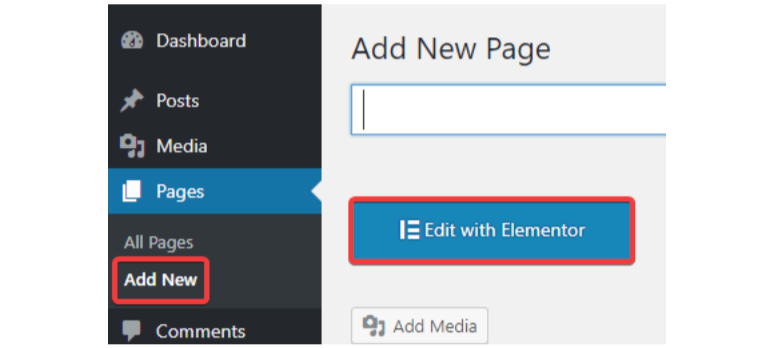
To get started, head over to Templates → Landing Pages in your WordPress dashboard and click the Add New Landing Page button.
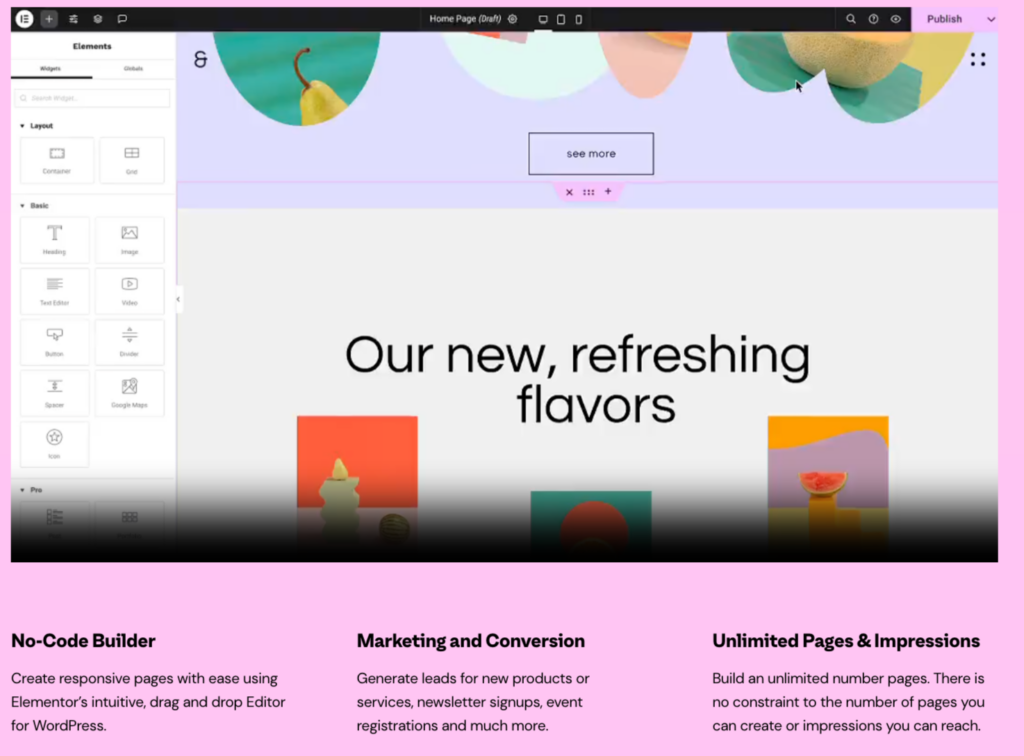
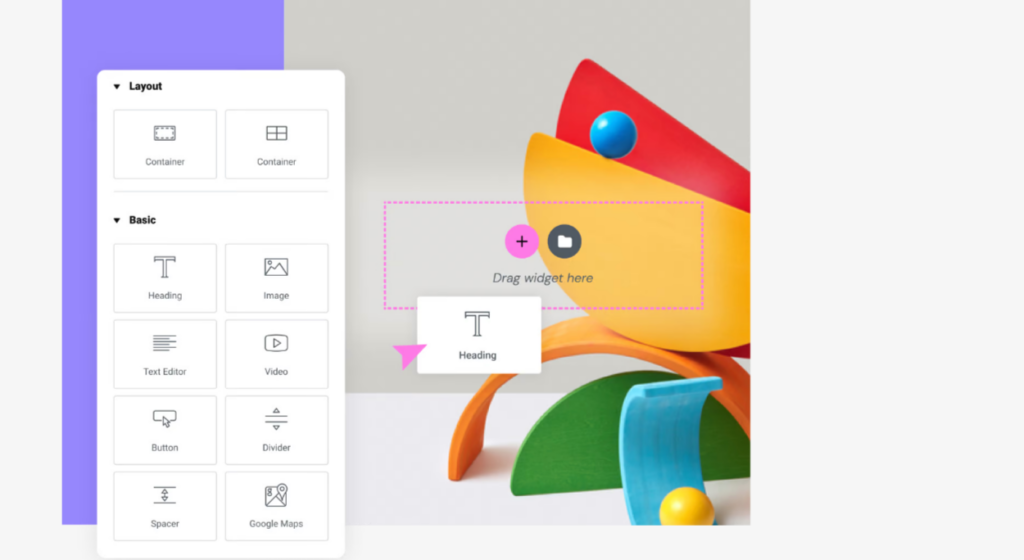
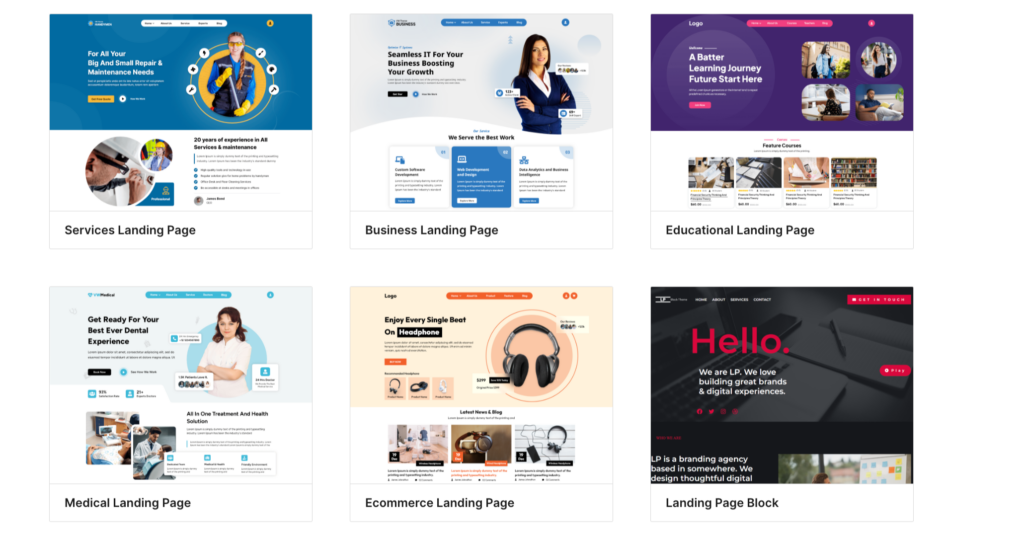
This will take you to the Elementor editor, where you get two options: choose from a variety of pre-designed landing page templates or close the template library and start building your page from scratch if you prefer a custom approach.
Learn: How to Display WordPress Popular Posts with a Plugin
Step 3: Customize with Colors, Fonts, and the Color Picker

Before diving into designing your landing page, it’s a good idea to set up the visual editor properly.
When you create a new landing page, Elementor will automatically apply the Elementor Canvas layout. This gives you a blank page with no header, footer, or sidebar—perfect for building a focused landing page.
Next, we’ll set the default global colors: primary is white, secondary, and text are black.
These default color schemes will automatically apply whenever you add a new widget, making the design process smoother and quicker.
Further, you can design and set the landing page’s top section, header and navigation area, out-rea, and gallery. You can alter the background color, image, and alignment so your landing page matches your brand colors.
Related: Best AI Web Design Templates
Step 4: Integrate with Third Party Tools
It’s always a great option to use interesting tools to attract more users and increase revenue leads on your website. With Elememtor, your landing pages can be integrated with popular marketing tools to elevate your campaign performance.
For example, with Elementor’s visual form builder, you can easily set up a contact form and style it to match the rest of your page. You can effortlessly connect it to an email marketing service like MailChimp using Elementor’s built-in form integrations.
Step 5: Publish Your Landing page

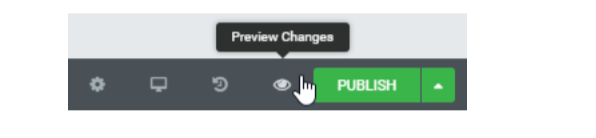
After editing and designing your landing page, it’s time to hit the publish button. Before you hit publish, it’s always a good idea to preview your landing page to make sure everything looks just right.
To preview, simply click the eye icon in the bottom left panel. Once you’re happy with the result, go ahead and publish the page. After that, the green Publish button will change to a grey Update button for any future edits you might want to make.
Important Reading: Accessible Websites for All: ADA-Compliant Website Design Solutions
Method 2: How to Create a Landing Page in WordPress With a Theme

Next, another method of creating a landing page on your WordPress website is choosing a WordPress theme and customizing the design and layout of a landing page. There are many free WordPress themes available to create a landing page.
Astra and Neve are two of the most popular WordPress themes and are compatible with popular tools like WooCommerce and Beaver Builder. Alternatively, you can also use Elementor landing page templates to build a professional-looking landing page easily.
Learn: Customize WooCommerce Templates & Product Pages
Now, let’s see how you can create a landing page using a WordPress theme:
Step 1: Pick a theme
Start by heading over to My Site → Design → Themes in your WordPress dashboard. WordPress has a huge library of themes; choose a theme you like or download a new one. Once you’ve found the one, just click the three dots next to its name and hit Activate.
Also Check: Best eCommerce UI Design Themes and Example Sites
Step 2: Edit content
Simplicity should be the key to designing your landing page. The less clutter there is, the easier it is for users to navigate. So, you’ll want to clear out any extra pages or posts. Go to My Site → Site → Pages, and click the three dots next to any page you don’t need, then select Trash. It doesn’t really matter which page you decide to keep.
Explore: Best WordPress Themes for Small Businesses
Step 3: Set a static homepage
Next, set the page you’re keeping as your static homepage. Just click the three dots next to it and choose the option to make it your homepage. This ensures visitors land on your custom page when they visit your site.
Step 4: Customize your page
Now it’s time to personalize it! Click the three dots again and hit Edit. You can add text, images, contact forms, and call-to-action buttons to really make the page your own.
Keep Reading: How to Create Your Own Logo for Website?
Step 5: Go Live!
Once you’re happy with the design, click Publish to make your landing page live. That’s it—your new landing page is now up and running!
Love WordPress But Not The Technicalities?
Don’t worry, our WordPress experts are here on the rescue with customizing the most elegant landing page for your website
Method 3: How To Create a Custom Landing Page in WordPress
Now this is the final and last recommended method if you are still a noob with WordPress. However, if you want to adopt a more customized approach to designing your WordPress landing page and are okay with the coding and designing process, this step can make it easier for you.
Let’s see how:
Step 1: Create a Child theme

To start, create a child theme in your WordPress. Why? Because the current theme on your WordPress website is usually known as the “parent theme,” you might want to create a new child theme that does not affect your current theme setup while creating a landing page.
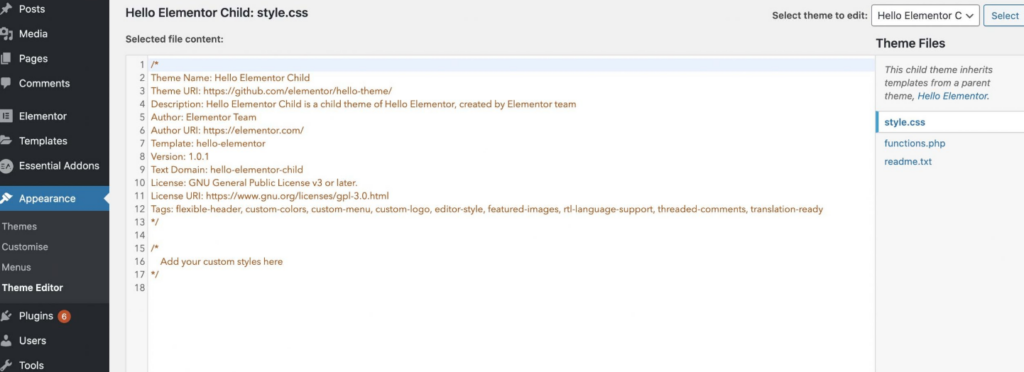
Step 2: Create a style.css file
Once your child theme is set up, it’s time to edit the style.css file with the following code to define your custom theme details:
| /* Theme Name: Custom Landing Page Theme Description: A child theme based on Twenty Sixteen, customized for landing pages Author: Your Name Author URI: https://yourwebsite.com Template: twentysixteen Version: 1.0 Text Domain: custom-landing-page |
Step 3. Create a functions.php File
Next, you’ll need to load both the parent and child theme stylesheets. To do this, create a new file called functions.php inside your child theme folder.
Start with the opening PHP tag and then add the code to enqueue the parent theme’s stylesheet. Here’s an example of what to add:
| <?php add_action( ‘wp_enqueue_scripts’, ‘enqueue_parent_styles’ ); function enqueue_parent_styles() { wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ ); } ?> |
With this in place, your child theme is now set up and ready to work alongside your parent theme.
Step 4: Install and activate your child theme
Now it’s time to install and activate your child theme in WordPress. To check if everything is working properly, you can test out some CSS styles. Just drop this code into your style.css file and reload your front page. If the background color changes, congrats—it’s all set up and working as expected!
| body, #page { background: #ECE8C1;} |
Know More: Fastest WordPress Themes (With PageSpeed Scores)
Step 5: Create a Custom Page
Once your theme is activated, you can create a custom page template for your landing page. Start by creating a new file called landing-page.php in your child theme folder and add this code:
| <?php /* Template Name: Landing Page */ ?> |
Feel free to change the template name to whatever you prefer, then save the file.
When you edit or create a new page in WordPress, you’ll now see this custom template as an option in the sidebar. Just remember, it’s still blank until we add content!
Step 6. Customize the Landing Page With CSS
Now that your landing page template is set up, it’s time to customize it.
- Copy the header and loop code:
Open your parent theme’s page.php file (located in public_html → wp-content → Themes → yourtheme) and copy the code starting with get_header();. Paste it into your landing-page.php file, so it looks like this:
| <?php /* Template Name: Landing Page */ ?> <?php get_header(); while ( have_posts() ) : the_post(); get_template_part( ‘template-parts/content/content-page’ ); if ( comments_open() || get_comments_number() ) { comments_template(); } endwhile; get_footer(); ?> |
- Remove sidebar and footer:
To keep the page clean and distraction-free, remove the sidebar and footer by deleting these lines:
| get_sidebar();get_footer(); |
- Add custom content:
Use the WordPress block editor to add content to your landing page, or install the Gutenberg Forms plugin to create custom forms.
- Add extra CSS:
For further customization, navigate to Appearance → Customize → Additional CSS. You can modify the background, fonts, and other elements here.
- Change background color:
| .site-content-contain { background-color: #DEF0F5; position: relative;} |
- Customize fonts:
| p { color: teal; font-family: Georgia; font-size: 22px;} h1 { color: white; text-align: center;} |
This will change the background color to a light green and adjust the font style and size for your landing page. While this method may seem a bit tricky for beginners, it becomes easier with practice or professional help from WordPress developers and designers.
Tips to Create a Perfect Landing Page in WordPress
Creating a landing page in WordPress is fairly simple if you follow the above methods and choose the one that fits you well. But you also need to understand how to amplify a landing page to make the most out of it.
Dynamic Landing pages offer great insights into customer data and lead generation. Tracking the customer data coming through these landing pages can also help you understand how many users are actually following your marketing campaigns.
Sometimes, creating a landing page is not enough; designing a landing page that can convert potential leads is all that we need for our website. Let’s see how:
Simplicity is the best
Move with minimalism in your design. Simple is the new smart, and Landing pages must be designed with that in mind. A landing page is essentially designed to convert potential leads. So, you gotta make sure it’s easy for users to navigate. Too much information or elements can confuse the audience. Thus, keep it simple and clean for maximum conversion rate optimization.
Learn: Ways to Increase Your Bottom Of The Funnel Conversions
Align the Landing Page with your goals
Before designing your landing page, make sure to define and align your marketing/advertising content strategies with the design. Whether you decide to incorporate engaging CTAs or contact forms to gather information, the outcome must align with your end goals. This is how you’ll be able to get the maximum outcome of your landing page.
Design to create impact
As important as it is to keep the landing page simple, it’s important to make it impactful. A landing page must be insightful enough to create an impact. You can use images or bold subject lines to catch user attention and create engagement.
Take a Test
Always remember to test your landing page! You won’t know how your landing page has been perceived or used by users if you don’t test it yourself. Test the CTAs, contact form subscribe button, or any other element on your landing page. This will make sure you don’t miss any leads from your landing page.
Read More: Website Redesign – Signs You Need a Website Makeover
Monitor and Optimize
Once you create a landing page in WordPress and make it live, your work doesn’t end there. To derive successful results, you must regularly check and monitor its performance. It’s like regular WordPress Maintenance. Do keep a check on what’s working and what’s not. Try using different headlines, images, or elements to see what works best. Keep improving and optimizing the page.
Choose White-label WordPress: Best White Label Website Design Agencies: Top Picks
Wrapping Up
A landing page is an important part of any WordPress website, helping to boost conversion rates and engage visitors. Depending on your skill level, there are a few ways to create one in WordPress.
If you’re just starting out, using a plugin or theme is the easiest way to go. With tons of features built-in, you can customize and optimize your landing page without needing to be a coding pro.
On the other hand, building a landing page from scratch gives you more flexibility and control over the design if you’re comfortable with HTML, PHP, and CSS.
Whichever route you take, be sure to focus on a strong headline, a clean design, and a clear call to action to create a landing page that converts.