Every action has a reaction. You must have heard this several times before. With this in mind, getting reactions has become significantly popular for this generation, especially on social media platforms.
Social media strategies affect our lives more than we might realize. We tend to share all of our life updates along with these reactions and stay in touch with people we care about. Reactions have become a huge part of our online identity, which helps us engage with our audience.
Now, you can find these kinds of buttons on all social media to quickly show how you feel about posts. 😁
When adding and using reactions everywhere, why leave WordPress behind? Adding WordPress reaction buttons to your WordPress website is a smart move. It makes your site more interactive, can get more people involved, and might even bring in more visitors.
Today, we’ll show you why reaction buttons are important and how to easily add these buttons to your site, so keep reading! 👉
Contents
ToggleWhy Does Content Engagement Matter? 🤔

Engagement is a significant part of creating and marketing content. Even if marketing isn’t your forte, you probably understand that getting people interested in your content is beneficial. By “interested,” we mean drawing visitors to your site and keeping them engaged with what you offer.
If your content is seemingly dull and lacks creative elements, it becomes difficult for users to engage with it. However, if the content is engaging, users will be interested in reading your articles, clicking links, leaving comments, and sharing your content on their social media.
For example, simply adding an Instagram-like button can significantly increase interest and spread the word about your site.
Why aim for high interest in your content? It boosts your brand’s visibility. Along with your WordPress design, people start to recognize and remember your content and, by extension, your brand. This is especially valuable if you have a business website since it builds customer trust.
Lastly, engaging content encourages visitors to share and talk about it, naturally extending your reach. This organic growth is a key advantage in broadening your audience.
Also Read: Designed for Success: How Product UI/UX Enhances Customer Engagement
There Are Many Ways To Make Your Site Engaing And Website Design Is One of Them
Create a stunning online presence with the best custom WordPress web design services
How WordPress Reaction Button Help Boost Engagement?

Reaction buttons might seem small, but they’re mighty when it comes to making your WordPress blogs more engaging. They’re not just fun clicks; they’re your secret weapon for making your site more lively, welcoming, and connected.
Let’s break down how these tiny buttons can make a big difference:
- Invite Everyone to Join In: Just like giving a high five, reaction buttons let your visitors say, “Hey, I like this!” or “This could be better.” It’s a quick way for them to be part of the conversation, making them feel right at home.
- Share the Love (or Not): Everyone wants to share their two cents. Whether it’s a thumbs-up 👍🏻 or a sad face😔, letting people express themselves makes your site a welcoming spot. Plus, it shows you’re cool with hearing what everyone thinks.
- We’re All in This Together: Clicking a reaction button is like adding a piece to a community puzzle. It’s a small action, but it helps build a sense of belonging and togetherness. Before you know it, visitors start caring more about your site and each other.
- Thumbs Up or Thumbs Down?: Imagine your content is a dish you’ve cooked. Reaction buttons are like a quick taste test. Lots of likes? You’re cooking with gas! Not so many? Time to spice things up. It’s a handy way to see if you’re hitting the mark.
Read More: The Importance Of User Context: Why It Matters For Web Performance And UX
How to Add Reaction Buttons in WordPress: 3 Simple Steps
Let’s explore how you can easily incorporate reaction buttons into your WordPress site using a plugin.
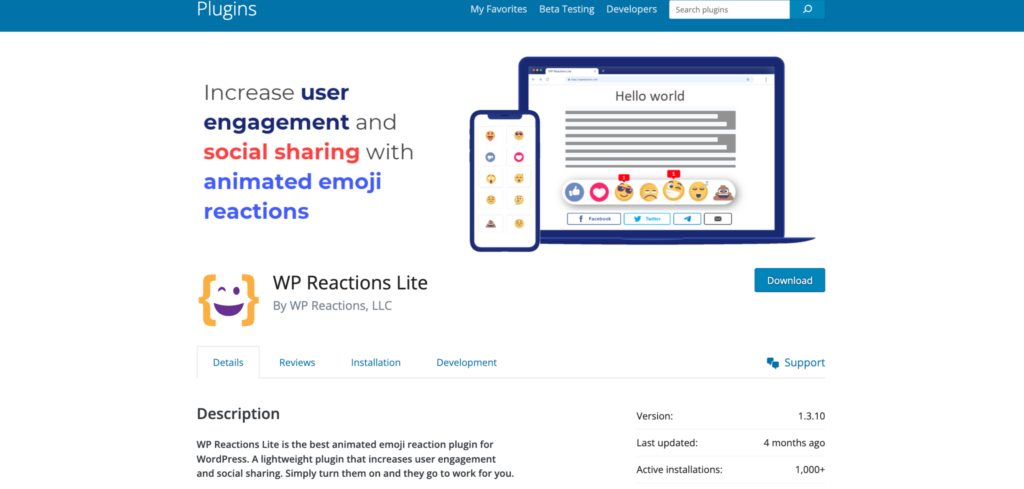
Install the WP Reactions Lite Plugin

To get started, install and activate the WP Reactions Lite plugin. Once the plugin is activated, navigate to WP Reactions » Global Activation to set it up. Here, simply switch the ‘Reactions’ toggle to the ON position
Now, WordPress reaction buttons will appear at the bottom of every post and page on your site. To customize the available reaction options, click on the ‘Customize Now’ button and follow the setup wizard provided by WP Reactions.
It’s as simple as that! With just a few clicks, you can enhance user engagement on your WordPress site with reaction buttons.
Also Know: Best WordPress Live Chat Plugins
Customize WordPress Reaction Buttons
After plugin installation, your WordPress site will display reaction buttons or emojis below each post and page. If you’re happy with how they look, no need to change anything.
But if you want to make them your own, just head to the dashboard page and find the big “Customize Now” button at the bottom. Click it, and you’re all set to tweak your reactions to fit your style and customize the design.
- Start by accessing the WP Reactions plugin settings. You’ll see the default emojis displayed.
- Rearrange or swap out emojis simply by dragging and dropping them. If an emoji is highlighted in blue, it’s already in use.
- Once you’re satisfied with your selection, click ‘Next’ to proceed.
- On the next page, adjust the size of the emojis and choose whether to animate them. You can also pick the color for engagement badges.
- Pro users have the option to disable these badges. Decide where to display the buttons—on posts, pages, or both—and align them left, center, or right.
- Click ‘Next’ to move forward.
- Now, customize the call-to-action (CTA) text above the buttons. You can change or hide it and adjust font settings.
- Next, configure optional social share buttons for platforms like Facebook and Twitter. Decide if they appear after a reaction is clicked.
- Customize the size and color of these social share buttons as desired.
- Click ‘Next’ to proceed and review your choices.
- Once you’re happy with your settings, click ‘Save & Exit’ to apply them to your WordPress site.
And there you have it! You’ve successfully personalized your WordPress reaction buttons to fit your site’s style and enhance user engagement.
Also Read: WordPress Website Design: 15 Reasons to Hire a Professional Agency
Preview WordPress Reaction Buttons
Now, let’s take a peek at your WordPress reaction buttons in action!
Simply head over to any post on your website, and there they’ll be, ready to engage with your audience. Take a glance at our demo website to see how they appear with the default settings.
Click on one of the reaction buttons, and voila! Watch as its badge updates with a fresh total, reflecting the interaction in real-time.
Oh, and here’s a neat observation: once you click an emoji, the social share buttons gracefully appear beneath the WordPress reaction buttons, ready to amplify the conversation.
Learn More: White-label WordPress Support For Positive Client Experience
Want To Develop a Engaging WordPress Website?
Contact us today and create a website that perfectly resonates with your business
Advanced Tips and Strategies
Ready to increase engagement with WordPress Reaction Buttons? Hold on; here are some tips and strategies to give you a great start!
Encourage Interaction with Clear Messages
Don’t wait for engagement—drive it! Use clear messages like “Share your thoughts!” to encourage users to use reaction buttons. Simple phrases can boost participation.
Combine Reaction Data for Better Insights
Merge reaction data with metrics like page views and conversion rates. This gives deeper insights into user behavior and content performance. It helps refine your strategy for better results.
Stay Updated with Web Engagement Trends
Keep an eye on new trends to future-proof your strategy. Whether it’s new social media tools and platforms or interactive content, staying updated ensures your approach remains effective in engaging your audience.
Read about: Best Custom Web Portal Development Companies in 2024
Customize Reactions to Match Your Content
Make your reaction buttons fit your content better. For example, on a food blog, use reactions like “Yum!” or “Not my taste.” This makes it easier for visitors to express how they feel.
Reward Users for Interacting
Encourage people to use reaction buttons by offering rewards. You could run a contest where the person who leaves the most reactions wins a prize. This makes interacting more fun and keeps people engaged with your content.
Wrapping Up
Adding emoji reaction buttons and tweaking them to match your brand’s personality is a breeze. If it aligns with your brand’s style and vibe, why not incorporate them and witness your engagement soar?
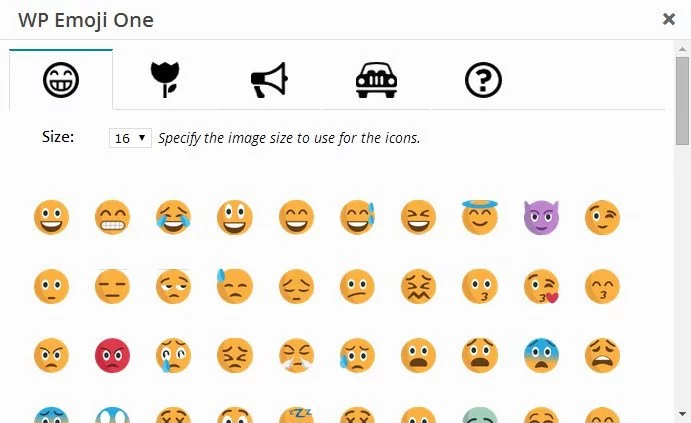
And speaking of emojis, WordPress makes it effortless to include them in your content. You can seamlessly integrate emojis wherever you’d like. However, if emojis don’t complement your website’s aesthetic, fret not—you can just as easily disable them.
FAQS – WordPress Reaction Buttons
Why should I use reaction buttons on my WordPress site?
Reaction buttons help users easily express their feelings about your content, boosting interaction and engagement.
Do I need coding skills to add reaction buttons?
No, you can add reaction buttons using plugins with easy-to-use interfaces—no coding required!
Can I customize the appearance of reaction buttons?
Yes, most plugins offer customization options to match your site’s look and feel.
How can I track the impact of reaction buttons?
You can monitor user engagement and behavior using analytics tools like Google Analytics.
Any tips for using reaction buttons effectively?
Place buttons prominently, use clear labels, and regularly review and respond to user feedback for optimal results.

















