Jede Aktion hat eine Reaktion zur Folge. Das haben Sie sicher schon mehrmals gehört. In diesem Sinne ist es für diese Generation sehr beliebt geworden, Reaktionen zu erhalten, vor allem auf Social-Media-Plattformen.
Social-Media-Strategien beeinflussen unser Leben mehr, als uns vielleicht bewusst ist. Wir neigen dazu, alle Neuigkeiten aus unserem Leben mit diesen Reaktionen zu teilen und mit den Menschen, die uns wichtig sind, in Kontakt zu bleiben. Reaktionen sind zu einem großen Teil unserer Online-Identität geworden, was uns hilft, mit unserem Publikum in Kontakt zu treten.
Diese Art von Schaltflächen findet man jetzt in allen sozialen Medien, um schnell zu zeigen, was man von einem Beitrag hält. 😁
Warum sollten Sie WordPress zurücklassen, wenn Sie überall Reaktionen hinzufügen und verwenden? Das Hinzufügen von WordPress-Reaktionsschaltflächen zu Ihrer WordPress-Website ist ein kluger Schachzug. Es macht Ihre Website interaktiver, kann mehr Menschen zum Mitmachen bewegen und vielleicht sogar mehr Besucher anlocken.
Heute zeigen wir Ihnen, warum Reaktionsschaltflächen wichtig sind und wie Sie diese Schaltflächen ganz einfach zu Ihrer Website hinzufügen können - lesen Sie weiter! 👉
Inhalt
Umschalten aufWarum ist das Engagement für Inhalte so wichtig? 🤔

Engagement ist ein wichtiger Bestandteil der Erstellung und Vermarktung von Inhalten. Selbst wenn Marketing nicht Ihre Stärke ist, wissen Sie wahrscheinlich, dass es von Vorteil ist, das Interesse der Menschen an Ihren Inhalten zu wecken. Mit "Interesse" meinen wir, dass Sie Besucher auf Ihre Website locken und sie für Ihr Angebot begeistern müssen.
Wenn Ihre Inhalte scheinbar langweilig sind und keine kreativen Elemente enthalten, wird es für die Nutzer schwierig, sich mit ihnen zu beschäftigen. Wenn der Inhalt jedoch ansprechend ist, werden die Nutzer daran interessiert sein, Ihre Artikel zu lesen, auf Links zu klicken, Kommentare zu hinterlassen und Ihre Inhalte auf ihren sozialen Medien zu teilen.
So kann beispielsweise das Hinzufügen eines Instagram-ähnlichen Buttons das Interesse erheblich steigern und Ihre Website bekannt machen.
Warum sollten Sie ein hohes Interesse an Ihren Inhalten anstreben? Es steigert die Sichtbarkeit Ihrer Marke. Zusammen mit Ihrem WordPress-Design erkennen und erinnern sich die Menschen an Ihre Inhalte und damit auch an Ihre Marke. Dies ist besonders wertvoll, wenn Sie eine geschäftliche Website haben, da es das Vertrauen Ihrer Kunden stärkt.
Und schließlich regen ansprechende Inhalte die Besucher dazu an, sie zu teilen und darüber zu sprechen, wodurch sich Ihre Reichweite natürlich erhöht. Dieses organische Wachstum ist ein entscheidender Vorteil bei der Vergrößerung Ihres Publikums.
Lesen Sie auch: Für den Erfolg entworfen: Wie Produkt-UI/UX die Kundenbindung verbessert
Es gibt viele Möglichkeiten, Ihre Website ansprechend zu gestalten, und Website-Design ist eine davon
Erstellen Sie eine atemberaubende Online-Präsenz mit den besten maßgeschneiderten WordPress-Web-Design-Services
Wie WordPress Reaction Button Hilfe Boost Engagement?

Reaktionsschaltflächen mögen klein erscheinen, aber sie sind mächtig, wenn es darum geht, Ihre WordPress-Blogs ansprechender zu gestalten. Sie sind nicht nur lustige Klicks; sie sind Ihre Geheimwaffe, um Ihre Website lebendiger, einladender und verbundener zu machen.
Lassen Sie uns aufschlüsseln, wie diese winzigen Tasten einen großen Unterschied machen können:
- Laden Sie alle zum Mitmachen ein: Genau wie bei einem "High Five" können Ihre Besucher mit Hilfe von Reaktionsschaltflächen sagen: "Hey, das gefällt mir!" oder "Das könnte besser sein." Auf diese Weise können sie sich schnell in die Konversation einbringen und fühlen sich gleich wie zu Hause.
- Teilen Sie die Liebe (oder auch nicht): Jeder möchte seinen Senf dazugeben. Ob mit einem Daumen nach oben 👍🏻 oder einem traurigen Gesicht😔, wenn Sie die Leute zu Wort kommen lassen, wird Ihre Website zu einem einladenden Ort. Außerdem zeigt es, dass Sie sich die Meinung aller anhören wollen.
- Wir sitzen alle im selben Boot: Das Anklicken einer Reaktionstaste ist wie das Hinzufügen eines Teils zu einem Gemeinschaftspuzzle. Es ist eine kleine Aktion, aber sie trägt dazu bei, ein Gefühl der Zugehörigkeit und des Zusammengehörigkeitsgefühls zu schaffen. Ehe Sie sich versehen, interessieren sich die Besucher mehr für Ihre Website und füreinander.
- Daumen hoch oder Daumen runter? Stellen Sie sich vor, Ihr Inhalt sei ein Gericht, das Sie gekocht haben. Die Reaktionsschaltflächen sind wie ein schneller Geschmackstest. Viele Likes? Sie kochen mit Gas! Nicht so viele? Dann wird es Zeit, die Sache aufzupeppen. Eine praktische Methode, um zu sehen, ob du ins Schwarze triffst.
Lesen Sie mehr: Die Bedeutung des Benutzerkontextes: Warum er für Web-Performance und UX wichtig ist
Wie man Reaktionsschaltflächen in WordPress hinzufügt: 3 einfache Schritte
Lassen Sie uns herausfinden, wie Sie mit Hilfe eines Plugins ganz einfach Reaktionsschaltflächen in Ihre WordPress-Website einbauen können.
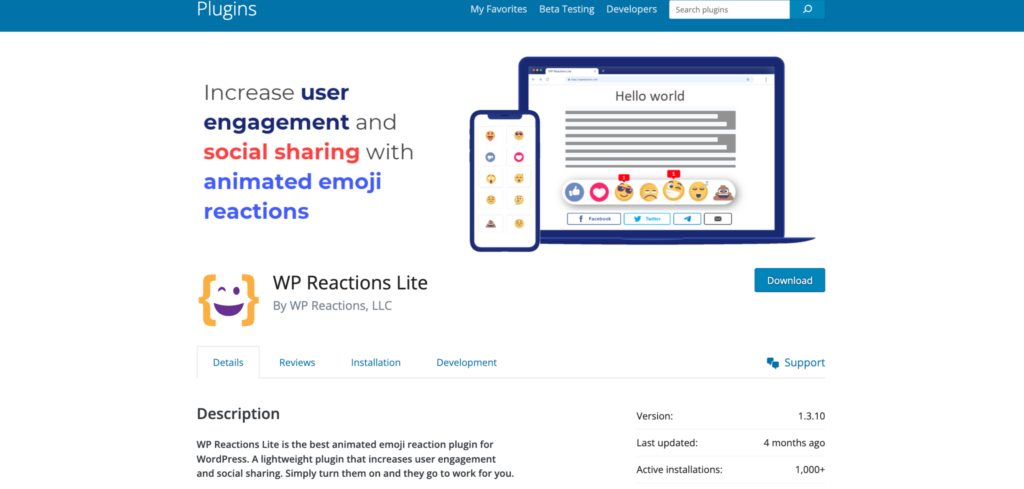
Installieren Sie das WP Reactions Lite Plugin

Installieren und aktivieren Sie zunächst das WP Reactions Lite-Plugin. Sobald das Plugin aktiviert ist, navigieren Sie zu WP Reactions " Global Activation, um es einzurichten. Schalten Sie hier einfach den Schalter "Reactions" in die Position ON
Jetzt werden WordPress-Reaktionsschaltflächen am unteren Rand jedes Beitrags und jeder Seite auf Ihrer Website angezeigt. Um die verfügbaren Reaktionsoptionen anzupassen, klicken Sie auf die Schaltfläche "Jetzt anpassen" und folgen Sie dem von WP Reactions bereitgestellten Einrichtungsassistenten.
So einfach ist das! Mit nur wenigen Klicks können Sie die Benutzerinteraktion auf Ihrer WordPress-Website mit Reaktionsschaltflächen verbessern.
Auch wissen: Beste WordPress Live Chat Plugins
Anpassen von WordPress-Reaktionsschaltflächen
Nach der Installation des Plugins werden auf Ihrer WordPress-Website Reaktionsschaltflächen oder Emojis unter jedem Beitrag und jeder Seite angezeigt. Wenn Sie mit dem Aussehen zufrieden sind, brauchen Sie nichts zu ändern.
Wenn Sie sie jedoch selbst gestalten möchten, gehen Sie einfach auf die Dashboard-Seite und suchen Sie die große Schaltfläche "Jetzt anpassen" am unteren Rand. Klicken Sie darauf, und schon können Sie Ihre Reaktionen an Ihren Stil anpassen und das Design gestalten.
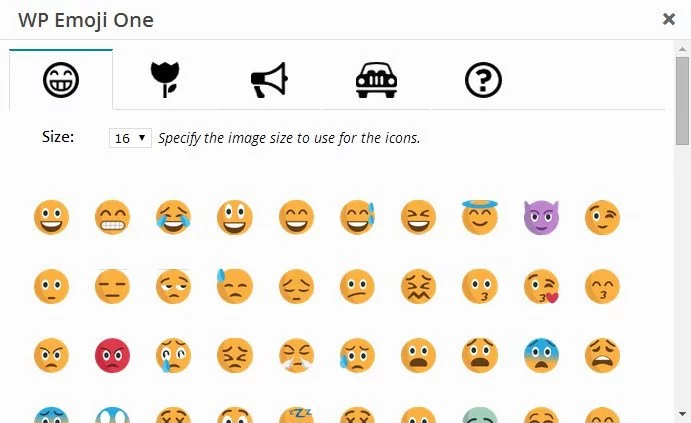
- Rufen Sie zunächst die Einstellungen des WP Reactions-Plugins auf. Sie sehen die Standard-Emojis angezeigt.
- Ordnen Sie Emojis neu an oder tauschen Sie sie aus, indem Sie sie einfach ziehen und ablegen. Wenn ein Emoji blau hervorgehoben ist, ist es bereits in Gebrauch.
- Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf "Weiter", um fortzufahren.
- Auf der nächsten Seite können Sie die Größe der Emojis anpassen und auswählen, ob sie animiert werden sollen. Sie können auch die Farbe für die Engagement-Badges auswählen.
- Pro-Benutzer haben die Möglichkeit, diese Abzeichen zu deaktivieren. Entscheiden Sie, wo die Schaltflächen angezeigt werden sollen - in Beiträgen, auf Seiten oder auf beiden - und richten Sie sie links, mittig oder rechts aus.
- Klicken Sie auf "Weiter", um fortzufahren.
- Passen Sie nun den Call-to-Action-Text (CTA) über den Schaltflächen an. Sie können ihn ändern oder ausblenden und die Schrifteinstellungen anpassen.
- Als Nächstes konfigurieren Sie optionale Schaltflächen für soziale Netzwerke wie Facebook und Twitter. Entscheiden Sie, ob sie nach dem Anklicken einer Reaktion erscheinen sollen.
- Passen Sie die Größe und Farbe dieser Schaltflächen für soziale Netzwerke nach Belieben an.
- Klicken Sie auf "Weiter", um fortzufahren und Ihre Auswahl zu überprüfen.
- Wenn Sie mit Ihren Einstellungen zufrieden sind, klicken Sie auf "Speichern & Beenden", um sie für Ihre WordPress-Website zu übernehmen.
Und schon haben Sie es geschafft! Sie haben Ihre WordPress-Reaktionsschaltflächen erfolgreich personalisiert, damit sie zum Stil Ihrer Website passen und das Engagement der Benutzer verbessern.
Lesen Sie auch: WordPress Website Design: 15 Gründe, eine professionelle Agentur zu beauftragen
Vorschau WordPress-Reaktionsschaltflächen
Werfen wir nun einen Blick auf Ihre WordPress-Reaktionsschaltflächen in Aktion!
Rufen Sie einfach einen beliebigen Beitrag auf Ihrer Website auf, und schon sind sie da, um mit Ihrem Publikum in Kontakt zu treten. Werfen Sie einen Blick auf unsere Demo-Website, um zu sehen, wie sie mit den Standardeinstellungen aussehen.
Klicken Sie auf eine der Reaktionsschaltflächen, und voila! Beobachten Sie, wie das Abzeichen mit einem neuen Gesamtwert aktualisiert wird, der die Interaktion in Echtzeit widerspiegelt.
Oh, und hier eine nette Beobachtung: Sobald Sie auf ein Emoji klicken, erscheinen die Schaltflächen zum Teilen in sozialen Netzwerken elegant unter den WordPress-Reaktionsschaltflächen, bereit, die Unterhaltung zu verstärken.
Erfahren Sie mehr: White-Label-WordPress-Support für eine positive Kundenerfahrung
Möchten Sie eine ansprechende WordPress-Website entwickeln?
Kontaktieren Sie uns noch heute und erstellen Sie eine Website, die perfekt zu Ihrem Unternehmen passt
Tipps und Strategien für Fortgeschrittene
Sind Sie bereit, das Engagement mit WordPress Reaction Buttons zu erhöhen? Halten Sie sich fest; hier sind einige Tipps und Strategien, die Ihnen einen guten Start ermöglichen!
Ermutigen Sie zur Interaktion mit klaren Botschaften
Warten Sie nicht auf Engagement - treiben Sie es an! Verwenden Sie klare Botschaften wie "Teilen Sie Ihre Gedanken mit!", um die Nutzer zur Verwendung von Reaktionsschaltflächen zu ermutigen. Einfache Sätze können die Beteiligung fördern.
Kombinieren Sie Reaktionsdaten für bessere Einblicke
Kombinieren Sie Reaktionsdaten mit Metriken wie Seitenaufrufen und Konversionsraten. Dies gibt tiefere Einblicke in das Nutzerverhalten und die Leistung der Inhalte. So können Sie Ihre Strategie verfeinern und bessere Ergebnisse erzielen.
Bleiben Sie auf dem Laufenden mit Web Engagement Trends
Behalten Sie die neuen Trends im Auge, um Ihre Strategie zukunftssicher zu machen. Egal, ob es sich um neue Social-Media-Tools und -Plattformen oder um interaktive Inhalte handelt - wenn Sie auf dem Laufenden bleiben, können Sie sicherstellen, dass Ihr Ansatz weiterhin effektiv ist und Ihr Publikum anspricht.
Lesen Sie mehr darüber: Best Custom Web Portal Development Companies in 2024
Anpassen der Reaktionen an Ihren Inhalt
Passen Sie Ihre Reaktionsschaltflächen besser an Ihren Inhalt an. Verwenden Sie zum Beispiel in einem Food-Blog Reaktionen wie "Lecker!" oder "Nicht mein Geschmack". Das macht es den Besuchern leichter, ihre Gefühle auszudrücken.
Benutzer für Interaktion belohnen
Ermutigen Sie die Leute, die Reaktionstasten zu benutzen, indem Sie Belohnungen anbieten. Sie könnten einen Wettbewerb veranstalten, bei dem die Person, die die meisten Reaktionen hinterlässt, einen Preis gewinnt. So macht die Interaktion mehr Spaß und die Leute bleiben an Ihren Inhalten dran.
Einpacken
Das Hinzufügen von Emoji-Reaktionsschaltflächen und deren Anpassung an die Persönlichkeit Ihrer Marke ist ein Kinderspiel. Wenn sie zum Stil und zur Stimmung Ihrer Marke passen, warum sollten Sie sie nicht einbinden und erleben, wie Ihr Engagement in die Höhe schießt?
Apropos Emojis: Mit WordPress können Sie sie mühelos in Ihre Inhalte integrieren. Sie können Emojis nahtlos überall dort integrieren, wo Sie es wünschen. Wenn Emojis jedoch nicht zur Ästhetik Ihrer Website passen, können Sie sie genauso einfach deaktivieren.
FAQS - WordPress-Reaktionsschaltflächen
Warum sollte ich Reaktionsschaltflächen auf meiner WordPress-Website verwenden?
Reaktionsschaltflächen helfen Nutzern, ihre Gefühle zu Ihren Inhalten auszudrücken, und fördern so die Interaktion und das Engagement.
Benötige ich Programmierkenntnisse, um Reaktionsschaltflächen hinzuzufügen?
Nein, Sie können Reaktionsschaltflächen mithilfe von Plugins mit benutzerfreundlichen Schnittstellen hinzufügen - ohne Programmierkenntnisse!
Kann ich das Aussehen der Reaktionstasten anpassen?
Ja, die meisten Plugins bieten Optionen zur Anpassung an das Aussehen Ihrer Website.
Wie kann ich die Wirkung von Reaktionstasten verfolgen?
Sie können das Engagement und das Verhalten der Nutzer mit Analysetools wie Google Analytics überwachen.
Haben Sie Tipps für den effektiven Einsatz von Reaktionstasten?
Platzieren Sie die Schaltflächen an prominenter Stelle, verwenden Sie eindeutige Beschriftungen, und überprüfen Sie regelmäßig das Feedback der Nutzer, um optimale Ergebnisse zu erzielen.