Elke actie heeft een reactie. Dit heb je vast al verschillende keren gehoord. Met dit in gedachten is het krijgen van reacties erg populair geworden voor deze generatie, vooral op sociale mediaplatforms.
Sociale-mediastrategieën beïnvloeden ons leven meer dan we ons misschien realiseren. We hebben de neiging om al onze levensupdates met deze reacties te delen en in contact te blijven met mensen om wie we geven. Reacties zijn een groot deel van onze online identiteit geworden, wat ons helpt ons publiek aan ons te binden.
Nu kun je dit soort knoppen op alle sociale media vinden om snel te laten zien wat je van posts vindt. 😁
Waarom zou je WordPress achterlaten als je overal reacties toevoegt en gebruikt? Het toevoegen van WordPress reactieknoppen aan je WordPress website is een slimme zet. Het maakt je site interactiever, kan meer mensen erbij betrekken en kan zelfs meer bezoekers opleveren.
Vandaag laten we je zien waarom reactieknoppen belangrijk zijn en hoe je deze knoppen eenvoudig aan je site kunt toevoegen, dus lees snel verder! 👉
Inhoud
SchakelWaarom is contentbetrokkenheid belangrijk? 🤔

Betrokkenheid is een belangrijk onderdeel van het maken en vermarkten van content. Zelfs als marketing niet je sterkste kant is, begrijp je waarschijnlijk wel dat het goed is om mensen te interesseren voor je inhoud. Met "geïnteresseerd" bedoelen we bezoekers naar je site lokken en ze betrokken houden bij wat je aanbiedt.
Als je inhoud saai lijkt en creatieve elementen mist, wordt het moeilijk voor gebruikers om zich aan je inhoud te binden. Als de inhoud echter boeiend is, zullen gebruikers geïnteresseerd zijn om je artikelen te lezen, op links te klikken, reacties achter te laten en je inhoud te delen op hun sociale media.
Het toevoegen van een Instagram-achtige knop kan bijvoorbeeld de belangstelling aanzienlijk vergroten en de boodschap over je site verspreiden.
Waarom streven naar een hoge interesse in je content? Het verhoogt de zichtbaarheid van je merk. Samen met je WordPress ontwerp beginnen mensen je inhoud te herkennen en te onthouden en daarmee ook je merk. Dit is vooral waardevol als je een zakelijke website hebt, omdat het het vertrouwen van de klant vergroot.
Tot slot moedigt boeiende inhoud bezoekers aan om te delen en erover te praten, waardoor je bereik op natuurlijke wijze toeneemt. Deze organische groei is een belangrijk voordeel bij het verbreden van je publiek.
Lees ook: Ontworpen voor succes: Hoe product UI/UX de betrokkenheid van klanten verbetert
Er zijn veel manieren om uw site aantrekkelijk te maken en websiteontwerp is er een van
Creëer een verbluffende online aanwezigheid met de beste aangepaste WordPress webdesignservices
Hoe helpt de WordPress Reactieknop het engagement te verhogen?

Reactieknoppen lijken misschien klein, maar ze zijn machtig als het gaat om het aantrekkelijker maken van je WordPress blogs. Het zijn niet alleen leuke kliks; ze zijn je geheime wapen om je site levendiger, gezelliger en meer verbonden te maken.
Laten we eens kijken hoe deze kleine knoppen een groot verschil kunnen maken:
- Nodig iedereen uit om mee te doen: Net als bij het geven van een high five, kun je bezoekers met reactieknoppen laten zeggen: "Hé, dit vind ik leuk!" of "Dit zou beter kunnen." Het is een snelle manier om deel uit te maken van het gesprek, waardoor ze zich meteen thuis voelen.
- Deel de liefde (of niet): Iedereen wil zijn mening geven. Of het nu een duim omhoog is 👍🏻 of een treurig gezicht😔, mensen hun mening laten geven maakt van uw site een uitnodigende plek. Bovendien laat u zo zien dat u het prima vindt om te horen wat iedereen denkt.
- We zitten hier allemaal samen in: Op een reactieknop klikken is als het toevoegen van een stukje aan een gemeenschapspuzzel. Het is een kleine actie, maar het helpt een gevoel van saamhorigheid op te bouwen. Voor u het weet, beginnen bezoekers meer om uw site en elkaar te geven.
- Duimen omhoog of duimen omlaag? Stel je voor dat je inhoud een gerecht is dat je hebt gekookt. Reactieknoppen zijn als een snelle smaaktest. Veel likes? Je kookt met gas! Niet zoveel? Tijd om het wat pittiger te maken. Het is een handige manier om te zien of je goed bezig bent.
Lees meer: Het belang van gebruikerscontext: Waarom het van belang is voor webprestaties en UX
Hoe reactieknoppen toevoegen in WordPress: 3 eenvoudige stappen
Laten we eens kijken hoe je gemakkelijk reactieknoppen in je WordPress site kunt opnemen met behulp van een plugin.
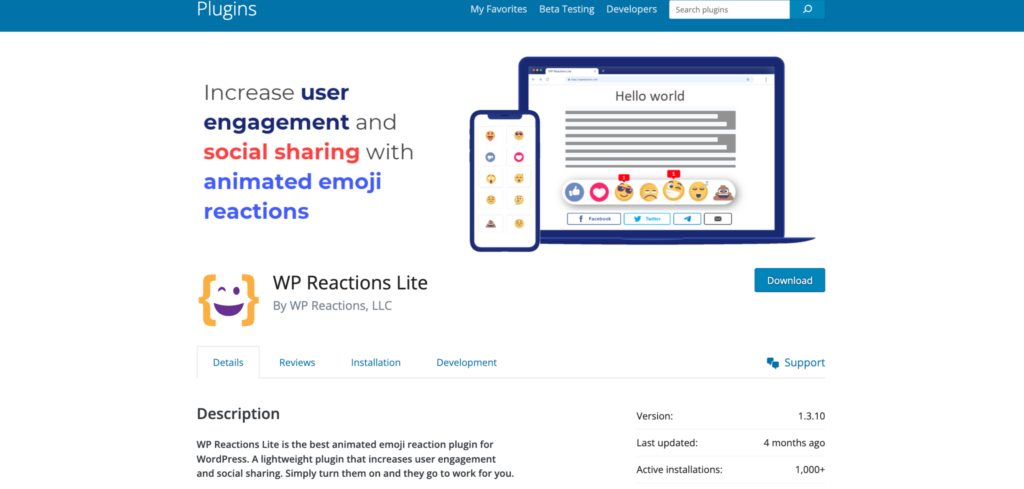
Installeer de WP Reactions Lite Plugin

Om te beginnen installeer en activeer je de WP Reactions Lite plugin. Zodra de plugin is geactiveerd, navigeer je naar WP Reactions " Global Activation om deze in te stellen. Hier zet je eenvoudig de knop 'Reacties' op AAN
Nu verschijnen er WordPress reactieknoppen onderaan elke post en pagina op je site. Om de beschikbare reactieopties aan te passen, klik je op de knop 'Nu aanpassen' en volg je de installatiewizard van WP Reactions.
Zo eenvoudig is het! Met slechts een paar klikken kun je de betrokkenheid van gebruikers op je WordPress site vergroten met reactieknoppen.
Ook weten: Beste WordPress Live Chat Plugins
WordPress reactieknoppen aanpassen
Na installatie van de plugin, zal je WordPress site reactieknoppen of emoji's weergeven onder elke post en pagina. Als je tevreden bent met hoe ze eruit zien, hoef je niets te veranderen.
Maar als je ze je eigen wilt maken, ga dan naar de dashboardpagina en zoek de grote knop "Nu aanpassen" onderaan. Klik erop en je kunt je reacties aanpassen aan je eigen stijl en het ontwerp aanpassen.
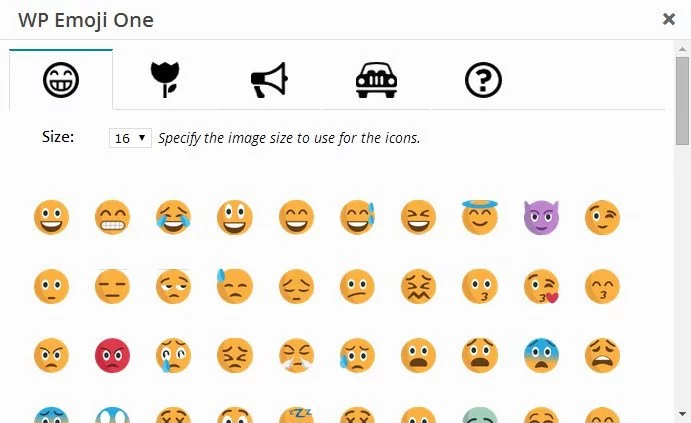
- Begin met het openen van de instellingen van de WP Reactions plugin. Je zult zien dat de standaard emoji's worden weergegeven.
- Herschik of verwissel emoji's door ze gewoon te slepen en neer te zetten. Als een emoji blauw gemarkeerd is, is hij al in gebruik.
- Als je tevreden bent met je selectie, klik je op 'Volgende' om verder te gaan.
- Op de volgende pagina pas je de grootte van de emoji's aan en kies je of je ze wilt animeren. Je kunt ook de kleur kiezen voor de engagement badges.
- Pro-gebruikers hebben de optie om deze badges uit te schakelen. Bepaal waar je de knoppen wilt weergeven op berichten, pagina's of beide en lijn ze links, in het midden of rechts uit.
- Klik op 'Volgende' om verder te gaan.
- Pas nu de call-to-action (CTA) tekst boven de knoppen aan. Je kunt deze wijzigen of verbergen en de lettertype-instellingen aanpassen.
- Configureer vervolgens optionele knoppen voor sociaal delen voor platforms als Facebook en Twitter. Bepaal of ze worden weergegeven nadat op een reactie is geklikt.
- Pas de grootte en kleur van deze knoppen voor sociaal delen naar wens aan.
- Klik op 'Volgende' om verder te gaan en uw keuzes te bekijken.
- Als je tevreden bent met je instellingen, klik je op 'Opslaan & afsluiten' om ze toe te passen op je WordPress site.
En daar heb je het! Je hebt met succes je WordPress reactieknoppen aangepast aan de stijl van je site en de betrokkenheid van je gebruikers vergroot.
Lees ook: WordPress Website Ontwerp: 15 Redenen om een professioneel bureau in te huren
Voorbeeld WordPress Reactie knoppen
Laten we nu eens kijken naar je WordPress reactieknoppen in actie!
Ga gewoon naar een willekeurige post op je website en daar staan ze, klaar om in contact te komen met je publiek. Bekijk onze demowebsite om te zien hoe ze eruitzien met de standaardinstellingen.
Klik op een van de reactieknoppen en voila! Kijk hoe de badge wordt bijgewerkt met een nieuw totaal, dat de interactie in realtime weergeeft.
Oh, en hier is een leuke observatie: zodra je op een emoji klikt, verschijnen de sociale deelknoppen netjes onder de WordPress reactieknoppen, klaar om het gesprek te versterken.
Meer informatie: White-label WordPress Support voor een positieve klantervaring
Wil je een aantrekkelijke WordPress website ontwikkelen?
Neem vandaag nog contact met ons op en maak een website die perfect aansluit bij uw bedrijf
Tips en strategieën voor gevorderden
Klaar om de betrokkenheid te verhogen met WordPress Reageerknoppen? Wacht even; hier zijn wat tips en strategieën om je een goede start te geven!
Stimuleer interactie met duidelijke berichten
Wacht niet op betrokkenheid - drijf het aan! Gebruik duidelijke boodschappen zoals "Deel je gedachten!" om gebruikers aan te moedigen reactieknoppen te gebruiken. Eenvoudige zinnen kunnen deelname stimuleren.
Reactiegegevens combineren voor betere inzichten
Voeg reactiegegevens samen met statistieken zoals paginaweergaves en conversiepercentages. Dit geeft dieper inzicht in het gedrag van gebruikers en de prestaties van content. Het helpt om je strategie te verfijnen voor betere resultaten.
Blijf op de hoogte van Web Engagement Trends
Houd nieuwe trends in de gaten om uw strategie klaar te maken voor de toekomst. Of het nu gaat om nieuwe tools en platforms voor sociale media of interactieve inhoud, door op de hoogte te blijven zorgt u ervoor dat uw aanpak effectief blijft in het betrekken van uw publiek.
Lees meer over: Best Custom Web Portal Development Companies in 2024
Reacties aanpassen aan je inhoud
Laat je reactieknoppen beter bij je inhoud passen. Gebruik op een foodblog bijvoorbeeld reacties als "Yum!" of "Niet mijn smaak.". Dit maakt het makkelijker voor bezoekers om uit te drukken hoe ze zich voelen.
Beloon gebruikers voor interactie
Moedig mensen aan om reactieknoppen te gebruiken door beloningen aan te bieden. Je kunt een wedstrijd organiseren waarbij degene die de meeste reacties achterlaat een prijs wint. Dit maakt interactie leuker en houdt mensen betrokken bij je inhoud.
Inpakken
Emoji-reactieknoppen toevoegen en ze aanpassen aan de persoonlijkheid van je merk is een fluitje van een cent. Als het past bij de stijl en vibe van je merk, waarom zou je ze dan niet gebruiken en je betrokkenheid zien stijgen?
En over emoji's gesproken, met WordPress kun je ze moeiteloos opnemen in je inhoud. Je kunt emoji's naadloos integreren waar je maar wilt. Maar als emoji's niet passen bij de esthetiek van je website, dan kun je ze net zo makkelijk uitschakelen.
FAQS - WordPress Reactie knoppen
Waarom zou ik reactieknoppen gebruiken op mijn WordPress site?
Met reactieknoppen kunnen gebruikers gemakkelijk hun gevoelens over je inhoud uiten, wat de interactie en betrokkenheid verhoogt.
Heb ik codeervaardigheden nodig om reactieknoppen toe te voegen?
Nee, je kunt reactieknoppen toevoegen met behulp van plugins met gebruiksvriendelijke interfaces-codering is niet nodig!
Kan ik het uiterlijk van reactieknoppen aanpassen?
Ja, de meeste plugins bieden aanpassingsopties zodat ze passen bij het uiterlijk en de sfeer van je site.
Hoe kan ik de impact van reactieknoppen bijhouden?
Je kunt de betrokkenheid en het gedrag van gebruikers volgen met analysetools zoals Google Analytics.
Heb je tips om reactieknoppen effectief te gebruiken?
Plaats knoppen duidelijk zichtbaar, gebruik duidelijke labels en bekijk en reageer regelmatig op feedback van gebruikers voor optimale resultaten.