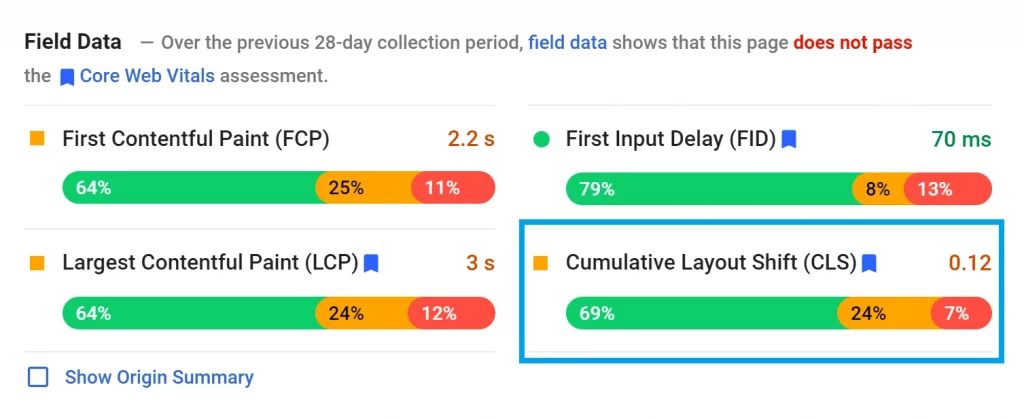
The Cumulative Layout Shift is a Core Web Vital indicator that evaluates the degree to which a page maintains its visual consistency. The number of unexpected layout alterations without the user engaging with the website determines the level of visual stability. Every time the page’s content changes, the layout is considered to have changed, even if it’s not because you clicked on a link or something similar.
The overall score for the Cumulative Layout Shift is determined by adding together all of these shifts.
Contents
ToggleWhat is Cumulative Layout Shift?

Lag in the loading of photos is the most prevalent kind of CLS users report. It is common practice for the text to load before the media elements. In addition, the web page’s structure changes after all graphical components have been completely loaded. These occurrences take place regardless of whether you are scrolling.
Whether a website page has a high CLS score, it might be difficult to tell when it has finished loading. The website’s complexity and amount of media content increase users’ possibility of encountering layout changes.
Reduce Cumulative Layout Shift in WordPress?
Utilizing the Google Web Vitals CLS debugger is the most effective method for determining which components are accountable for your website’s high CLS score. It presents you with a GIF that illustrates all of the revolving elements on your website. Most high CLS scores may be attributed to advertisements and media assets.. You will need to optimize each component to raise your CLS score.
For this purpose, the following are some methods that may be used to improve the CLS score of your website:
1. Add dimension attributes to all media files
Because your web browser will need to assess the size of your picture and the layout orientation after it has loaded, the possibility of a layout shift may rise if you upload media assets with unknown attributes. Large photos and high-quality files have a more significant chance of experiencing one of these scenarios than smaller ones. Resize images in WordPress Media editor.
2. Ensure fonts are loaded locally
During the loading of the font, the text should stay visible. Therefore, ensuring that fonts are loaded locally rather than being retrieved from websites that third-party host fonts are the first thing that must be done to accomplish this goal.
3. Avoid FOIT and FOUT
The flash of invisible text (FOIT) phenomenon happens when a fallback font is not specified. As a result, users will see a blank area where the text usually would be while their web browser attempts to load the font or locates an alternative.
During a period known as a flash of unstyled text (FOUT), your web browser will use its default fallback font until it can load the font you selected. To remedy this, you may add the attribute font-display: switch.
You can read more articles like this at Seahawk Media Blog.